
(1) 특징
-예측가능한(복잡성 줄임)
-한곳에 데이터 집중
-상태변화가 서로에게 영향을 미치지 않음
(2)실행방법
-chrome redux도구(과거 현재 실행상태를 다 볼수있음)
-npm을 통해서 redux를 설치하는 방법이 있고, redux cdn에 script태그로 되어있는 url복사해 head태그 안에 붙여 넣으면 실행된다.
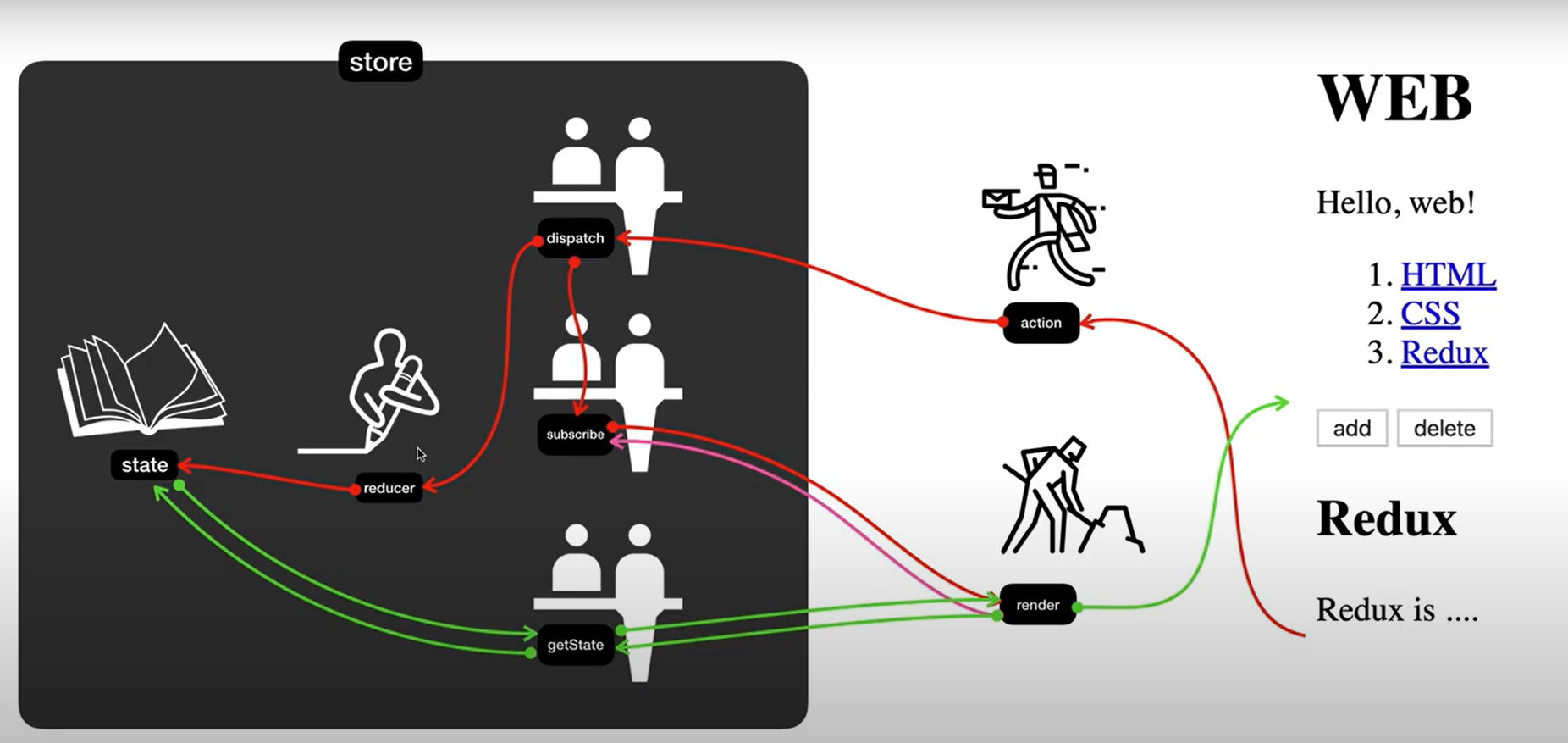
(3)redux구조

1.store 만들기
전역객체 redux에 store을 만드는 함수를 호출한다.Redux.createStore();
2.reducer 생성
reducer은 호출시 이전 state값, reducer이 호출된 이후 action값을 입력으로 받는다.function reducer(state, action) //새로운 state값을 return한다.3.action과 상관없이 최초실행되는 reducer값 지정
최초1회 state값은 undefined라서 이때 return값을 지정해줘야 한다.function reducer(state, action) { if(state === undefined) { return(~~); } }
4.return값 기반으로 화면에 표현
createstore에 reducer를 입력값으로 준다.Redux.createStore(reducer);
5.위의 store를 특정함수에 속하지 않은 상태로 변수 선언
이 application 전역에서 사용가능하기 위해서 변수를 선언해주어야 한다.var store = Redux.createStore(reducer);
6.state값 확인
getState를 통해서 현재 state값을 확인 할 수있다.
직접 state값 가져오지 못하는 이유는 사용자가 state값을 변경할 수 있는 보안문제 때문이다.console.log(store.getState());
7.state값 함수에 표시
var state = store.getState();
