❗ 해당 문서는 지속적으로 업데이트 될 예정입니다.
❗ 잘못된 정보나 오류가 있으면 댓글로 편하게 남겨주세요!🥰
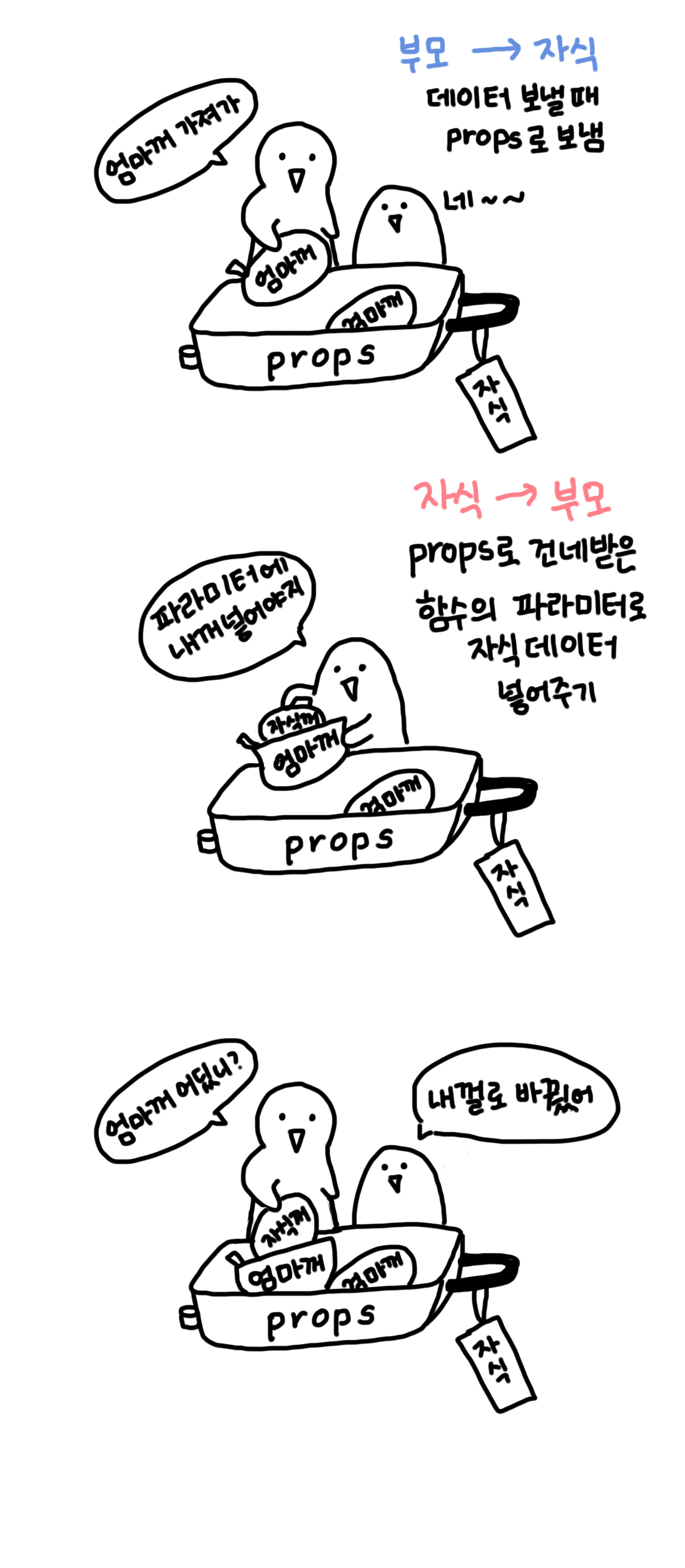
부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달해줄 땐, props를 통해 전달해주면 된다. 하지만, 반대로 자식의 컴포넌트에서 부모에게 데이터를 보내는 방법은 없을까? 부모에게 받기만 하면 안된다!!!! 당연히 자식도 부모에게 무언가를 줄 수 있다.
자식이 부모의 컴포넌트에 데이터를 전달해줄 땐, props를 통해 건네받은 함수에 자식의 데이터를 넣어 전달해주면된다.

