Chapter 18 함수와 일급 객체
1. 일급 객체
- 무명의 리터럴로 생성 할 수 있음. 런타임에 생성가능.
- 변수나 자료구조(배열,객체 등)에 저장 할 수 있음.
- 함수의 매개변수에 전달 할 수 있음.
- 함수의 반환값으로 사용 할 수 있음.
위와 같은 조건을 만족하면 일급 객체.
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (num) {
return ++num;
};
const decrease = function (num) {
return --num;
};
// 2. 함수는 객체에 저장할 수 있다.
const predicates = { increase, decrease };
// 3. 함수의 매개변수에게 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate) {
let num = 0;
return function () {
num = predicate(num);
return num;
};
}
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const increaser = makeCounter(predicates.increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
// 3. 함수는 매개변수에게 함수를 전달할 수 있다.
const decreaser = makeCounter(predicates.decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2위의 조건들을 만족하므로 일급 객체.
함수가 일급객체라는 것은 함수를 객체와 동일하게 사용할 수 있단의미.
객체는 값이므로 함수는 값과 동일하게 취급 o
함수는 값을 사용 할 수 있는곳(변수 할당문, 객체의 프로퍼티 값,배열의 요소 , 함수호출의 인수, 함수 반환문) 어디서든 리터럴로 정의할 수 있음.
런타임에 함수객체로 평가.
일급객체로서 함수가 가지는 큰 특징
- 함수의 매개변수에 전달 할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
함수형 프로그래밍을 가능케하는 자바스크립트 장점중 하나.
일반객체와 차이점이 있는데
- 일반객체는 호출할 수 없다. 함수객체는 호출 할 수 있다.
-일반객체에는 없는 함수 고유의 프로퍼티를 소유(argument,caller,length 등)

2. 함수 객체의 프로퍼티
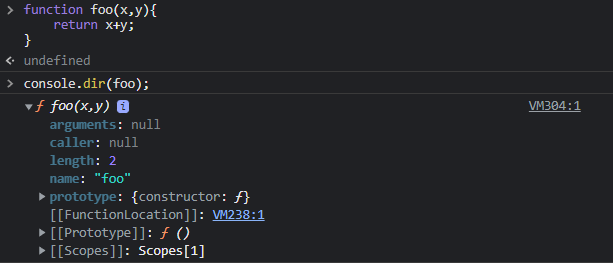
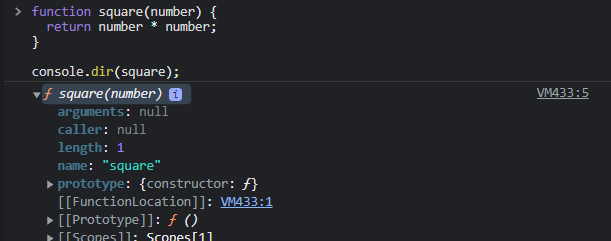
console.dir()메서드를 통해 함수객체 내부를 들여다 볼 수 있다.

square함수의 모든 프로퍼티의 프로퍼티 어트리뷰트를 Object.getOwnPropertyDescriptors메서드로 확인해보면
function square(number) {
return number * number;
}
console.log(Object.getOwnPropertyDescriptors(square));
/*
{
length: {value: 1, writable: false, enumerable: false, configurable: true},
name: {value: "square", writable: false, enumerable: false, configurable: true},
arguments: {value: null, writable: false, enumerable: false, configurable: false},
caller: {value: null, writable: false, enumerable: false, configurable: false},
prototype: {value: {...}, writable: true, enumerable: false, configurable: false}
}
*/
// __proto__는 square 함수의 프로퍼티가 아니다.
console.log(Object.getOwnPropertyDescriptor(square, '__proto__')); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다.
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}argument,caller,length, name prototype 프로퍼티는 모두 함수객체의 데이터 프로퍼티.
__proto__는 접근자 프로퍼티이며 Object.prototype객체의 프로퍼티를 상속받은것.
Object.prototype객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다.
2-1 arguments 프로퍼티
함수 객체의 arguments 프로퍼티 값은 arguments 객체.
arguments객체는 함수 호출시 전달된 인수들의 정보를 담고있는 순회 가능한 유사배열객체.
함수 내부에서 지역변수처럼 사용. -> 외부에서 참조 x
자바스크립트는 함수의 매개변수와 인수의 갯수를 확인하지 않음=> 매개변수 ≠ 인수 시 에러발생 x
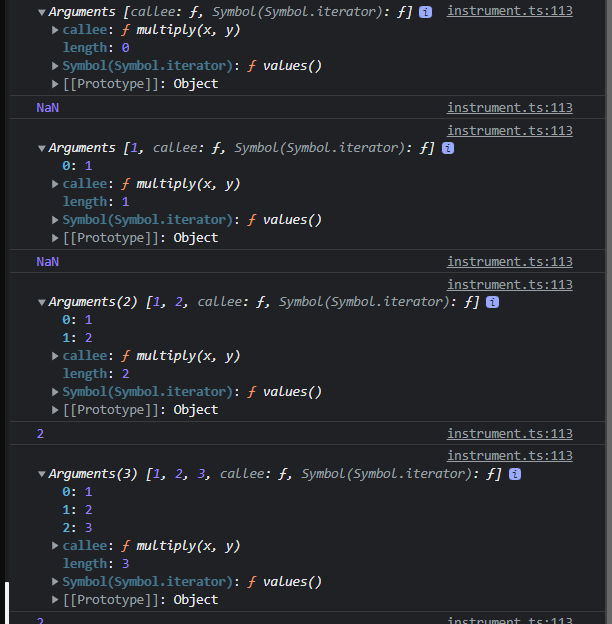
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply(1)); // NaN
console.log(multiply(1, 2)); // 2
console.log(multiply(1, 2, 3)); // 2
초과된 인수는 무시되지만 버려지는것이 아니라 위와 같이 arguments 객체의 프로퍼티에 보관.
