❗ 해당 문서는 지속적으로 업데이트 될 예정입니다.
❗ 잘못된 정보나 오류가 있으면 댓글로 편하게 남겨주세요!🥰

마진을 줬는데 어디는 되고 얘는 또 안되고,,,
마진 병합 현상은 왜이렇게 우리와 밀당을 하는 걸까?
w3chools의 문서에는 다음과 같이 마진 병합 현상을 설명하고 있다.
마진 병합 현상
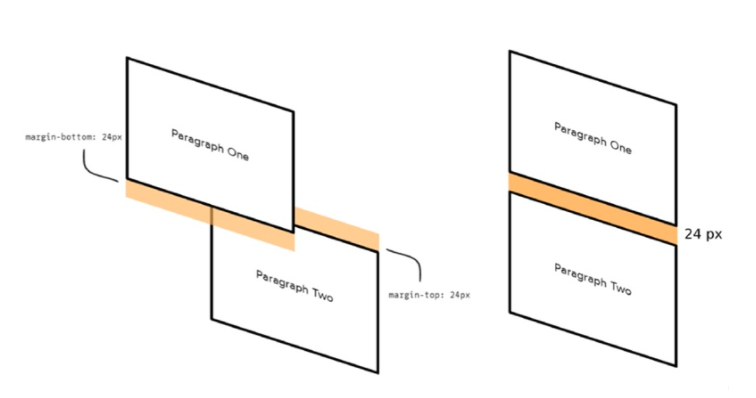
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.This does not happen on left and right margins! Only top and bottom margins!
https://www.w3schools.com/css/css_margin_collapse.asp마진 병합 현상이란 상하단의 마진이 더 큰 쪽으로 병합되는 현상을 말한다. 이건 좌우 마진에는 일어나지 않는다. 오로지 상하 마진에게만 일어난다!
에?.. 당황스런 설명은 잠시 내려놓고 예제를 살펴보자

예제 : 눕고 싶은 나

나는 늦은 밤 창에 비친 달을 보며 '나는 언제쯤 프론트엔드 개발자가 될 수 있을까...'라 생각하며 미래에 대한 불안감에 빠져있다.
그런데 지금 달이랑 너무 가깝지 않은가. 편히 누워 울고 싶은데!!!!
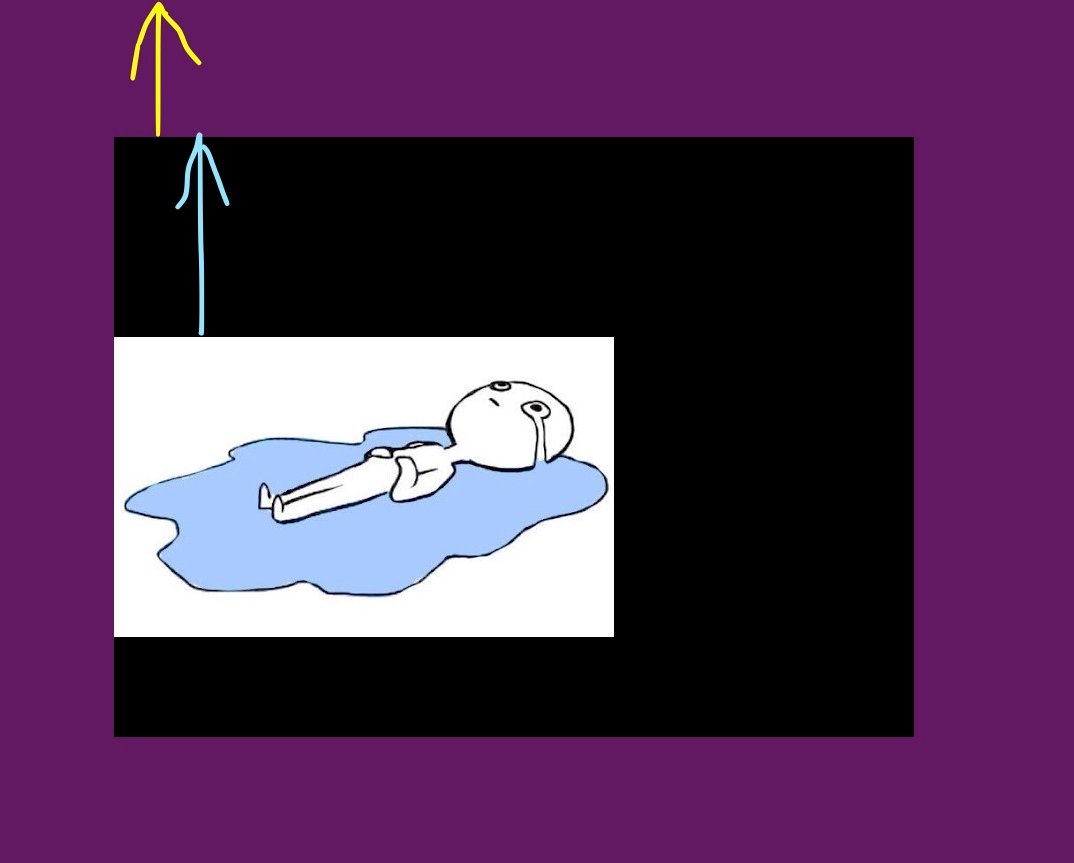
내가 편히 누워 쉴 수 있도록 나에게(.me) margin-top을 200px 주어 방안에 눕혀놓았다. (편안)

