
원문 : https://javascript.plainenglish.io/time-to-say-goodbye-to-webpack-5bf06ff48823
이 중요한 질문에 답변하기 전에, 왜 우리가 이것을 고려하고 있는지를 살펴봅시다.
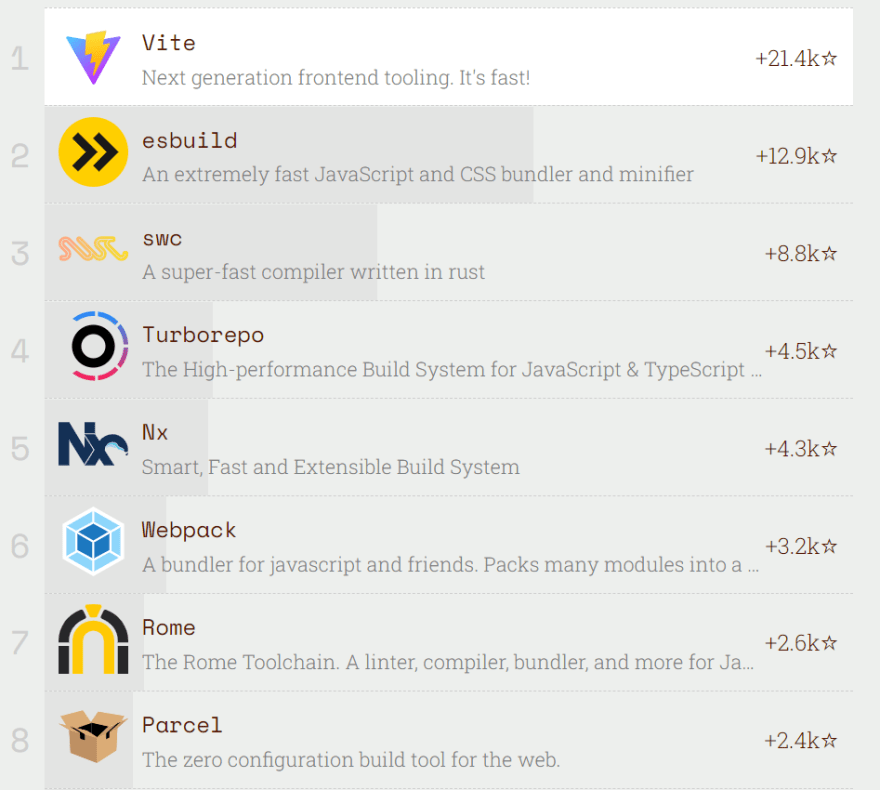
2021년 bestofJS 데이터를 살펴보면 빌드 도구 영역의 인기도 부분에서 웹팩(Webpack)을 제치고 Vite가 급부상하고 있는 것을 볼 수 있습니다.
더 자세한 정보는 2021 JavaScript Rising Stars 에서 확인할 수 있습니다.

