Chapter 17
생성자 함수에 의한 객체 생성
객체리터럴에 의한 객체 생성 방식은 가장 일반적이고 간단한 객체 생성 방식.
이외의 객체생성방식중 생성자 함수를 사용하여 객체를 생성하는 방식을 살펴볼 예정이고 객체리터럴과 생성자 함수 사용하여 생성하는 방식의 장단점 확인.
1.Object 생성자 함수
new 연산자와 함께 Object 생성자 함수를 호출하면 빈객체를 생성후 반환 프로퍼티 or 메서드를 추가하여 객체를 완성.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(person); // {name: "Lee", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee생성자 함수
new 연산자와 함께 호출하여 객체를 생성하는 함수
생성자 함수에 의해 생성된 객체를 "인스턴스"라 함
자바스크립트는 Object생성자 함수 이외에도 String, Number, Boolean ,Function, Array, Date, RegExp,Promise 등 빌트인 생성자 함수를 제공.
// String 생성자 함수에 의한 String 객체 생성
const strObj = new String('Lee');
console.log(typeof strObj); // object
console.log(strObj); // String {"Lee"}
// Number 생성자 함수에 의한 Number 객체 생성
const numObj = new Number(123);
console.log(typeof numObj); // object
console.log(numObj); // Number {123}
// Boolean 생성자 함수에 의한 Boolean 객체 생성
const boolObj= new Boolean(true);
console.log(typeof boolObj); // object
console.log(boolObj); // Boolean {true}
// Function 생성자 함수에 의한 Function 객체(함수) 생성
const func = new Function('x', 'return x * x');
console.log(typeof func); // function
console.dir(func); // ƒ anonymous(x)
// Array 생성자 함수에 의한 Array 객체(배열) 생성
const arr = new Array(1, 2, 3);
console.log(typeof arr); // object
console.log(arr); // [1, 2, 3]
// RegExp 생성자 함수에 의한 RegExp 객체(정규 표현식) 생성
const regExp = new RegExp(/ab+c/i);
console.log(typeof regExp); // object
console.log(regExp); // /ab+c/i
// Date 생성자 함수에 의한 Date 객체 생성
const date = new Date();
console.log(typeof date); // object
console.log(date); // Mon May 04 2020 08:36:33 GMT+0900 (대한민국 표준시)반드시 Object 생성자 함수를 사용해 빈객체를 생성해야 하는 것은 아님.
객체 생성하는방법- Object 생성자 함수<<<< 객체리터럴 사용
특별한이유(프로퍼티 구조가 동일할때) 가 없다면 유용x
2.생성자 함수
2.1 객체리터럴에 의한 객체 생성 방식의 문제점
객체리터럴에 의한 생성방식은 직관적, 간편함. 그러나 동일한 프로퍼티를 갖는 객체를 여러개 생성해야 하는경우 매번 같은 프로퍼티를 기술해야하기때문에 비효율.
const circle1 = {
radius: 5,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle1.getDiameter()); // 10
const circle2 = {
radius: 10,
getDiameter() {
return 2 * this.radius;
}
};
console.log(circle2.getDiameter()); // 20예제코드와 같이 circle1 과 circle2는 프로퍼티 구조가 같다. radius프로퍼티의 값은 다를지언정 getDiameter메서드는 똑같다.
이런 객체가 3개정도면 작성하는데 크게 어려운점은 없겠지만 이러한 동일한 프로퍼티 구조를 가진 객체를 1억개를 생성해야 한다고 생각하면 너무 비효율적이다.
2.2 생성자 함수에 의한 객체 생성 방식의 장점
위에 언급했던 특별한 이유 = 동일한 프로퍼티 구조를 갖는객체를 여러개 생성해야할때
생성자 함수로 생성하게 되면 간편하게 생성할 수 있다. 생성자 함수에 의한 생성방식은 객체를 생성하기 위한 템플릿(클래스)처럼 생성자 함수를 사용하여 만듦.
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스의 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성
const circle2 = new Circle(10); // 반지름이 10인 Circle 객체를 생성
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
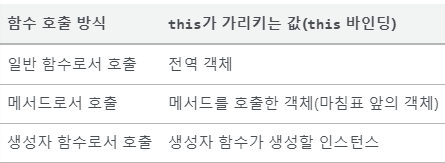
this
this는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수. this가 가리키는값 즉 this바인딩은 함수 호출 방식에 따라 동적으로 결정.
// 함수는 다양한 방식으로 호출될 수 있다.
function foo() {
console.log(this);
}
// 일반적인 함수로서 호출
// 전역 객체는 브라우저 환경에서는 window, Node.js 환경에서는 global을 가리킨다.
foo(); // window
// 메서드로서 호출
const obj = { foo }; // ES6 프로퍼티 축약 표현
obj.foo(); // obj
// 생성자 함수로서 호출
const inst = new foo(); // instthis 는 22장에서 자세히 살펴볼예정. (링크추가예정)
2.3 생성자 함수의 인스턴스 생성과정
생성자 함수의 역할은 인스턴스를 생성하는 것과 생성된 인스턴스를 초기화 하는 것
// 생성자 함수
function Circle(radius) {
// 인스턴스 초기화
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 인스턴스 생성
const circle1 = new Circle(5); // 반지름이 5인 Circle 객체를 생성new연산자와 함께 생성자 함수를 호출하면 다음과 같은 과정을 거쳐 암묵적으로 인스턴스를 생성하고 초기화한뒤 반환.
