
1. 구조 분해 할당
배열이나 객체의 속성을 해체해 그 값을 개별변수에 담는 것- 이 방법은
객체,배열을 편하게 사용하기 위함이다. - 즉, 객체나 배열에 저장된 데이터의
일부를 가져오고 싶을 때 사용한다.
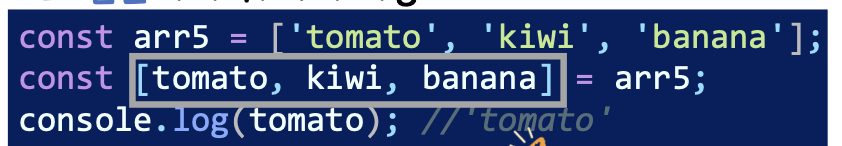
1-1 배열의 구조 분해 할당
- 원래 방식

- 배열 요소를 변수의 이름을 접근해보자!!
- 변수를
선언한 순서대로배열의 요소가값으로 할당된다!!
//배열 구조 분해(순서가 매우 중요함)
let [item1, item2, item3 = 'peach'] = lists; //lists 가 ['apple', 'grape']이고, 바로 베열에 추가할 수 있음
console.log(item1, item2, item3); //apple, grape
item1 = 'banana';
console.log('item1:', item1); //이렇게 변수명 재사용 가능
- 각 변수에 배열의 인덱스 순으로 값이 대응된다.
- 구조 분해 시 변수의 값이 undefined 일때 기본값이 할당 가능하다.
- 구조 분해 없이 두 변수의 값을 교환할 수 있다.
▶️ 교환
- 이 방법은 자주 사용되는 건 아니지만, 알아두자.
//교환
let x = 1,
y = 3;
[x, y] = [y, x];
console.log(x, y); //3, 11-2 오브젝트(객체)의 구조 분해 할당
- 객체의 속성값을 key로 접근하는 것이 아니라
변수로 접근하기 위해서사용된다. - 배열의 구조분해 할당과 달리 변수 선언 순서에 따라서 값이 할당되는 것이 아닌
key의 이름에 따라서 변수에 값이 할당된다. - 변수 이름이 곧 key
-객체 안의 속성 = 변수명 콜론(:)을 이용해서 새 변수명을 선언하고, 원래의 값을 새 변수명에 할당 가능하다.
//객체 - 프론트에서 백엔드로 넘겨줄때 대부분 객체형태로 넘어감
const obj = {
//key:value
name: 'sally',
age: 24,
gender: 'F',
friends: ['kevin', 'Zebra'],
hello: function () {
console.log('hello world');
},
'kdt-11': 'kdt 11기', //문자열로 key값 가능
};
console.log(obj.name); //sally
console.log(obj['name']); //sally
obj.age = 30; // 이렇게 값을 변경할 수 있음
console.log(obj.age); //30
obj.hello(); // 객체안에 있는 함수에 접근
obj.city = 'seoul'; // 객체 안에서가 아닌 밖에서도 추가 가능.
console.log(obj.city); //seoul
console.log(obj['kdt-11']); //문자열은 배열로 접근
const { name, age, gender } = obj;
const { friends, hello, age: newAge } = obj; //age와 같이 동일한 이름의 변수가 생기면 옆에서 쓰인것처럼 쓰면 가능!, 변수가 중복 사용되면 안되니까
console.log(name, friends, hello, newAge);
// console.log(name, age, city); //city는 추후에 변경하면서 만든거라서 정의가 안됨,
// 만약 나오게 하고 싶으면 const{city = ""}라고 배열안에 정의하면 됌2. ...연산자
2-1. spread 연산자
- 반복 가능한 객체에 사용하는 문법 ->
배열, 유사배열, 문자열등에 사용 가능 - 객체의 요소에 접근해서 요소들을 하나씩 분리해서 전개요소에 접근해서 반환
- 배열에 있는 것을 풀어서 쓰는것,
전개한다! - 배열을 합칠 때 유용하게 쓰임
const a = [1, 2, 3];
const b = [4, 5];
//함수 방식 concat
const concat = a.concat(b); //a배열에 b를 합쳐라
console.log('concat', concat); //[1,2,3,4,5]
//spread 연산자 - 전개해서 사용
const spread = [...a, ...b]; // '...' 배열안의 값을 가지고 오게됌
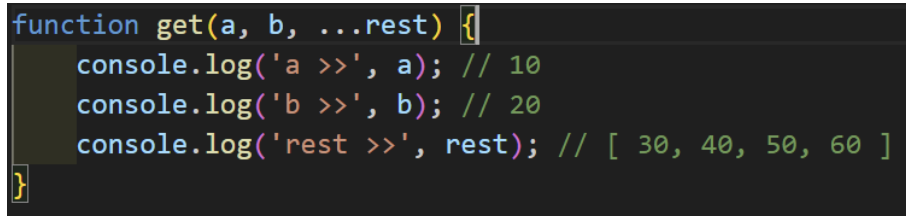
console.log('spread', spread);//[1,2,3,4,5]2-2 rest 파라미터
function get(a, b, c, ...rest) {
console.log(a, b, rest); // 10,20 , 40,50 //함수에서 c가 30인데 이건 호출안했기 때문에.