Vite에 대해 더 자세히 살펴봅시다.
Vite("빠른" 이라는 의미의 프랑스어. "veet"과 같이 /vit/로 발음한다.)는 오늘날 웹 프로젝트에 더 빠르고 가벼운
개발경험을 제공하는 것을 목적으로 하는 빌드 도구입니다.
개발이라는 단어를 강조한 이유가 있습니다. Vite는 다중 최적화나 더 나은 프로덕션 경험 제공을 보장하지 않습니다. 따라서 Vite를 사용함으로써 프로덕션 빌드가 최적화되거나, 생성된 번들의 크기가 크게 줄어드는 것을 기대하지 않는 것이 좋습니다.
그렇다면 개발 경험 향상을 위해 Vite는 어떤 역할을 할까요?
크게 아래의 2가지로 나눌 수 있습니다.
- 매우 빠른 핫 모듈 리플레이스먼트(HMR)와 같이 네이티브 ES모듈을 기반으로 더 향상된 기능을 제공하는 개발 서버로서의 역할.
- 프로덕션에 매우 최적화된 정적 에셋을 출력하도록 미리 설정된 Rollup과 함께 코드를 번들링하는 빌드 명령어로서의 역할.
Vite는 다소 독단적인 방식으로 합리적인 기본 설정값들을 제공하지만, 타입 지원이 되는 자바스크립트 API와 플러그인 API를 활용하여 다양한 방식으로 확장할 수 있습니다.
ES6의 모듈 등장 이래로 우리는 꽤 오랫동안 자바스크립트 코드를 모듈 방식으로 작성했습니다. 모든 브라우저가 ES6 모듈 로딩을 기본적으로 지원하지는 않기 때문에 우리는 모듈을 탐색, 처리하고 브라우저에서 실행 가능한 파일 형태로 연결하는 도구를 늘 염두에 두어야 했습니다.
웹팩, Parcel 그리고 Rollup이 모두 이러한 역할을 하는 도구입니다.
프로젝트 초기 단계에서는 자바스크립트 모듈의 크기와 개수는 큰 문제처럼 보이지 않지만, 더 많은 코드를 작성하고 프로젝트의 규모가 커짐에 따라서 개발 서버가 느려지는 것을 경험하게 됩니다.
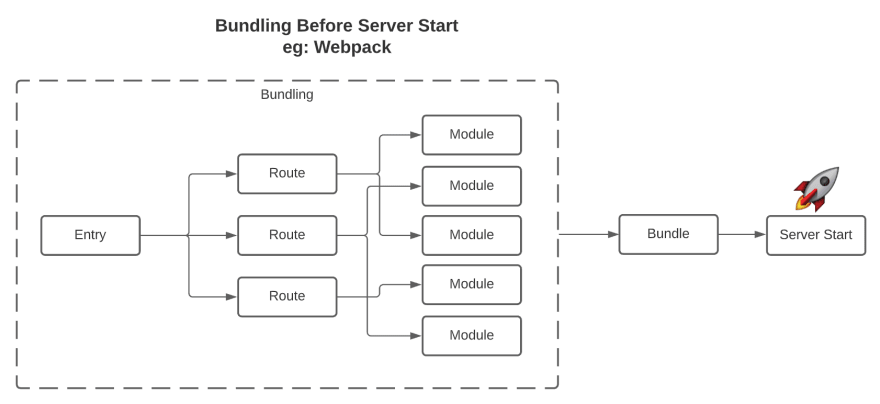
왜냐하면 개발 서버를 실행하기 위해서는 코드를 변환하고 브라우저에서 로드할 수 있는 방식으로 코드를 연결해야 하기 때문입니다.
느린 피드백이 반복되면 개발자의 생산성과 만족도는 매우 낮아집니다.
Vite는 이러한 이슈를 브라우저에서의 네이티브 ES모듈 사용, 그리고 compile-to-native 언어로 작성된 자바스크립트 도구와 같은 생태계의 새로운 기술을 이용하여 해결하는 것을 목표로 합니다.
Vite는 번들을 두 가지 부분으로 분류합니다.
- 외부 의존성(벤더 코드) : 외부 의존성은 대부분 개발하는 동안 바뀌지 않는 일반적인 자바스크립트입니다. Vite는 esbuild를 이용하여 외부 의존성을 미리 번들링합니다. esbuild는 자바스크립트 기반의 번들러보다 10~100배 빠르게 의존성들을 미리 번들링합니다.
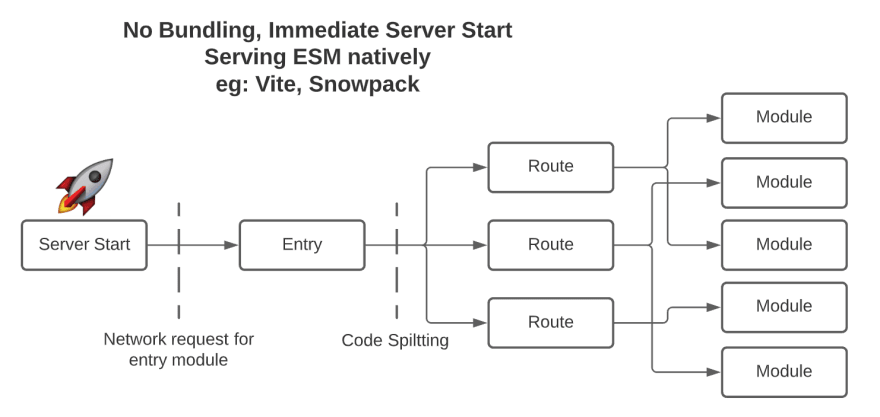
- 내부 프로젝트 코드(ES 모듈) : Vite는 네이티브 ESM(ES Module)을 통해 소스 코드를 제공합니다. 이는 본질적으로 브라우저에 번들러 작업 일부를 인계하는 것입니다.
Vite는 브라우저 요청 시마다 소스 코드를 변환하고 제공하기만 하면 됩니다.
여기에서 Vite는 당신이 로컬에서 개발을 진행하는 동안 기본적으로 ES6 모듈을 지원하는 최신 브라우저를 사용한다고 가정합니다.
이는 본질적으로 서버가 시작되기 전에 코드를 번들링하는 데 시간을 소비하지 않는다는 것을 의미합니다.


