1탄에 이어서 회고록을 마무리해보겠다!
3. 프로젝트 진행 중 흥미로웠던 점
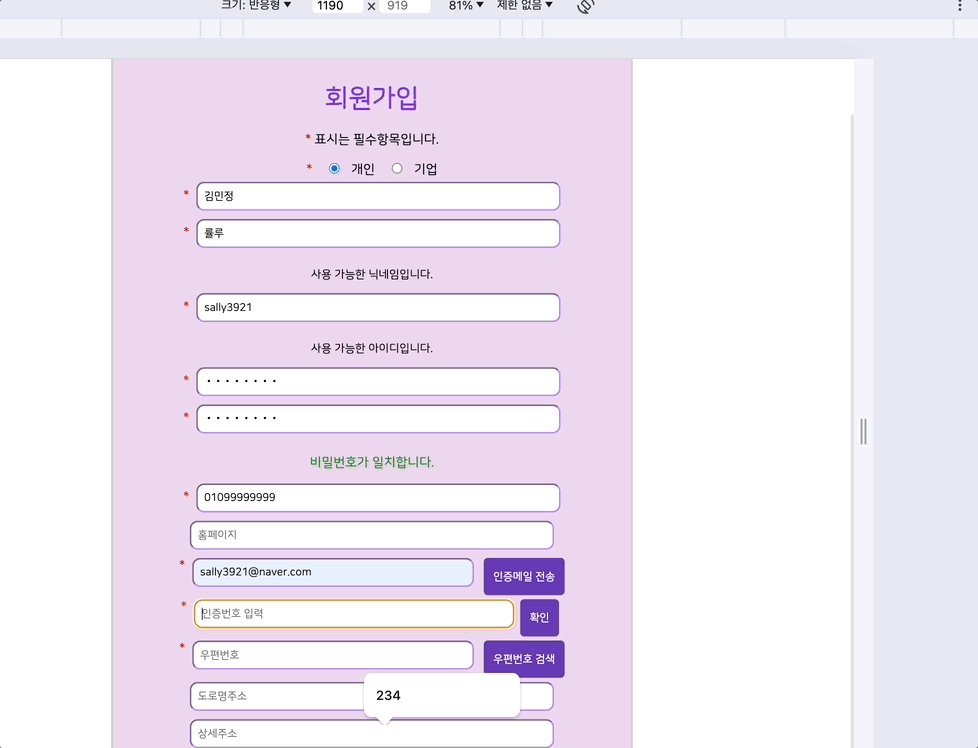
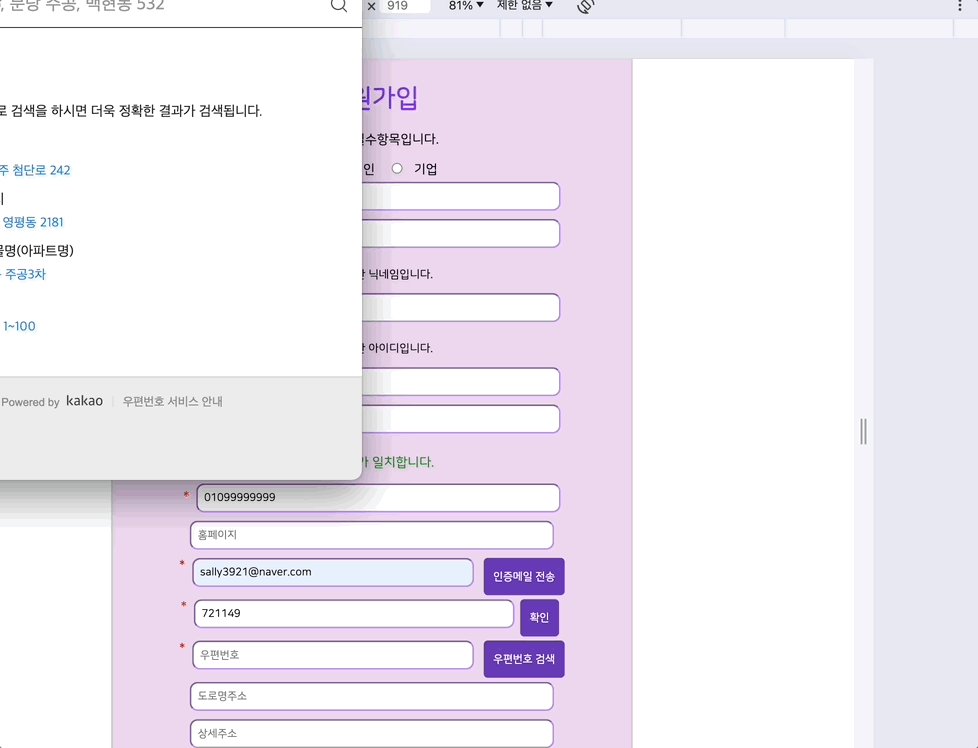
로그인, 회원가입(이메일 인증), DB에 저장되어 있는 값 로딩시 불러오기, DB생성, API 설계 등.. 처음 해보는 것들이 많아서 시간도 꽤 걸리고 에러도 많았지만, 하나하나 성공하면서 느낀 희열감은 장난아니었다.
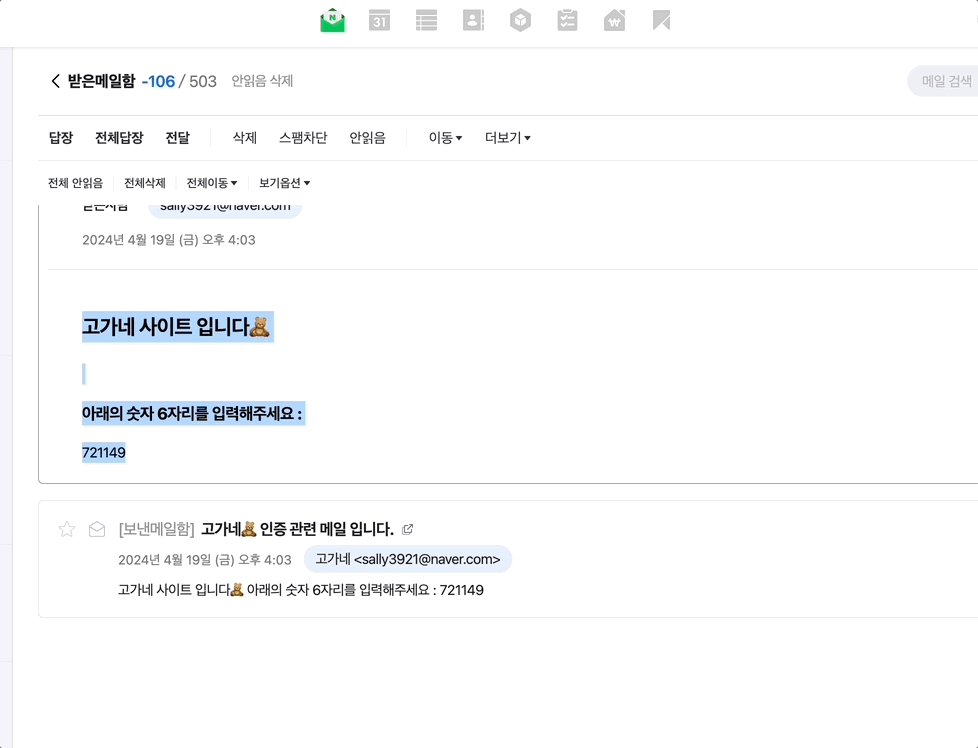
특히, 코드는 몇줄 안되지만 회원가입 시 이메일 인증단계는 nodemailer 로 했는데, 그리 어렵진 않았지만 제일 재밌었던 것 같다!

