Chapter 7 연산자
// 산술 연산자 5 * 4 // -> 20 // 문자열 연결 연산자 'My name is ' + 'Lee' // -> 'My name is Lee' // 할당 연산자 color = 'red' // -> 'red' // 비교 연산자 3 > 5 // -> false // 논리 연산자 true && false // -> false // 타입 연산자 typeof 'Hi' // -> string
산술연산자
산술연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
이항 산술 연산자
// 산술 연산자 5 + 2; // -> 7 5 - 2; // -> 3 5 * 2; // -> 10 5 / 2; // -> 2.5 5 % 2; // -> 1
단항 산술 연산자
이항 산술 연산자와 달리 증가/감소(++/--)연산자 피연산자의 값을 변경하는 부수효과가 있다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1피연산자 앞에 위치한 전위 증가/감소 연산자는 "먼저"피연산자의 값을 증/감 시키고 다른 연산을 수행.
피연산자 뒤에 위치한 후위 증가/감소 연산자는 먼저다른연산을 수행한 후 피연산자의 값을 증/감한다.
var x = 5, result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선할당 후감소(postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당 (prefix decrement operator)
result = --x;
console.log(result, x); // 5 5// 아무런 효과가 없다.
+10; // -> 10
+(-10); // -> -10문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작.
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다.
1 + true; // -> 2
// false는 0으로 타입 변환된다.
1 + false; // -> 1
// null은 0으로 타입 변환된다.
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
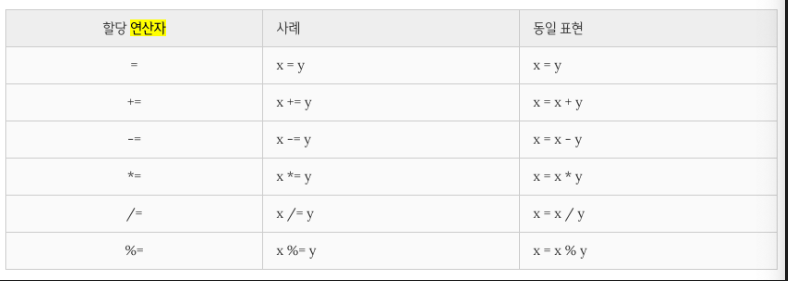
1 + undefined; // -> NaN할당 연산자
var x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
x -= 5; // x = x - 5;
console.log(x); // 10
x *= 5; // x = x * 5;
console.log(x); // 50
x /= 5; // x = x / 5;
console.log(x); // 10
x %= 5; // x = x % 5;
console.log(x); // 0
var str = 'My name is ';
// 문자열 연결 연산자
str += 'Lee'; // str = str + 'Lee';
console.log(str); // 'My name is Lee'비교 연산자
if문이나 for문과 같은 제어문의 조건식에서 주로 사용
동등비교 연산자는 좌항과 우항의 피연산자를 비교할때 먼저 암묵적 타입 변환을 통해 타입을 일치 시킨후 같은 값인지 비교
// 동등 비교
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true// 동등 비교. 결과를 예측하기 어렵다.
'0' == ''; // -> false
0 == ''; // -> true
0 == '0'; // -> true
false == 'false'; // -> false
false == '0'; // -> true
false == null; // -> false
false == undefined; // -> false고로 일치비교 연산자를 사용하는 편이 좋다.
일치비교 연산자는 좌항과 우항의 피연산자가 "타입"도 같고 "값"도 같고 같은 경우에 한하여 true를 반환한다.
// 일치 비교
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false일치비교 연산자에서 주의할 것은 NaN이다.
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // -> falseNaN은 자신과 일치 하지 않는 유일한 값. 따라서 숫자가 NaN인지 조사하려면 빌트인 함수 Number.isNaN을 사용
// isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
isNaN(NaN); // -> true
isNaN(10); // -> false
isNaN(1 + undefined); // -> true숫자 0도 주의 자바스크립트에는 +0과 -0이 있는데 이들을 비교하면 true를 반환.
