태그 목록
- 전체보기(5)
- 영카트(3)
- 영카트소셜로그인(1)
- 로딩속도개선(1)
- 속도개선(1)
- 영카트모바일소셜로그인(1)
- 커뮤니티활성화(1)
- 커뮤니티(1)
- 관련상품이 있을 때만 표시(1)
- 영카트에 그누보드(1)
- 영카트관련상품(1)
- Flex(1)
- 상품페이지(1)
- flex-basis(1)
- flex grow(1)
- 그누보드(1)
- 영카트소셜로그인오류(1)
- 영카트에 커뮤니티(1)
- 모바일(1)
- flex-shrink(1)
- flex속성(1)
- 소셜로그인(1)
- 동시사용(1)
- 소셜로그인오류(1)
- 관련상품표시(1)
관련상품이 등록되어있을 때에만 보여지도록 변경
1️⃣ skin/shop/basic/item.info.skin.php 파일에 아래 코드를 찾습니다. 위의 코드 바로 밑에 아래 코드를 추가합니다. 2️⃣ 관련상품이 출력되는 부분 전체를 아래 코드로 감싸줍니다.
2024년 7월 11일
·
0개의 댓글·
0영카트 쇼핑몰에 커뮤니티 활성화
영카트를 설치하고 쇼핑몰 전용 테마를 적용하고 나면 그누보드(커뮤니티)를 사용하지 못하도록 기본 설정됩니다.이 부분은 간단하게 직접 수정이 가능합니다.이 부분을 아래와 같이 변경합니다.커뮤니티 기능이 false 처리되어있는 부분을true로 변경해 활성화시켜줍니다.
2024년 7월 11일
·
0개의 댓글·
0모바일 소셜로그인 안될 때
PC로 소셜로그인 시도하면 정상적으로 작동되는데 모바일로 접속 시 정상적으로 작동되지 않을 때 참고하시면 좋습니다.위의 코드를 먼저 찾은 후코드를 찾아보신 후 바로 아셨을 것이라 생각됩니다.모바일 소셜로그인의 팝업 사용이 false로 처리되어 있어서 발생하는 부분이고이
2024년 7월 11일
·
0개의 댓글·
0
영카트 상품페이지 로딩속도 개선
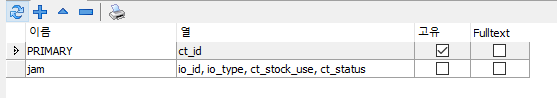
영카트 기반으로 만들어진 사이트의 경우,동시접속자가 많은 경우 속도가 느려지는 현상이 자주 일어납니다.이 때에는 Primary Key 설정, 즉 복합기(복합인덱스) 연결이 필요합니다.Primary Key유일하게 식별할 수 있는 컬럼주민번호, 제품번호, 사용자 ID와 같
2024년 7월 11일
·
0개의 댓글·
0
FLEX 속성정리
CSS할 때 가장 많이 사용하고 지내는 flex에 대해 알아보자. flex: 1 1 100px 이 속성은 위 오른쪽 아래 왼쪽이 아닌 아래와 같은 속성으로 이해하면 된다.flex : flex-grow / flex-shrink / flex-basis할당 가능한 공간의 정
2024년 5월 23일
·
0개의 댓글·
0