말만들어선 와닿질 않는데, 코드로 어떻게 부모 컴포넌트의 자식의 데이터를 전달하는 건지 예를 들어 설명할 것이다. 사실 위 그림이 아래 복잡한 코드에 대한 전부이자 핵심이다. 아래 복잡하고 어지러운 코드를 본 후, 다시 올라와서 해당 그림을 본다면 너무나도 잘 이해가 될 것이다. (아니라면 죄송합니다)
import React, { useState } from 'react';우선 useState를 써주기 위해 import 해준다
const Parent = () => {
const [ v, setV ] = useState({
a: 101,
b: 'hello',
c: 'world'
})부모는 v라는 상태를 변경가능한 변수 v와 그 변수의 상태를 변경해주는 함수 setV를 가진다. 여기서 v라는 변수의 초기값은 아래와 같은 a,b,c키를 가진 객체이다
{
a:101,
b:'hello',
c:'world',
}이 부모컴포넌트는 아래와 같은 것을 뱉는다.
return (
<div>
<Child one={v.a} two={v.b} three={v.c} onChange={value => {
console.log(v)
return setV({...v, ...value})
}} />
{v.id}
</div>
)
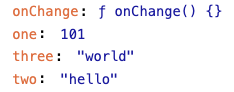
}이렇게 자식에게 자신의 데이터를 props를 통해 전달해주는데, 자식은 다음과 같은 props를 가지게 된다.

자식 컴포넌트를 살펴보자 .
const Child = (props) => {
const [input, setInput] = useState();
const onChange = (event) => {
console.log(event)
const {name, value} = event.target
console.log(name, value)
setInput({[name]: value})
props.onChange(input)
} 자식은 input이라는 상태가 변경이 가능한 변수와 setInput이라는 input의 상태를 변경해주는 함수를 가지고 있다. 그리고 onChange라는 함수를 가지고 정의하고있는데, 이 함수는 파라미터(event)로 받은 것을 콘솔로 찍어주고, 파라미터(event)의 target에 접근해 name,value를 비구조화 할당을 통해 가져오고 name,value를 콘솔로 찍어준다. 그리고 setInput이라는 함수를 통해 input을 바꿔주는데, 이때 [name]의 괄호는 name이라는 변수를 사용해주기 위해 괄호로 감싼 것이다.(안감싸주면 걍 text인 name이 들어가게된다) 이 onChange에서 input은 setInput함수를 통해 다음과 같은 객체로 바뀌게 된다.
{
target의 name의 값 : target의 value 값
}(핵심) 그리고
props.onChange(input)을 통해 변경된 input값을 props로 건네받은 onChange라는 함수의 파라미터로 넣어준다!!!!
이제 자식이 뭘 뱉는지 보자.
return (
<div>
<p>{props.one}</p>
<p>{props.two}</p>
<p>{props.three}</p>
<input type="text" name="id" onChange={onChange} />
</div>
)
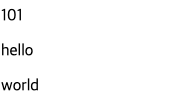
}우선 자식은 p태그에 자신이 props로 건네받은 것 중 one,two,three를 내뱉을테니 다음과 같이 화면에 랜더링될 것이다.

그리고 마지막 input이 onChange가 되었을 때(input의 입력값이 변할 때,js의 onchange함수) 아까 자식이 만든 onChange라는 함수를 콜백함수로 넣어줄 것이다. 이런식으로 onChange를 전달해주면, input의 입력값이 변할때마다 onChange라는 함수가 실행될 것이고, 그 함수는 props로 건네받은 함수에 접근해 바뀐 input값을 파라미터로 전달해줄 것이다. 그렇게 된다면 부모는 자식의 데이터를 onChange함수의 value로 받게되고 상태변경함수를 리턴해 부모가 가진 v라는 값이 {...v,...value}라는 값으로 변경되게 될 것이고 이렇게 자식의 값이 부모에게 전달되는 것이다!
//부모의 리턴값
return (
<div>
<Child one={v.a} two={v.b} three={v.c} onChange={value => {
console.log(v)
return setV({...v, ...value})
}} />
{v.id}
</div>
)
}
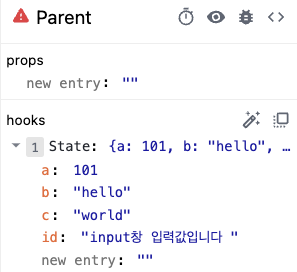
다음과 같이 {[name]:바뀐 Input값} 으로 부모의 v객체에 하나가 더 추가된 것을 볼 수 있다!!!
기존 부모의 v
{
a:101,
b:'hello',
c:'world',
}바뀐 부모의 v
{
a:101,
b:'hello',
c:'world',
id : 'input창 입력값입니다'
}부모의 은혜를 그저 props로 받는 자식이 아니라, 자식도 props로 건네받은 함수를 통해 부모에게 효도할 수 있다는 사실을 잊지말자(?)



키야 수빈님 너무 정리 잘하셨네요! 자식 역시도 부모에게 값을 전달해줄 수 있다는 사실~ 그리고 그림 수작업 너무귀여워요