CORS 동작 방식
CORS 동작 방식에는 크게 세 가지가 있다.
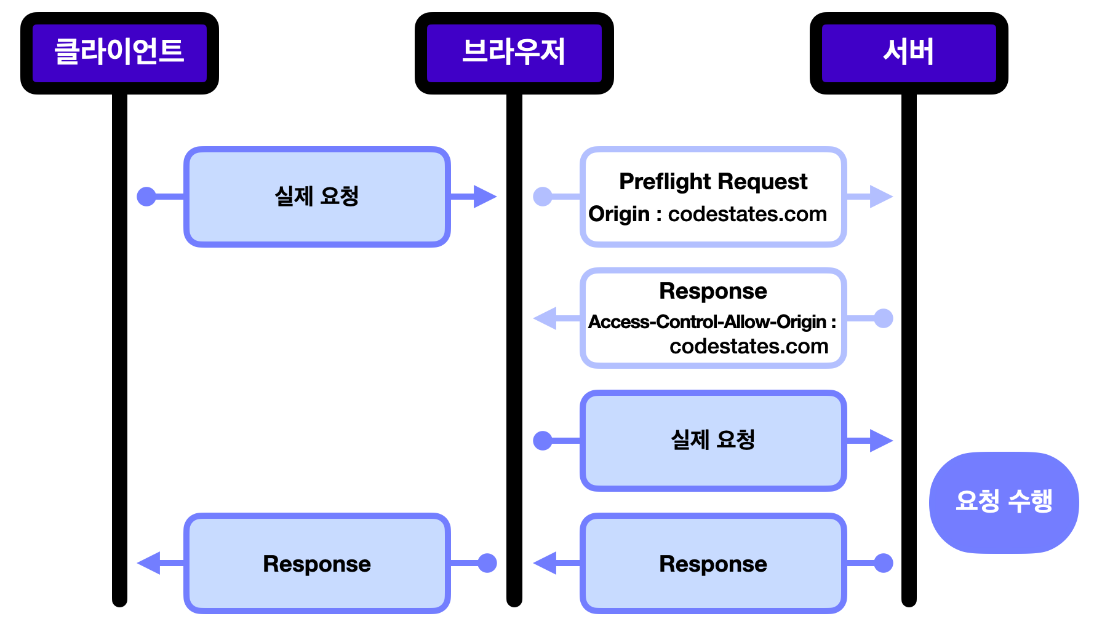
1. 프리플라이트 요청(Preflight Request)
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 방식이다.
아래 이미지의 흐믈과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, Response 헤더의 Access-Control_Allow-Origin으로 요청을 보낸 출처가 돌아오면
실제 요청을 보낸다.

만약 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않는다.
프라플라이트 요청의 장점
- 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버들은 SOP 요청만 들어오는 상황을 고려하고 만들었기 때문에 CORS에 대한 대비가 되어있지 않다.
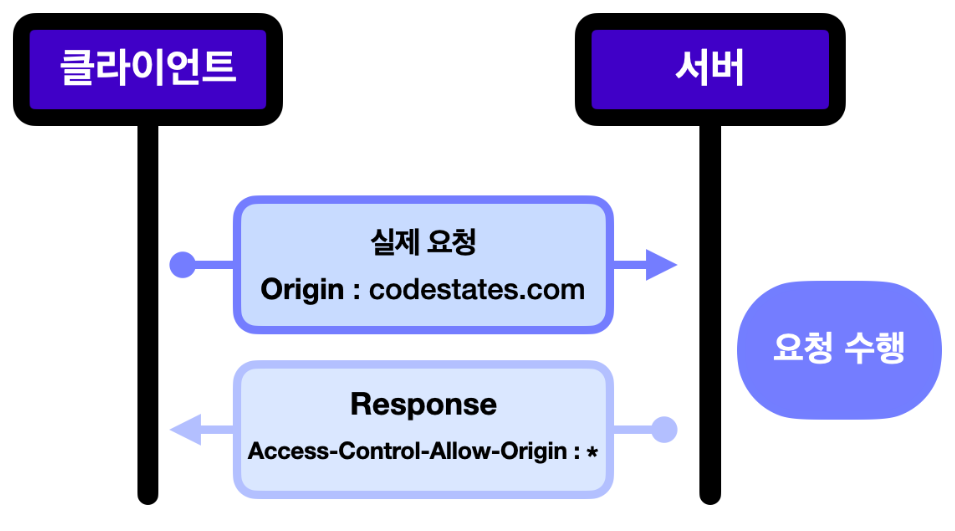
2. 단순 요청(Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 의미한다.
조건
GETHEADPOST요청 중 하나여야 한다.- 자동으로 설정되는 헤더 외에,
AcceptAccept-LanguageContent-LanguageContent-Type헤더의 값만 수동으로 설정할 수 있다. Content-Type헤더에는application/x-www-form-urlencodedmultipart/form-datatext/plain값만 허용된다.
3. 인증정보를 포함한 요청(Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 방식이다.
출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠기를 보낼 수 없는데, 이러한 경우에는
프론트, 서버 양측 모두 CORS 설정이 필요하다.
- 프론트 측에서는 요청 헤더에
withCredentials : true를 넣어줘야 한다다. - 서버 측에서는 응답 헤더에
Access-Control-Allow-Credentials : true를 넣어줘야 한다. - 서버 측에서
Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.