🥲 개요
면접관: Vite를 사용한 이유가 있나요?
나: ESM 방식을 사용하기 때문에 빌드속도가 빨라서 선택했습니다.
면접관: 음.. 배포환경에서는 Rollup을 사용하고 개발환경에서만 esbuild를 사용하지 않나요?
나: 아.. 그 부분까지는 잘 몰랐습니다.
사실 첫번째 답변에서 “ESM 방식을 사용하기 때문에 개발 서버 구동이 빠릅니다.” 라는 말을 하고 싶었던 거였다.
Vite와 빌드에 대해 제대로 알고 있지 않아서 답을 잘못했었던 것 같다.
그래서 Vite를 조금 더 이해하기 위해 정리해보려 한다.
📦 번들링
모듈화 되어있는 여러 자바스크립트 파일을 브라우저에서 실행할 수 있는 파일로 합치는 과정
Webpack, Rollup 그리고 Parcel과 같은 번들링 도구들이 있다.
번들링 vs 빌드
번들링은 빌드의 한 부분이다.
번들링, 압축, 난독화, 트랜스파일링 등의 과정을 빌드라고 한다.
현대의 번들링 도구들은 빌드 과정까지 함께 지원하기 때문에 헷갈렸다.
문제
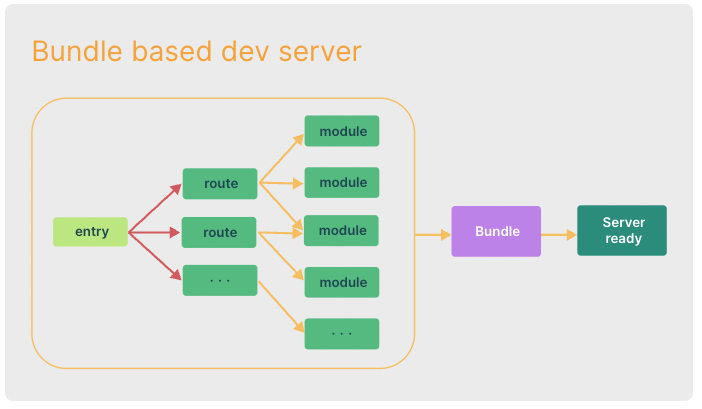
프론트엔드 애플리케이션이 발전함에 따라 JS 모듈의 개수도 많아지다 보니 번들링 작업 후 개발 서버를 가동하는데에 너무 오래걸리고, HMR을 사용하더라도 변경 사항이 적용되는 데에 수 초 이상 걸리는 문제가 있었다.
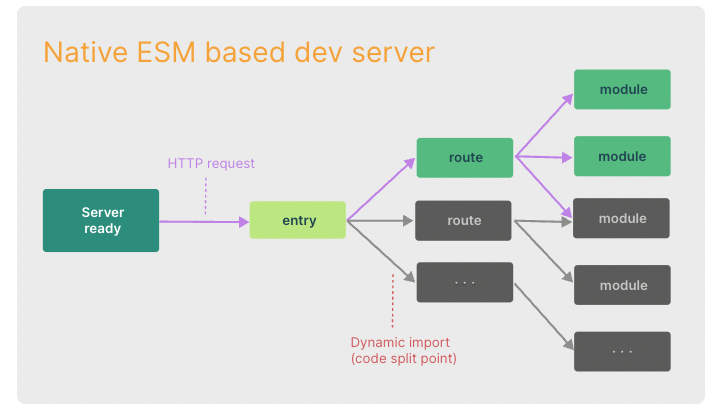
Vite는 ESM을 활용해서 개발 서버 구동 시간을 줄이고 이런 문제를 해결한다.

⚡️Vite
개발환경
서버구동
Vite는 모듈을 Dependencies와 Source code로 나누어 위의 문제점을 개선했다.
- Dependencies
개발 할 때 바뀌지 않는 부분
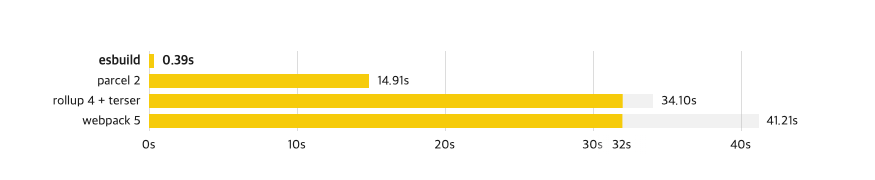
esbuild를 이용한 사전 번들링을 제공해서 기존 번들러보다 빠른 속도를 제공한다.

