1. 학습내용
오늘은 table태그와 form 태그에 대해 배웠다.
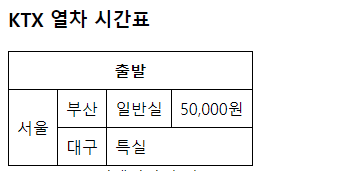
<h3>KTX 열차 시간표</h3>
<table>
<tr>
<th colspan="4">출발</th>
<!--th>도착</th>
<th>객실</th>
<th>요금</th-->
</tr>
<tr>
<td rowspan="2">서울</td>
<td>부산</td>
<td>일반실</td>
<td>50,000원</td>
</tr>
<tr>
<!--td>서울</td-->
<td>대구</td>
<td colspan="2">특실</td>
<!--td>70,000만원</td-->
</tr>
</table>
행과열을 colspan, rowspan으로 합칠 수도 있다. (합칠 갯수를 정해주면)
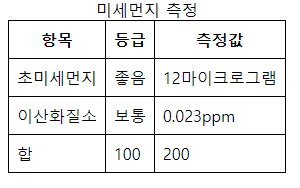
새롭게 배웠던건 caption과 thead, tbody, tfoot이 있었다. 각각 표의 제목과, 헤더부분, 내용, 바닥 부분을 지정해서 따로 적어줄 수 있었다. (시멘틱 태그처럼)
<!--표 구조 정의 caption, thead, tbody, tfoot-->
<table>
<caption>미세먼지 측정</caption>
<thead>
<th>항목</th>
<th>등급</th>
<th>측정값</th>
</thead>
<tbody>
<tr>
<td>초미세먼지</td>
<td>좋음</td>
<td>12마이크로그램</td>
</tr>
<tr>
<td>이산화질소</td>
<td>보통</td>
<td>0.023ppm</td>
</tr>
</tbody>
<tfoot>
<td>합</td>
<td>100</td>
<td>200</td>
</tfoot>
</table>
그리고 추가로 a태그에 아이디 값을 부여하면 p태그나 div에 동일한 아이디를 부여할 경우 해당 경로로 이동하는 것도 배웠다.
(한페이지 내에서)
예전에 배웠던 내용이라 어렵진 않았다.
form태그는 따로 설명하도록 하고 input태그를 또 배웠는데, 기존에 알고있던 것보다 더 다양하게 나왔기 때문에 아는 내용은 제외하고 새롭게 배운내용들을 정리해 보았다.
<!--데이터 목록을 가진 텍스트 입력: datalist (자동완성기능)-->
<br><br>
선호과일
<input type="text" list="fruit">
<datalist id="fruit">
<option value="apple"></option>
<option value="banana"></option>
<option value="grape"></option>
</datalist>
<br>
먹고싶은 음식은?
<!--콤보박스 만들기, selected 기본선택-->
<select name="china" id="">
<option value="1">짜장면</option>
<option value="2">짬뽕</option>
<option value="3" selected>탕수육</option>
</select>
<!--datalist와 콤보박스를 만드는 select의 차이는??
datalist : 사용자 입력 가능
select : 목록에서만 선택가능
--> <!-- 색깔 입력
#FFFFF (rgb => #rrggbb) /0~255(8bit)/ 00 ~ FF
-->
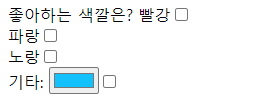
<label>기타: <input type="color" value="#00BFFF"
onchange="document.body.style.color=this.value"><input type="checkbox" value="4"></label><br>
<br><br> 
onchange는 기타에서 선택한 색으로 전체 body의 글자 색이 바뀌는 명령문이다.
<label><input type="radio" name="friut2" checked disabled>포도<br></label> <!--checked disabled는 선택할 수 없게 함 수정도 불가.-->type이 radio일때 한 종류의 여러 선택지가 있다고 하면, name을 다 동일하게 해야 하나만 선택할 수 있다.
value값은 데이터가 서버에 전송될 때 값을 구분할 수 있게 하는 값.
2. 어려웠던 점 및 해결방안
어려웠던건 아니고 새로 배운내용이라 따로 적기로 했다.
form태그가 input태그 안의 내용을 서버로 전송해 주는 태그란 사실은 알고 있었는데, 구체적으로 배워본 적은 처음이었다. 전송방식을 get방식이나 post방식으로 전송하는 것을 지정해 줄수 있고,
(post는 url에 전송내용이 보이지 않게 전송되는 방식)
name은 스크립트나 서버에서 폼을 식별하기 위해 사용한다.
target은 웹 서버 응용프로그램으로 부터 전송받은 데이터 (HTML 문서나 이미지)를 출력할 윈도 이름인데, 오늘은 사용하지 않았다.
<!--폼 전송과정-->
<form name="sform" action="https://search.naver.com/search.naver"
method="get">
<input type="text" name="query">
<input type="submit" value="검색">
</form>위의 태그는 'n'사 검색주소를 빌려서 input에 원하는 검색어를 입력해 검색 input을 누르면 내이버 검색창을 빌려와 거기서 해당 검색어를 입력해 결과를 보여주는 것 처럼 띄워준다.
method는 검색방식이 'n'는 get 방식이기 때문에 맞춰서 적어준다.
3. 학습소감
배웠던 내용이 계속나와서 지루하지 않을까 했는데, 역시 배우면 배울수록 더 모르는 내용들이 나와서 즐거웠다. 배웠던 내용도 다시 개념을 되짚어볼수 있어서 좋았다.