2-3-1.인스턴스 생성과 this 바인딩
암묵적으로 빈 객체가 생성된다. 그리고 암묵적으로 생성된 빈 객체는 this에 바인딩된다.
이 처리는 함수 몸체의 코드가 한 줄씩 실행되는 런타임 이전에 실행된다.
function Circle(radius) {
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩된다.
console.log(this); // Circle {}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}2-3-2.인스턴스 초기화
생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 this에 바인딩되어 있는 인스턴스를 초기화.
인스턴스에 프로퍼티나 메서드를 추가하고 생성자 함수가 인수로 전달받은 초기값을 할당.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}2-3-3.인스턴스 반환
생성자 함수 내부의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다
}
// 인스턴스 생성. Circle 생성자 함수는 암묵적으로 this를 반환한다.
const circle = new Circle(1);
console.log(circle); // Circle {radius: 1, getDiameter: ƒ}
circle.getDiameter(); //2만약 this가 아닌 다른 객체를 명시적으로 반환하면 this가 반환되지 못하고 return문에 명시한 객체가 반환.
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 암묵적으로 this를 반환한다.
// 명시적으로 객체를 반환하면 암묵적인 this 반환이 무시된다.
return {};
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle = new Circle(1);
console.log(circle); // {}return{}; 으로 인해 다른 객체가 반환.
명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환
function Circle(radius) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩된다.
// 2. this에 바인딩되어 있는 인스턴스를 초기화한다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
// 3. 암묵적으로 this를 반환한다.
// 명시적으로 원시값을 반환하면 원시값 반환은 무시되고 암묵적으로 this가 반환된다.
return 100;
}
// 인스턴스 생성. Circle 생성자 함수는 명시적으로 반환한 객체를 반환한다.
const circle = new Circle(1);
console.log(circle); // Circle {radius: 1, getDiameter: ƒ}2.4 내부메서드[[Call]]과 [[Construct]]
함수는 일반함수로도 생성자 함수로도 호출할 수 있음.
함수는 객체이므로 일반객체와 동일하게 동작할 수 있다.
함수 객체는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드를 모두 가지고 있기 때문.
// 함수는 객체다.
function foo() {}
// 함수는 객체이므로 프로퍼티를 소유할 수 있다.
foo.prop = 10;
// 함수는 객체이므로 메서드를 소유할 수 있다.
foo.method = function () {
console.log(this.prop);
};
foo.method(); // 10함수는 객체이지만 일반 객체와는 다름.
일반 객체는 호출할 수 없지만 함수는 호출할 수 있음.
함수가 일반 함수로서 호출되면 [[Call]]이 호출되고, new연산자와 함께 생성자 함수로서 호출되면 [[Construct]]가 호출됨.
function foo() {}
// 일반적인 함수로서 호출: [[Call]]이 호출된다.
foo();
// 생성자 함수로서 호출: [[Construct]]가 호출된다.
new foo();
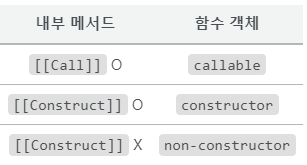
함수 객체는 반드시 callable이어야 함.
따라서 모든 함수 객체는 내부 메서드 [[Call]]을 갖고 있으므로 호출할 수 있음.
하지만 모든 함수 객체가 [[Construct]]를 갖는 것은 아니다.
함수 객체는 constructor일 수도 있고 non-constructor일 수도 있다.
constructor와 non-constructor의 구분은 내일 추가예정
2.5 constructor와 non-constructor의 구분
자바스크립트 엔진은 함수 정의 방식에 따라서 constructor과 non-constructor로 구분한다.
- constructor : 함수 선언문, 함수 표현식, 클래스(클래스도 함수다)
- non-constructor : 메서드(ES6 메서드 축약표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function () {};
// 프로퍼티 x의 값으로 할당된 것은 일반 함수로 정의된 함수다. 이는 메서드로 인정하지 않는다.
const baz = {
x: function () {}
};
// 일반 함수로 정의된 함수만이 constructor이다.
new foo(); // -> foo {}
new bar(); // -> bar {}
new baz.x(); // -> x {}
// 화살표 함수 정의
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
// 메서드 정의: ES6의 메서드 축약 표현만을 메서드로 인정한다.
const obj = {
x() {}
};
new obj.x(); // TypeError: obj.x is not a constructor함수를 일반 함수로서 호출하면 함수 객체의 내부 메서드 [[Call]]이 호출되고 new 연산자와 함께 생성자 함수로서 호출하면 내부 메서드 [[Constructor]]가 호출된다. non-constructor인 함수 객체는 내부 메서드 [[Constructor]]를 갖지 않는다.