4. 잘한 점/ 아쉬운 점
1. 개인적으로 잘한 점
팀장역할
이번 부트캠프를 하면서 팀장역할을 맡게되었는데, 개개인의 실력이 어느정도인지 알지 못하니 파트분배에 어려움이 있었다. 그리고 우리팀이 특히나 개인마다 속도차이가 커서 백엔드와 프론트엔드의 진행상황 차이가 많이 났다. 이렇게 진행하다간 제대로된 결과물을 내지 못할 것 같았다... 결국 내가 내린 결론은 데드라인과 해야할 일을 명확하게 제시해주기, 끝나기 전 20분 회의,질문사항은 언제든지 웰컴 였다. 3일정도 지켜보면서 2주라는 기간이 정해져 있는만큼 이를 명확하게 해주지 않으면 결과물이 나오지 않을 것이라고 생각했다. 그리고 5시간의 시간이 끝나기전 20분간 회의를 진행하면, 본인이 그날 한 일에 대해 설명을 해야하니, 팀원마다 책임감을 가지고 임할 것이라고 생각했다. 그리고 며칠 진행해보니 우리 팀원들이 자신감이 많이 결여되어 있는 것을 파악했다. 그러하다면 분명히 회의를 진행하거나 본인의 작업을 진행할때 모르는 점이 생길 것이라고 생각했고, 언제든지 질문은 환영하니 원할때마다 하라고 했다. 이 모든 것이 정답은 아닐 수 있으나, 이렇게 실시하니, 이전보다 진행속도가 빨라졌고 서로의 진행상황을 빠르게 파악할 수 있어서 문제를 바로잡기에도 편했다. 팀원들도 작업을 하면서 자신감을 어느정도 얻고, 수고했다며 기프티콘까지 주신 팀원도 계셨다🙏🏻 부담일 수 있었을텐데 따라와준 팀원들한테도 감사하다.
2. 프로젝트 안에서 잘한 점
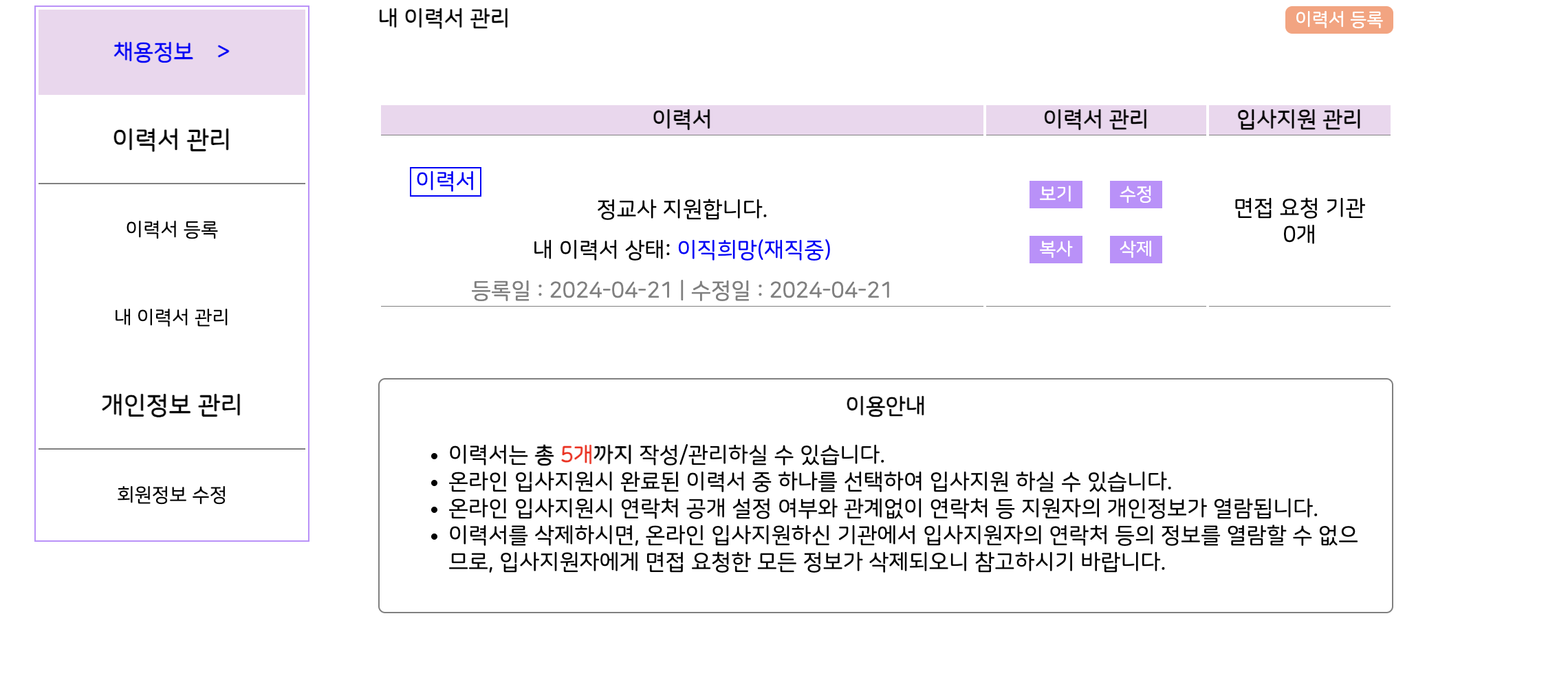
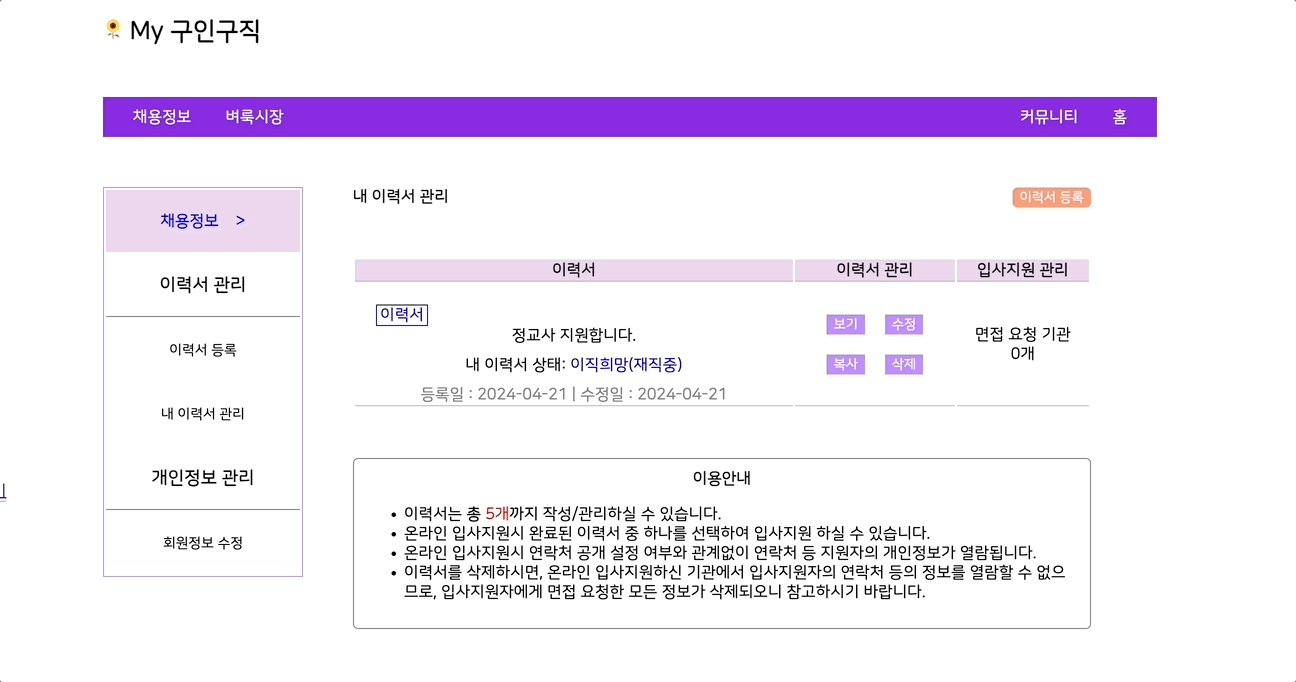