순서를 나타낸다. length 프로퍼티는 인수의 갯수
function multiply(x, y) {
// 이터레이터
const iterator = arguments[Symbol.iterator]();
// 이터레이터의 next 메서드를 호출하여 이터러블 객체 arguments를 순회
console.log(iterator.next()); // {value: 1, done: false}
console.log(iterator.next()); // {value: 2, done: false}
console.log(iterator.next()); // {value: 3, done: false}
console.log(iterator.next()); // {value: undefined, done: true}
return x * y;
}
multiply(1, 2, 3);34장 이터러블에서 살펴볼예정
자바스크립트 특성때문에 함수가 호출되면 인수개수를 확인하고 이에따라 함수의 동작을 달리 정의할 필요가 있을 수 있음. 이때 유용한것이 arguments객체.
arguments객체는 매개변수개수를 확정할 수 없는 가변 인자 함수를 구현할때 유용.
function sum() {
let res = 0;
// arguments 객체는 length 프로퍼티가 있는 유사 배열 객체이므로 for 문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6arguments객체는 배열형태로 인자 정보를 담고 있지만 실제 배열이 아닌 유사배열객체 . length프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체를 말함.
유사 배열 객체 ≠ 배열
배열 메서드 사용시 에러발생.
22장 간접 호출에서 더 볼 예정.
function sum() {
// arguments 객체를 배열로 변환
const array = Array.prototype.slice.call(arguments);
return array.reduce(function (pre, cur) {
return pre + cur;
}, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15이러한 번거로움을 해결하기위해 Rest파라미터도입.
// ES6 Rest parameter
function sum(...args) {
return args.reduce((pre, cur) => pre + cur, 0);
}
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3, 4, 5)); // 15
2-2 caller 프로퍼티
ECMAScript 사양에 포함되지않은 비표준 프로퍼티 앞으로도 표준화 될예정 x 그냥 그런가보다~ 하고넘어가자.
2-3 length 프로퍼티
함수를 정의할때 선언한 매개변수 갯수를 가리킴.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2arguments 객체의 length프로퍼티와 함수 객체의 length프로퍼티 값은 다를 수 있음. arguments객체의 length프로퍼티 = 인자의 개수
함수객체의 length프로퍼티= 매개변수의 개수
2-4 name 프로퍼티
함수객체의 name 프로퍼티는 함수이름
name 프로퍼티는 ES6이전까진 비표준->정식표준
ES5와 ES6에서 동작을 달리함.
- 익명함수 표현식의 경우 ES5에서 name프로퍼티는 빈문자열을 값으로 갖는다.
- es6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
// ES5: name 프로퍼티는 빈 문자열을 값으로 갖는다.
// ES6: name 프로퍼티는 함수 객체를 가리키는 변수 이름을 값으로 갖는다.
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문(Function declaration)
function bar() {}
console.log(bar.name); // bar함수이름과 함수 객체를 가리키는 식별자는 의미가 다름.
함수를 호출할땐 함수이름이아닌 함수객체를 가리키는 식별자로 호출.
2.5 __proto__ 접근자 프로퍼티
모든 객체는 [[prototype]] 이라는 내부슬롯을갖는데, 내부슬롯은 객체지향 프로그래밍 상속을구현하는 프로토 타입 객체를 가리킴. 다음장에서 더살펴볼예정
__proto__ 프로퍼티는 [[prototype]] 내부슬롯이 가리키는 프로토타입 객체에 접근하기위해 사용하는 "접근자"프로퍼티
내부슬롯에 직접접근x 간접적인 접근방법을 제공하는 경우에 한하여 접근할 수 있음.
const obj = { a: 1 };
// 객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
// 객체 리터럴 방식으로 생성한 객체는 프로토타입 객체인 Object.prototype의 프로퍼티를 상속받는다.
// hasOwnProperty 메서드는 Object.prototype의 메서드다.
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // falsehasOwnProperty 메서드
인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인경우에만 true를 반환 상속받은 프로토타입의 프로퍼티 키인경우 false반환
2.6 prototype 프로퍼티
생성자 함수로 호출할 수 있는 함수객체, constructor 만이 소유하는 프로퍼티.
일반객체와 생성자 함수로 호출x non-con에는 prototype프로퍼티x
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false