프로토타입
자바스크립트는 명령형 , 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는
"멀티패러다임 프로그래밍 언어"
c++이나 자바같은 "클래스 기반" 객체지향 프로그래밍 언어의 특징인 class와 Inheritance, Encapsulation를 위한 접근제어자 키워드인 public , private, protected등이 없어서 오해 할 수 있다. 하지만 "클래스"기반 언어보다 훨씬 효율적이며 강력한 "프로토타입"기반의 객체지향 프로그래밍 언어.
클래스 가 es6에서 도입됐지만 프로토타입 기반 객체지향 모델을 없애고 새로운 객체지향 모델을 제공하는것은 아니다. 사실 클래스도 함수이며 기존 프로토 타입기반 패턴의 syntatic sugar라고 볼 수 있다. 새로운 메커니즘으로 볼필요가 있다.
ex)syntatic sugar
function () {
} // typing 13()=>{}//typing 8계속 얘기했던것 처럼 자바스크립트는 객체기반 프로그래밍언어이며 js를 이루고 있는 거의 "모든 것"이 객체다. primary type을 제외한 나머지 값들(func,array,regex etc) 모두 객체다.
1. 객체지향 프로그래밍
프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러개의 독립적 단위, 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임.
예를들면 사람을 구성하는 속성중 이름,주소,성별,나이,키,몸무게 등 구체적으로 표현하면 특정한사람을 다른사람과 구별하여 인식할수 있다. 예시코드를보자
const person = {
name: "조",
adress:"인천"
};
cosole.log(person); // {name:"조", address:"인천"}속성을 통해 여러개의 값을 하나의 단위로 구성한 복합적인 자료구조-객체
독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임 -객체지향
const circle = {
radius: 5, // 반지름
// 원의 지름: 2r
getDiameter() {
return 2 * this.radius;
},
// 원의 둘레: 2πr
getPerimeter() {
return 2 * Math.PI * this.radius;
},
// 원의 넓이: πrr
getArea() {
return Math.PI * this.radius ** 2;
}
};
console.log(circle);
// {radius: 5, getDiameter: ƒ, getPerimeter: ƒ, getArea: ƒ}
console.log(circle.getDiameter()); // 10
console.log(circle.getPerimeter()); // 31.41592653589793
console.log(circle.getArea()); // 78.53981633974483객체지향 프로그래밍은 객체의 state(상태)를 나타내는 데이터와
상태 데이터를 조작할수 있는 behavior(동작)을 하나의 논리적인 단위로 묶어생각.
복합적인 자료구조-객체
2. 상속과 프로토타입
상속은 객체지향의 핵심개념/ 어떤객체의 프로퍼티 또는 메서드를 다른객체가 상속ㅂ다아 그대로 사용할수 있는것.
js는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거 .
중복을 제거하는방법은 기존의 코드를 적극적으로 재사용. => 개발비용을 줄일수 있음.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
// 반지름이 1인 인스턴스 생성
const circle1 = new Circle(1);
// 반지름이 2인 인스턴스 생성
const circle2 = new Circle(2);
// Circle 생성자 함수는 인스턴스를 생성할 때마다 동일한 동작을 하는
// getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
// getArea 메서드는 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다.
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.56637061435917217장에서 생성자함수에서 살펴본거와 같이 동일 프로퍼티(메서드포함)구조를 갖는객체를 여러개 생성할때 유용, 하지만 생성자 함수는 문제가 있는데 Circle생성하는 모든 객체(인스턴스)가 radius와 getArea메서드를 갖는데 매번 인스턴스를 생성할때마다 getArea를 중복생성하고 모든 인스턴스가 중복소유 => 이는 불필요한 메모리 낭비 , 매번생성시마다 메서드도 생성하기때문에 퍼포먼스측면에서도 저하됨. 그럼 이런문제를 어떻게 해야하나?
바로 프로토타입을 기반으로 상속하면된다.
코드를 봐보자
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// 즉, Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
console.log(circle1.radius===circle2.radius); //! quiz 매번 새로운 인스턴스를 생성하지만 getArea는 프로토타입에 저장해놨기 때문에 ===비교시 true값을 반환한다.