굉장합니다. 그러면 왜 프로덕션을 위한 번들링을 진행할까요?
- 대부분 브라우저가 기본적으로 ES 모듈 로딩을 지원하지만, 모든 유저가 최신 브라우저를 사용하는 게 아니라면 여전히 번들링은 필요합니다.
- 번들링을 하지 않는다면, 여러 모듈을 가져오기 위해서 매우 많은 네트워크 요청이 필요하게 됩니다. 프로덕션 레벨에서의 최적화된 로딩 성능을 얻기 위해서는 여전히 트리 쉐이킹(tree-shaking), 지연 로딩(lazy loading), 그리고 더 나은 캐싱을 위한 청크 스플리팅(chunk splitting)을 이용하여 코드를 번들링하는 것이 좋습니다.
Vite 시작하기
최소한의 개발 종속성으로 빠르게 시작할 수 있습니다.
"devDependencies": {
"@vitejs/plugin-react": "^1.1.4",
"vite": "^2.7.10"
}위의 예제는 매우 기본적인 vite.config.js 입니다.
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()]
});간단한 명령어 vite와 vite build 를 통해 각각 개발 서버를 시작하고 프로덕션용 빌드를 생성할 수 있습니다.
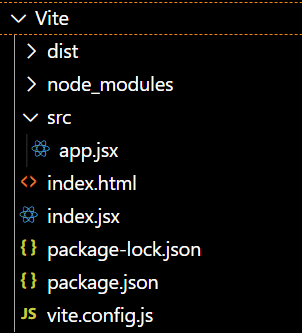
Vite는 코드에서 root/index 모듈을 로드해야하는 루트 디렉토리로부터 index.html 엔트리 파일을 찾습니다.

index.html<!DOCTYPE html> <html> <head></head> <body> <div id="root"></div> <script type="module" src="./index.jsx"></script> </body> </html>index.jsximport React from 'react'; import ReactDOM from 'react-dom' import App from './src/app'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.querySelector('#root') );src/app.jsx
코드를 번들링하지 않고 서버는 1초 미만의 찰나의 순간에 실행됩니다.```jsx import React from 'react'; const App = () => { return <> <div>Hello There</div> <div>Time right now: {new Date().toTimeString()}</div> </> } export default App; ```

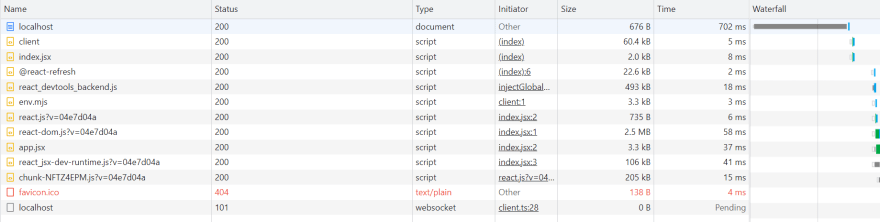
브라우저에서 ES모듈이 로드된 것을 살펴보면 app.jsx가 네이티브 ES모듈로 로드된 것을 확인할 수 있습니다.

