코딩온x포스코 - 나의 공부기록
1.[1] VS Code로 add, commit, push 하기

포스코x코딩온 웹 개발자 양성 부트캠프 11기 블로깅 첫번째!
2.[2] HTML 시작과 HTML tag

HTML 기본 구조와 사용할 수 있는 여러 Tag들에 대해 공부해보았다.
3.git 토큰 이용해서 git 저장소 변경&원격저장소랑 연결하기

깃 저장소를 잘못된 폴더에 연결해서 제대로 된 폴더에 연결하기 위해 깃 토큰을 생성하고 그것을 이용해서 성공!
4.[3] [HTML Tag] label, div, table, colspan, rowspan

HTML Tag 중에 label, div, table, colspan, rowspan에 대한 관련 설명과 여러 실습코드에 대해 작성했다.
5.[3-1] [CSS 참조방식] 참조방식끼리 겹치게 되면?! 인라인방식, 내장방식, 링크방식

CSS 참조방식 3가지(인라인방식, 링크방식, 내장방식)에 대한 내용과 예시코드에 대해 공부해보았다!
6.[4] CSS 선택자 - 기본 선택자, 복합 선택자, 가상 클래스 선택자 , 가상 요소 선택자, 속성 선택자

오늘은 CSS에서 빠질 수 없는 선택자에 대해 공부해보았다. 그 중 기본 선택자, 복합 선택자, 가상 클래스 선택자, 가상 요소 선택자, 속성 선택자에 대한 예시문제도 포함했다.
7.[5] CSS의 속성 - font, 박스모델(inline, block요소), 문자, margin, padding

오늘은 전반적인 CSS의 속성에 대해 공부해보았다. Font, 문자, 박스모델(inline, block요소), margin, padding에 대한 설명과 예시코드가 포함되어있다.
8.[6] CSS - position, 단위, calc(), border, box-sizing, opacity, overflow 실습코드 & 정의

CSS 내용 중 position, 단위, calc(), border, box-sizing, opacity, overflow에 대해 더 세세한 정보와 각각에 해당하는 예시코드를 공부해보았다 🧐
9.[7] CSS - flex, background, z-index 이론 및 예시코드

CSS 중 하나인 flex, background, z-index, align-content, flex-wrap, align-items 에 대해 공부해보았다.
10.[8] CSS - transform, transition, Animation 에 관련된 이론과 실습코드

CSS 속성 중 transform, transition, Animation 에 관련된 이론과 실습코드에 대해 공부해보았다. 각각의 속성에 대한 단축속성, 실습코드에 대한 동영상에 대한 것도 추가했다.
11.[9] JavaScript 기초 - let, const, 변수 기본 규칙, 자료형 데이터(String, Array, Object 외 6개) , 형 변환, 기본 연산자

JavaScript 기초에 대해 전반적으로 다뤄보았다. let, const, 변수 기본 규칙, 자료형 데이터(String, Array, Object 외 6개) , 형 변환, 기본 연산자 등의 코드와 이론에 대해 공부해보았다.
12.[10] JavaScript - 함수 , Onclick ,조건문, 3항 연산자, 반복문

JavaScript 중에서 중요한 함수(화살표함수, 함수 표현식 등), Onclick, 조건문(If, 중첩문, Switch), 3항 연산자, 반복문(For, while, continue, break)의 이론과 예제에 대해 공부해보았다! 👊🏼
13.[11] JavaScript - for of, forEach, filter, 문자열 메소드(indexOf(), split() 등), 배열 메소드(push(), includes, indexOf(), join 등)

JavaScript에서 for of, forEach, filter, 문자열 메소드(indexOf(), split() 등), 배열 메소드(includes, push(), unshift(), indexOf(),join 등) 더 다양한 함수들의 이론과 예제에 대해 공부했다!
14.[12] JS 객체, DOM - document의 요소 선택, 요소 다루기(.textContent, classList.~, .setAttribute() 등), 다른 노드 접근(.createElement() 등)