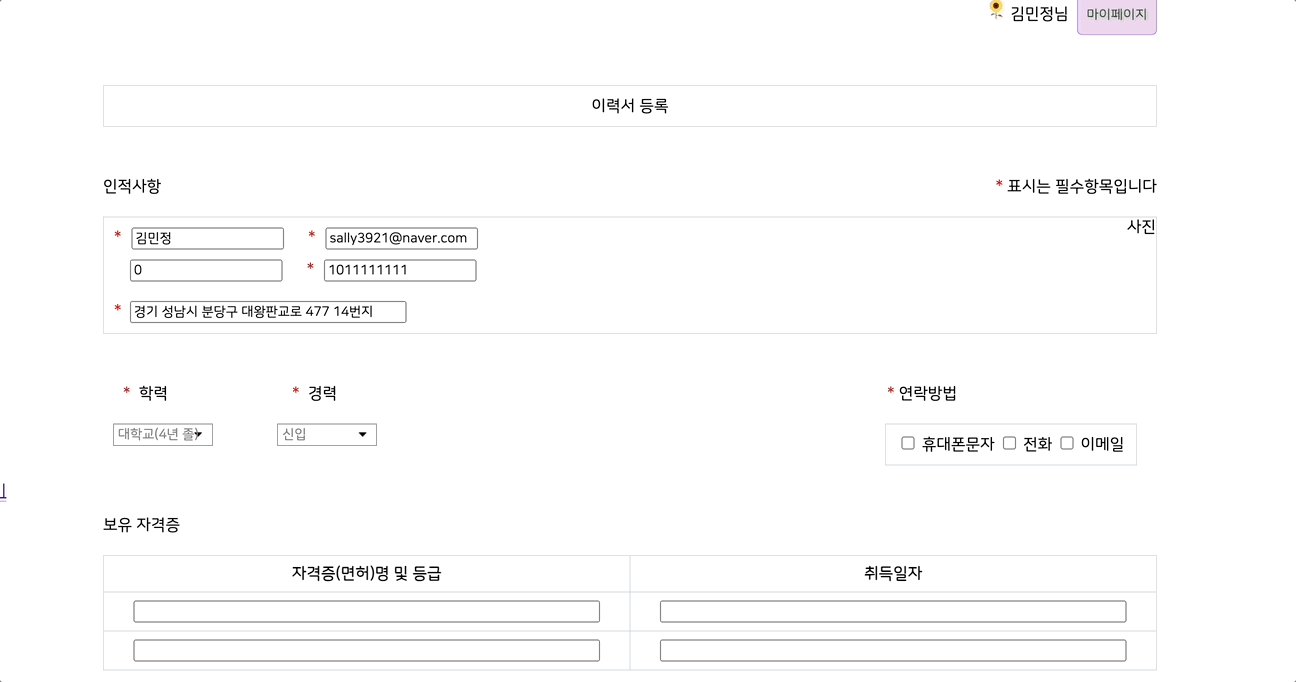
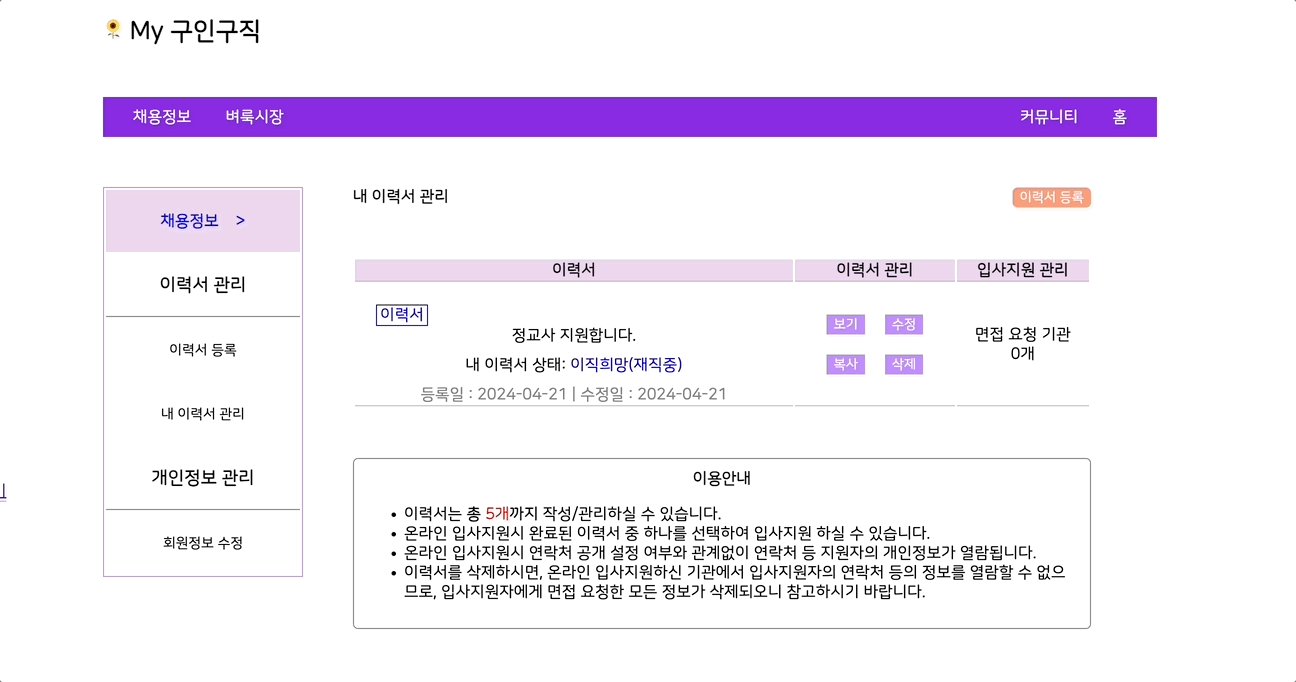
고가네 페이지를 디벨롭하면서 이력서 관리 페이지를 추가한 것이다.
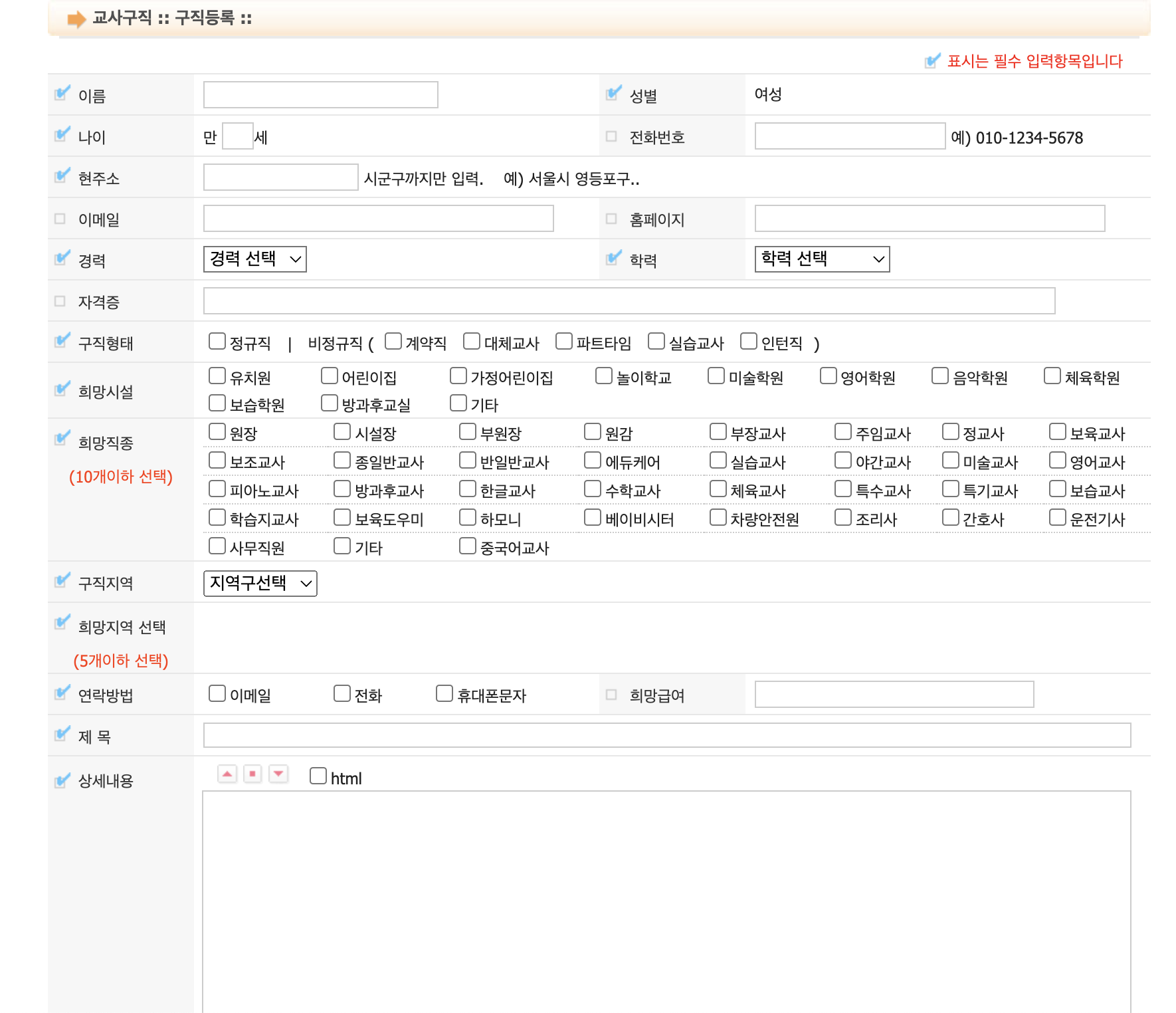
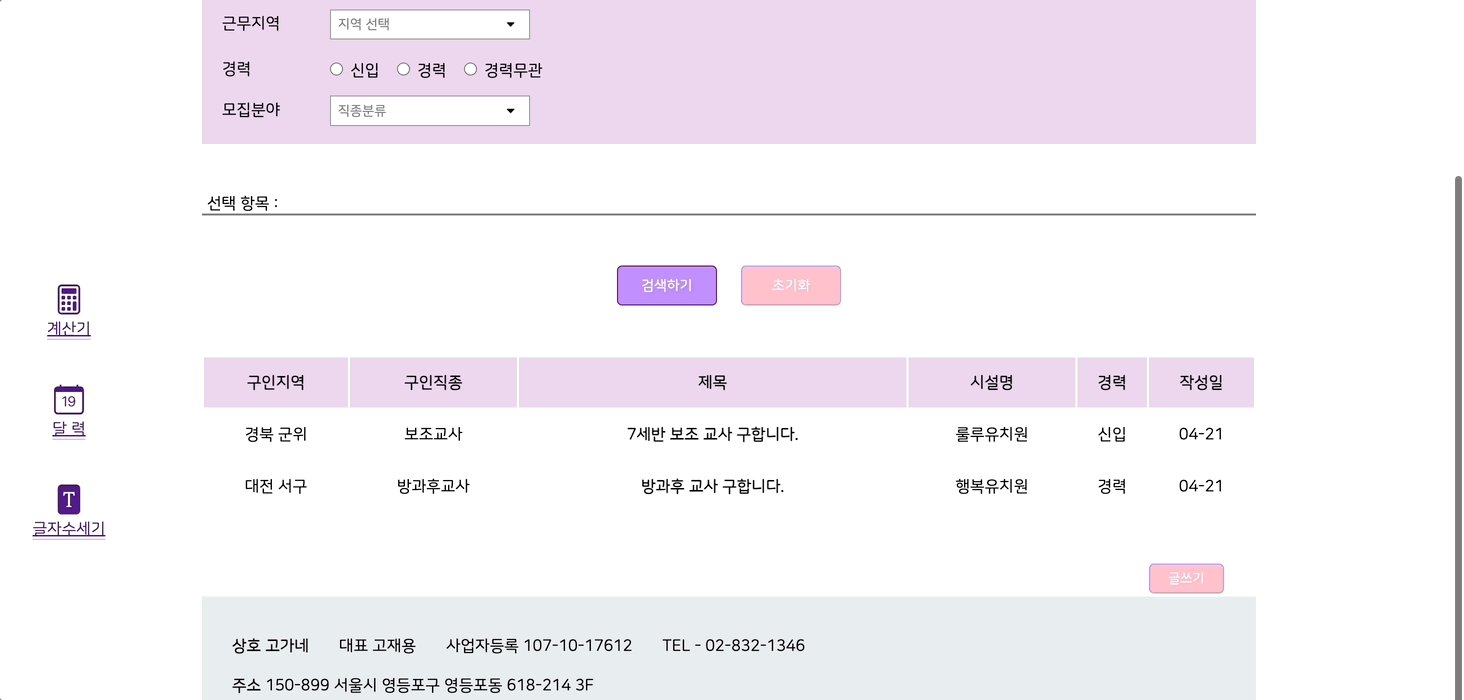
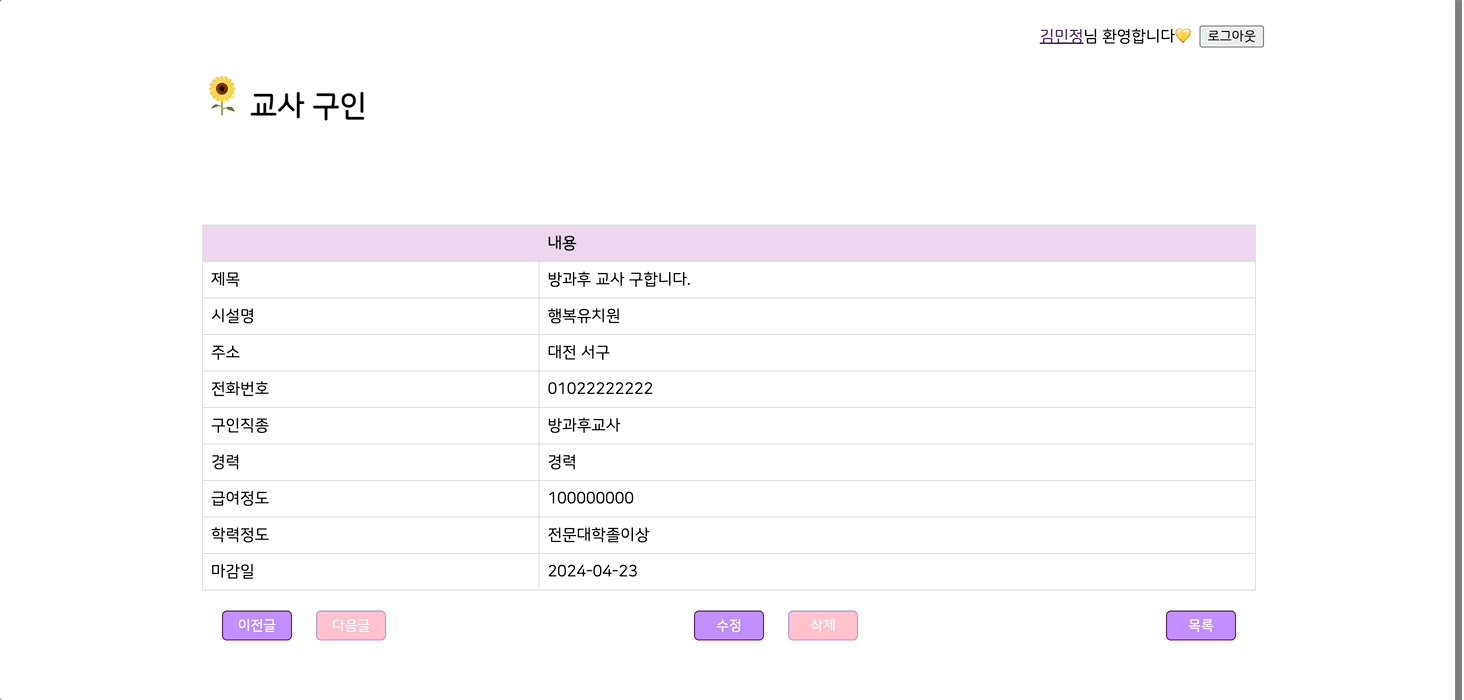
기존 홈페이지는 교사구직 파트에서 글쓰기를 하면 아래와 같이 글을 등록할 수 있는데, 내가 어떤 이력서를 어떻게 썼는지 한눈에 볼 수는 없었다.

따라서, 이를 한번에 보면 좋을 것 같다는 생각에 한곳에 모아 수정, 조회, 삭제 등이 가능하게끔 하였다.

