Chapter 6 데이터타입
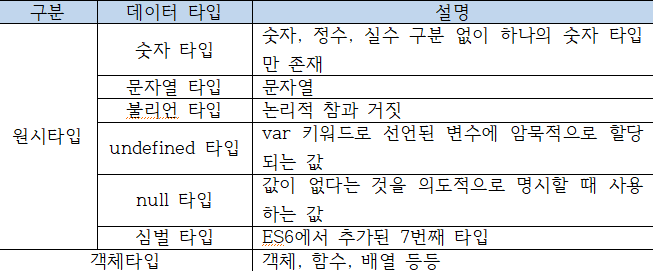
데이터 타입은 값의 '종류'를 말한다. 자바스크립트의 모든 값은 데이터 타입을 갖는다. ES6는 7개의 데이터 타입을 제공하는데
원시타입과 객체타입으로 분류된다.

숫자타입
c나 자바의 경우 정수와 실수를 구분해 int,long,float,double등 다양한 숫자타입을 제공. 그러나 자바스크립트는 하나의 숫자타입만 존재 ECMAScript사양에 따르면 모든 수를 실수처리 하며 정수만 표현하기 위한 type은 따로존재 x
var integer = 10; // 정수
var double = 10.12; // 실수
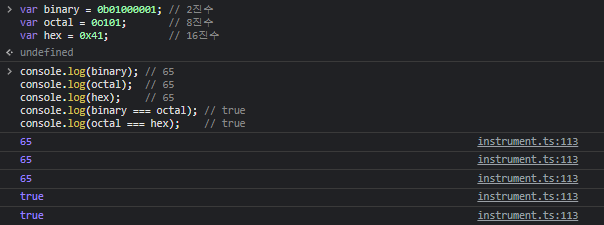
var negative = -20; // 음의 정수정수,실수,2진수,8진수,16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장. 이들의 값을 참조하면 모두10진수로 해석

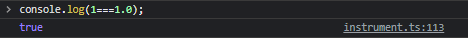
한가지 더 예를 들면

정수1과 실수 1.0은 타입까지 비교하는 ===으로 비교시 true값을 출력한다.
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * 'String'); // NaN자바스크립트는 대소문자를 구별하므로 NaN을 Nan,NAN,nan과 같이 표현하면 에러가 발생하므로 주의. 이값을 식별자로 해석한다.(자바스크립트엔진이)
// 자바스크립트는 대소문자를 구별한다.
var x = nan; // ReferenceError: nan is not defined문자열타입
문자열 타입은 텍스트 데이터를 나타내는데 사용
// 문자열 타입 var string; string = '문자열'; // 작은따옴표 string = "문자열"; // 큰따옴표 string = `문자열`; // 백틱 (ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";
템플릿 리터럴
es6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입 (템플릿 스트링이라고 불렸다)
var template = `Template literal`;
console.log(template); // Template literal멀티라인 문자열
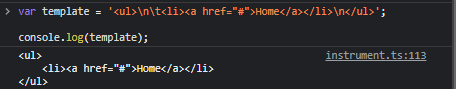
일반 문자열 내에서는 줄바꿈이 허용 되지않는다.
var str = 'Hello
world.';
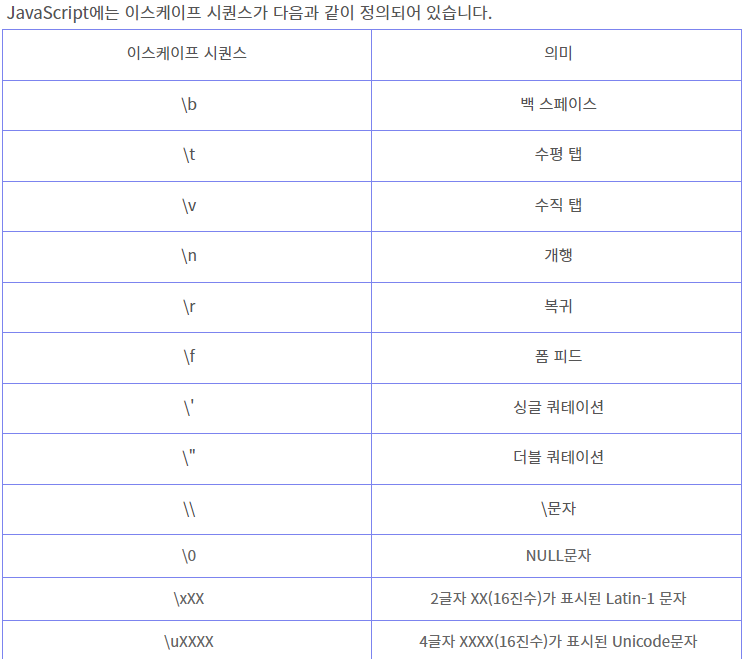
// SyntaxError: Invalid or unexpected token이런점을 해결하기위해 이스케이프 시퀀스를 사용