Circle.prototype의 메서드로 getArea가 할당되어있다. 상속은 코드의 재사용이란 관점에서 매우 유용 . 곹옹적으로 사용할 프로퍼티나 메서드를 "프로토타입"에 미리 구현해두면 생성자 함수가 생성할 모든 인스턴스를 별도의 구현없이 상위 객체인 "프로토타입"의 자산을 공유하여 사용 할 수 있음.
(다른 강의에선 프로토타입을 DNA라고 보라고 말했는데 일맥상통하는것같다)
3. 프로토타입 객체
객체지향의 근간을 이루는 객체간 상속을 구현하기 위해 사용.
프로토타입은 어떤 객체의 부모 객체의 역할을 하는객체로서 다른객체에 공유 프로퍼티를 제공.
상속받은 자식객체는 부모객체의 프로퍼티를 자유롭게 사용.
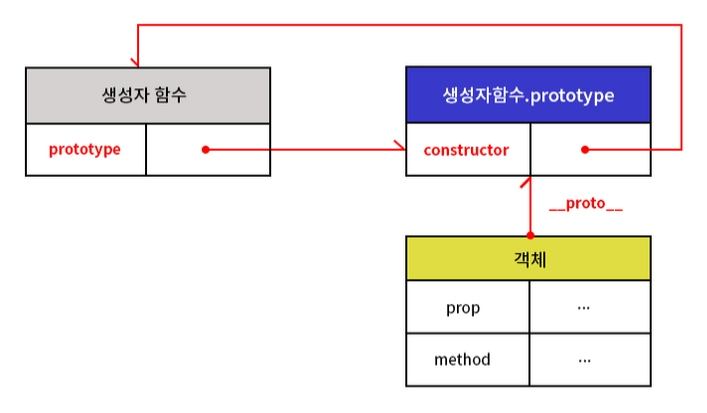
모든객체는 [[Prototype]]이라는 내부슬롯을 가지며, 이 내부슬롯의 값은 프로토타입의 참조다.(null인경우도 있다 ) 모든객체는 하나의 프로토타입을 갖는다. 그리고 모든 프로토타입은 생성자 함수와 연결. 객체와 프로토타입과 성성자 함수는 책의 그림과 같이 연결되어있다.

내부슬롯에는 접근할수 없지만 위 그림처럼 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입 즉 , 자신의 [[Prototype]]내부 슬롯이 가리키는 프로토타입에 간접적 접근 가능.
프로토타입은 자신의 constructor프로퍼티를 통해 생성자 함수에 접근 , 생성자 함수는 자신의 prototype프로퍼티를 통해 프로토타입에 접근 할 수 있음.
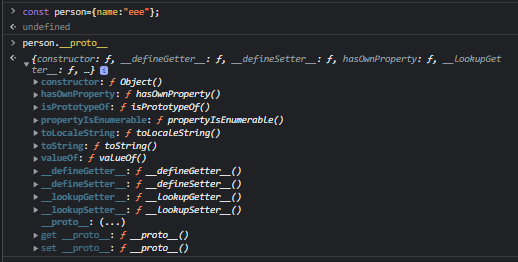
3-1 __proto__ 접근자 프로퍼티
모든객체는 __proto__ 를 통해 자신의 내부슬롯에 간접적으로 접근할 수 있음.

__proto__접근자 프로퍼티는 상속을 통해 사용.
객체가 직접 소유하는게아니라 Object.prototype의 프로퍼티다.
모든객체는 상속을 통해 Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있음.
const person = { name: 'Lee' };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // trueObject.prototype
모든 객체는 프로토타입의 계층 구조인 프로토타입체인에 묶여있음.
자바스크립트 엔진은 객체의 프로퍼티에 접근하려고 할때 해당객체에 접근 하려는 프로퍼티가 없다면 프로토 접근자 프로퍼티가 가리키는 참조를따라 자신의 부모역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색. 체인의 종점인 Object.prototpye이며 이객체의 프로퍼티와 메서드는 모든객체에 상속됨. 추후나오는곳에서 더보자.
proto 접근자 프로퍼티를 통해 프로토타입에접근하는 이유
[[Prototype]] 내부슬롯의 값 , 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입체인이 생성되는것을 방지하기 위해서임. 코드를보자
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value서로 자신의 프로토타입이 되는 비정상적인 프로토타입체인
프로토타입체인은 단방향 링크드리스트로 구현되어야함.() 한쪽방향으로만 흘러가야함.
proto 코드내에서 직접사용하는건 권장x
모든객체가 proto 접근자 프로퍼티를 사용할 수 있는 것은 아니기때문. 나중에 살펴보겠지만 직접상속을 통해 다음과 같이 Object.prototype 을 상속받지 않는 객체를 생성할 수도 있기 때문에 proto 접근자 프로퍼티를 사용할수 없는 경우가 있따.