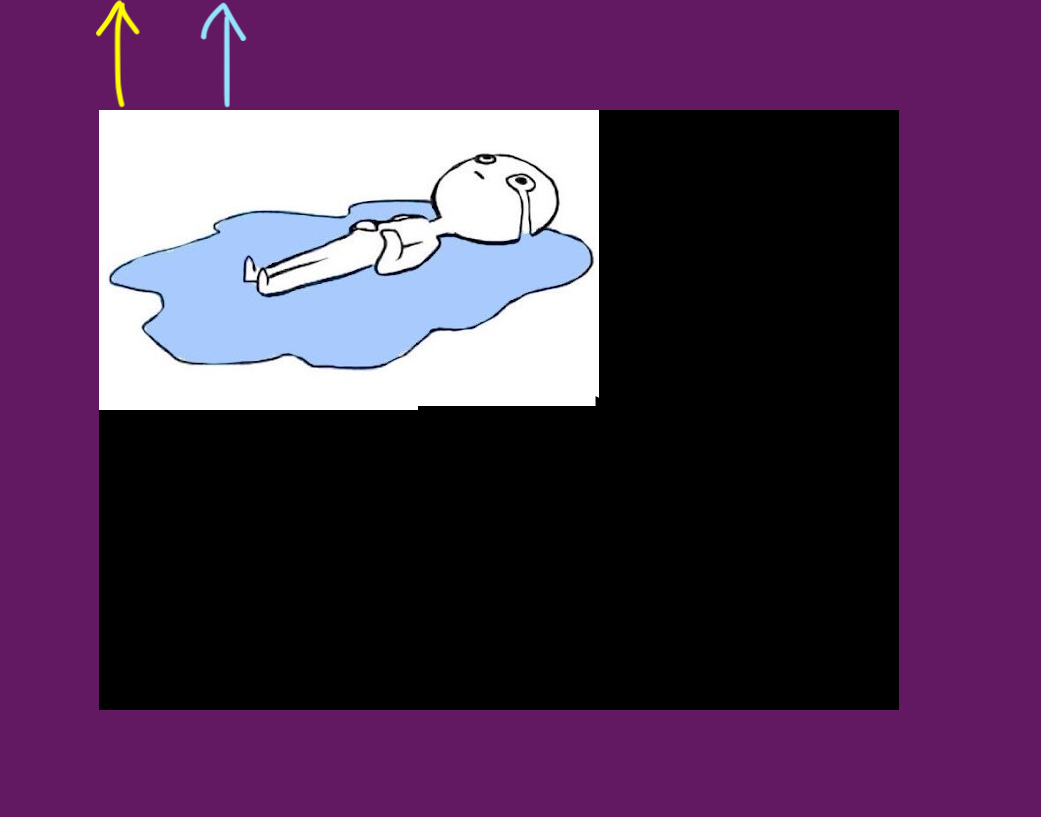
이건 또 다른 날의 모습이다. 오늘은 구름이 많아서 달이 뜨지 않는다고 한다.
달이라도 보며 마음을 달래려고 했는데 달도 없는 밤이다.

어서 방에 누워서 울 수 있도록 margin-top 200px을 줘보자.

.....
.......
.........
margin-top을 아무리 줘봐도 눕질 않는다.
우리가 예상한 모습은 다음과 같다.

그리고 하늘색은 나(.me)와 방(.room) 사이의 margin:200px
이렇게 적용될 것이라 생각했다. 하지만 margin은 다음과 같이 적용된다.

이유 : 의도된 디자인이다.
하지만 언제나 이로운 건 아니고 곤란한 현상일 수 있다 !!

