

-React는 사용자 정의 Tag라서 component를 만들어 복잡성을 낮추어준다.
-Redux는 상태를 중앙에서 관리해주는 역할을 해 예측불가능을 알게해준다.
Root - AddNumberRoot - AddNumber
- DisplayNumberRoot - DisplayNumber 구조를 가진 웹페이지
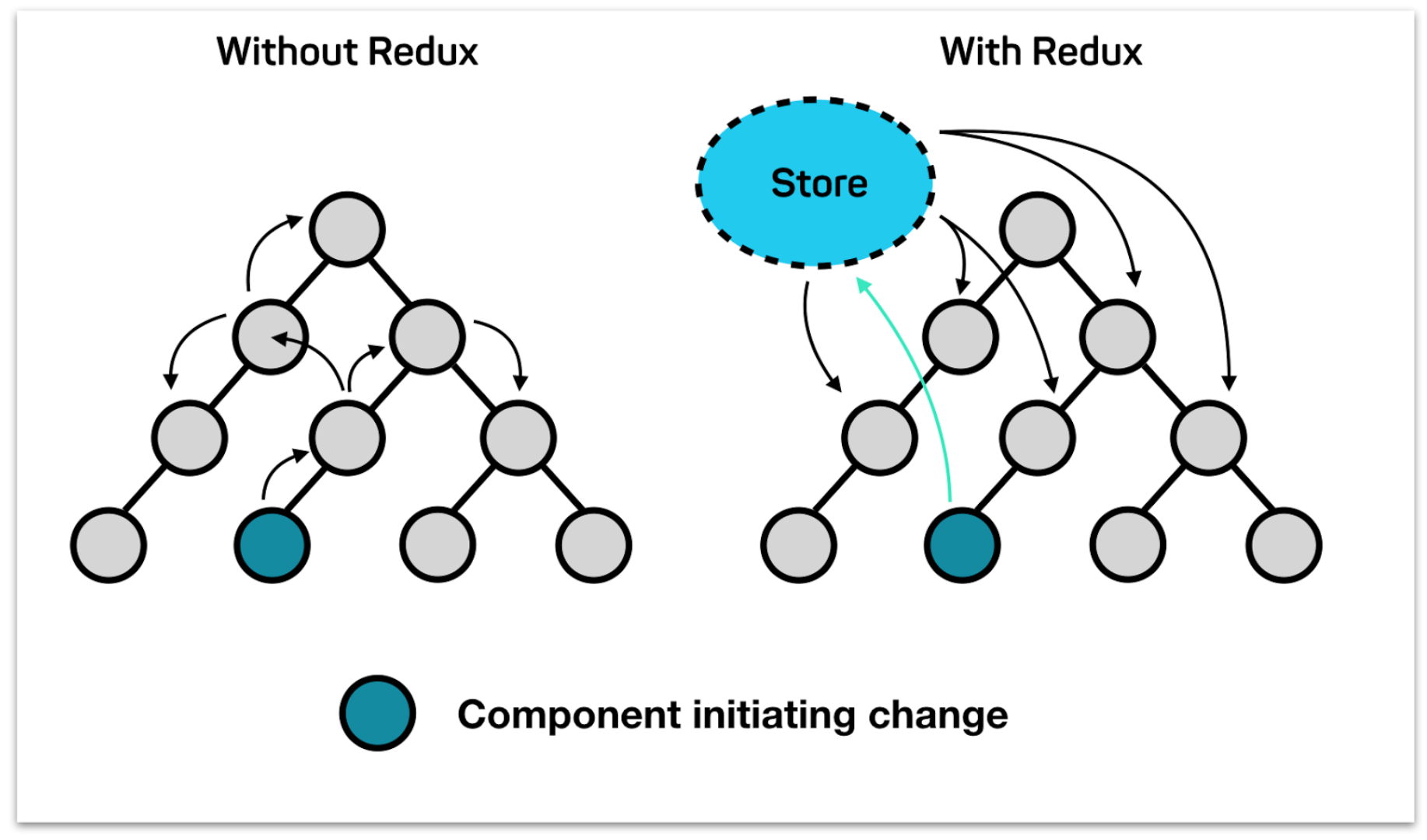
리액트에서는 AddNumber에서 5만큼 더한다면 AddNumberRoot로 전달되고 Root로 전달된 후, Display영역으로 전달되면서 state값을 변경한다. 즉, props를 통해서 일일이 다 전달해야하는 단점이 있다. 이를 보완하기 위해 리덕스를 사용해 store을 생성하고 state를 저장한다. 그리고 필요한 component들을 store에 구독시킨다. 그래서 한 component가 변화 한다면 구동중인 모든 component가 변화된다. 즉, react와 같이 props로 길고 복잡하게 연결해 줄 필요가 없다.
Redux 유무의 차이점
★ redux가 없다면 부품으로서 가치가 있어서 현재 애플리케이션이나 다른 애플리케이션에서도 사용이 가능하다. 왜냐하면 onclick이라는 props로 event handler제공해서 +버튼을 누르면 그 event handler를 실행 시켜줄것이기 때문이다. 그래서 어디서든지 onclick필요하면 사용가능하다.
★ redux가 있다면 redux's store(현재 우리 애플리케이션에서 사용하고있는 상태에 의존)을 사용하기에 다른 애플리케이션에서 사용이 어렵다.(재사용불가) 이를 해결하기 위해서 wrapping을 사용한다.
Wrapping
AppNumber를 container component와 presentational component로 나눈다. redux.store를 handling하는 component가 container component 즉, wrapping하는 역할을 한다.
->AddNumber component는 redux가 세상에 존재하는지도 모르게 작성되어야함.
1. 경로를 AddNumberRoot에서 AddNumber이였는데 Addnumber container로 변경시킴
2. Addnumber container에 presentational Addnumber를 연결하기
DisplayNumber Component도 이렇게 변경하기
만약 추가하고 싶은 props가 있으면 root에 속성주고 container에 redux이용해서 component에 속성을 추가한다. 하지만 너무 복잡하다. 이 기능을 자동화 해주기 위해서 react-redux를 사용한다.
React-Redux
1)설치: npm install react-redux
2) connect 라이브러리를 가져온다 // connect()()
3) index.js에 provider component가져오고 store을 공급해줌
2) connect( ) ( ) Api
connect( ) 실행시 return값 함수 반환 -> 이 return된 함수를 다시 실행한 값을 export함.
첫번째 ( ) 에는 인자 2개를 적어줄수 있다. 인자 명은 사용자가 원하는 대로 적어줄수있다.
mapReduxStateToReactProps => 객체를 반환한다
mapReduxDispatchToReactProps
두번째 ( ) 에는 wrap할 component명 적어주면 된다.
3) index.js //redux store공급해줘서 error를 제거한다.
import store from './store';
<Provider store={store}>
<App/>
</Provider>