8.오버라이딩과 프로퍼티 섀도잉
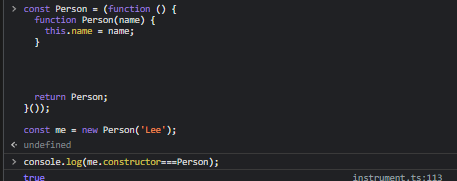
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee
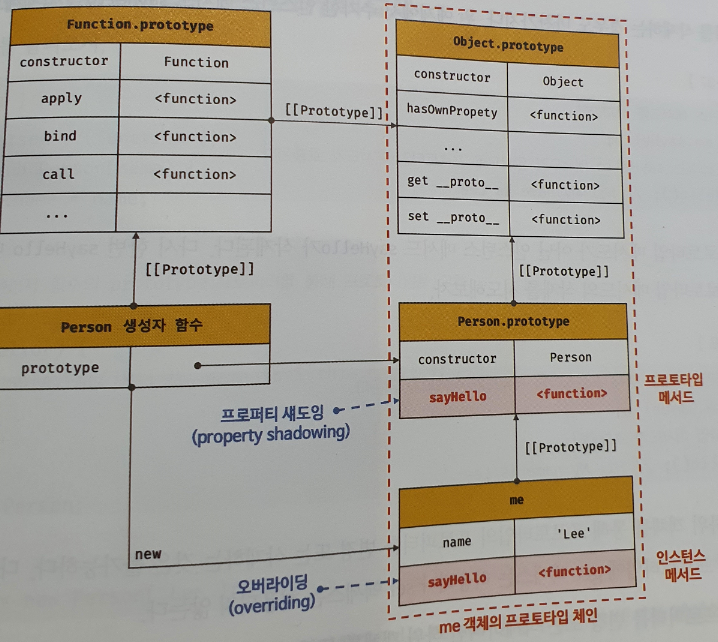
그림으로 나타낸것.
프로토타입이 소유한 프로퍼티(메서드포함)를 프로토타입 프로퍼티, 인스턴스가 소유한 프로퍼티를 인스턴스 프로퍼티라고 부름.
프로토타입 프로퍼티와 같은이름의 프로퍼티를 인스턴스에 추가하면 프로토타입체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 "덮어쓰는것이 아니라" 인스턴스 프로퍼티로 추가.
이때 인스턴스 메서드 sayHello는 프로퍼티 타입메서드 sayHello를 "오버라이딩"했고, 프로토타입 메서드 sayHello는 가려진다. 이처럼 상속관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉 이라함.
오버라이딩
상위클래스가 가지고있는 메서드를 하위 클래스가 재정의하여 사용하는 방식.
오버로딩
함수의 이름은 동일하지만 매개변수의 타입또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식. 자바스크립트는 지원x auguments객체를 사용하여 구현할수있음.
프로퍼티를 삭제하는경우도 마찬가지 sayHello를 삭제해보자.
// 인스턴스 메서드를 삭제한다.
delete me.sayHello;
// 인스턴스에는 sayHello 메서드가 없으므로 프로토타입 메서드가 호출된다.
me.sayHello(); // Hi! My name is Lee프로토타입 메서드가 아닌 인스턴스 메서드 sayHello 가 삭제됨. 프로토타입 메서드를 다시 삭제시도해보면.
// 프로토타입 체인을 통해 프로토타입 메서드가 삭제되지 않는다.
delete me.sayHello;
// 프로토타입 메서드가 호출된다.
me.sayHello(); // Hi! My name is Lee하위객체를 통해 프로토타입ㅇ븨 프로퍼티를 변경 또는 삭제하는것은 불가능. 다시말해 하위객체를 통해 프로토타입에 get 엑세스는 허용, set 엑세스는 허용x
프로토타입 프로퍼티를 변경 또는 삭제하려면 하위객체를 통해 프로토타입체인에 접근하는게 아니라
직접접근해야함.
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function9. 프로토타입의 교체
프로토타입은 임의의 다른객체로 변경 할 수 있다. 이말은 즉슨 부모객체인 프로토타입을 동적으로 변경가능.
