
state
- 일반적으로 컴포넌트의 내부에서 변경 가능한 데이터를 의미한다.
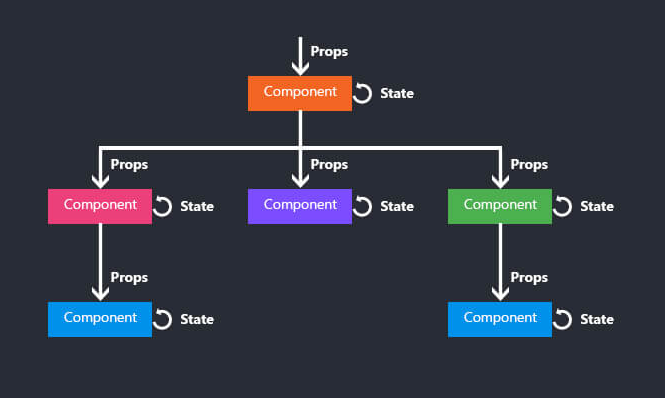
- props 는 읽기전용(변경할 수 없는) 값 이지만, state 는 값을 변경할 수 있다.
- state 가 변하게 되면 렌더링이 일어난다. (해당 state와 연관된 컴포넌트 모두가 리렌더링)
useState
state 를 다루는 방법 중 하나로 React 에서 useState 라는 특별한 함수를 제공한다.
useState 를 이용하기 위해서는 아래와 같이 import 키워드로 불러온다.
import { useState } from "react";useState 는 값을 저장할 수 있는 변수와 그 값을 변경시킬 수 있는 함수를 리턴한다.
변수와 함수를 아래와 같이 구조 분해를 통해 할당한다.
useState의 인자로 넘겨주는 값은 state의 초깃값이다.
const [isChecked, setIsChecked] = useState(false);state를 변경하려면 setIsChecked를 호출하여 인자에 변경하고자 하는 값을 넘겨준다.
const handleChecked = (event) => {
setIsChecked(event.target.checked);
};주의점
state는 꼭 useState 에서 제공하는 상태 변경 함수를 통해 변경해야한다.(setState)
아래와 같이 state를 직접 변경하려고 하면 리렌더링이 되지 않거나, state가 제대로 변경되지 않는다.
const handleChecked = (event) => {
isChecked = true;
};