2.6 new 연산자
일반함수와 생성자 함수에 특별한 형식적 차이는 x
new 연산자와 함께 함수를 호출하면 해당 함수는 생성자 함수로 동작-> 함수객체의 내부 메서드 [[call]]이 호출되는게 아니라 [[constructor]]가 호출됨.
단 new 연산자와 함께 호출하는 함수는 non-constructor 가아닌 constructor여야함.
// 생성자 함수로서 정의하지 않은 일반 함수
function add(x, y) {
return x + y;
}
// 생성자 함수로서 정의하지 않은 일반 함수를 new 연산자와 함께 호출
let inst = new add();
// 함수가 객체를 반환하지 않았으므로 반환문이 무시된다. 따라서 빈 객체가 생성되어 반환된다.
console.log(inst); // {}
// 객체를 반환하는 일반 함수
function createUser(name, role) {
return { name, role };
}
// 생성자 함수로서 정의하지 않은 일반 함수를 new 연산자와 함께 호출
inst = new createUser('Lee', 'admin');
// 함수가 생성한 객체를 반환한다.
console.log(inst); // {name: "Lee", role: "admin"}반대로 new 연산자 없이 생성자 함수를 호출하면 일반함수로 호출. 다시말해 함수 객체의 내부 메서드[[constructor]]가 호출되는게 아니라 [[call]]이 호출됨.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수 호출하면 일반 함수로서 호출된다.
const circle = Circle(5);
console.log(circle); // undefined
// 일반 함수 내부의 this는 전역 객체 window를 가리킨다.
console.log(radius); // 5
console.log(getDiameter()); // 10
circle.getDiameter();
// TypeError: Cannot read property 'getDiameter' of undefinedCircle 함수를 new 연산자와 함께 생성자 함수로서 호출하면, 함수 내부의 this는 Circle 생성자 함수가 생성할 인스턴스를 가리킨다. 하지만 Circle 함수를 일반적인 함수로서 호출하면 함수 내부의 this는 전역 객체 window를 가리킨다. 위 예제의 Circle 함수는 일반 함수로서 호출되었기 때문에 Circle 함수 내부의 this는 전역 객체 window를 가리킨다. 따라서 radius 프로퍼티와 getDiameter 메서드는 전역 객체의 프로퍼티와 메서드가 된다.
생성자 함수는 일반적으로 첫문자를 대문자로 기술하는 파스칼 케이스로 명명하여 일반함수와 구별
2.7 new.target
생성자 함수가 new 연산자 없이 호출되는 것을 방지하기 위해. 파스칼 케이스 컨벤션을 사용해도 실수는 언젠나 발생할 수 있다. 이런 위험을 피하기 위해서 ES6에서는 new.target을 지원. new.target은 this와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부른다. (IE에서는 지원x)
new 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 new.target 은 함수 자신을 가리킨다. new 연산자 없이 일반 함수로서 호출된 함수내부의 new.target은 undifined.
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다.
if (!new.target) {
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter());//10스코프 세이프 생성자 패턴
new.target은 es6에 도입된 최신 문법으로~~ IE에선 지원X~~ new.target을 사용할 수 없는 상황이라면 스코프 세이프 생성자 패턴사용
// Scope-Safe Constructor Pattern function Circle(radius) { // 생성자 함수가 new 연산자와 함께 호출되면 함수의 선두에서 빈 객체를 생성하고 // this에 바인딩한다. 이때 this와 Circle은 프로토타입에 의해 연결된다.
// 이 함수가 new 연산자와 함께 호출되지 않았다면 이 시점의 this는 전역 객체 window를 가리킨다.
// 즉, this와 Circle은 프로토타입에 의해 연결되지 않는다.
if (!(this instanceof Circle)) {
// new 연산자와 함께 호출하여 생성된 인스턴스를 반환한다.
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// new 연산자 없이 생성자 함수를 호출하여도 생성자 함수로서 호출된다.
const circle = Circle(5);
console.log(circle.getDiameter()); // 10
대부분의 빌트인 생성자 함수는 new 연산자와 함께 호출되었는지를 확인한 후 적절한 값을 반환.
예시를 보자
let obj = new Object();
console.log(obj); // {}
obj = Object();
console.log(obj); // {}
let f = new Function('x', 'return x x');
console.log(f); // ƒ anonymous(x) { return x x }
f = Function('x', 'return x x');
console.log(f); // ƒ anonymous(x) { return x x }
하지만 String,Number,Boolean 생성자 함수는 new 연산자와 함께 호출했을때 객체를 생성하여 반환하지만 new연산자 없이 호출하면 문자열,숫자,불리언값을 반환. 데이터타입을 변환 하기도 함.
책 (p.115)참고const str = String(123);
console.log(str, typeof str); // 123 string
const num = Number('123');
console.log(num, typeof num); // 123 number
const bool = Boolean('true');
console.log(bool, typeof bool); // true boolean