우리가 어떤 레이아웃 디자인을 할 때 각각 요소의 마진이 병합이 되지 않고 합쳐져서 늘어난다면,
그 요소 사이사이의 넓이를 계산해가며 하나하나 마진을 주어야한다.
이런 불편함을 방지하기 위해 인접해있는 블록요소끼리는 마진값이 더 큰쪽으로 병합되게
디자인한 것이 바로 마진 병합이다.
왜 이런 현상이 발생하게 되었는지 이해했다면 우리는 이 현상이 대체 언제일어나는건지, 마진 병합이 일어나는 조건에 대해 살펴볼 필요가 있다.
마진 병합 현상의 조건
- 인접해있는
- Block 요소 끼리
- 상하 마진에서 발생
만일 이 마진 병합 현상이 당신을 귀찮게 한다면, 이 세조건들 중 하나를
만족시키지 못하게 해서 없앨 수 있다.
방안 1. parent요소에 border이나 padding, 인접한 요소와의 사이에 콘텐츠 넣어 주기
이는 인접한 요소끼리만 적용된다는 조건을 무너뜨려 해결을 할 수 있는 방법이다. 달이 뜬 밤에는 누울 수 있었던 이유이다. 달이라는 요소가 부모요소와 자식요소 사이에 존재했기 때문에, 부모와 자식간의 마진이 병합되지 않고 정상적으로 보이는데, 달이 뜨지 않은 밤엔 부모와 자식 블록이 인접하기 때문에 마진이 병합된 것이다. 하지만 이 방법은 불필요한 테두리와 패딩,콘텐츠가 생기기 때문에 디자인적 측면에서 좋은 방법이라고 할 순 없다.
방안 2. 자식을 인라인 블록으로 바꾸기
이는 블록요소들끼리만 일어난다는 조건을 무너뜨려 해결하는 방법이다.
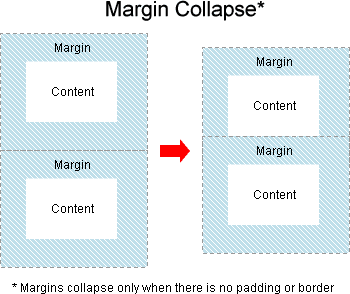
그러나 아래 이미지처럼 자식요소가 있으면 마진이 두배가 되는 부분을
또 해결해야한다는 문제가 있다.
이미지 출처 : http://www.senocular.com/dreamweaver/tutorials/csslayoutanddesign/box_model.html
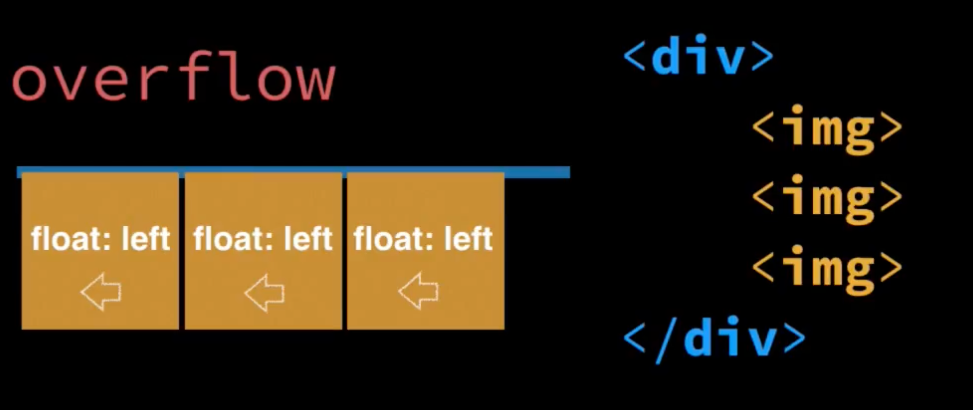
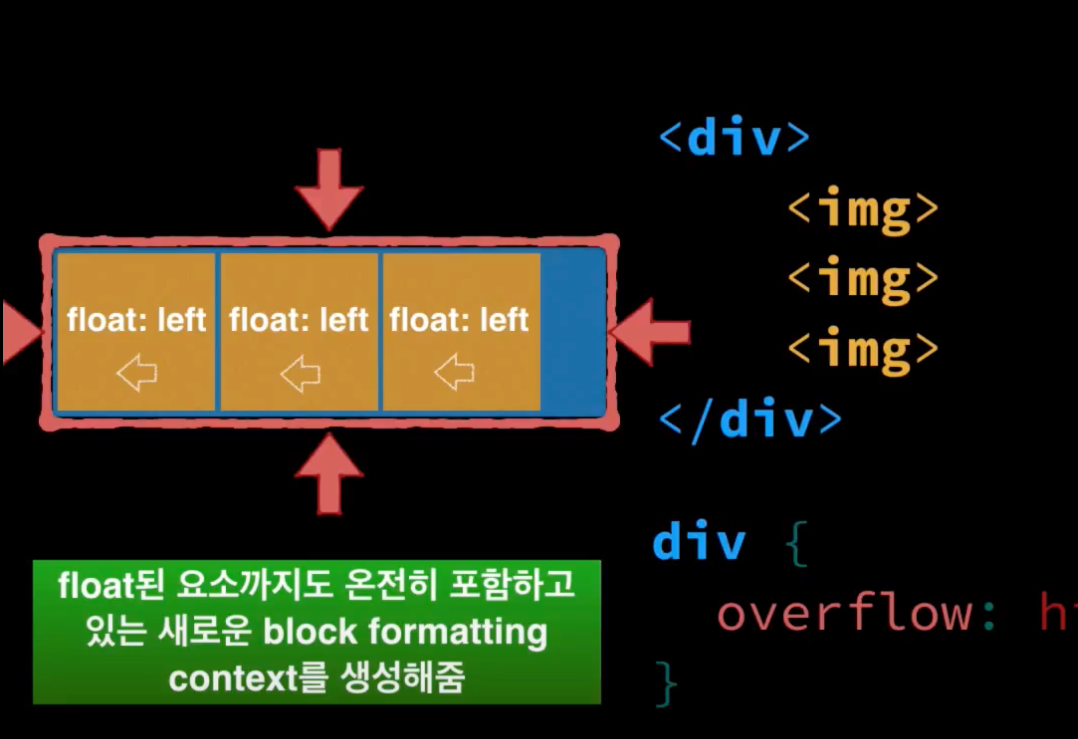
방안 3. 부모한테 overflow:hidden으로 해결하기
overflow란?