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
// 따라서 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPrototypeOf(obj)); // null따라서 프로토타입의 참조를 취득하고 싶은경우에는 Object.getPrototypeOf메서드를 사용하고 프로토타입을 교체하고싶은 경우 Object.setPrototypeOf 메서드를 사용할것을 권장.
const obj = {};
const parent = { x: 1 };
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // obj.__proto__ = parent;
console.log(obj.x); // 12. 함수객체의 prototype프로퍼티
함수객체만이 소유하는 prototype프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킴.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}).hasOwnProperty('prototype'); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}).hasOwnProperty('prototype'); // -> false// 화살표 함수는 non-constructor다.
const Person = name => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {}
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty('prototype')); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefinedarrow function 은 non-con 즉 축약표현으로 정의한 메서드는 prototype의 프로퍼티를 소유 x 프로로타입도 생성x
생성자 함수로 호출하기위해 정의 하지않은 일반함수도 prototpye프로퍼티를 소유하지만 객체를 생성하지 않는 일반함수의 prototype 프로퍼티는 아무런 의미가 없다.

예시코드를 보자
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// 결국 Person.prototype과 me.__proto__는 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__); // true3. 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 constructor 프로퍼티를 갖는다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // truePerson 생성자함수는 me객체 생성 me 객체 프로토타입의 constructor프로퍼티를 통해 생성자함수와 연결.
me객체에는 constructor프로퍼티가 없지만 me객체의 프로토타입인 Person.prototype에는 cosntructor프로퍼티 있음. 고로 me객체는 프로토타입인 Person.prototype의 constructor프로퍼티를 상속받아 사용가능
4. 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
// obj 객체를 생성한 생성자 함수는 Object다.
const obj = new Object();
console.log(obj.constructor === Object); // true
// add 함수 객체를 생성한 생성자 함수는 Function이다.
const add = new Function('a', 'b', 'return a + b');
console.log(add.constructor === Function); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// me 객체를 생성한 생성자 함수는 Person이다.
const me = new Person('Lee');
console.log(me.constructor === Person); // true하지만 리터럴 표기법에 의한 객체 생성방식과 같이 명시적으로 new연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성방식도 있다.
// 객체 리터럴
const obj = {};
// 함수 리터럴
const add = function (a, b) { return a + b; };
// 배열 리터럴
const arr = [1, 2, 3];
// 정규표현식 리터럴
const regexp = /is/ig;
console.log(obj.constructor === Object); // true객체 리터럴에 의해 생성된 객체이지만 obj객체는 Object 생성자 함수와 constructor프로퍼티로 연결되어있다.
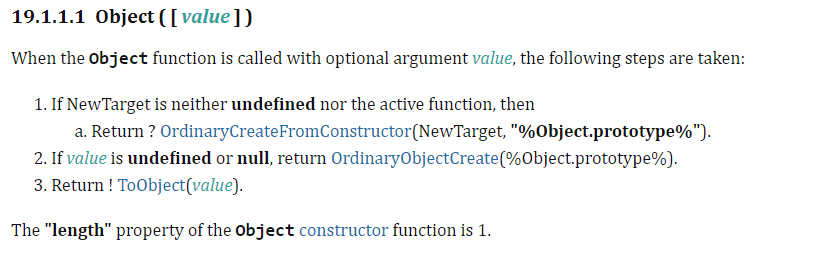
객체 리터럴에 의해 생성된 객체는 Object생성자 함수로 생성되는것은 아닌가? ECMAScript사양을 봐보자.

