
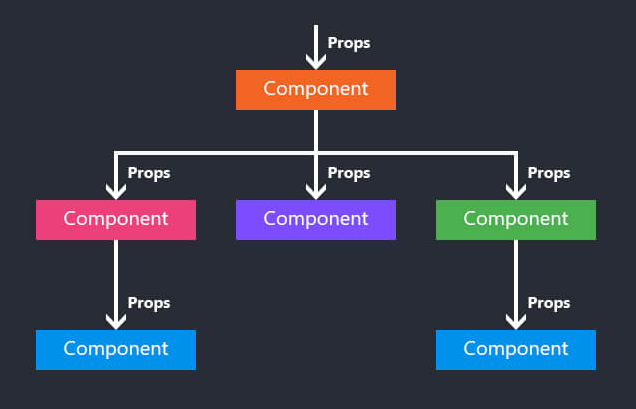
props
- 상위 컴포넌트로부터 전달받은 값으로 상위 컴포넌트의 속성(property)를 의미한다.
- 함수의 전달인자(arguments)처럼 전달받는다.
- 객체 형태이다.
- 읽기 전용이다. (외부로부터 전달받는 값이기 때문에 변경될 수 없다)
사용 방법
Parent 컴포넌트와 Child 컴포넌트를 선언하고, Parent 컴포넌트 안에 Child 컴포넌트가 자식 요소로 있다고 가정한다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child />
</div>
);
};
function Child() {
return (
<div className="child"></div>
);
};상위 컴포넌트에서 하위 컴포넌트로 값을 전달하기 위해 다음과 같이 속성, 값의 형태로 작성한다.
<Child text={"I'm the eldest child"} />하위 컴포넌트에서는 인자로 props를 받아 상위 컴포넌트에서 전달받은 값을 사용할 수 있다.
function Child(props) {
return (
<div className="child">
<p>{props.text}</p>
</div>
);
};다음과 같이 구조 분해를 통해 바로 받아올 수도 있다.
function Child({ text }) {
return (
<div className="child">
<p>{text}</p>
</div>
);
};props.children
props를 전달하는 또 다른 방법으로 여는 태그와 닫는 태그의 사이에 value를 넣어 전달하는 방법이 있다. 이 경우 props.children을 이용하면 해당 value에 접근하여 사용할 수 있다.
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child>I'm the eldest child</Child>
</div>
);
};
function Child(props) {
return (
<div className="child">
<p>{props.children}</p>
</div>
);
};