Chapter 8 제어문
조건에 따라 코드 블록을 실행(조건문)하거나 반복실행(반복문) 할 때 사용
블록문(block statement/compound statement)
0개 이상의 문을 중괄호로 묶은 것으로 코드 블록 또는 블록이라고 부름
// 블록문 { var foo = 10; } // 제어문 var x = 1; if (x < 10) { x++; } // 함수 선언문 function sum(a, b) { return a + b; }
조건문
조건문은 주어진 조건식의 평가 결과에 따라 코드불록의 실행을 결정
조건식은 불리언 값으로 평가 될 수 있는 표현식
if...else문
if (true) { console.log("true일때 실행되는 코드") } else { console.log("false일때 실행되는 코드") }조건식을 추가하여 조건에 따라 실행된 코드블록을 늘리고 싶으면 else if문을 사용.
if (조건식1) { // 조건식1이 참이면 이 코드 블록이 실행된다. } else if (조건식2) { // 조건식2가 참이면 이 코드 블록이 실행된다. } else { // 조건식1과 조건식2가 모두 거짓이면 이 코드 블록이 실행된다. }else if문과 else 문은 옵션. 사용해도/하지않아도 된다. if문과 else문은 2번이상 사용할 수 없지만 else if문은 여러번 사용 가능
var num = 2; var kind; // if 문 if (num > 0) { kind = '양수'; // 음수를 구별할 수 없다 } console.log(kind); // 양수 // if...else 문 if (num > 0) { kind = '양수'; } else { kind = '음수'; // 0은 음수가 아니다. } console.log(kind); // 양수 // if...else if 문 if (num > 0) { kind = '양수'; } else if (num < 0) { kind = '음수'; } else { kind = '영'; } console.log(kind); // 양수
대부분의 if ...else 문은 삼항조건 연산자로 바꿔 쓸 수 있다.
// x가 짝수이면 result 변수에 문자열 '짝수'를 할당하고, 홀수이면 문자열 '홀수'를 할당한다.
var x = 2;
var result;
if (x % 2) { // 2 % 2는 0이다. 이때 0은 false로 암묵적 강제 변환된다.
result = '홀수';
} else {
result = '짝수';
}
console.log(result); // 짝수이코드를
var x =2;
var result = x % 2 ? '홀수' : '짝수' ;
console.log(result);이렇게 바꿔 쓸 수 있다.
만약 경우의 수가 세가지('양수','음수','영')
var num =2;
var result = num ? (num >0 ? "양수" : "음수") : "영";
console.log(result); // 양수조건에 따라 실행 해야할 내용이 복잡하여 어러줄의 문이 필요하다면 if...else문이 가독성이 좋다.
switch문
switch문은 주어진 표현식을 평가하여 그값과 일치하는 표현식을 갖는 case문으로 실행 흐름을 옮김.
switch문의 코드를 보자.
switch(표현식){ case 표현식1: switch 문의 표현식과 표현식1이 일치하면 실행하는 문; break; case 표현식2: switch 문의 표현식과 표현식2이 일치하면 실행하는 문; break; default: switch문의 표현식과 일치하는case문이 없을때 실행되는 문; }switch문의 표현식은 불리언 값보단 문자열이나 숫자값인 경우가 많다. if...else문은 논리적 참/거짓으로 실행할 코드블록 결정. switch문은 논리적 참/거짓 보단 다양한 case에 따라 실행할 코드블록을 결정
예시코드를 보면서 봐보자.
// 월을 영어로 변환한다. (11 → 'November')
var month = 11;
var monthName;
switch (month) {
case 1: monthName = 'January';
case 2: monthName = 'February';
case 3: monthName = 'March';
case 4: monthName = 'April';
case 5: monthName = 'May';
case 6: monthName = 'June';
case 7: monthName = 'July';
case 8: monthName = 'August';
case 9: monthName = 'September';
case 10: monthName = 'October';
case 11: monthName = 'November';
case 12: monthName = 'December';
default: monthName = 'Invalid month';
}
console.log(monthName); // Invalid month// 월을 영어로 변환한다. (11 → 'November')
var month = 11;
var monthName;
switch (month) {
case 1: monthName = 'January';
break;
case 2: monthName = 'February';
break;
case 3: monthName = 'March';
break;
case 4: monthName = 'April';
break;
case 5: monthName = 'May';
break;
case 6: monthName = 'June';
break;
case 7: monthName = 'July';
break;
case 8: monthName = 'August';
break;
case 9: monthName = 'September';
break;
case 10: monthName = 'October';
break;
case 11: monthName = 'November';
break;
case 12: monthName = 'December';
break;
default: monthName = 'Invalid month';
}
console.log(monthName); // November위 두가지 코드들의 차이점은 break를 실행하느냐 안하느냐의 차이.