이런특징을 이용해 객체간의 상속관계를 동적으로 변경 할 수 있음. 프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있음.
9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');①에서 Pesron.prototype에 객체리터럴을 할당. Person생성자 함수가 생성할 객체의 프로토타입을 객체리터럴로 교체한것. (19-20 그림참조)
프로토타입으로 교체한 객체리터럴에는 constructor 프로퍼티가 없다. constructor 프로퍼티는자바스크립트 엔진이 프로토타입을 생성할때 암묵적으로 추가한 프로퍼티.
me객체의 생성자 함수를 검색하면 Person이 이ㅏ닌 Object가 나온다.

이처럼 프로토타입을 교체하면 constructor프로퍼티와 생성자 함수간의 연결이 파괴된다.

프로토타입으로 교체한 객체리터럴에 constructor프로퍼티를 추가하고 생성자 함수의 prototype프로퍼티를 재설정하여 파괴된 생성자 함수와 프로토타입간의 연결을 되살려보자.
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {
// constructor 프로퍼티와 생성자 함수 간의 연결을 설정
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// 생성자 함수의 prototype 프로퍼티와 프로토타입 간의 연결을 설정
Person.prototype = parent;
// me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Lee
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
// 생성자 함수의 prototype 프로퍼티가 교체된 프로토타입을 가리킨다.
console.log(Person.prototype === Object.getPrototypeOf(me)); // true동적으로 변경하는것은 꽤나 번거롭다.
(훑어만 보고가자)
상속관계를 인위적으로 설정하려면 직접상속에서 살펴볼 직접상속이 더편리하고 안전. 클래스를 사용하면 직관적 상속관계를 구현가능. (25장에서 볼예정)
10. instanceof 연산자
instanceof 연산자는 이항연산자로 좌변에 객체를 가리키는 식별자 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 우변의 피연산자가 함수가 아닌경우 TypeError발생.
객체 instanceof 생성자 함수
우변의 생성자 함수으 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인상에 존재하면true 그렇지않은경우 false
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입의 교체
Object.setPrototypeOf(me, parent);
// Person 생성자 함수와 parent 객체는 연결되어 있지 않다.
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하지 않기 때문에 false로 평가된다.
console.log(me instanceof Person); // false
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // trueme객체는 Person생성자 함수에 의해 생성된 인스턴스는 맞지만 ,프로토타입교체로 인해 생성자 함수간의 연결이 파괴됨.
이는 Person.prototype이 me객체의 프로토타입 체인상에 존재하지않기때문. parent객체를 person생성자 함수의 prototype 프로퍼티에 바인딩하면 me instancceof Person은 true로 평가될예정
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 프로토타입으로 교체할 객체
const parent = {};
// 프로토타입의 교체
Object.setPrototypeOf(me, parent);
// Person 생성자 함수와 parent 객체는 연결되어 있지 않다.
console.log(Person.prototype === parent); // false
console.log(parent.constructor === Person); // false
// parent 객체를 Person 생성자 함수의 prototype 프로퍼티에 바인딩한다.
Person.prototype = parent;
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true이처럼 instanceof 연산자는 프로터타입의 constructor프로퍼티가 가리키는 생성자 함수를 찾는것이 아니라 생성자 함수의 prototype에 바인딩된 객체가 프로토타입체인상에 존재하는지 확인.
intanceof 연산자를 함수로 표현하면 이러하다.
function isInstanceof(instance, constructor) {
// 프로토타입 취득
const prototype = Object.getPrototypeOf(instance);
// 재귀 탈출 조건
// prototype이 null이면 프로토타입 체인의 종점에 다다른 것이다.
if (prototype === null) return false;
// 프로토타입이 생성자 함수의 prototype 프로퍼티에 바인딩된 객체라면 true를 반환한다.