우선 블록레벨 요소들의 특징을 잘 알아야한다. 블록레벨 요소들은 부모의 높이가 자식의 높이에 따라 설정된다 부모요소 height의 기본값이 auto인 것이다. 속성을 통해 height에 고정값을 줄 수도 있는데 이때 자식요소의 높이가 부모요소보다 더 높다면 자식요소는 자신의 높이를 유지하고 부모는 작아지며 자식의 요소가 부모요소 밖으로 넘쳐 흐르는 상황이 발생하게 된다. 이 현상 방지하기 위해 만들어진 것이 overflow이다. overflow가 부여된 부모요소는 독립적인 문서로 만들어진다고 생각하면 쉽다. 따라서 부모요소와 자식요소간의 인접한 요소라는 조건이 충족되지 않아 부모-자식 간의 margin이 원하는대로 적용이 되고 그 뒤에 있는 자식 요소들 끼리는 마진 병합을 통해 원하는 모양대로 된다!
이 코드에 부모요소에 overflow:hidden요소를 부여해줘보자.
원하는대로 마진이 적용된 것을 확인할 수 있을 것이다!
깨달은 점
👉 마진 병합이라는 현상을 만들어둔 이유를 이해하지 못하고 존재만 알았었을 땐, 성가신 현상이라고만 생각했다. 그러나 이번 기회에 정리를 하면서 마진병합이 존재하지 않았을 때 더 불편함이 있을 수 있겠다는 생각이 들었다.
👉 동료분이 너무 좋은 자료를 주셔서 개인적으로 연락을 드렸더니 역시나 영어로 검색하셨다고 한다. 앞으로 모르는 개념들을 영어로 검색하는데 익숙해져야겠다.
👉 마진 병합을 이해하는데 큰공을 세운 진짜 대박 강추 참고자료
https://www.youtube.com/watch?v=c19Mjg-ivxc
https://www.youtube.com/watch?v=O-n1EjDEuIc
https://www.joshwcomeau.com/css/rules-of-margin-collapse/
다음에 해보고 싶은 시도
👉 overflow, float, block format context에 대한 이해를 높여서 추후 해당 문서를 업데이트 하고 싶다. 지금은 관련 개념들에 대한 이해가 부족한 상황이다. 좀 더 공부가 필요한 부분이라고 생각한다:)









잘 보고 갑니다! 예제 넘 큩... 아래 코드펜으로 작성하신 것에 직접 overflow: hidden; 줄 수 있게 해준 것 넘 좋네여~! 덕분에 한번 적용시켜보고 갑니다