2에서 Object생성자 함수에 인수를 전달하지 않거나 undifined or null 을 인수로 전달하면서 호출하면 내부적으로 추상연산을 호출하여 Object.prototype을 프로토타입으로 갖는 빈객체를 생성.3은 new 연산자없이 Object 생성자 함수를 호출하는경우
추상연산
ECMAScript사양에서 내부동작의 구현 알고리즘을 표현한것. 설명을 위해 사용되는 함수와 유사한 의사코드로 이해.
// 2. Object 생성자 함수에 의한 객체 생성
// Object 생성자 함수는 new 연산자와 함께 호출하지 않아도 new 연산자와 함께 호출한 것과 동일하게 동작한다.
// 인수가 전달되지 않았을 때 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성한다.
let obj = new Object();
console.log(obj); // {}
// 1. new.target이 undefined나 Object가 아닌 경우
// 인스턴스 -> Foo.prototype -> Object.prototype 순으로 프로토타입 체인이 생성된다.
class Foo extends Object {}
new Foo(); // Foo {}
// 3. 인수가 전달된 경우에는 인수를 객체로 변환한다.
// Number 객체 생성
obj = new Object(123);
console.log(obj); // Number {123}
// String 객체 생성
obj = new Object('123');
console.log(obj); // String {"123"}
// foo 함수는 Function 생성자 함수로 생성한 함수 객체가 아니라 함수 선언문으로 생성했다.
function foo() {}
// 하지만 constructor 프로퍼티를 통해 확인해보면 함수 foo의 생성자 함수는 Function 생성자 함수다.
console.log(foo.constructor === Function); // true프로토타입과 생성자함수는 단독으로 존재할수 없고 언제나 pair로 존재.
5. 프로토타입의 생성지점
Object.create 메서드와 클래스에 의한 객체생성
Object.create 메서드와 클래스로 객체를 생성하는 방법도 있음. 직접상속과 클래스에서 살펴볼예정
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성.
5-1 사용자 정의 생성자 함수와 프로토타입 생성시점
생성자 함수로서 호출할 수 있는 함수 즉 constructor는 함수정의가 평가되어 함수객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
// 함수 정의(constructor)가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype); // {constructor: ƒ}
// 생성자 함수
function Person(name) {
this.name = name;
}생성자 함수로서 호출할수 없는 함수, 즉 non-con 프로토타입 생성 x
// 화살표 함수는 non-constructor다.
const Person = name => {
this.name = name;
};
// non-constructor는 프로토타입이 생성되지 않는다.
console.log(Person.prototype); // undefined"함수 생성시점과 함수 호이스팅"에서 살펴보았듯 "함수 선언문"은 런타임 이전에 j.s엔진에 의해 먼저실행.
함수선언문으로 정의ㅏ된 Person 생성자함수는 어떤 코드보다 먼저 평가돼 함수객체가 됨. => 프로토타입도 생성
생성된 프로토타입은 오직 constructor프로퍼티만을 갖는객체 이처럼 빌트인 생성자함수(Person같은)아닌 사용자 정의 생성자 함수는 자신이 평가되어함수객체로 생성되는 시점에 프로토타입도 더불어 생성 생성된 프로토타입의 포로토타입은 Object.prototype이다.
사용자정의 생성자함수 -> 함수객체로 생성되는 시점에 동시에 프로토타입도 생성
5-2 빌트인 생성자 함수와 프로토타입생성시점
js에서의 빌트인 생성자 함수는 Object,String , Function , Array,RegExp,Date,Promise등 도 사용자정의 함수생성처럼 생성자 함수가 객체로 생성되고 그와동시에 프로토타입이 생성.
모든 빌트인 생성자 함수는 전역객체가 생성되는 시점에 생성.
전역객체
코드가 실행되기 이전단계에 자바스크립트 엔진에 의해 생성되는 "특수한"객체.
전역객체는 브라우저에서는 window,서버사이드환경 (Node.js)에서는 global객체를 의미.
전역객체는 표준빌트인 객체들과 환경에 따른 호스트객체(클라이언트WebAPI,Node.js의 호스트API) 그리고 var키워드로 선언한 전역변수와 전역함수를 프로퍼티로 갖음.
Math,Reflect,JSON을 제외한 표준 빌트인 객체는 모두 생성자 함수.
// 전역 객체 window는 브라우저에 종속적이므로 아래 코드는 브라우저 환경에서 실행해야 한다.