// 그렇지 않다면 재귀 호출로 프로토타입 체인 상의 상위 프로토타입으로 이동하여 확인한다.
return prototype === constructor.prototype || isInstanceof(prototype, constructor);
}
console.log(isInstanceof(me, Person)); // true
console.log(isInstanceof(me, Object)); // true
console.log(isInstanceof(me, Array)); // false생성자 함수에 의해 프로토타입이 교체되어 constructor프로퍼티와 생성자 함수간의 연결이 파괴 되어도 생성자 함수의 prototype프로퍼티와 프로토타입간의 연결은 파괴되지않으므로 instanaceof는 아무런 영향을 받지 않음.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
// constructor 프로퍼티와 생성자 함수 간의 연결은 파괴되어도 instanceof는 아무런 영향을 받지 않는다.
console.log(me.constructor === Person); // false
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true11. 직접상속
11-1 Object.create에 의한 직접상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체생성.
Object.create 메서드도 다른객체 생성 방식과 마찬가지로 추상연산OrdinaryCreate를 호출.
Object.create 메서드 첫번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달.
두번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터객체로 이뤄진 객체를 전달.
이객체의 형식은 Object.defineProperties 메서드의 두번째 인수와 동일. 옵션이므로 생략가능.
// 프로토타입이 null인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj → null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); // true
// Object.prototype을 상속받지 못한다.
console.log(obj.toString()); // TypeError: obj.toString is not a function
// obj → Object.prototype → null
// obj = {};와 동일하다.
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj → Object.prototype → null
// obj = { x: 1 };와 동일하다.
obj = Object.create(Object.prototype, {
x: { value: 1, writable: true, enumerable: true, configurable: true }
});
// 위 코드는 다음과 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1;
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
const myProto = { x: 10 };
// 임의의 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
obj = Object.create(myProto);
console.log(obj.x); // 10
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj → Person.prototype → Object.prototype → null
// obj = new Person('Lee')와 동일하다.
obj = Object.create(Person.prototype);
obj.name = 'Lee';
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // trueObject.create 메서드는 첫번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성.
객체를 생생성하면서 직접적으로 상속을 구현하는것.
- new 연산자가 없이도 객체를 생성 할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에의해 생성된 객체도 상속받을 수 있다.
Object.prototype.hasOwnProperty,Object.prototype.isPrototypeOf,Object.prototype.propertyIsEnumerable 등은 모든 객체의 프로토타입 체인의 종점 즉 Object.prototype의 메서드이므로 모든객체가 상속받아 호출 할 수 있다.
const obj = { a: 1 };
obj.hasOwnProperty('a'); // -> true
obj.propertyIsEnumerable('a'); // -> true// 프로토타입이 null인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
console.log(Object.getPrototypeOf(obj) === null); // true
// obj는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
console.log(obj.hasOwnProperty('a')); // TypeError: obj.hasOwnProperty is not a functionESLint 에서는 Object.prototype 빌트인 메서드를 객체가 직접 호출하는것을 권장x
이유는 Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있기때문 . 체인의 종점에 위치하는 객체는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
// 프로토타입이 null인 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
// console.log(obj.hasOwnProperty('a')); // TypeError: obj.hasOwnProperty is not a function
// Object.prototype의 빌트인 메서드는 객체로 직접 호출하지 않는다.
console.log(Object.prototype.hasOwnProperty.call(obj, 'a')); // true간접호출 권장.
11-2 객체 리터럴 내부에서 __proto__에 의한 직접 상속
Object.create메서드에 의한 직접상속은 장점이 있지만 두번째 인자로 프로퍼티를 정의하는것은 번거롭다.
ES6에서는 객체리터럴 내부에서 __proto__접근자 프로퍼티를 사용하여 직접상속을 구현할 수 있음
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true12. 정적 프로퍼티/메서드
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Lee');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야 한다.
me.staticMethod(); // TypeError: me.staticMethod is not a functionPerson 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있음.
정적 프로퍼티/메서드는 생성자함수가 생성한 인스턴스로 참조/호출 x
// Object.create는 정적 메서드다.
const obj = Object.create({ name: 'Lee' });
// Object.prototype.hasOwnProperty는 프로토타입 메서드다.
obj.hasOwnProperty('name'); // -> false13.프로퍼티 존재확인
13.1 in연산자
in연산자는 객체 내에 특정 프로퍼티가 존재한느지 여부를 확인.
