많고 많은 HTML의 태그 중, 그룹태그들이 보통 어디에 사용되고 주의해야하는 사항들은 무엇인지 알아봅시다! 🔍
👉 <ol>,<ul>,<li>
네이버의 메인을 가서 개발자 도구를 열어보면 nav가 <ul>과 <li>태그로 이루어진 것을 볼 수 있다. nav처럼 list가 나열된 것은 보통 <ol>,<ul>,<li>를 사용한다.


❗ 주의
- <li>는 <ol>또는 <ul>의 요소 안에서만 사용할 수 있다.
- <ol>,<ul>의 직계 자식 요소로는 <li>만 사용되어야 한다.
👉 <dl>,<dt>,<dd>
여기서 d는 definition을 의미한다. list와 비슷한 역할을 하지만, 사전처럼 어떤 것을 정의할 때 쓰는 태그로 보통 시맨틱하게 짜기 위해 사용된다. 웹접근성의 사례를 살펴보기 위해 정부 사이트인 고용노동부를 들어가 footer을 살펴보면 <dl>,<dt>,<dd>를 사용해서 작성된 것을 볼 수 있다.


👉 <div>
어디서나 쓰이는 <div>! 하지만 아무데서나 남발하면 '이 사람 웹접근성은 하나도 생각하지 않고 있구나'라고 생각되는 태그로 의미는 없고 하위에 있는 요소들을 묶기 위해 보통 사용된다! <article>,<section>,<header>,<nav>등 대체될 수 있는 요소가 많으니 이건 정말 <div>뿐이야! 라고 생각하는 부분에만 사용하자.
👉 <figure>,<figcaption>

이렇게 이미지에 캡션을 넣고 싶은 경우 <figure>로 감싸주고 <image> 뒤에 <figcaption>요소로 캡션에 대한 내용을 감싸주면 된다! 코끼리 귀여워!
<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure>👉 <p>
❗ 주의
- <p>안에 <p>를 자식으로 또 사용하는 일은 없어야 한다!
- 단락을 표시하는 태그로 완결된 문단을 의미하기 때문에 줄바꿈의 용도로 사용하지 말자!
👉 <pre>
HTML에 작성된 그대로를 화면에 표현해준다! 짱이야! 보통 화면에 코드를 표현할 때 사용한다.
👉 <blockquote>
인용을 표시할 때 사용하는 블럭이다.
<blockquote>
<p>제발 그만해.. 이러다가 다~~ 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다 다~~ 죽어!</q>라고 오일남이 소리쳤습니다.<p>출력 시 아래처럼 출력된다

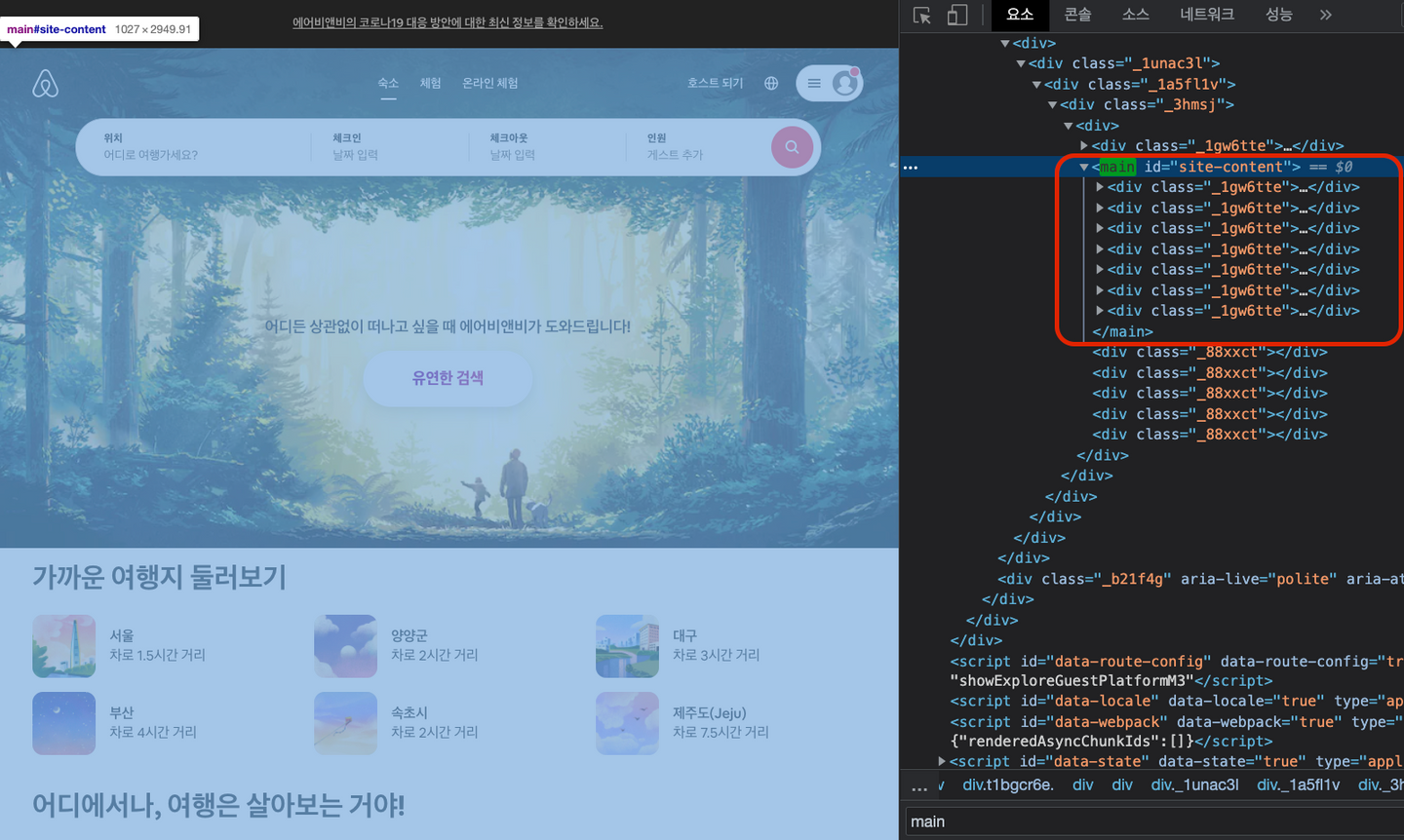
👉 <main>
문서의 주요 콘텐츠를 나타내는 태그이다.

❗ 주의
- 메인 요소안에 들어가는 내용은 문서의 유일한 내용이여야 한다.
- 최근에 등장한 요소로 사용시 주의가 필요하다!
👉 <hr>
❗ 주의
- 단락을 구분할 때 사용하기 때문에 <p>태그 내 사용은 웹 표준에 어긋난다.
- 문단에서 주제가 변경될 때 구별을 위해서 사용하자!

