
1. 모든 View Controller 객체의 상위 클래스는 무엇이고 그 역할은 무엇인가?
- 모든
ViewController객체의 상위 클래스는UIViewController Class이다. UIViewController는ViewController의 동작들을 정의한다.UIViewController의 역할은 화면을 보여주는 것만이 아니라, 보여지는 화면의 뷰 계층 구조를 관리하는 것이 주 목적이다.UIViewController의 주요 동작/역할은 아래와 같다.- 데이터 변화의 따른 View 업데이트
- 사용자 상호작용의 대한 응답 및 처리
- View를 리사이징 및 전체적인 인터페이스의 레이아웃 관리
- 다른 객채와의 조정
- UIViewController의 역할중에 우리가 무조건 아는 하나가 있다. 바로 viewDidload() 메서드이다.
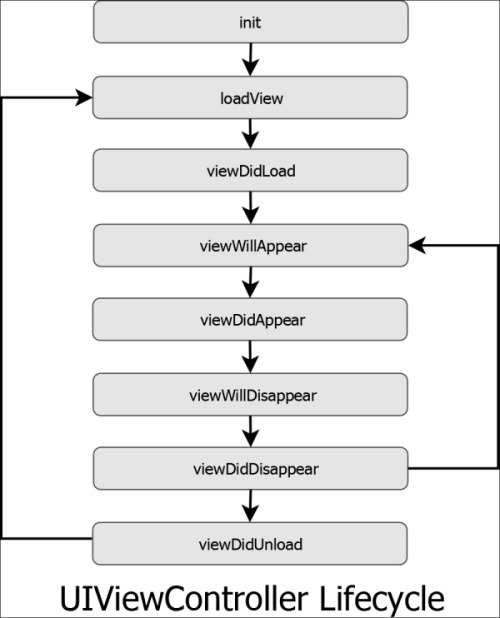
- viewDidLoad()를 말하기 전에 UIViewController의 Life Cycle의 대해서 먼저 알아보자.
- 아래 사진은 UIViewController의 LifeCycle이다.

init
- UIViewController 객체를 생성하는 시점을 말한다.
- 예시:
Class TempViewController: UIViewController
loadView
- UiViewController가 관리하는 View를 만드는 역할을 한다.
- 생성된 View를 메모리에 올린 후에 viewDidLoad를 호출한다.
viewDidLoad
- UIViewController 객체가 메모리에 로드된 뒤 호출되는 시점을 말한다.
- View가 보여지는 시점이 아니라, 메모리에 로드되고 나서의 시점이다. 다시 말하자면 화면이 처음 만들어질때 한번만 실행된다.
- 일반적으로 리소스를 초기화하거나 초기화면 구성하는 용도로 주로 사용한다.
- 우리가 xcode에서 프로젝트를 생성하면, 자동으로 init이 되고, 안에 이런 함수가 정의되어 있다.
override func viewDidLoad(){
super.viewDidLoad()
}- Super 클래스인 UIViewController을 확인해보면 viewDidLoad()함수가 있다. 물론 어떻게 구현이 되어 있는지는 모르지만, 결과적으로 UIViewController 객체가 메모리에 로드 된 뒤에 호출된다.
viewWillAppear
- ViewWillAppear는 메모리에 로드된 View가 이제 Appear할꺼라는 신호를 Controller한테 보내는 역할을 하는 시점이다.
- viewDidLoad의 차이는 메모리에 로드가 됐는지의 여부차이이다.
- ViewDidLoad는 메모리에 로드 된 이후의 딱 한번의 시점에서만 자동으로 호출이 되지만, ViewWillAppear는 View가 Appear 되기 직전에 호출이 된다.
viewDidAppear
- ViewWillAppear 가 비슷하지만, 시점의 차이가 조금 있다. View가 이미 Appear 된 시점에서 호출되는 메서드이기 때문에, 화면에 적용될 애니메이션을 그리는 역할을 한다.
viewWillDisappear
- View가 지워지기 직전에 호출이 된다.
- View가 지워진다는 것은 메모리에서 지워진다는 말은 아니다.
viewDidDisappear
- View가 지워진후에 호출이 된다.
- View가 지워진다는 것은 메모리에서 지워진다는 말은 아니다.
viewDidUnLoad
- 메모리에서 실제로 Unload된 이후에 호출된다.
- 화면에서 안보인다구 viewDidUnload가 무조건 호출되는 것은 아니다.
- Stack 구조를 사용하는 네이게이션 Controller을 사용하게 된다면, 화면위에 쌓이는 형식이라서, 실제로는 메모리에서 해제가 되는게 아니다.
- 위에 LifeCycle 을 보면 메모리, View, 관리를 전부 ViewController가 하고 있는 것이다.
2. 옵셔널과 옵셔널 해제에 대해 아는대로 작성해보세요.
- Optional 옵셔널은 Swift에서 프로그램 안전성을 높이기 위해 사용하는 개념이다.
- Optional 은 메모리에 할당은 되어 있지만 아무 값도 갖지 않는 것을 표현할 수 있으며, 이는 0, "" 과는 다른 개념이다.
- 여기서 말하는 메모리는 Stack을 말한다.
- 우선 Swift는 Type-safe Language이다.
- Type-safe 언어는 연산이나 조작에 있어서 논리적이지 않은 것 (TYPE)에 대해 체크를 해서 Runtime시 이로 인한 오류가 발생하지 않도록 하는 것이다.
- 즉 a : Int = "Hello,World" 이런 코드를 허용하지 않는 다는 것이다.
