
(web 내비게이션)

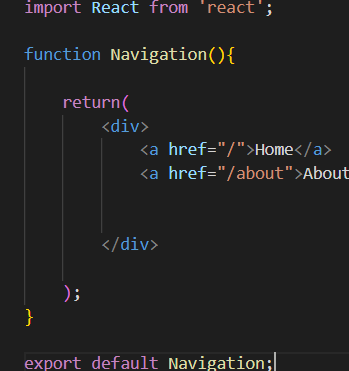
위처럼 a태그로 내비게이션 컴포넌트를 만들고 표현하면
두 가지 문제가 있다.
1.클릭시 리액트가 죽고 새페이지가 열림(화면 전부 새로고침)
2.about 라우터로 안넘어감
해결법
react-router-dom의 Link컴포넌트
사용법
import {Link} from 'react-router-dom';
function Navigation(){
return(
<div className="nav">
<Link to="/">Home</Link>
<Link to="/About">About</Link>
</div>
);
}단 Link와 Router컴포넌트는 반드시
HashRouter 안에 포함되어야 함
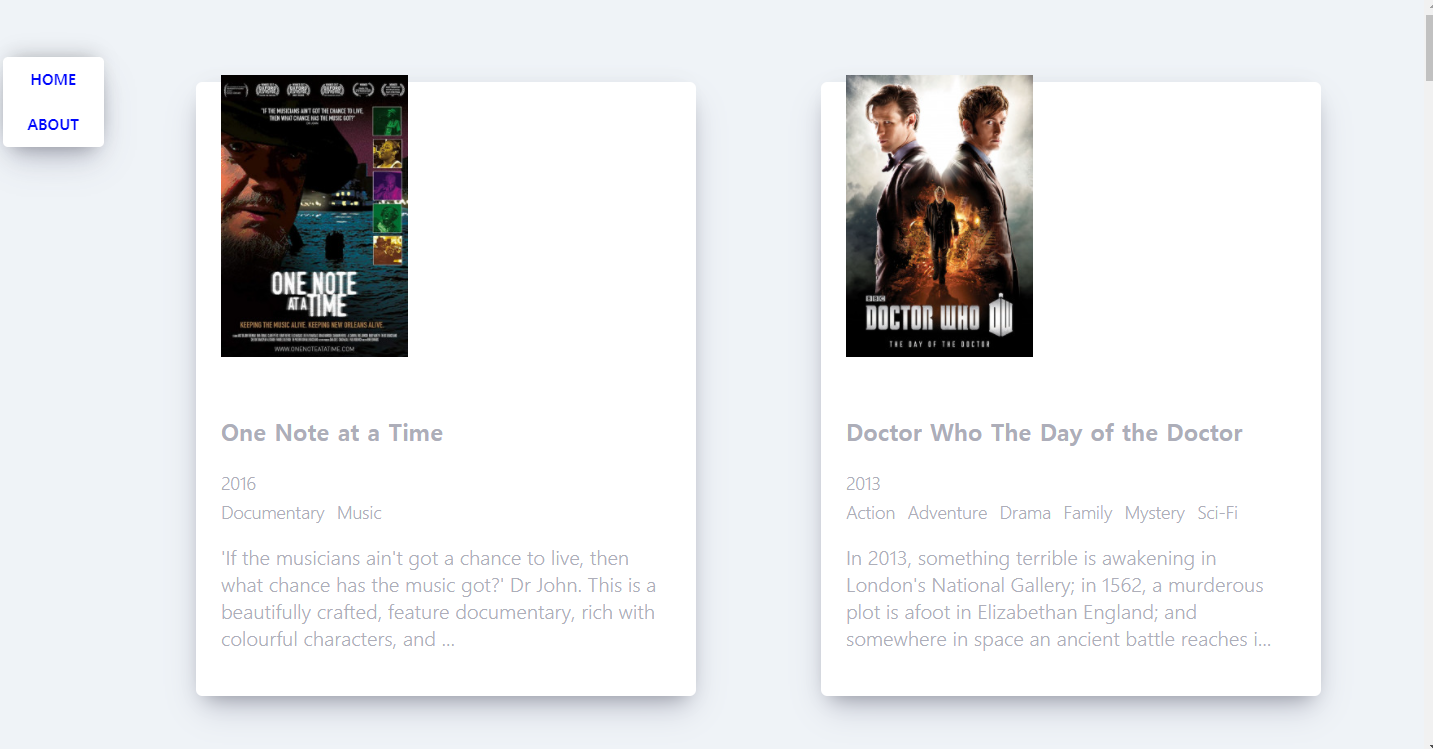
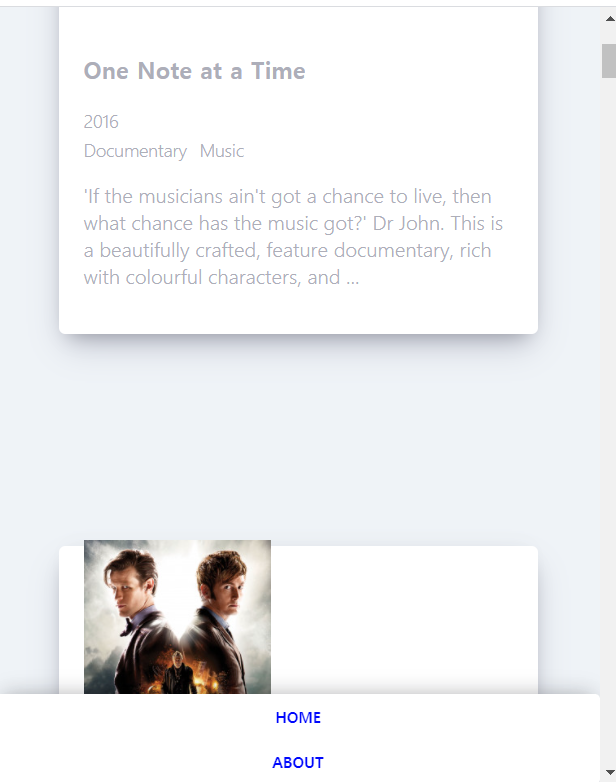
내비게이션 컴포넌트 스타일링
https://developer.mozilla.org/ko/docs/Web/CSS/flex
https://developer.mozilla.org/ko/docs/Web/CSS/@media //반응형 적용
text-decoration: none; //a tag 하이라이트 효과 제거
Navigation.css
.nav{
z-index: 1;
position: fixed;
top:50px;
left:10px;
display: flex;
flex-direction: column;
background-color: white;
padding:10px 20px;
box-shadow: 0 13px 27px -5px rgba(50,50,93,0.25),0 8px 16px -8px rgba(0,0,0,0.3)
,0 -6px 16px -6px rgba(0,0,0,0.25);
border-radius: 4px;
}
@media screen and (max-width: 1090px){
.nav{
left: initial;
top:initial;
bottom: 0px;
width: 100%;
}
}
.nav a{
text-decoration: none;
color: #0008fc;
text-transform: uppercase;
font-size: 12px;
text-align: center;
font-weight: 600;
}
.nav a:not(:last-child) {
margin-bottom: 20px;
}