
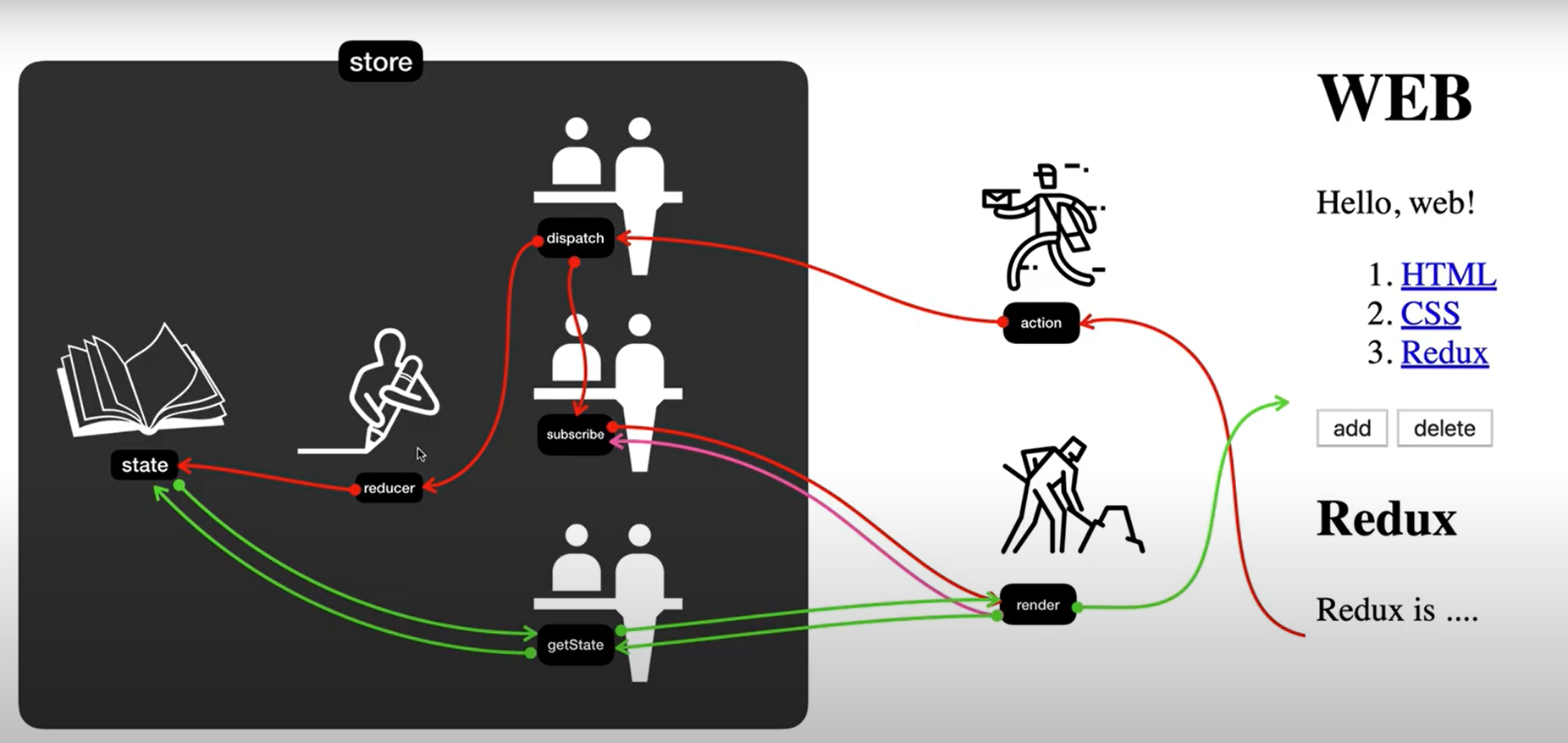
state값 변경하기
-action발생, dispatch를 통해서 reducer실행된다. 그러면 state값이 update되는데 이 update된 state값을 변경해주는 방법

1.action만들기
action에는 필수적인 property인 type이 필요하다.(다른 속성은 유무 관계없음)
(type값은 아무거나 해도 상관없지만 무조건 대문자로 적어줌-구분을 위해서)var action = {type:'A', id='~~'}
2.dispatch로 action전달
※여기서 store은 Redux.createStore(reducer);로 지정되어있음
(따라서 store은 reducer호출한다.)
요약하자면, dispatch를 통해서 action을 변수store에 보내는데 변수store은 store안의 reducer를 호출해 state값을 전달한다.store.dispatch(action);
3.action type에 따른 state값 설정 & update된 state값 return시 복제된 객체로 return
※action의 type은 reducer에서 부르기에 reducer함수에서 action에 따른 return값 설정var newState; function reducer(state, action){ if(action.type === 'A'){ newState = Object.assign({}, state, ~); }
4.state값이 바뀌었을 때 자동으로 함수 호출(state건든 함수 있으면 subscribe해줌)
state.subscribe(article);