- Source code
JSX, CSS 같이 컴파일링이 필요하고 수정이 잦은 것들
Native ESM을 이용해서 브라우저를 번들러로 사용한다.
소스 코드 갱신
- Webpack
소스 코드를 갱신하면 기존의 경우 번들링 과정을 다시 거쳐야했고 이에 대한 대안으로 나온게 Webpack의 HMR(Hot Module Replacement)이다. 이는 모듈 전체를 다시 로드하지 않고 변경된 부분만 업데이트 하는 방식이다.
하지만 Webpack의 경우 소스코드가 하나의 파일로 번들링 되어 있기 때문에, 모듈의 의존성을 파악하기 위해 모든 파일을 해석해야했다.
그래서 프로젝트 규모가 커지면 HMR 시간이 길어지는 문제가 있었다.
- Vite
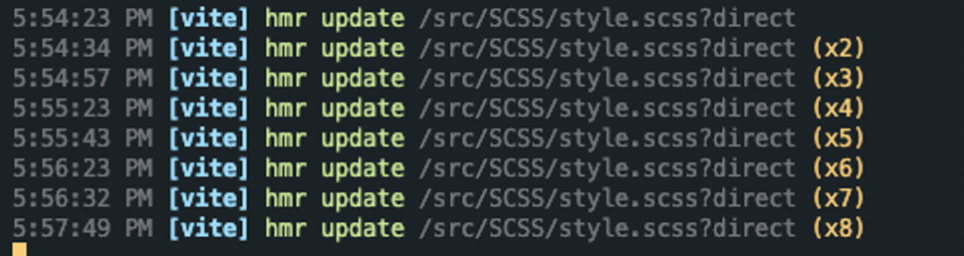
ESM을 이용한 HMR을 구현해서 변경된 모듈과 직접적으로 관련된 부분만 업데이트 해서 기존의 HMR을 개선했다.
이렇게 해서 프로젝트 규모가 커져도 HMR로 업데이트 하는 시간에는 영향이 없도록 했다. 이렇게 Vite도 HMR을 사용한다는걸 확인할 수 있다.
이렇게 Vite도 HMR을 사용한다는걸 확인할 수 있다.
배포환경
ESM이 대부분의 브라우저에서 지원되지만 배포 시에는 Rollup으로 번들링한다.
ESM을 배포환경에서 사용하면 각 모듈 파일을 별도의 HTTP 요청을 통해 가져와야하기 때문에 네트워크 지연이 될 수 있다. 그리고 트리 셰이킹이나 코드 압축, 난독화, 청크파일 분할을 이용해서 번들링하는게 좋기 때문에 배포환경에서는 번들링을 한다.
번들링에 esbuild를 사용하지 않는 이유는 Rollup의 플러그인을 이용하기 위해서라고 한다. esbuild는 주로 성능 최적화에 초점을 두고 있기 때문에 Rollup만큼 다양한 기능을 제공하지 않는다고 한다.
특징
index.html 이 public이 아닌 프로젝트 루트에 위치한다.
이건 추가적인 번들링 과정 없이 index.html이 앱의 진입점이 되게끔 하기 위함이라고 한다.
<script type="module" src="...">태그를 이용해 JavaScript 소스 코드를 가져온다.index.html내에 존재하는 URL에 대해%PUBLIC_URL%과 같은 자리 표시자 없이 사용할 수 있도록 URL 베이스를 자동으로 맞춰준다
👍🏻 유용한 기능
vite.config.js 파일에서 여러 플러그인을 사용하거나 설정할 수 있다. 그리고 Rollup 기반의 플러그인도 사용가능하다.
기본적으로 해주는 것들이 많아서 설정을 건드릴 일을 많이 없었다.
- Vitest 설정
- proxy 설정
- @vitejs/plugin-react-swc 설정
(빌드 중에는 esbuild를 사용하지만 개발 중에는 Babel을 SWC로 대체해서 바벨을 사용할 때 보다 최대 20배 빠른 새로고침)
📚 참조
https://ko.vitejs.dev/guide/why.html
https://velog.io/@sehyunny/is-it-time-to-say-goodbye-to-webpack
https://joshua1988.github.io/vue-camp/vite/intro.html#esm-자바스크립트-네이티브-모듈
https://fe-developers.kakaoent.com/2022/220217-learn-babel-terser-swc/

