Chapter9 타입변환과 단축 평가
개발자가 의도적으로 값의 타입을 변환 하는 것을 명시적 타입변환 또는 타입 캐스팅이라 함.
var x = 10;
// 명시적 타입 변환
// 숫자를 문자열로 타입 캐스팅한다.
var str = x.toString();
console.log(typeof str, str); // string 10
// x 변수의 값이 변경된 것은 아니다.
console.log(typeof x, x); // number 10
개발자의 의도와 상관없이 표현식을 평가하는 도중 자바스크립트 엔진에 의해 "암묵적"으로 타입이 자동변환 되기도 하는데 이를 암묵적 타입 변환 또는 타입 강제 변환 이라 함.
var x = 10;
// 암묵적 타입 변환
// 문자열 연결 연산자는 숫자 타입 x의 값을 바탕으로 새로운 문자열을 생성한다.
var str = x + '';
console.log(typeof str, str); // string 10
// x 변수의 값이 변경된 것은 아니다.
console.log(typeof x, x); // number 10
암묵적 타입 변환
// 피연산자가 모두 문자열 타입이어야 하는 문맥
'10' + 2 // -> '102'
// 피연산자가 모두 숫자 타입이어야 하는 문맥
5 * '10' // -> 50
// 피연산자 또는 표현식이 불리언 타입이어야 하는 문맥
!0 // -> true
if (1) { }

문자열 타입으로 변환
* 자바스크립트 엔진은 문자열 연결 연산자 표현식을 평가하기 위해 피연산자 중에 문자열이 아닌 피연산자를 문자열 타입으로 암묵적 타입변환함.
1 + '2' // -> '12'
2 + '100'// -> '2100'
숫자 타입으로 변환
산술 연산자 사용
피연산자를 숫자타입으로 변환 할수 없는 경우 산술연산을 수행 할 수 없으므로 NaN이됨.
1 - '1' // -> 0
1 * '10' // -> 10
1 / 'one' // -> NaN
자바스크립트 엔진은 숫자 타입이 아닌 값을 숫자 타입으로 암묵적 타입 변환을 수행할 때 다음과 같이 동작.
'+' 단항 연산자는 피연산자가 숫자 타입의 값이 아니면 숫자 타입의 값으로 암묵적 타입 변환을 수행.
//문자열 타입
+'' // -> 0
+'0' // -> 0
+'1' // -> 1
+'string' // -> NaN
//불리언 타입
+true // -> 1
+false // -> 0
//null 타입
+null // -> 0
//undefined 타입
+undefined // -> NaN
//심벌 타입
+Symbol() // -> TypeError
//객체 타입
+{} // -> NaN
+[] // -> 0
+[10, 20] -> NaN
+(function {}) // -> NaN
불리언 타입으로 변환
if ('') console.log('1');
if (true) console.log('2');
if (0) console.log('3');
if ('str') console.log('4');
if (null) console.log('5');
// 2 4
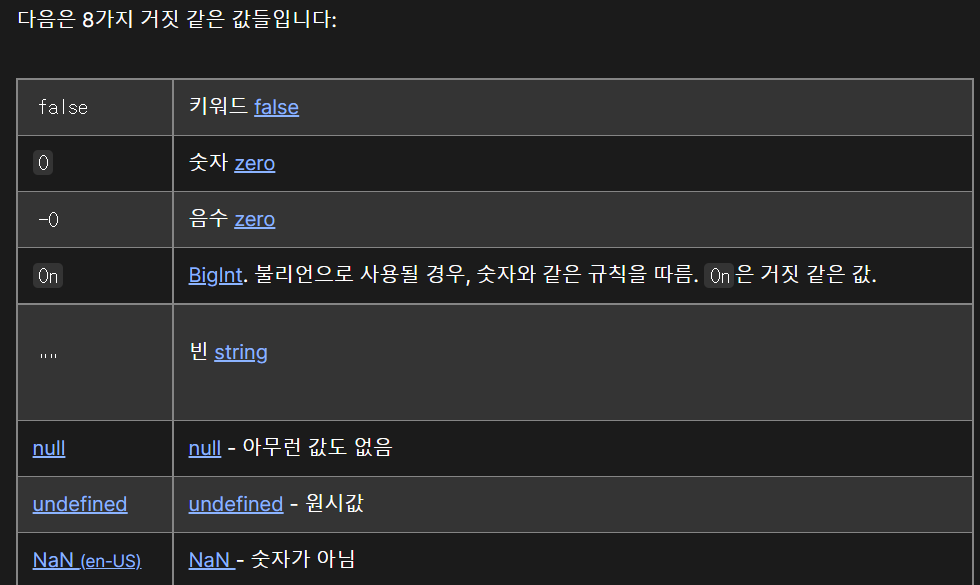
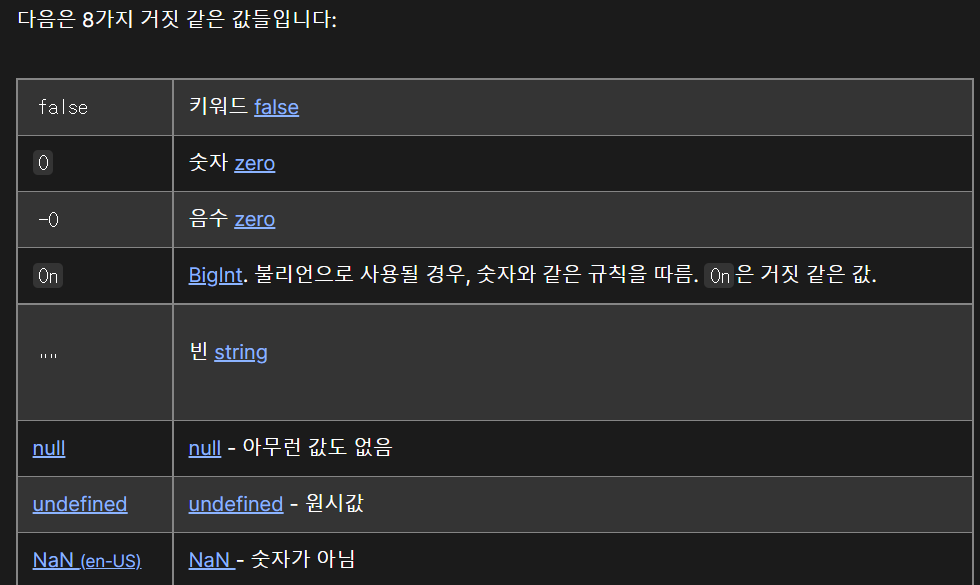
자바스크립트 엔진은 불리언타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy값(거짓으로 평가되는 값)으로 구분.
즉 제어문의 조건식과 같이 값으로 평가되어야 할 문맥에서 Truthy값은 true로,Falsy값은 false로 암묵적 타입 변환됨.

// 아래의 조건문은 모두 코드 블록을 실행한다.
if (!false) console.log(false + ' is falsy value');
if (!undefined) console.log(undefined + ' is falsy value');
if (!null) console.log(null + ' is falsy value');
if (!0) console.log(0 + ' is falsy value');
if (!NaN) console.log(NaN + ' is falsy value');
if (!'') console.log('' + ' is falsy value');
명시적 타입 변환
표준 빌트인 생성자 함수 (String,Number,Boolean)를 new 연산자 없이 호출하는 방법과 빌트인 메서드를 사용하는 방법,앞에서 본 암묵적 타입 변환을 이용하는 방법이 있다.
