react 클론코딩
1.react 환경 설정

1) node.js ,npm ,npx 설치 cmd :npx create-react-app app_namenpm start브라우저 종료는 ctrl+c
2.react 기초 개념 props

리액트는 최종적으로 단 한개의 컴포넌트를 그려야함 (index.js 에서 app.js) props에 있는 데이터는 문자열의 경우를 제외하고 모두 중괄호{}로 감싸야 함 구조분해 할당 props.fav ==map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진
3.react map함수 활용과 proptypes

// 화살표 함수의 유일한 문장이 'return'일 때 'return'과// 중괄호({})를 생략할 수 있다.각각 리액트의 원소들은 유일해야 하는데 이를 위해 key props를 추가 key props는 props이름을 key로 명명다만 key props는 리액트 내부
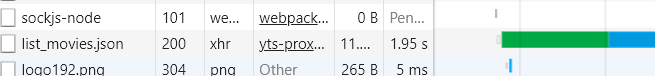
4.Axios와 비동기처리,객체 구조분해할당

.
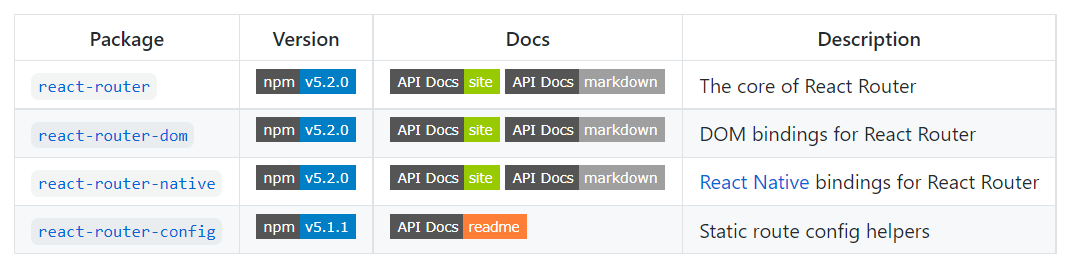
5.react-router dom 적용

react-router-domReact-Router 란? 새로운 페이지를 로드하지 않고 하나의 페이지 안에서 필요한 데이터만 가져오는 형태cmd> npm install react-router-domroutes와 components 폴더를 생성하고 각각 home,abou
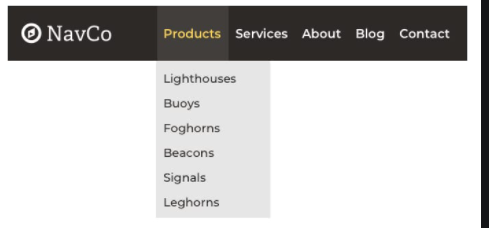
6.react 네비게이션 제작

(web 내비게이션)위처럼 a태그로 내비게이션 컴포넌트를 만들고 표현하면두 가지 문제가 있다.1.클릭시 리액트가 죽고 새페이지가 열림(화면 전부 새로고침)2.about 라우터로 안넘어감해결법 react-router-dom의 Link컴포넌트사용법import {Link}
7.route로 상세정보 기능

route props: 라우팅 대상이 되는 컴포넌트에 넘겨주는 기본 propsroute props 이해 reacr-router-dom 에서 Route컴포넌트가 그려줄 컴포넌트에 전달한 propspathname: urlstate : 보낼 데이터