// 빌트인 객체인 Object는 전역 객체 window의 프로퍼티다.
window.Object === Object // true21장 빌트인객체에서 자세히 살펴볼예정 (링크달기)
객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어존재. 이후 생성자 함수 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]]내부슬롯에 할당됨. 이로써 생성된 객체는 프로토타입을 상속받음.
6. 객체생성 방식과 프로토타입의 결정
객체 생성방식
- 객체리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
다양한 방식이 존재하지만 추상연산에 의해 생성된다는 공통점 있음.
6-1 객체리터럴에 의해 생성된 객체의 프로토타입
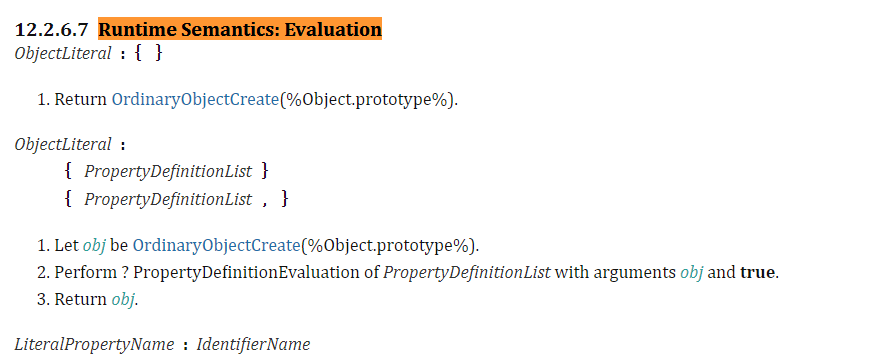
자바스크립트엔진은 객체리터럴을 평가하여 객체를 생성할때 추상연산을 호출.
OrdinaryObjectCreate 에 전달되는 프로토타입은 Object.prototype.===객체리터럴에 의해 생성되는 객체의 프로토타입은 Object.prototype임.
const obj = {x:1};
객체리터럴에 의해 생성된 obj 객체는 Object.prototype을 프로토타입으로 갖게되며,
Object.prototype을 상속받음.
obj객체는 constructor와 hasOwnProperty메서드등을 소유하진 않음.
하지만 Object.prototype을 상속받았기때문에 내것처럼쓸수있음.
const obj = { x: 1 };
// 객체 리터럴에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true6-2 Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수를 인수없이 호출하면 빈객체 생성. Object 생성자 함수를 호출하면 객체리터럴과 마찬가지로 추상연산호출. 전달되는 프로토타입은 Object.prototype 즉 Object생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.
const obj = new Object();
obj.x=1;Object.prototype을 프로토타입으로 갖게되며 이로써 Object.prototype상속받음.
const obj = new Object();
obj.x=1;
// Object 생성자 함수에 의해 생성된 obj 객체는 Object.prototype을 상속받는다.
console.log(obj.constructor === Object); // true
console.log(obj.hasOwnProperty('x')); // true6-4 생성자 함수에 의해 생성된 객체의 프로토타입
new연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하면 다른객체와 마찬가지로 추상연산 호출.
생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype프로퍼티에 바인딩 되어있는 객체.
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
const you = new Person('Kim');
me.sayHello(); // Hi! My name is Lee
you.sayHello(); // Hi! My name is KimPerson 생성자 함수를 통해 생성된 모든 객체는 프로토타입에 추가된 sayHello메서드를 상속받아 자신의 메서드처럼 사용 o.
7. 프로토타입 체인
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Lee');
// hasOwnProperty는 Object.prototype의 메서드다.
console.log(me.hasOwnProperty('name')); // true
Object.getPrototypeOf(me) === Person.prototype; // -> true
Object.getPrototypeOf(Person.prototype) === Object.prototype; // -> trueme객체라 Person.prototype 뿐아니라 Object.prototype도 상속받았단것을 의미.
me객체의 프로토타입은 Person.prototype이다.
프로토타입체인
자바스크립트는 객체의 프로퍼티에 접근하려고 할때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부슬롯의 참조를 따라 자신의 부모역할을 하는 프로토타입의 프로퍼티를
"순차적으로 검색"
자바스크립트가 객체지향프로그래밍의 상속을 구현하는 매커니즘.