Date & Math 객체, document.getElementById(아이디 이름), document.querySelector(CSS 선택자) , 요소.append(), .remove() 등 DOM에서 쓰이는 기능들에 대해 공부해보았다. 🐨
15.[13] Js 이벤트, jQuery 세팅

간단하게 js에서 쓰이는 이벤트들(preventDefault(), addEventListener() )과 jQuery 세팅을 하는 법에 대해 공부해보았다.
16.[14] jQuery 메소드 , 클래스 조작하기, 이벤트 리스너(click() )

jQuery의 메소드를 크게 9가지로 분류해서 이론과 코드와 함께 설명했고, 이벤트 리스너도 5가지를 가지고 실습을 진행하였다. 그 중 가장 많이 쓰이는 click()에 대해서 더 공부해보았다.
17.[포스코x코딩온] 1차 프로젝트 회고록

서울시 소재 문화유산 및 공공기관이 운영하는 장소 소개 및 추천을 주제로 한 웹사이트 입니다🌟
18.[16] Js - 구조 분해 할당(객체, 배열) , spread 연산자, 클래스, spread vs rest

긴 코드를 좀 더 간결하게 작성할 수 있는 방법들에 대해서 배워봤다. spread(...), rest 파라미터, 구조분해할당(객체, 배열) 등 Js의 고급 버전이다..!
19.[17] 비동기함수, async/await, Promise 체이닝, callback함수, setTimeout()

비동기함수, async/await, Promise 체이닝, callback함수, setTimeout() 에 대해 여러 예제와 함께 공부해보았다.
20.[18] Node.js 설치, 역할, 특징, npm 사용하기

Node.js 설치방법과 npm 사용하기 위한 명령어 등에 대해 공부해보았다.
21.[20] Form 요소 - <input>, <legend>,<fieldset>,<select>

form요소에 대해 공부해보았다. ( <input>, <legend>,<fieldset>,<select> etc..)
22.[21] nodemon 설치, 사용법, get & post 방식으로 정보 받기(회원가입)

nodemon 설치 및 사용법과 get, post방식으로 각각 다르게 정보를 받아오고 결과를 보여주는 예제를 공부해보았다.
23.[22] (Node.js) Form - method, get & post 방식, body-parser

미들웨어와 get & post방식으로 정보를 받아올 수 있는 방법에 대해 공부해보았습니다.
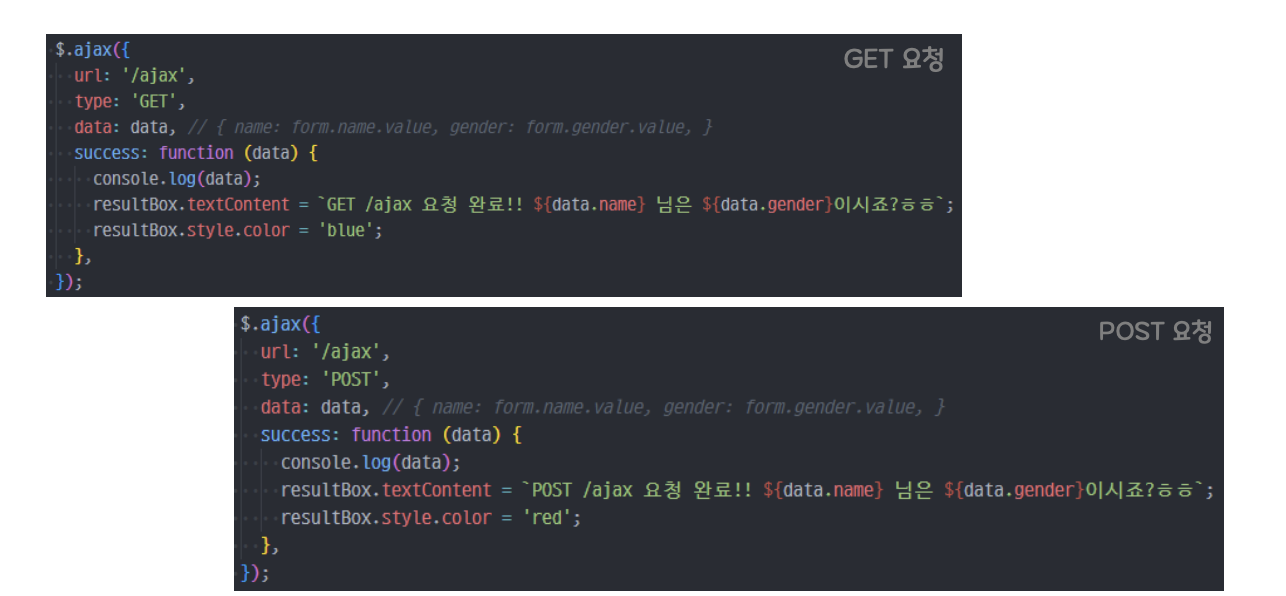
24.[23] form 전송, Ajax, Axios, Fetch 방법