출처 https://ponyozzang.tistory.com/52


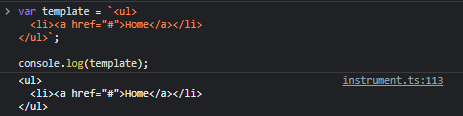
일반문자열과 달리 템플릿 리터럴에서는 개행문자를 사용하지 않고도 줄바꿈이 허용 공백도 있는 그대로 적용.
표현식 삽입
var first = 'Ung-mo';
var last = 'Lee';
// ES5: 문자열 연결
console.log('My name is ' + first + ' ' + last + '.'); // My name is Ung-mo Lee.var first = 'Ung-mo';
var last = 'Lee';
// ES6: 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is Ung-mo Lee.표현식을 삽입하려면 ${}으로 표현식을 감싼다 평가결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입된다.
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3console.log('1 + 2 = ${1 + 2}'); // 1 + 2 = ${1 + 2}불리언타입
불리언타입의 값은 true false뿐


심벌 타입
심벌타입은 es6에서 추가된 7번째타입이며, 변경불가능한 윈시타입의 값
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value심벌에 대해선 33장 7번째 타입Symbol에서 자세히 다뤄본다한다.
객체타입
원시타입과 객체타입으로 분류하게 되는데 이는 11장 "원시값과 객체의 비교"에서 자세히 다룰예정이라 한다.
중요한건 자바스크립트는 "객체기반 언어"이며 자바스크립트를 이루고 있는 거의 모든 것이 객체 라는것.
데이터 타입의 필요성
var score = 100;
자바스크립트 엔진은데이터타입 즉 값의 종류에 따라 정해진 크기의 메모리 공간을 확보. 위 예제의 경우 엔진은 리터럴100을 숫자 타입의 값으로 해석하고 숫자타입 100을 저장하기위해 8바이트메모리 공간을 확보한다. 그리고 100을 2진수로 저장.
데이터 타입에 의한 값의 해석
데이터 타입이 필요한이유 3가지
값을 저장할때 확보해야하는 메모리 공간의 크기를 결정하기 위해
값을 참조할때 한번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
동적 타입 언어와 정적 타입 언어
자바스크립트의 모든 값은 데이터 타입을 갖는다 변수는 데이터 타입을 가질까?
c나 자바같은 정적 타입언어는 변수를 선언할때 타입을 선언 해야한다. 명시적 타입선언이라 하는데
int num; double d;
이런식으로 타입을 정해주며 타입을 변경할 수 없으며, 선언한 타입에 맞는 값만 할당 가능. 컴파일 시점에서 타입체크를 해주기때문.
반면 자바스크립트는 동적 언어 이다.
변수를 선언해줄때 var,let,const키워드를 사용해 변수를 선언할뿐 데이터타입의 값 자유롭게 할당.
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = 'Hello';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object
foo = Symbol(); // 심벌
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function