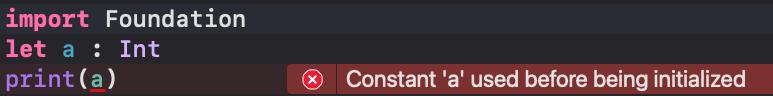
- 또한 swift 에서는 변수나 상수를 생성할때 기본값을 설정하지 않으면 init가 안되어되어 있다고 에러창이 뜬다. [swift 에서 변수나 상수는 반드시 초기화를 해야한다]

- 근데 만약에 개발자가 값이 없는걸 표현하고 싶다면?
- Optional를 활용해서 해당 변수에 nil 값으로 초기화를 해주는 것이다.
- Optional Type으로 선언하는 방법은 아래와 같다.
var a : String? = nil // (Type : Optional <String>
var b : Int? // (Type : Optional <Int>- 그럼 이제 Optional Type을 사용하는 방법 일반 Type과 비슷한점도 있고, 다른점도 있다.
- 값 전달 :
a = "123"이렇게 해도 똑같이 넣어진다. 하지만 Type은 변하지 않고Option<String>으로 확인할 수 있다.
- 값 전달 :
- 초기화 되었는지? 값이 들어가있는지 확인하고, 값을 사용하기 위해서는 옵셔널 해제를 해야한다.
강제 해제 force unwrapping (!)
var a : String? = nil
var b : String? = "Pizza"
print(a!) // 오류
print(b!) // Pizza
print(b) // Optional("Pizza")- 강제 해제는 말그대로
Optional타입을 일반 타입으로 강제로 추출하는 것이다. - 이 방법은 확실히 값이 있는 것을 알고 있을때만 사용해야 한다.
- 만약
nil값, 즉 값이 없는Optional타입을 강제해제 하면Runtime Error가 발생한다. Optional<String>을 강제해제 하면 String으로 된다.
옵셔널 바인딩 Optional Binding
var a : String? = nil
var b : String? = "Pizza"
if let obA = a {
// 값이 있는 경우
print(a)
}else{
// 값이 없는 경우
print("nil")
}
guard let obB = b else{
print("Nil")
return
}
print(obB)- if let/ if var, guard let/guard var 키워드를 사용해서 옵셔널 바인딩을 할 수 있다.
- nil 인지 아닌지 체크 후, 만약 nil이 아니면 옵셔널해제를 한 후에 값과 원래 타입을 다른 변수,상수에 저장하는 것이다.
- if let과 guard let의 차이는 아래와 같다.
- if let은 성공/실패 경우를 나눠서 코드를 구현할 수 있다.
- if let은 지역변수로만 사용가능
- guard let 은 실패할 경우에는 제어문 전환 명령어 (return, break,continue,throw 등)을 사용해서 예외처리를 해야한다.
- guard let은 전역 변수로 사용가능하다.
- guard let은 성공할때는 변수 생성 끝!
Nil 결합 연산자 nil coalescing opertor (??)
var a : String? = nil
if a == nil {
print("값이 없음")
}else{
print(a!)
}
print(a ?? "값이 없음")- 위에 if 문을 간편하게 바꾼게 nil 결합 연산자이다. 물음표 두개를 통해 값이 있다면 a를 반환하고, Nil이면 뒤에 있는 값을 반환하다.
- 당연히 뒤에 있는 값의 타입은 a의 옵셔널을 해제한 String이어야 한다.
옵셔널 체이닝 Optional Chaining
- 옵셔널을 연쇄적으로 사용하는 것을 말한다.
- 쉽게 말하면 옵셔널 타입인 구조체가 있다고 가정하면 그 아래 요소들을 접근할떄도 옵셔널 체이닝을 사용해야한다.
3. UIKit에서 스토리보드로 UI 구현하기와 코드로 UI 구현 시의 각각의 장단점을 설명하시오
-
Storyboard 방식은 시각적으로 UI를 구성할 수 있어 매우 직관적입니다. 이 방식의 장점으로는 UI 구성을 한눈에 확인할 수 있고, View의 속성 변경이 비교적 쉽게 가능하다는 점이 있습니다. 하지만, 단점으로는 Xcode의 메모리 할당량이 상승할 수 있으며, 특히 협업 시에는 충돌 문제가 발생할 수 있습니다.
-
반면에, 코드 기반 방식은 Storyboard를 사용하는 것보다 메모리 할당량이 적게 들 수 있으며, 협업 시 충돌 위험이 낮다는 장점이 있습니다. 또한, 코드를 통해 UI를 구성함으로써 더 세밀한 컨트롤이 가능합니다. 그러나 이 방식의 단점으로는 코드만으로는 View를 한눈에 파악하기 어렵고, View의 속성이나 기능들을 코드로 구현하기 위해서는 해당 사용법에 대한 이해도가 필요하다는 점입니다. 또한, AutoLayout을 코드로 처리하는 것이 비교적 복잡할 수 있습니다.
-
방법 장점 단점 StoryBoard UI 구성을 한눈에 확인 가능 Xcode 메모리 할당량 상승 View Attribute 변경이 비교적 쉽게 가능 협업시 충돌 문제 (diff로 확인 불가) 코드 기반 Storyboard 보다 메모리 할당량 감소 코드만으로 View를 한눈에 확인하기 어려움 협업시 충돌 위험도 낮음 Attribute, 기능들의 사용법을 이해도 필요 협업시 충돌 위험도 낮음 AutoLayout 비교적 복잡함