form전송에서 button type이 submit or button에 따라 상이한 전송방법과 Ajax, Axios, Fetch 방법들의 이론과 예제에 대해 공부해보았다.
25.[24] JSON , 회원가입예제(axios의 get, post 방식), 아이디 잘못 작성했을때, 올바르게 작성했을때 예제

axios 방법을 활용해 회원가입 예제를 공부해보았다.
26.[25] MySQL , MySQL Workbench 설치방법 및 Database 용어 설명

DB의 간단한 용어 설명과 MySQL , MySQL Workbench 설치방법에 대해 기재하였다.
27.[26] 파일업로드 multer 설치, 세부설정, single(), array(), fields(), 일반폼 전송

multer를 이용해서 파일업로드 하는 방법 중 한가지만 업로드(single), 하나의 요청안에 여러개 파일존재(array), 여러파일 업로드 시 여러개 요청 존재(fields) 등에 대해 공부해보았다.
28.[27] DDL(CREATE, ALTER, DROP, TRUNCATE), 한글 인코딩 하는 법, 데이터베이스 목록보기

DDL(CREATE, ALTER, DROP, TRUNCATE), 한글 인코딩 하는 법, SQL 공통(show databases, desc 등) 의 sql 기초를 공부해보았다.
29.[28] MySQL - INSERT, SELECT 문, WHERE 절, GROUP BY, ORDER BY, LIMIT

데이터 정의어(DML)에 속하는 여러 문법에 대해서 공부해보았다.
30.[29] MySQL - JOIN(Inner join, outer join), as(별칭), 외래키 오류

SQL에서 빠질 수 없는 Join과 join하면서 발생한 외래키 오류에 대해 공부해보았다.
31.[30] 환경변수 사용, .env, cross-env, 환경변수로 서버 실행

환경변수 사용 및 서버 실행에 대해 공부해보았다.
32.[31] MVC구조 - controller, model, routes, views, 404 Error

MVC 구조와 404에러 코드에 대해 공부해보았다.
33.MySQL root 비밀번호 환경변수(.env) 설정

최근에 MySQL을 사용해서 DB연결하는 작업을 하고 git에 올리려고 했는데, DB를 연결할때 root 비밀번호를 사용했던게 생각이 났다.노출이 되면 안되는 정보이기 때문에 환경변수를 이용해서 처리해보자!
34.[32] MySQL과 MVC 패턴 연결한 프로젝트(방명록), 문자열 보간법, insertAdjacentHTML()

MVC 패턴과 MySQL을 연결해서 방명록 프로젝트를 만들어보았다. 문자열 보간법과 insertAdjacentHTML()에 대해서도 공부해보았다.
35.[33] Node.js, MVC패턴, CRUD를 이용한 회원가입 예제(1) (로그인, 수정, 탈퇴, 조회)

MVC 패턴 구조와 함께 회원가입, 로그인, 회원정보 수정, 회원 탈퇴를 DB와 연동하여 구현하는 예제를 풀어보았다. 이때 CRUD도 이용했다.
36.[34] Sequelize, cookie, session을 이용한 회원가입 + 로그인 + 게시판 예제(1)

