React 란?
- 현재 가장 많이 활용되고 았는 인기 있는 라이브러리
- 사용자와
상호작용이 가능한동적 UI제작 가능
(1) 단방향 데이터 흐름
- 부모에서 자식으로의 데이터 전달
(2) Component 기반 구조
- Component : 독립적인 단위의 소프트웨어 모듈로 소프트웨어를 독립적인 하나의 부품으로 만드는 방법
- React는 UI(views)를 여러 Component로 쪼개서 만든다.
- 한 페이지 내에서 여러 부분을 Component로 만들고 이를 조립해서 화면을 구성한다.
장점
- Component 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기 쉽다.
- 기능단위, UI 단위로 캡슐화 시켜 코드를 관리하기 때문에 재사용성이 높다.
- 코드를 반복할 필요없이
Component만 import해서 사용하면 된다는 간편함이있다. - 애플리케이션이 복잡해지더라도
코드의 유지보수, 관리가 용이하다.
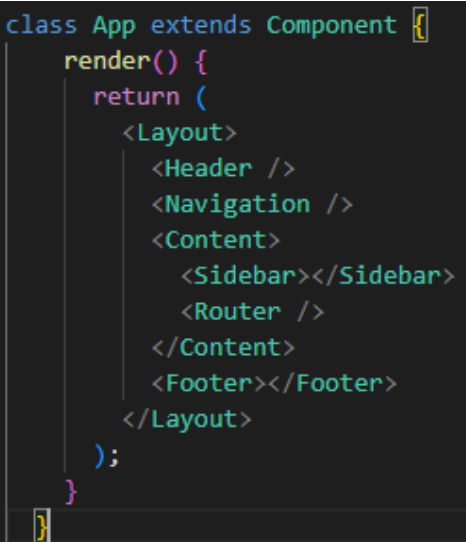
 -> Header, Footer 같은 구조를 컴포넌트로 제작
-> Header, Footer 같은 구조를 컴포넌트로 제작
-> 이를 조합해서 root component(최상위 컴포넌트)로 만든다.
(3) Virtual DOM
- DOM : Document Object Model(문서 객체 모델)
- 이벤트가 발생할때마다 Virtual DOM을 만들고 다시 그릴때 실제와 전후 상태를 계속 비교한다.
- 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영
-> 앱의 효율성과 속도개선
(4) Props and State
-
Props : 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터
-
자식 컴포넌트에선
Props변경이 불가하고, Props를 전달한 최상위에서만 변경이 가능하다. -
State : 컴포넌트 내부에서 선언되고 내부에서 값을 변경한다.
-
클래스형 컴포넌트에서만 사용이 가능하고, 각각의 state는 독립적이다.
(5) JSX
- 필수는 아니지만 편의성을 위해 대부분의 프로젝트에서 많이 사용된다.
- JSX = Javascript + XML
React 프로젝트 생성
- 처음에 react 프로젝트 시작할때 아래의 명령어로 시작한다.
npx create-react-app 앱이름📌 주의 (리액트앱(프로젝트) 이름규칙)
• 대문자 사용불가!
• 단어 여러개 사용시 하이픈(-) 기호로 구분
- 시작할때 react가 설치한 폴더로 이동해서
npx start입력하면 실행된다.
 -> 기본적으로 react는 3000번 포트이다.
-> 기본적으로 react는 3000번 포트이다.
js파일에서 html emmet 사용 가능하게 하기
- js파일에서 쓰다보면 자동완성이 되지 않아서 매우 불편하다. (원랜 p만 써도
<p></p>가 자동으로 생성됐었는데 안그렇게 되어서 불편...)
-> .vscode/settings.json에 아래와 같은 문구 추가만 하면 된다.
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
마무리
이번 2차 프로젝트를 마치고 오랜만에 수업을 나갔다. 얼마나 수업듣기를 염원했는지 모르겠다... 2차 프로젝트에 대해선 조만간 회고록과 함께 돌아오겠다.
React를 드디어 배우기 시작했다. 새로운 JSX 문법을 배우자니 설레면서도 두렵다 🤣
새로운 폴더구조와 문법들이 익숙해지기까지 오랜시간이 걸리지 않도록 코드를 써보고 또 써봐야겠다~~
