
React Js
동적 사용자 인터페이스를 만들기 위해서 페이스북에서 만든 오픈 소스 JS 라이브러리
데이터 변경이 잦고, 복잡하며 규모가 큰 라이브러리에 적합
- React 문서는 https://react.dev/ 에서 확인하면 된다.
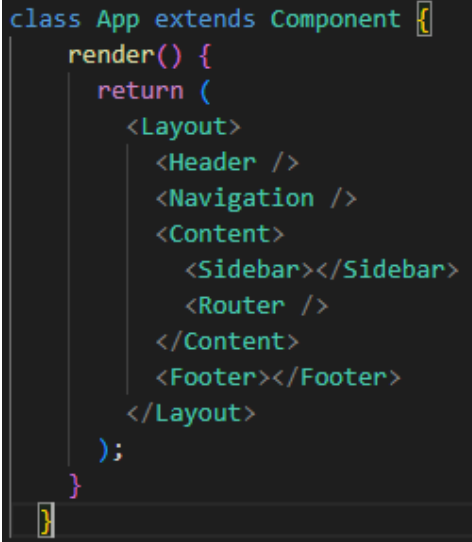
- React는 UI를 여러
component로 쪼개서 만든다. component를 조립해서 화면을 구성하는 특징을 가지고 있다.

Props & State
Props : 부모 컴포넌트에서 자식 컴포넌트로 전달해주는 데이터
: 자식에서는 props 변경 불가능
: props를 전달한 최상위에서만 변경 가능
State : 컴포넌트 내부에서 선언되고 내부에서 값을 변경
: 클래스형 컴포넌트에서만 사용 가능하다.
: 각각의 state는 독립적이다.(함수형에서는 안됌)
React 생성
npx create-react-app 앱이름: 터미널에 입력, 생성되는데 대략 1~2분 소요됌
-react 프로젝트 이름 규칙
: 대문자 사용 불가
: 단어 여러개 사용시 하이픈(-) 기호로 구분
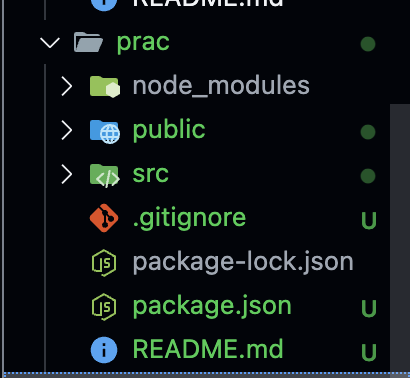
 -> 자동 생성완료
-> 자동 생성완료
npm start
 -> Local에서
-> Local에서 http://localhost:3000/url로 만들어지고 시작하면 해당 미리보기 화면이 뜨게 됌
component 종류
함수형 component
예시코드
//FunctionComponent.js
//1번방법. 구조분해할당
export default function FunctionComponent(props) {
const { name } = props; //props 안을 구조분해할당해서 한번에 가져올 수 있다
return (
//props : 파라미터 안에 있는 값을 가지고 와서 쓰는 것
<div>
<h1>Hi {props.name}</h1>
{/* 구조분해할당을 통해 변수 이름만 써도 가능 */}
<h1>WOW {name}</h1>
</div>
);
}
//2번방법. 괄호안에는 props밖에 안받아서 안에다가 객체로 써도 됌
export default function FunctionComponent({ name, message, children }) {
return (
<div>
<h1>WOW {name}</h1>
<h1>WOW {message}</h1>
<div>{children}</div>
</div>
);
}
FunctionComponent.defaultProps = {
//임의로 주어지는 값이 없으면 뜨는 값
name: 'min',
};
FunctionComponent.propTypes = {
//타입을 지정할 수 있음. propTypes은 꼭 import 해줘야함
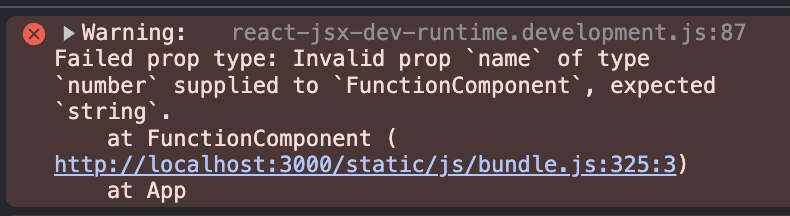
//만약 name의 값에 다른 타입이 들어가면 실행은 되나, 개발자에게 검사탭에서 warning으로 알려주는 것 까지 가능
//유연한 js의 오류를 조금이나마 잡아주는 역할
//isRequired는 default없을때 작동함.
name: propTypes.string.isRequired,
};
-> 위에서 언급한 것처럼, propTypes에서 지정한 타입이 아닌경우, 아래와 같이 실행은 되지만 경고가 뜬다.