// 양의 0과 음의 0의 비교. 일치 비교/동등 비교 모두 결과는 true이다.
0 === -0; // -> true
0 == -0; // -> true-0 === +0; // -> true
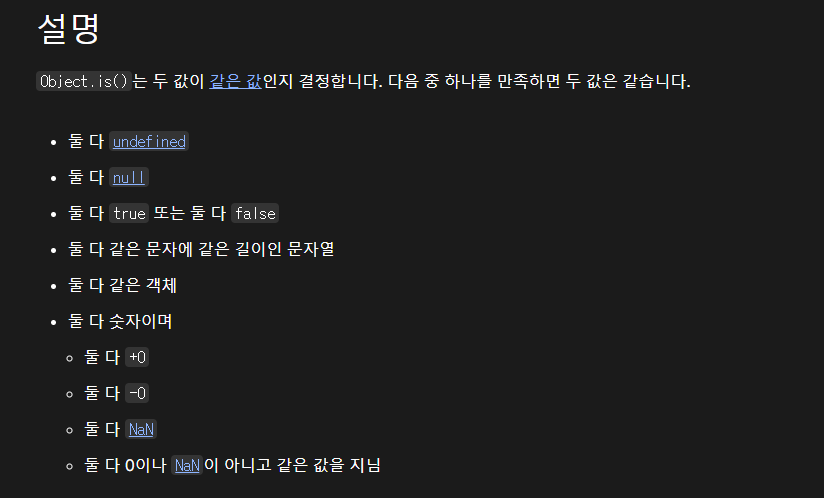
Object.is(-0, +0); // -> false
NaN === NaN; // -> false
Object.is(NaN, NaN); // -> true부동등 비교
부동등 비교연산자와 불일치 비교 연산자는 각각 동등 비교 연산자와 일치 비교 연산자의 반대개념.
// 부동등 비교
5 != 8; // -> true
5 != 5; // -> false
5 != '5'; // -> false
// 불일치 비교
5 !== 8; // -> true
5 !== 5; // -> false
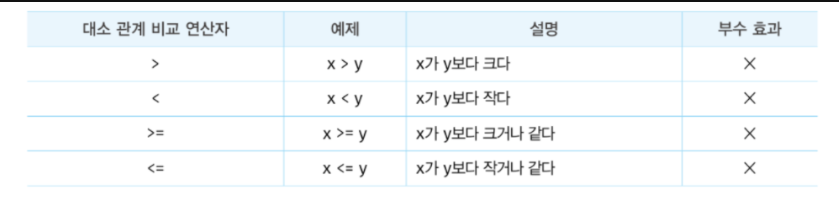
5 !== '5'; // -> true대소비교연산자
삼항조건연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 부수효과는 없으며 다음과 같이 사용한다.
// 조건식 score >= 30 이 참(일치 비교)이면 'pass'반환
// 조건식 score >= 30 이 거짓(일치 비교)이면 'fail'반환
var score= 30;
var result = score >=30 ? 'pass' : 'fail'; 
논리연산자
// 논리합(||) 연산자
true || true; // -> true
true || false; // -> true
false || true; // -> true
false || false; // -> false
// 논리 합 연산자는 둘중 하나라도 참이면 참
// 논리곱(&&) 연산자
true && true; // -> true
true && false; // -> false
false && true; // -> false
false && false; // -> false
// 둘중 하나라도 거짓이면 거짓
// 논리 부정(!) 연산자
!true; // -> false
!false; // -> true드 모르간의 법칙 🤔
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지않아 한눈에 이해하기 어려울때가 있다. 이러한 경우 드 모르간의 법칙을 활용하면 복잡한 표현식을 좀 더 가독성 좋은 표현식으로 변환할 수 있다.
!(x || y) === (!x && !y) !(x && y) === (!x || !y)
쉼표연산자
var x, y, z; x = 1, y = 2, z = 3; // 3
그룹연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 "먼저"평가.
