정답 : 귀찮아서
props.으로 언제 맨날 접근하고 앉아있냐~!
const data = ['하나','둘','서이','너이','다섯','여섯','일고비']
const Product = function (props) {//여기를 주목해주세요
return (
<main class="product">
<ul class="product-list">
<Card goods={props.item[0]} />{/*여기*/}
<Card goods={props.item[1]} />
<Card goods={props.item[2]} />
<Card goods={props.item[3]} />
<Card goods={props.item[4]} />
<Card goods={props.item[5]} />
<Card goods={props.item[6]} />
</ul>
<Cart />
</main>
);
};
const body = (
<div>
<Main />
<Product item={data} /> //여기를 주목해주세요
</div>
);props는 properties의 약자로 React에서 함수 컴포넌트를 만들었을 때 함수에 들어가는 파라미터 부분이라고 생각하면 된다. 우리가 컴포넌트에서 파라미터에 값을 넣어줄 때 item={data}형식으로 넣어주게 되는데 이는 props가 키와 값을 지닌 객체로 다음과 같이 저장되게 된다.
props = {
item: data;
}
따라서 배열로된 data의 아이템들에 하나하나 접근해주기 위해서는 props.item으로 item이라는 key를 가진 data라는 value에 접근해 인덱스로 요소 하나하나를 찾아내 줄 수 있다. 하지만 props.을 반복적으로 사용해야하는 귀찮음이 있으니 애초에 함수의 파라미터 부분에 {}로 구조분해를 통해 객체를 벗겨내고 그 안에 key인 item을 넣어주어 바로 data로 접근할 수 있어 props. 을 쓰지 않아도 된다. 위 코드를 props를 사용하지 않고 구조분해할당으로 벗겨내주면 아래와 같이 깔끔하게 작성가능하다.
const data = ['하나','둘','서이','너이','다섯','여섯','일고비']
const Product = function ({item}) {//여기를 주목해주세요
return (
<main class="product">
<ul class="product-list">
<Card goods={item[0]} />{/*여기*/}
<Card goods={item[1]} />
<Card goods={item[2]} />
<Card goods={item[3]} />
<Card goods={item[4]} />
<Card goods={item[5]} />
<Card goods={item[6]} />
</ul>
<Cart />
</main>
);
};
const body = (
<div>
<Main />
<Product item={data} />
</div>
);
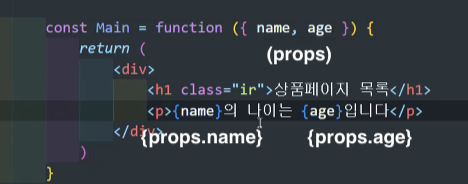
이 위에 예시처럼 props가 있을 때 없을 때를 비교해보자. props.를 따로 써주지 않아도 name, age로 깔끔하게 접근 가능하다.
기억하자! props는 key와 value를 가진 객체이다!
참고하면 좋은 자료
https://react.vlpt.us/basic/05-props.html
https://ko.javascript.info/destructuring-assignment


와 너무 정리잘하셨네요!! 멋져요~