//App.js
import './App.css';
import FunctionComponent from './FunctionComponent';
function App() {
const name = 'jkjk'; //부모
//여기에 변수가 있다고 하면 자식한테 값을 전달할 수 잇음
return (
<div className="App">
{/* 부모가 가지고 있는 것을 아래의 자식에게 값을 전달할 수 있다. */}
{/* 이 밑에 name = {} 이거가 props */}
<FunctionComponent name={name} message={'메세지'} />
{/* 밑에서 name을 따로 안써주면 이 props가 기본값으로 써놓은 값을 가지고 가게됌, 즉, 여기선 홍길동이라고 나옴 */}
<FunctionComponent message={'하는중'} />
{/* children은 자식요소에서 사용된다. */}
{/* '자식내용' 이라고 쓴 부분은 props.children 인 자리어서 이 함수가 실행되는 파일에서 그냥 children이라고 해도 이 내용을 가지고 간다.*/}
<FunctionComponent message={'메시징'}>자식내용</FunctionComponent>
{/* 함수형과 클래스형 중복 사용시 prop-types 하나만 뜨는 경우 발생 */}
<FunctionComponent name={[1, 2, 3]} />
</div>
);
}
export default App;
JSX
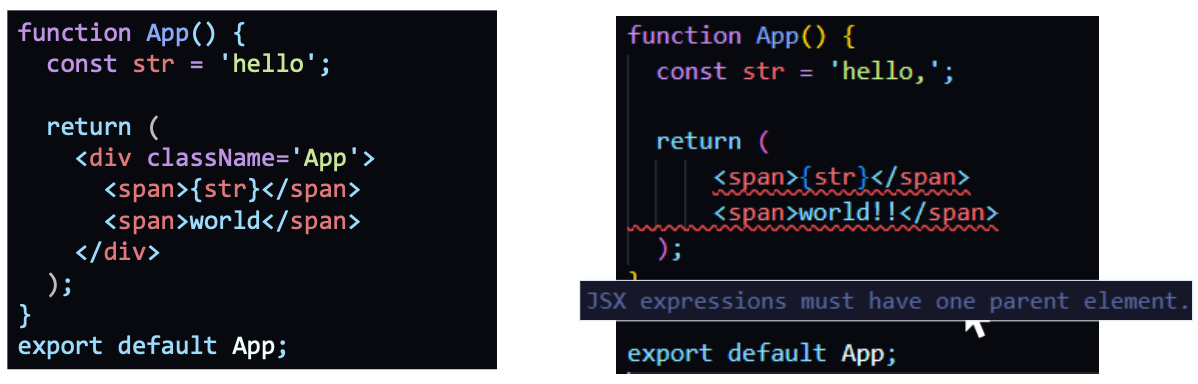
전체는 하나의 태그로 감싸야 한다
- html 태그는 항상 return 이후에, 반드시 하나의 부모요소가 전체요소를 감싸는 형태로 되어야한다.

-
html 작성 중간에 Js문법을 사용하고 싶을때는 {}로 감싸야한다.

-
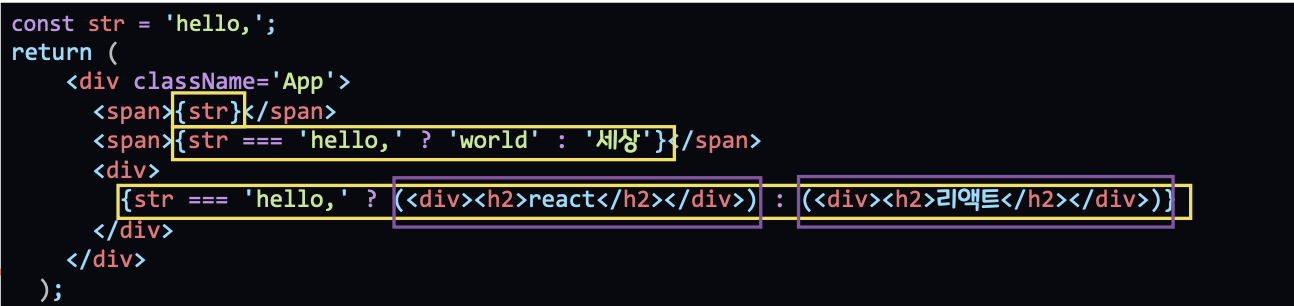
JSX 내부에는 if문과 for문 사용할 수 없다.
- 삼항연산자를 써 if문을 대신한다.
- 만약, for문과 if문을 사용하고 싶다면 return이 오기 전에 결과값을 저장하고 사용해야한다.
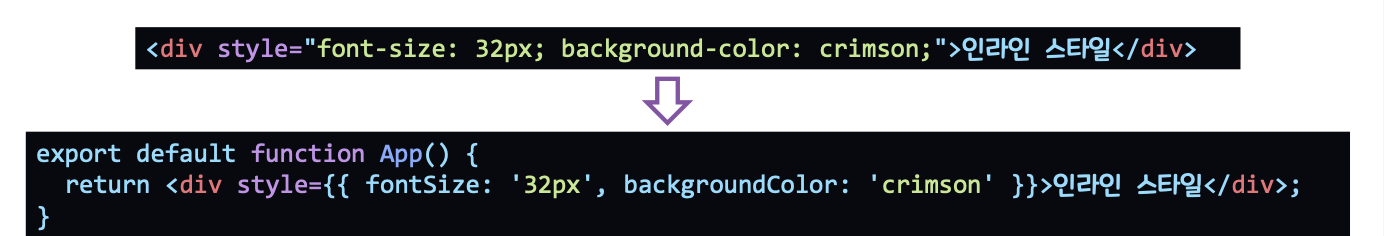
CSS를 인라인 형태로 적용할 때는 {object}형태로 저장해야한다.
- 속성은 dash-case에서
camelCase를 써야한다. (font-size --> fontSize)

- return위에 object를 변수에 담아놓고 사용할 수도 있다.
export default function App(){
const divStyle = {fontSize : '32px', backgroundColor: 'crimson' };
return <div style = {divStyle}>인라인스타일</div>;
}class 대신 className, onclick 대신 onClick을 사용한다.
return (
<div className='App' onClick={()=>{alert('hi')}}>
<span>{str}</span>
<span>world!!</span>
</div>
);빈태그에도 closing tag가 필요하다
<input>,<br>같이 openint tag 빈태그에도 닫는 태그가 필요하다
-><input ~~~ />,<br />
