구글의 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경인 Node.js 의 등장
=> 웹브라우저 뿐 아니라 서버 사이드 애플리케이션 개발에서도 사용 할 수 있는 범용 개발언어됨.
대부분의 프로그래밍 언어는 운영체제 or 가상머신 위에 실행되지만 웹 애플리케이션의 클라이언트 사이드 자바스크립트는 HTML, CSS 와 함께 실행됨.
브라우저 환경 고려 === 효율적인 클라이언트 사이드 자바스크립트 프로그래밍
브라우저가 HTML, CSS,JS 작성된 텍스트 문서를 어떻게 파싱하여 브라우저에 렌더링하는지 보자.
파싱
파싱(Syntax analysis)은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해하고 토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구저인 파스트리를 생성하는 일련의 과정을 말함.
일반적으로 파싱이 완료된 이후에는 파스트리를 기반으로 중간언어인 바이트코드를 생성하고 실행.
렌더링
HTML,CSS,JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는것을 말함.

38.1 요청과 응답
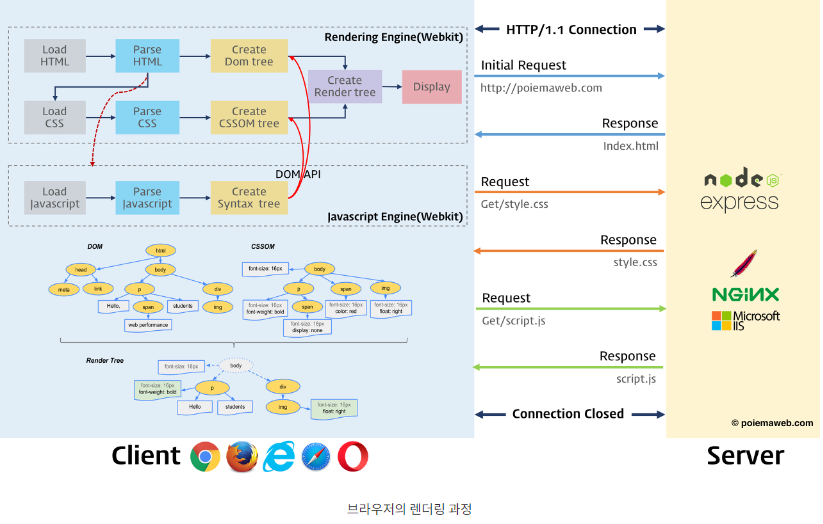
브라우저의 핵심기능은 리소스(HTML,CSS,JS,이미지,폰트 등 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청(request)하고 서버로부터 응답(response) 받아 브라우저에 시각적으로 렌더링 하는 것.
즉, 렌더링에 필요한 리소스는 모두 "서버"에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링
38.2 HTTP 1.1과 HTTP2.0
38.3 HTML 파싱과 DOM생성
브라우저 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야함.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
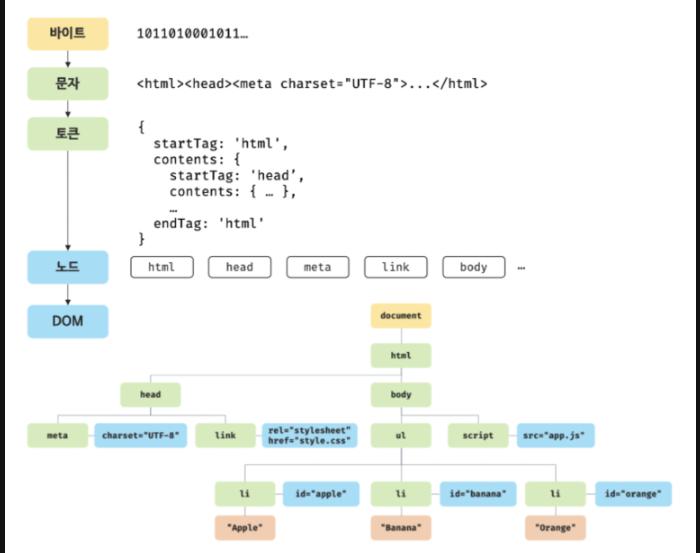
</html>브라우저 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성.

- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답됩니다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답.
- 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받습니다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환. 참고로 meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식은 content-type : text/html; charset=utf-8과 같이 응답 헤더에 담겨 응답. 브라우저는 이를 확인하고 문자열로 변환
- 문자열로 변한된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해.
- 각 토큰들을 객체로 변환하여 노드들을 생성. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성. 노드는 이후 DOM을 구성하는 기본 요소가 됨.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 가짐. 즉, HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그사이)에는 텍스트뿐만 아니라 다른 HTML 요소도 포함될 수 있음. 이떄 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성. 이러한 HTML 요소 간의 분자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성. 이 노드들로 구성된 트리 자료구조를 DOM(Document Object Model)이라 부름.
나중에 읽으려고 카피했음.
38.4 CSS파싱과 CSSOM생성
브라우저는 HTML을 파싱하여 DOM 생성하는 도중 link 태그를 만나게 되면 DOM 생성을 일시중지.
이후 서버에 CSS 파일을 요청 후 DOM 생성과 마찬가지로 CSS파일을 파싱 후 CSSOM을 생성.
CSSOM을 생성이 완료되면 DOM 생성을 재개.
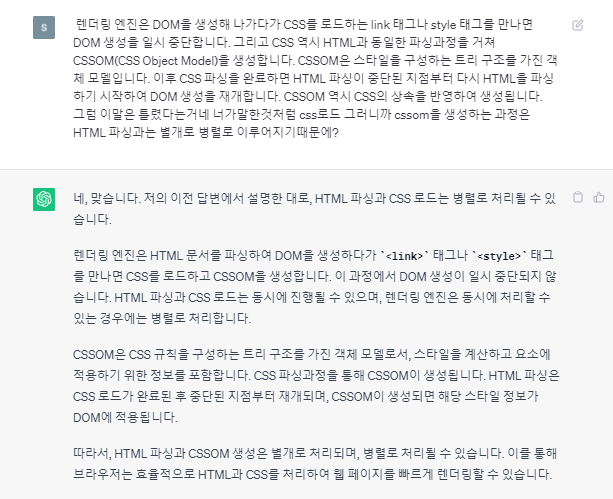
공부 과정중 유튜브 모 영상을 보던중에 저런식으로 동작하지 않는단 말을 듣고 GPT검색을 했는데