}
const arr = [10, 20, 30, 40, 50];
get(...arr); //arr 배열을 함수의 인자로 전달. [10, 20, 30, 40, 50]
get(arr);📌 get(...arr)와 get(arr) 차이점
get(...arr): 스프레드 연산자를 사용하여 arr 배열을 함수의 인수로 전달한다. 스프레드 연산자(...)는 배열을 개별 요소로 분리하여 함수에 전달하므로, get(...arr)은 get(10, 20, 30, 40, 50)과 동일한 결과를 얻을 수 있다.
get(arr): arr 배열을 단일 인수로 전달한다. 이 경우 get(arr)은 get([10, 20, 30, 40, 50])과 같다. 따라서 함수 내에서 a 매개변수는 [10, 20, 30, 40, 50] 배열 자체를 받게 된다.
요약하면, get(...arr)은 arr 배열의 각 요소를 개별 인수로 전달하는 반면, get(arr)은 arr 배열을 단일 인수로 전달한다.
2-3 spread vs rest
- spread 파라미터는 호출 시 함수의 파라미터에 사용된다. :
get(...values) - rest 파라미터는 호출 받는 함수의 파라미터에 사용된다.(선언 부분)
: 호출하는 함수의 파라미터 순서에 맞춰 값 설정 후 남은 파라미터 값을 배열로 설정한다.

3. 클래스
- 객체를 만드는 방법이다.
오브젝트를 만들 수 있는 틀(template)- 재사용할 때 유리하다~
new키워드를 이용해서 미리 만들어둔 클래스 형태의 오브젝트를 만들 수 있다.(instance 화)
//class
class Dog {
//생성자 : 클래스의 인스턴스 생성시 생성(선택사항)
constructor(name, age) {
//속성 == 변수
this.name = name; //name이라는 값을 this.name에다가 넣어준 것
this.age = age;
}
//메소드
bark() {
console.log(this.name, '멍멍월월');
}
eat() {
console.log('give me some food');
}
}
const dog1 = new Dog('beki', 8); //함수를 불러오자
const dog2 = new Dog('쿵이');
dog1.bark(); //베키 멍멍월월
dog1.eat(); //give me some food
dog2.bark(); //쿵이 멍멍월월
3-1 클래스 상속
extends라는 키워드를 사용해서상속을 받을 수 있다.- 상속을 이용하면, 기존에 있던 클래스의 속성과 메소드를 받아와서 사용하되, 추가적인 속성과 메소드를 더 정의할 수 있다.
//상속 : 부모는 자식보다 더 많은걸 가지고 있는 개념
class House {
//method
door() {
console.log('문을 열자');
}
window() {
console.log('추우니 창문 닫읍시다.');
}
}
const house1 = new House();
house1.door(); //문을 열자
class Apartment extends House {
elavator() {
console.log('조심히 타세요.');
}
}
const Apartment1 = new Apartment();
Apartment1.door(); //아파트에는 door메소드가 없지만 상속받았으므로 실행됌 //문을 열자
Apartment1.elavator(); //조심히 타세요.
Apartment1.window(); //추우니 창문 닫읍시다.📍 추가 class 문제
//class 실습
class Shape {
constructor(width, height) {
this.width = width;
this.height = height;
}
getArea() {
//함수를 반환해야하니까 return 이 필요한 것
return this.width * this.height;
}
}
let rec1 = new Shape(3, 4);
console.log(`사각형 넓이 : ${rec1.getArea()}`);마치며
이제 좀 더 어려운 개념에 진입했다. 동일한 코드라도 여러번 보면서 정확하게 이해할 수 있도록 노력해야겠다.
블로깅도 좀 더 부지런히....🙃