문자열 타입으로 변환
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법
// 숫자 타입 => 문자열 타입
String(1); // -> "1"
String(NaN); // -> "NaN"
String(Infinity); // -> "Infinity"
// 불리언 타입 => 문자열 타입
String(true); // -> "true"
String(false); // -> "false"
// 2. Object.prototype.toString 메서드를 사용하는 방법
// 숫자 타입 => 문자열 타입
(1).toString(); // -> "1"
(NaN).toString(); // -> "NaN"
(Infinity).toString(); // -> "Infinity"
// 불리언 타입 => 문자열 타입
(true).toString(); // -> "true"
(false).toString(); // -> "false"
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자 타입 => 문자열 타입
1 + ''; // -> "1"
NaN + ''; // -> "NaN"
Infinity + ''; // -> "Infinity"
// 불리언 타입 => 문자열 타입
true + ''; // -> "true"
false + ''; // -> "false"
숫자 타입으로 변환
1. Number 생성자 함수를 new 연산자 없이 호출하는 법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 숫자 타입
Number('0'); // -> 0
Number('-1'); // -> -1
Number('10.53'); // -> 10.53
// 불리언 타입 => 숫자 타입
Number(true); // -> 1
Number(false); // -> 0
2. parseInt,parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환가능)
// 2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
// 문자열 타입 => 숫자 타입
parseInt('0'); // -> 0
parseInt('-1'); // -> -1
parseFloat('10.53'); // -> 10.53
3. + 단항 산술 연산자를 이용하는 방법
// 3. + 단항 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
+'0'; // -> 0
+'-1'; // -> -1
+'10.53'; // -> 10.53
// 불리언 타입 => 숫자 타입
+true; // -> 1
+false; // -> 0
4. * 산술자를 이용하는 방법
// 4. * 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
'0' * 1; // -> 0
'-1' * 1; // -> -1
'10.53' * 1; // -> 10.53
// 불리언 타입 => 숫자 타입
true * 1; // -> 1
false * 1; // -> 0
불리언 타입으로 변환
불리언타입이 아닌값을 불리언 타입으로 변환 하는방법
1. boolean 생성자 함수를 new연산자 없이 호출하는 방법
// 1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 불리언 타입
Boolean('x'); // -> true
Boolean(''); // -> false
Boolean('false'); // -> true
// 숫자 타입 => 불리언 타입
Boolean(0); // -> false
Boolean(1); // -> true
Boolean(NaN); // -> false
Boolean(Infinity); // -> true
// null 타입 => 불리언 타입
Boolean(null); // -> false
// undefined 타입 => 불리언 타입
Boolean(undefined); // -> false
// 객체 타입 => 불리언 타입
Boolean({}); // -> true
Boolean([]); // -> true
2. ! 부정 논리연산자를 두번 사용하는 방법.