/**
*key : 프로퍼티 키를 나타내는 문자열
*object : 객체로 평가되는 표현식
*
*/
key in objectconst person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // falsein 연산자는 확인 대상 객체의 프로퍼티뿐아니라 확인대상객체가 상속받은 모든 프로토타입의 프로퍼티를 확인함. person객체에는 toString 이라는 프로퍼티가 없지만 다음코드의 실행결과는
console.log('toString' in person); // true이는 in연산자가 person객체가 속한 프로토타입체인상에 존재하는 모든 프로토타입에서 toString프로퍼티를 검색 Object.prototype메서드.
13-2 Object.prototype.hasOwnProperty 메서드
const person = { name: 'Lee' };
//Reflect.has 메서드는 in연산자와 동일 동작.
console.log(Reflect.has(person, 'name')); // true
console.log(Reflect.has(person, 'toString')); // true
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false
console.log(person.hasOwnProperty('toString')); // false고유키인 경우에만 true반환.
14.프로퍼티열거
14-1 for...in 문
const person = {
name: 'Lee',
address: 'Seoul'
};
// for...in 문의 변수 prop에 person 객체의 프로퍼티 키가 할당된다.
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul프로퍼티 개수만큼 순회함.key변수에 프로퍼티 키를 할당.
const person = {
name: 'Lee',
address: 'Seoul'
};
// in 연산자는 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인한다.
console.log('toString' in person); // true
// for...in 문도 객체가 상속받은 모든 프로토타입의 프로퍼티를 열거한다.
// 하지만 toString과 같은 Object.prototype의 프로퍼티가 열거되지 않는다.
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoulprototype.string 프로퍼티의 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false이기 때문.
열거가능여부. 불리언값을 갖는다.
// Object.getOwnPropertyDescriptor 메서드는 프로퍼티 디스크립터 객체를 반환한다.
// 프로퍼티 디스크립터 객체는 프로퍼티 어트리뷰트 정보를 담고 있는 객체다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, 'toString'));
// {value: ƒ, writable: true, enumerable: false, configurable: true}[[Enumerable]]의 값이 true 프로퍼티를 순회하며 열거.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
// age: 20심벌인 프로퍼티는 열거 x
const sym = Symbol();
const obj = {
a: 1,
[sym]: 10
};
for (const key in obj) {
console.log(key + ': ' + obj[key]);
}
// a: 1상속받은 프로퍼티는 제외하고 자신의 프로퍼티만 열거하려면 Object.prototype.hasOwnProperty사용
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
for (const key in person) {
// 객체 자신의 프로퍼티인지 확인한다.
if (!person.hasOwnProperty(key)) continue;
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul여기선 순서대로 열거됨. 하지만 for...in 문은 프로퍼티를 열거할때 순서보장x 대부분 모던 브라우저는 순서를 보장 숫자(사실은 문자열)인 키에대해선 정렬을 실시
const obj = {
2: 2,
3: 3,
1: 1,
b: 'b',
a: 'a'
};
for (const key in obj) {
if (!obj.hasOwnProperty(key)) continue;
console.log(key + ': ' + obj[key]);
}
/*
1: 1
2: 2
3: 3
b: b
a: a
*/배열에서는 for...in문을 사용하지말고 일반적 for문이나 for...of Array.prototype.forEach 메서드권장.
왜냐면 배열도 객체이므로 프로퍼티와 상속받은 프로퍼티가 포함될 수 있음.
const arr = [1, 2, 3];
arr.x = 10; // 배열도 객체이므로 프로퍼티를 가질 수 있다.
for (const i in arr) {
// 프로퍼티 x도 출력된다.
console.log(arr[i]); // 1 2 3 10
};
// arr.length는 3이다.
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // 1 2 3
}
// forEach 메서드는 요소가 아닌 프로퍼티는 제외한다.
arr.forEach(v => console.log(v)); // 1 2 3
// for...of는 변수 선언문에서 선언한 변수에 키가 아닌 값을 할당한다.
for (const value of arr) {
console.log(value); // 1 2 3
};14-2 Object.keys/values/entries
메서드 자신 고유의 프로퍼티만 열거하기위해선 Object.keys/values/entries사용 권장.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]console.log(Object.values(person)); // ["Lee", "Seoul"]console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/