3. 개인적으로 아쉬운 점
UI/UX
이번 프로젝트에서 프론트엔드 파트를 맡으신 분들이 axios, 백엔드와 연결되는 부분 등의 이해도가 많이 없으셨다. 이는 각자 만들기로 한 페이지를 만들고 체크하는 날 코드에서 백엔드에 넘겨주는 코드가 아예 없길래 이에 대해 물어보면서 알게되었다. 한분이 처음엔 전 그거 아예 할줄 몰라요. 그건 백에서 다 해주시는거 아닌가요?라고 하시길래 어.. 당황했다. 하지만 이러한 상황에서도 해결하고 결과물을 내야 팀장이라고 생각했기에, 으쌰으쌰 해보기로 했다.
하지만 시간은 정해져있었기에 하고 싶은 페이지나 기능이 많았는데 어느정도 포기를 해야했고, 기존 홈페이지 디벨롭이기에 UI/UX면에서도 신경을 많이 쓰고 싶었는데 이건 일일히 내가 수정하고 할 수 없었기에 많이 아쉬웠다. 아쉬운 점은 추후에 내가 다시 만들어가면 된다고 생각한다..!
5. 결과물
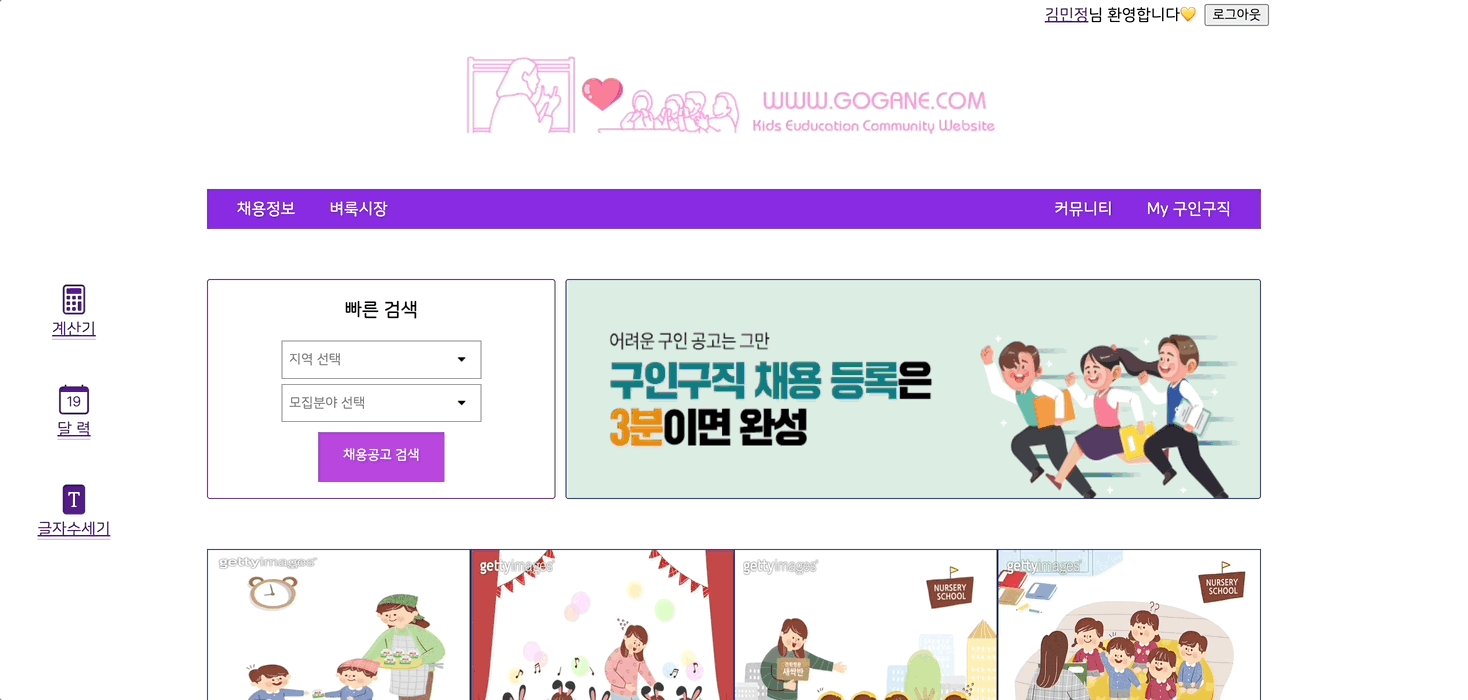
① Main 페이지
-
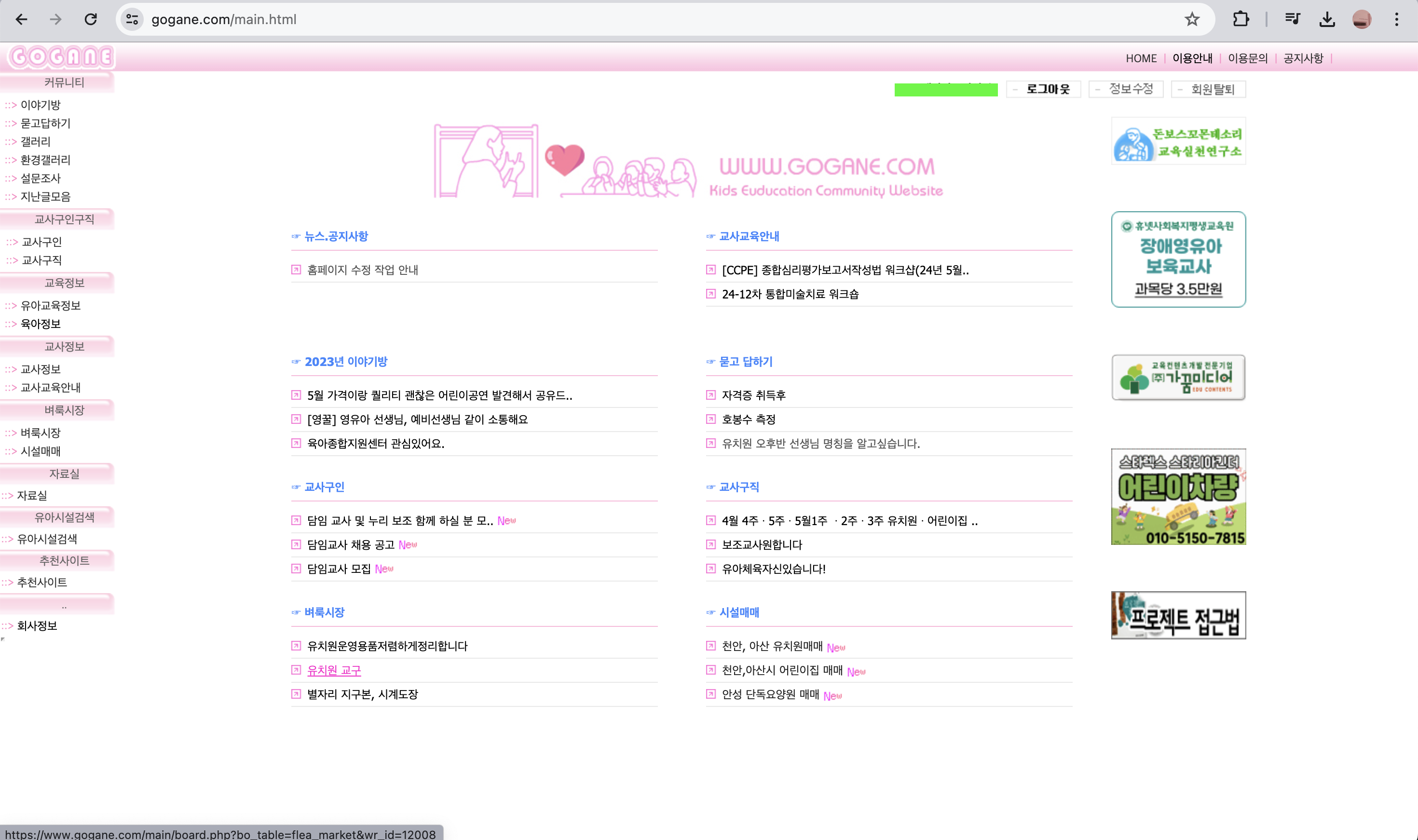
기존 고가네

-
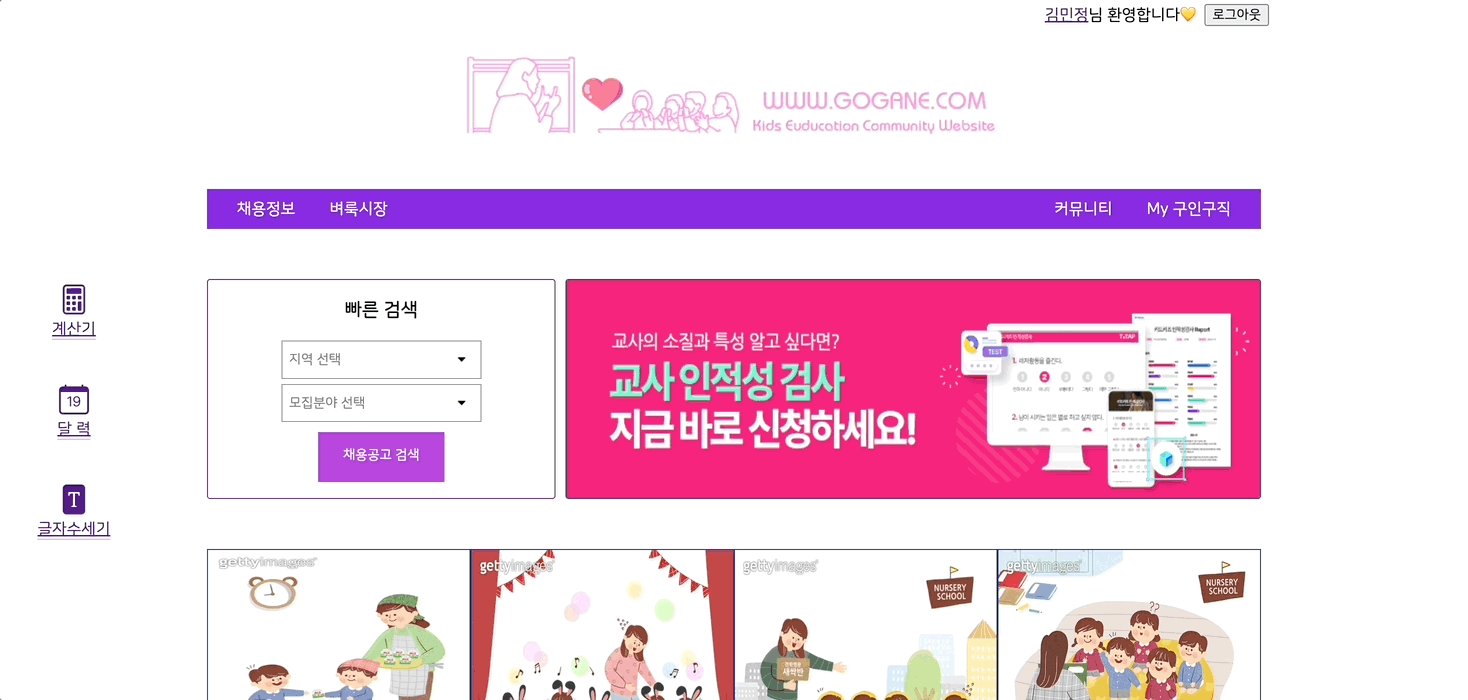
디벨롭
- 추가된 기능
(1) 글자수 세기
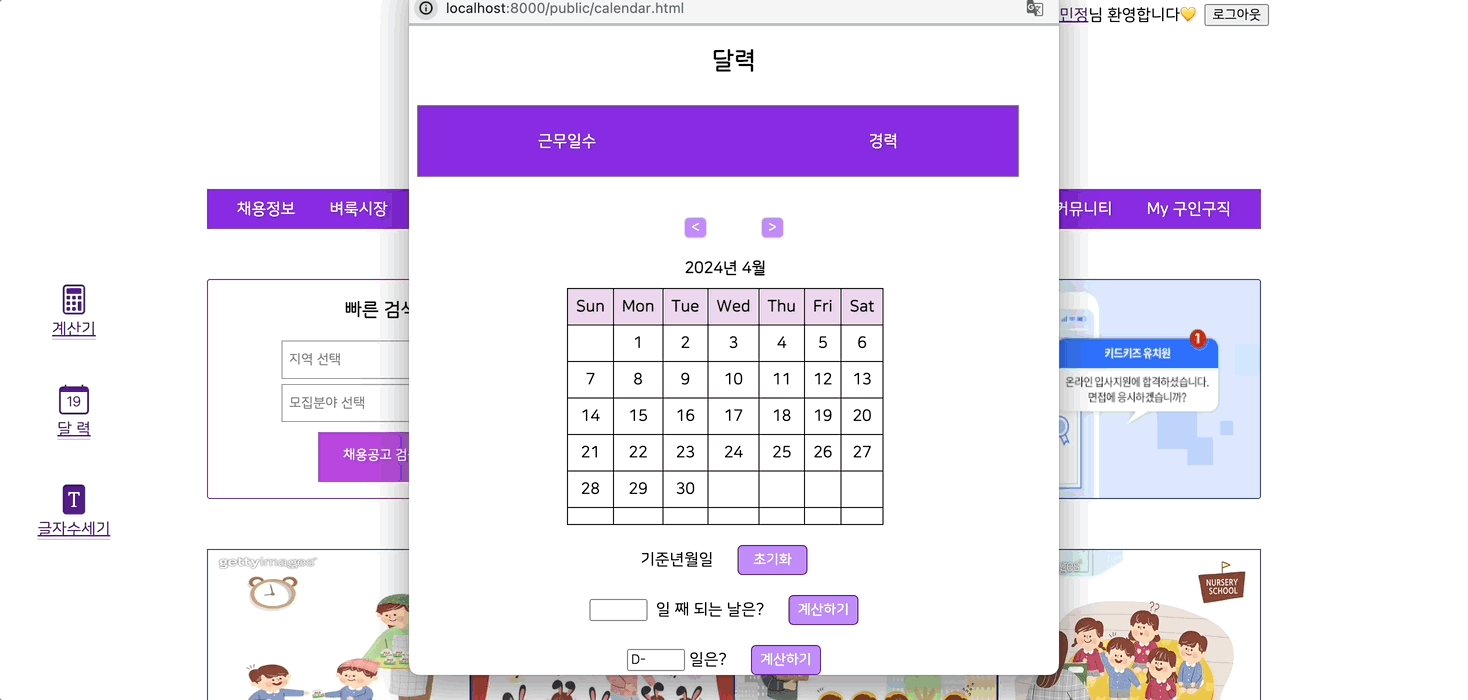
(2) 달력
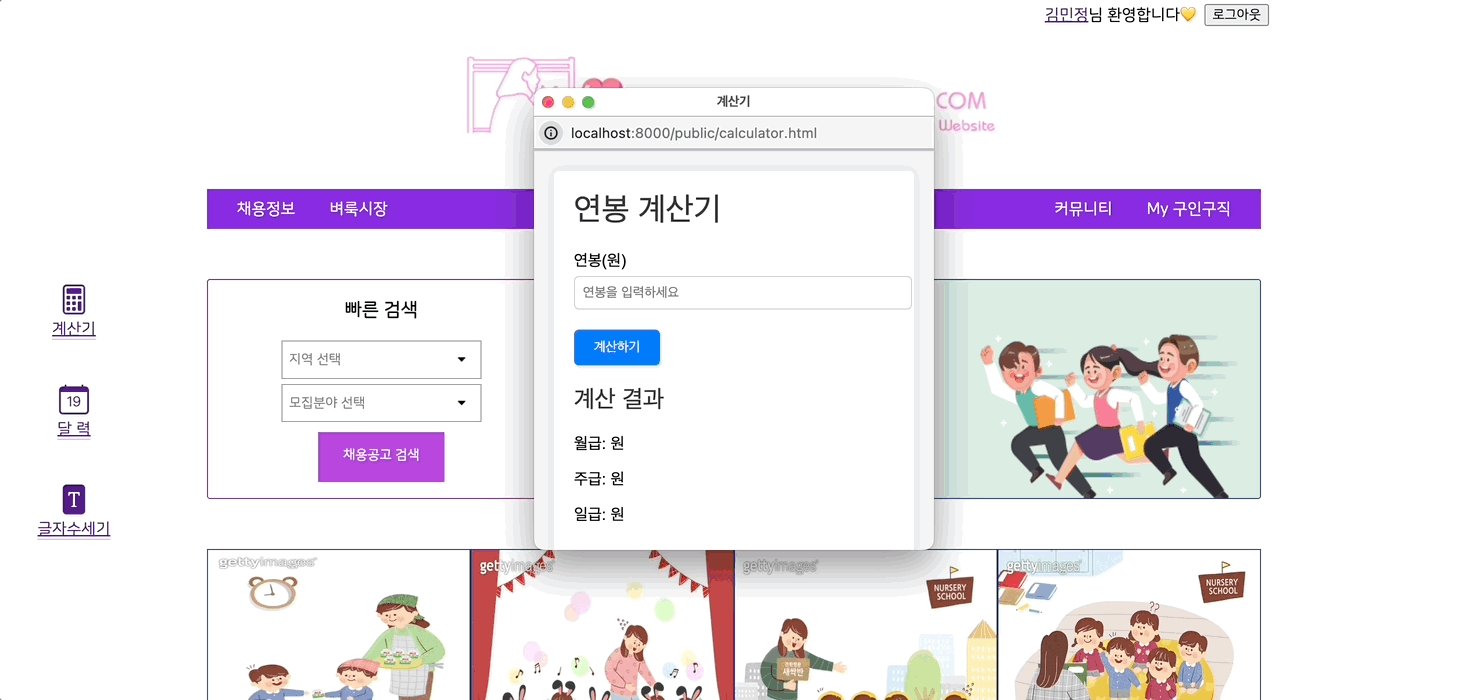
(3) 계산기
(4) 빠른검색
(5) 문자로 된 채용정보를 이미지 추가하여 직관적으로 확인