핫 모듈 리플레이스먼트 (HMR)
개발자들은 코드를 변경했을 때 즉시 확인하고 싶어 합니다. 전체 번들링이 다시 진행되고, 현재의 상태와 흐름을 망가뜨리는 페이지 리로드가 완료될 때까지 기다릴 수는 없습니다.
이것이 바로 몇몇 번들러가 핫 모듈 리플레이스먼트(HMR)를 지원하는 이유입니다. HMR은 나머지 페이지에 영향을 끼치지 않고 특정 모듈만 "핫 리플레이스" 하도록 도와줍니다.
프로젝트의 규모가 커짐에 따라 HMR 시간은 길어지고 이는 심각한 생산성의 저하를 발생시킵니다.
Vite는 네이티브 ES모듈을 기반으로 HMR을 수행하기 때문에 다른 번들링 도구들보다 우위에 있습니다. 파일이 수정됐을 때, Vite는 수정된 모듈과 가장 가까운 HMR 경계(대개 모듈 그 자체) 사이의 연결 고리만 정확하게 무효화하면 되며, 이는 애플리케이션의 크기와 관계없이 HMR 업데이트를 일관적으로 빠르게 진행하도록 도와줍니다.
Vite는 또한 HTTP 헤더를 활용하여 전체 페이지를 다시 로드하는 속도를 높입니다. 소스 코드 모듈에 대한 요청은 304 Not Modified를 통해 조건부 요청으로 이뤄지며 외부 종속성 모듈에 대한 요청은 Cache-Control: max-age=31536000를 통해 강력한 캐시로 처리되므로 한 번 캐싱되면 서버에 다시 요청하지 않습니다.
정리
Vite는 번들링을 생략함으로써 개발 서버의 시작 속도를 높인다.Vite는 HTTP 상태 코드를 이용하여 더 빠르게 리로드하고 캐싱한다.Vite는 핫 모듈 리플레이스먼트를 위해 네이티브 ES모듈을 활용한다. 따라서 더 빠르게 코드의 변경 사항이 반영될 수 있다.Vite는 합리적인 기본 설정값을 가지고 있어서 최소한의 설정으로도 개발을 진행할 수 있다.

서버 사이드 렌더링
Vite는 또한 빌드를 범용적인 애플리케이션으로 사용할 수 있도록 미리 설정되어 있습니다. Vite는 HTML 페이지를 미리 렌더링할 수 있으므로 로봇 크롤러들은 executing.js없이 페이지의 컨텐츠를 가져올 수 있습니다.
더 자세한 건 https://vitejs.dev/guide/ssr.html 를 참조하세요.
그래서 웹팩의 사용을 중단하고 Vite로 바꿔야할까요?
다시 처음의 질문으로 돌아왔습니다. 위에서 나열된 이점들을 참작했을 때 앞으로 Vite를 사용하는 것은 꽤 괜찮아 보입니다.
많은 추상화와 의견들을 동반하는 더 간단한 API를 제공하는 것은 설정하기 어려운 경우가 많다.
위와 같은 원칙에 근거했을 때 만약 당신이 웹팩에서 매우 상세한 롱 테일 설정을 사용하고 있다면 당장 Vite로 전환하는 것은 좋지 않은 생각입니다. 그렇지만 웹팩의 기본적인 설정만을 사용하고 있다면 더 나은 개발 경험을 위해 Vite를 사용하는 것이 좋습니다.
만약 제가 새로운 프로젝트를 시작하려 한다면 분명히 Vite를 사용할 것입니다.
읽어주셔서 감사합니다. 만약 매우 큰 규모의 프로젝트를 웹팩에서 Vite로 이전했다면 그 경험을 공유해주세요. 분명 많은 사람에게 도움이 될 것입니다.
🚀 한글로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!





좋은 글 감사합니다!