반복문
loop statement 조건식의 평가 결과가 참인경우 코드블록을 실행 그 후 조건식을 다시평가하여 여전히 참인 경우 코드블록을 다시실행. 조건식이 거짓일때 까지 반복
자바스크립트는 세가지 반복문인 for문,while문,do...while문을 제공
👍for문
for문의 형태
for(변수 선언문or 할당문 ; 조건식; 증감식){ 조건식이 참인경우 반복 실행문; }이런형태 예시코드를 봐보자.
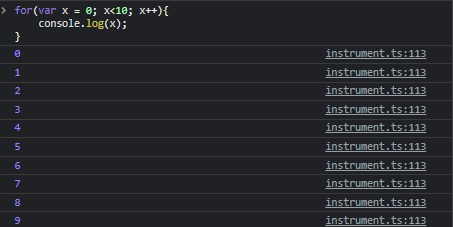
for(var x = 0; x<10; x++){
console.log(x);
}

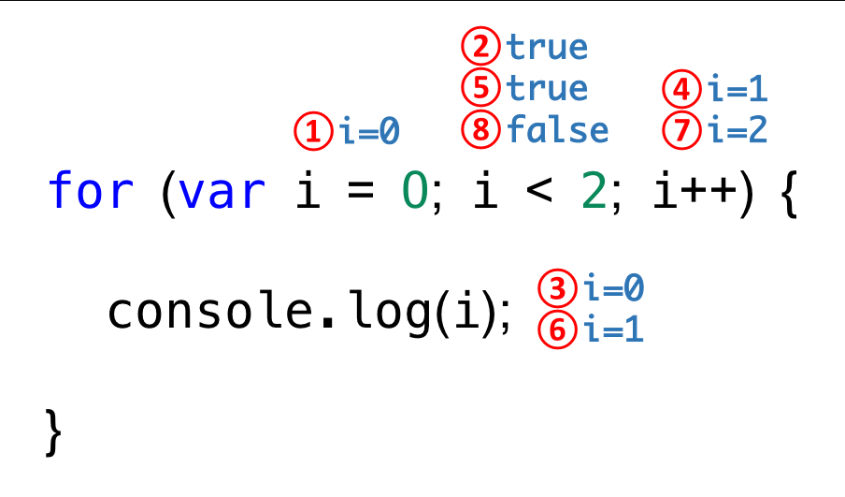
다음은 for문 실행 순서다.
중첩for문
for(var i = 1; i<=6; i++){
for(var j =1; j<=6; j++){
if(i + j === 6) console.log("["+i,j+"]");
}
}중첩 for문 예시코드
while문
while문은 주어진 조건식의 평가결과가 참이면 코드 블록을 계속해서 반복실행
for문은 횟수가 반복 횟수가 명확할때/while문은 반복 횟수가 불명확할때
var count = 0;
// 무한루프
while (true) {
console.log(count);
count++;
// count가 3이면 코드 블록을 탈출한다.
if (count === 3) break;
} // 0 1 2
break문
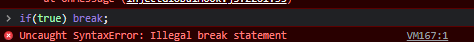
break문은 코드블록을 탈출 좀 더 정확한 표현은 코드블록을 탈출 하는 것이 아니라 레이블문,반복문 또는 switch문의 코드블록을 탈출. 이외의 break문을 사용하면 문법에러발생.
if(true) break;
continue문
반복문의 코드 블록 실행을 현시점에서 중단하고 반복문의 증감식으로 실행흐름을 이동시킴.(break문처럼 반복문을 탈출x)
// continue 문을 사용하지 않으면 if 문 내에 코드를 작성해야 한다.
for (var i = 0; i < string.length; i++) {
// 'l'이면 카운트를 증가시킨다.
if (string[i] === search) {
count++;
// code
// code
// code
}
}
// continue 문을 사용하면 if 문 밖에 코드를 작성할 수 있다.
for (var i = 0; i < string.length; i++) {
// 'l'이 아니면 카운트를 증가시키지 않는다.
if (string[i] !== search) continue;
count++;
// code
// code
// code
}