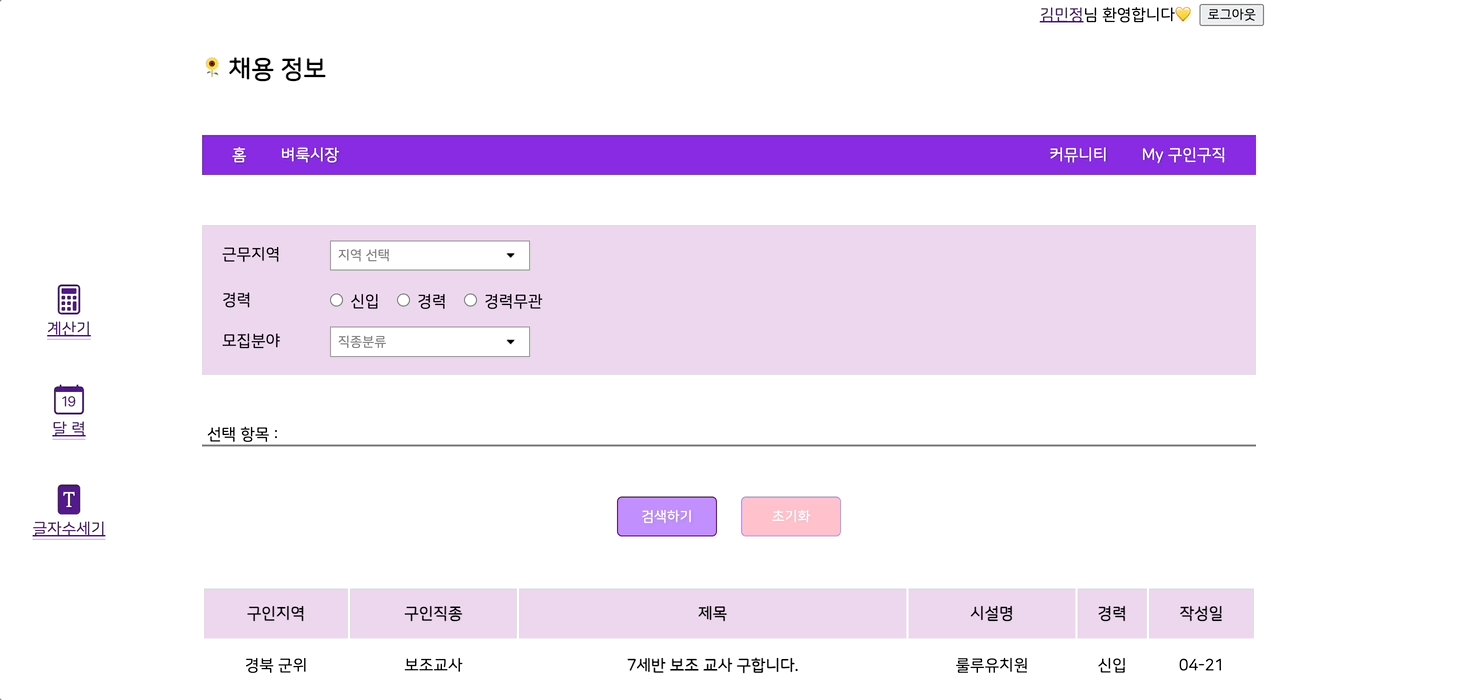
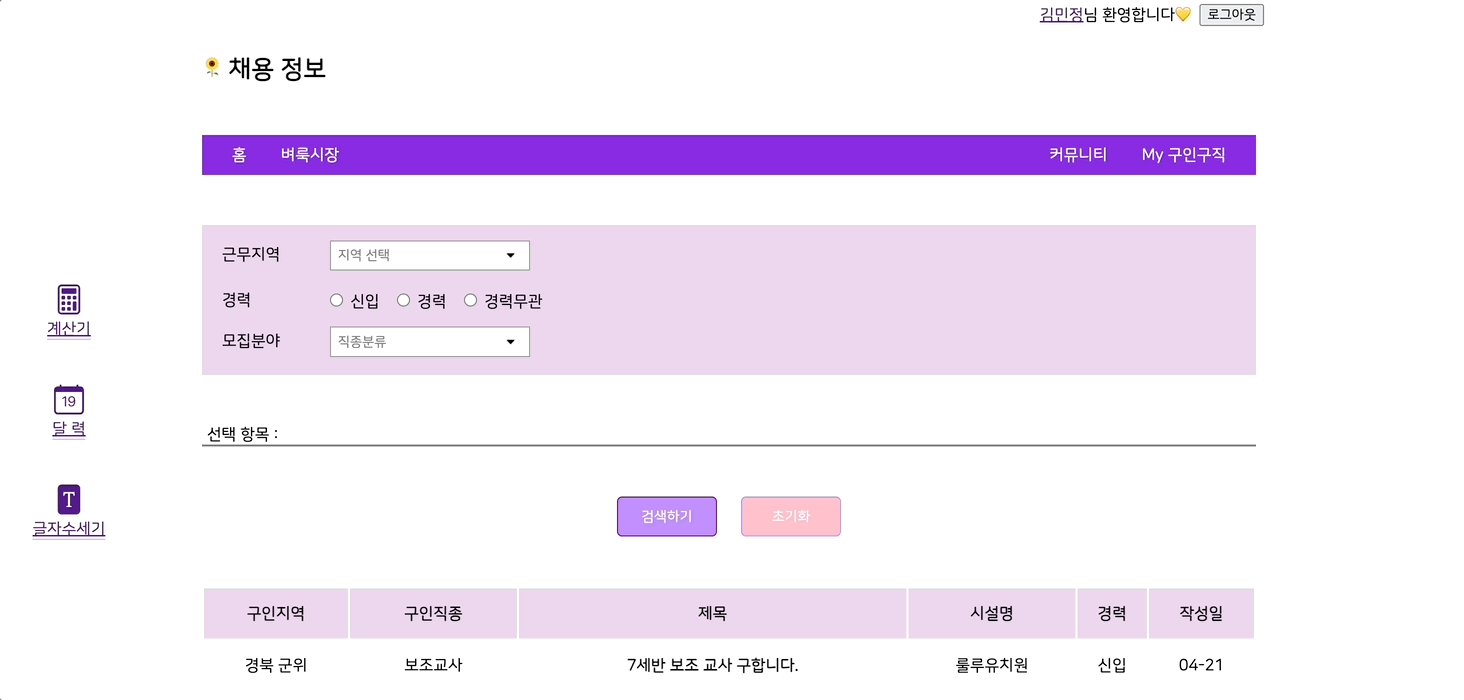
② 채용정보 페이지
- 기존 고가네

-디벨롭
- 추가된 기능
(1) 검색기능
(2) 가독성 향상(UI/UX)

③ 마이페이지
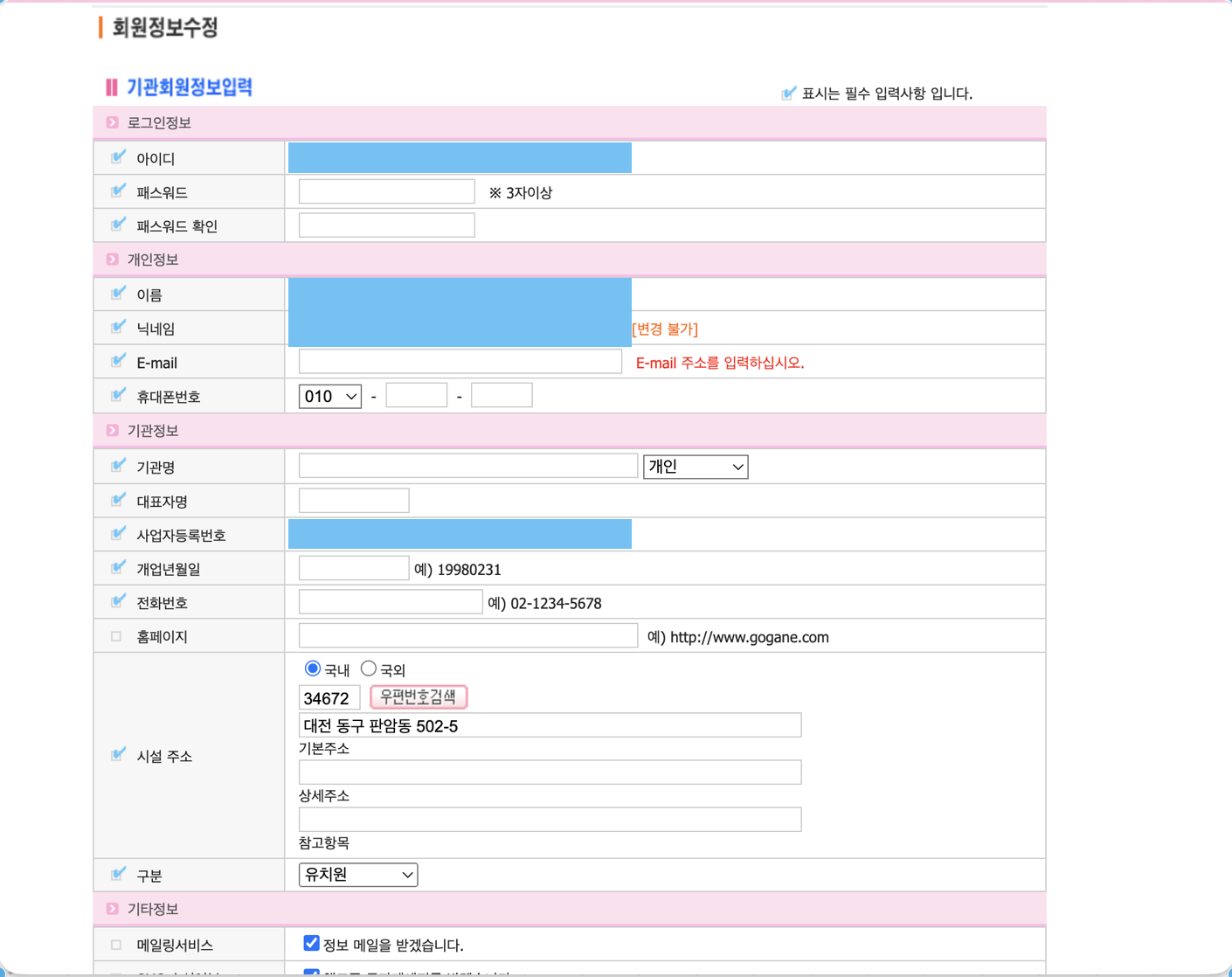
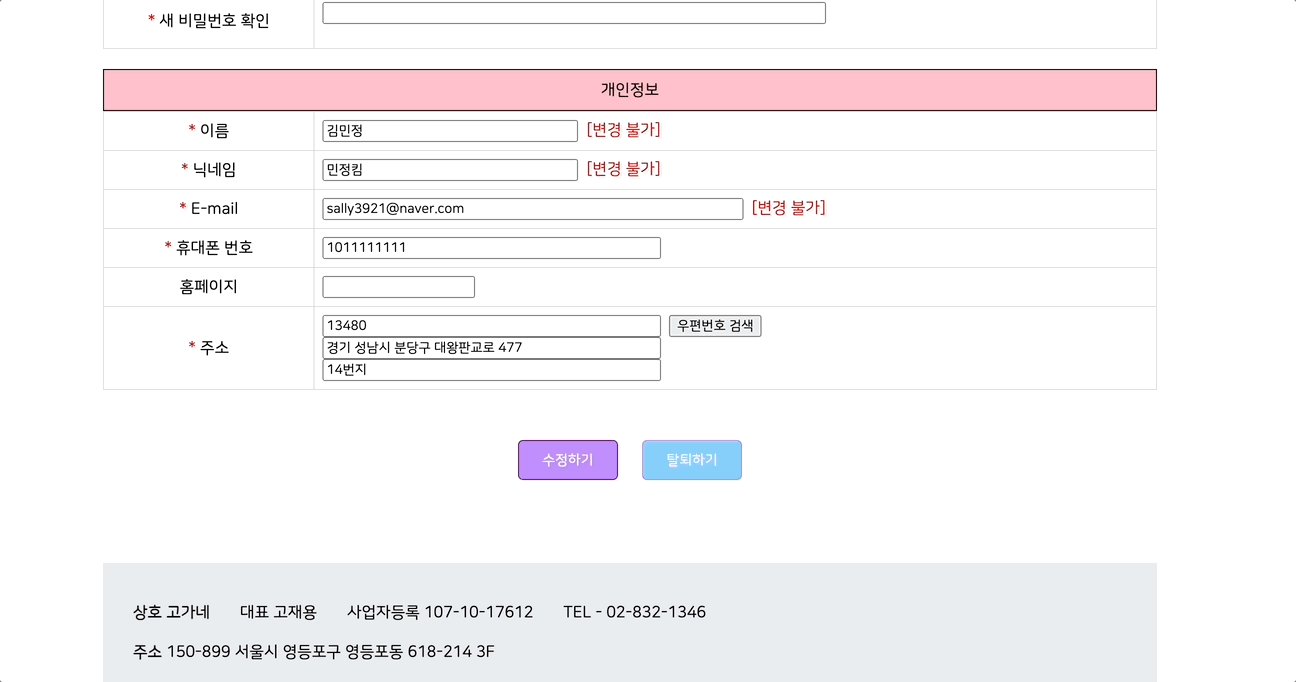
- 기존 페이지
: 마이페이지가 회원정보를 수정하는 것만 있다.

- 디벨롭
- 추가된 기능
(1) 이력서 관리 페이지 추가

④ 페이지마다 URL, title 변경
-
기존 고가네 페이지는 어떤 페이지를 들어가도
gogane.com/main.html이고, 타이틀은고가네로 고정되어있다. 사용자 입장에서 내가 어느페이지에 있는지 헷갈려할 것 같아서 구분해주었다.


-
디벨롭 페이지

6. 마무리
이력서 등록시 임시저장 기능, 이전보다 깔끔한 UI/UX 등.. 디벨롭 하고싶었던 건 많았는데, 완벽하게 결과물을 내지못해서 발표할때도 아쉬운 점이 있었다. 하지만 백엔드를 처음으로 해본 프로젝트인만큼 아주 조금이나마 웹사이트다운 웹사이트를 만들어본 것 같다. 그리고 MVC 패턴을 활용해 서버를 다루는 첫 경험이었고, 이전 프로젝트보다 흥미로웠던 과정이었다. 서버를 배포해보면서 로컬에서 할땐 발생하지 않았던 에러들이 생기고 그걸 바로잡아가면서 꽤나 많은 머리가 빠졌지만😂 덕분에 3차때 좀더 수월하게 할 수 있었다.
차차 개인적으로 디벨롭하면서 더 나은 웹사이트를 만들기 위해 노력해야겠다.