게시판에 접근하려면 회원이어야만 하고, 회원정보 수정 및 탈퇴, 게시물을 직접 작성할 수 있는 예제를 만들어보겠다.
37.[35] Sequelize, cookie, session을 이용한 회원가입 + 로그인 + 게시판 예제(2)

요청받은 사람만 접속할 수 있게 하기 위해선?!?! 이전 포스트의 내용과 이어진다.
38.즉시 실행되는 비동기 함수

즉시 실행되는 비동기 함수 형태에 대해 작성해보았다.
39.[36] Node.js, MVC패턴, CRUD를 이용한 회원가입 예제(2) (로그인, 수정, 탈퇴, 조회)

MVC 패턴 구조와 함께 회원가입, 로그인, 회원정보 수정, 회원 탈퇴를 DB와 연동하여 구현하는 예제를 풀어보았다. 이때 CRUD도 이용했다.
40.[포스코x코딩온] 웹개발자 입문 부트캠프 11기 중간 후기

총 6개월의 기간 중 1/3을 들어본 후 중간 후기이다 🙂
41.[38] 맥에서 AWS 서버 이용해서 배포하기 (RDS, EC2), workbench에 RDS 연결

AWS 이용해서 배포해보고, RDS를 workbench에 연결해보았다.
42.[19]Node.js, http & express 모듈, ejs 템플릿, 구구단, 버튼 클릭 시 이미지 변경

http & express 모듈, ejs 템플릿의 설치방법, 및 사용방법에 대해 자세하게 공부해보았다. 정적파일 불러와서 진행한 버튼 클릭 시 이미지 변경되는 예제와 구구단 출력되는 예제에 대해 작성했다!
43.[39] Socket.io

Socket.io에 대해 공부해보았다.
44.[40] React, js파일에서 emmet 사용하는 법

react의 특징을 간단하게 설명해보았다. + js파일에서 emmet으로 자동완성 되게 하는 법
45.자주 묻는 질문 (Custom Hooks)

Custom Hooks을 이용해서 자주 묻는 질문 예제를 풀어보자. props도 이용해보자.
46.[41] React styles (SASS)

react에서 쓰이는 style 방법에 대해 알아보았다.
47.React 컴포넌트를 사용해서 JSONPlaceholder에서 데이터 가져오기

.scss 파일과 React 함수형 컴포넌트를 사용하여 JSONPlaceholder에서 데이터를 가져와 화면에 표시해보자!
48.[typescript, react] 한글 입력 시 문자가 추가되는 것을 방지하는 방법

조합형 문자(한글, 일본어) 입력 시 문자가 추가되는 것을 방지하는 방법에 대해 공부해보았다.
49.[포스코x코딩온] 2차 프로젝트 회고록(1)

2차 프로젝트 회고록 첫번째 이야기이다:)
50.[포스코x코딩온] 2차 프로젝트 회고록(2)

2차 프로젝트 회고록 두번째 이야기이다:)
51.[42] Java 기본문법

Java의 기본문법인 식별자, 데이터 타입, Scanner, BigDecimal 클래스, 조건문, 반복문, 메소드 오버로딩, BigDecimal 클래스 에러에 대해 간단히 다뤄보았다.
52.[43] Java[배열,예외처리] - Arrays 클래스 & 메소드, ArrayList 클래스 & 메소드

Java에서 배열, 예외처리에 대해 공부해보았다.
53.[44] Java - 클래스

자바에서 중요한 객체부터, 클래스, 상수 등에 대해 공부해보았습니다!
54.[45] React 기본 - props, react 생성방법, JSX

react는 어떤 걸까.
55.[46] 시간 함수 구현 (오전 1:3 과 같은 오류 수정 -> 오전 01:03) + 날짜함수

1:3 -> 01:03으로 간단히 수정!, 포스트 작성날이외에는 날짜로 기록!