이와같은 대답을 받았다. 아무리봐도 gpt와 같은 대답을 찾을 수 없어 다시 검색하고 재질문한 결과.
추가적인 GPT대답.
렌더링 엔진은 HTML 문서를 파싱하여 DOM을 생성하는 도중
<link>태그나<style>태그를 만나면 CSS를 로드하고 CSSOM을 생성합니다. 이 과정에서 DOM 생성은 일시 중단됩니다. HTML 파싱과 CSS 로드는 동시에 진행되지 않으며, CSS 로드는 비동기적으로 처리됩니다. CSS 파일을 다운로드하기 위해 서버에 요청하고 응답을 받아야 하기 때문에, CSS 로드 과정에서 DOM 생성은 잠시 멈춥니다.
CSS 파일의 로드가 완료되면, CSSOM 생성이 이루어집니다. 그리고 HTML 파싱은 CSSOM이 생성된 시점부터 재개됩니다. 이후에는 DOM과 CSSOM이 완성되어 레이아웃 계산과 뷰포트에 해당하는 부분의 렌더링이 진행됩니다.
따라서, HTML 파싱과 CSSOM 생성은 서로 다른 단계이며, CSS 로드를 위해 DOM 생성이 일시 중단됩니다. 이러한 과정을 통해 렌더링 엔진은 HTML과 CSS를 효율적으로 처리하여 웹 페이지를 렌더링합니다. 이해에 혼란을 드려 죄송합니다.
38.5 렌더 트리 과정
OM과 CSSOM의 결합 - 렌더 트리 생성
브라우저는 HTML을 파싱하여 DOM과 CSSOM을 생성하면 DOM과 CSSOM를 렌더 트리로 결합.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력.
어떤 경우에 레이아웃 계산과 페인팅이 실행되나?
자바스크립트에 의한 노드 추가 또는 삭제
브라우저 창의 리사이징에 의한 뷰포트 크기 변경
HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin 등의 스타일 변경
리렌더링은 성능에 악영향을 주는 작업이며 최소화
36.6 자바스크립트 파싱과 실행
CSS와 마찬가지로 브라우저는 script 태그를 만날 때 DOM 생성을 일시 중지하고 자바스크립트를 파싱과 실행을 합니다. 이후 DOM 생성을 재개.
자바스크립트의 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리.
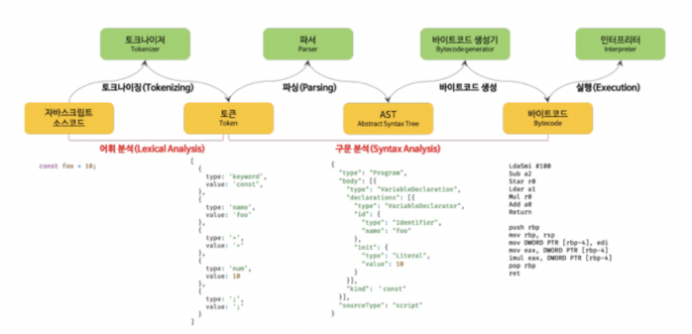
아래는 자바스크립트 코드의 파싱을 표현한 그림.

토크나이징
단순한 문자열인 js 소스코드를 어휘분석하여 문법적 의미를 갖는 최소단위 토큰들로 분해.
파싱
토큰들의 집합을 구문분석 하여 AST를 생성 (추상적 구문 트리)
자바스크립트 파싱은 항상 DOM 생성을 중지하고 해야할까?
DOM 생성을 일시 중지하고 자바스크립트 파싱을 진행되는 문제를 해결하기 위해 HTML5부터는 async와 defer 어트리뷰트가 추가되었다.
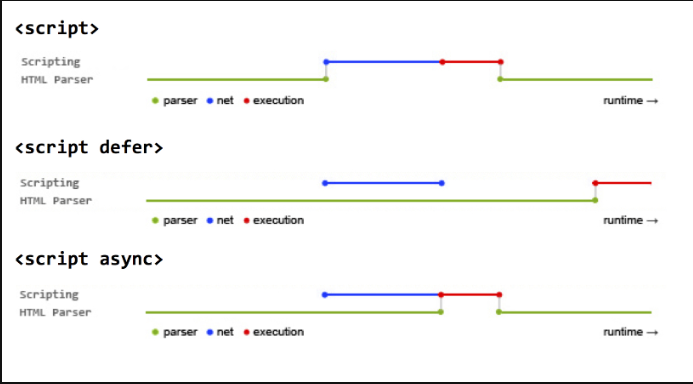
아래는 기본과 async, defer 어트리뷰트에 대한 파싱 과정에 대한 그림.

defer 어트리뷰트 사용시 HTML 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행 . 이후 HTML 파싱이 끝난 후 자바스크립트가 실행 .
async 어트리뷰트 사용 시 HTMl 파싱과 자바스크립트 파일의 로드가 비동기적으로 동시에 진행. 이후 자바스크립트 파일의 로드가 끝난 후 자바스크립특 실행 .