// 2. ! 부정 논리 연산자를 두번 사용하는 방법
// 문자열 타입 => 불리언 타입
!!'x'; // -> true
!!''; // -> false
!!'false'; // -> true
// 숫자 타입 => 불리언 타입
!!0; // -> false
!!1; // -> true
!!NaN; // -> false
!!Infinity; // -> true
// null 타입 => 불리언 타입
!!null; // -> false
// undefined 타입 => 불리언 타입
!!undefined; // -> false
// 객체 타입 => 불리언 타입
!!{}; // -> true
!![]; // -> true
단축 평가
논리연산자를 사용한 단축 평가

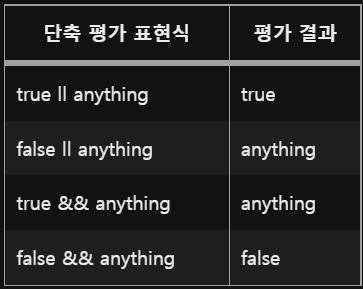
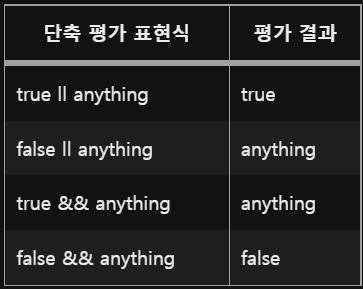
논리곱 연산자와 논리합 연산자는 논리 연산의 결과를 결정하는 피연산자를 타입변환하지 않고 그대로 반환. 이를 단축 평가 라 하는데, 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생락하는 것을 뜻함.
'Cat' && 'Dog' // -> "Dog"
// 논리합(||) 연산자
'Cat' || 'Dog' // -> "Cat"
false || 'Dog' // -> "Dog"
'Cat' || false // -> "Cat"
// 논리곱(&&) 연산자
'Cat' && 'Dog' // -> "Dog"
false && 'Dog' // -> false
'Cat' && false // -> false
객체를 가리키기를 기대하는 변수가 null또는 undifined가 아닌지 확인하고 프로퍼티를 참조할때
객체는 key value로 구성된 프로퍼티의 집합.
만약 객체를 가리키기를 기대하는 변수값이 객체가 아니라 null또는 undifined인 경우 객체의 프로퍼티를 참조하면 타입에러발생
var elem= null;
console.log(elem.value); // TypeError: Cannot read property 'value' of null
console.log(elem && elem.value); // null 단축평가를 사용하면 에러를 발생시키지 않는다.
옵셔널 체이닝 연산자
좌항의 피연산자가 null 또는 undefined 인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
논리 연산자 &&는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0, -0, NaN, ‘’)이면 좌항 피연산자를 그대로 반환한다.
좌항 피연산자가 Falsy 값인 0이나 ‘’인 경우도 마찬가지인다. 하지만 0이나 ‘’은 객체로 평가될 때도 있다.
var elem = null;
// elem이 null 또는 undefined이면 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.
var value = elem?.value;
console.log(value); // undefined
var elem = [];
var value = elem?.length;
console.log(value); // 0
null병합 연산자
ES11에서 도입된 병합 연산자는 좌항의 피연산자가 null또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
null 병합 연산자 ??는 변수에 기본값을 설정할 때 유용한다.
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
var foo = null ?? 'default string';
console.log(foo); // "default string"
// 좌항의 피연산자가 Falsy 값이라도 null 또는 undefined이 아니면 좌항의 피연산자를 반환한다.
var foo = '' ?? 'default string';
console.log(foo); // ""