그룹연산자는 연산자 우선순위가 가장높다.
typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 아래의 7개의 문자열로 반환
number
boolean
undefined
symbol
object
function
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"typeof연산자로 null값을 연산해보면 "object"를 반환!!💣
버그 : https://2ality.com/2013/10/typeof-null.html
따라서 값이 null타입인지 확인 할 때는 typeof말고 일치연산자 사용!( ===)
var foo = null;
typeof foo === null; // -> false
foo === null; // -> true지수연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭제곱 하여 숫자 값을 반환한다.
2 ** 2; // 4
// 음수를 밑으로 사용하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25
// 할당연산자와 같이 사용 가능하다.
var num=5;
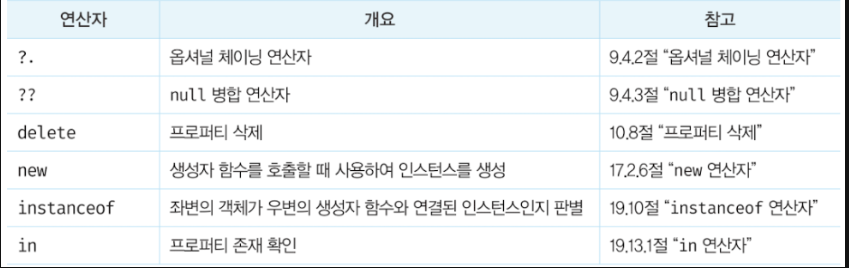
num **= 2 // 25그 외의 연산자
연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 하지만 일부 연산자는 다른코드에 영향을 주는 부수 효과가 있다. 부수효과가 있는 연산자는 할당연산자(=), 증가/감소 연산자(++/—), delete 연산자이다.
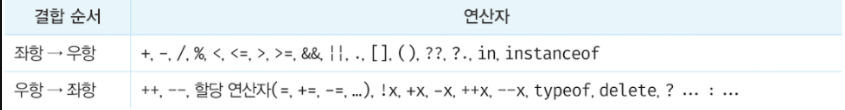
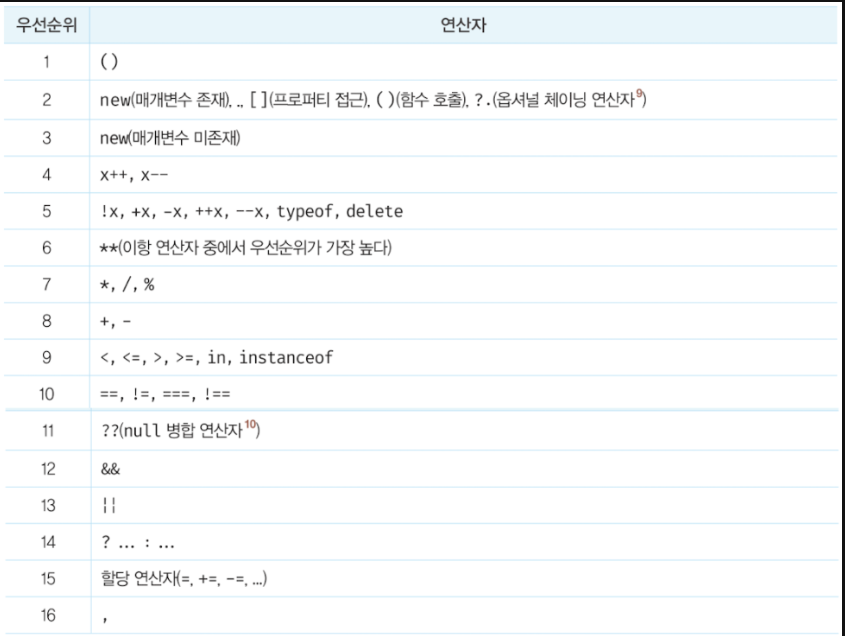
연산자의 결합 순서