Webpack
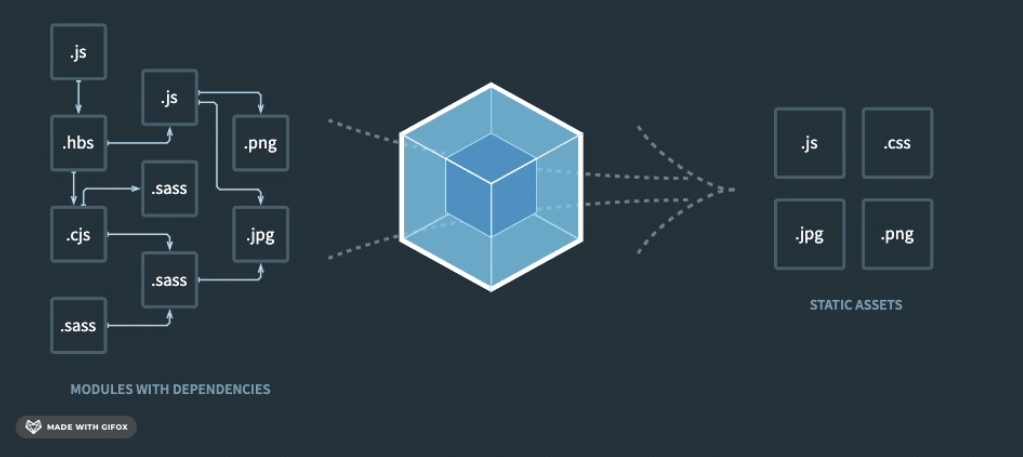
Webpack은 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미한다.
모듈 번들러란 HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구이다.
Module Bundler의 등장
모던 웹으로 발전하면서 JavaScript 코드의 양이 절대적으로 많이 증가했고, 또 대규모의 의존성 트리를 가지고 있는 대형 웹 애플리케이션이 등장함으로써 세분화된 모듈 파일이 폭발적으로 증가했다.
이 모듈 단위의 파일들을 호출해 브라우저에 띄워야 하는데, JavaScript 언어의 특성에 따라 발생하기 쉬운 각 변수들의 스코프 문제를 해결해야 하고, 각 자원을 호출할 때 생겨나는 네트워크 쪽의 코스트도 신경써줘야만 했다.
그래서 이런 복잡성에 대응하기 위해 하나의 시작점(index.js 등)으로부터 의존성을 가지는 모듈을 모두 추적하여 하나의 결과물을 만들어내는 모듈 번들러가 등장하게 되었다.
Webpack에서의 모듈
Webpack에서의 모듈은 JavaScript의 모듈에만 국한하지 않는다. Webpack은 주요 구성 요소인 로더(loader)를 통해 HTML, CSS, .jpg, .png 와 같은 다양한 파일들도 번들링이 가능하다.

Webpack의 필요성
Webpack이 필요한 가장 큰 이유는 웹 애플리케이션의 빠른 로딩 속도와 높은 성능을 위해서이다.
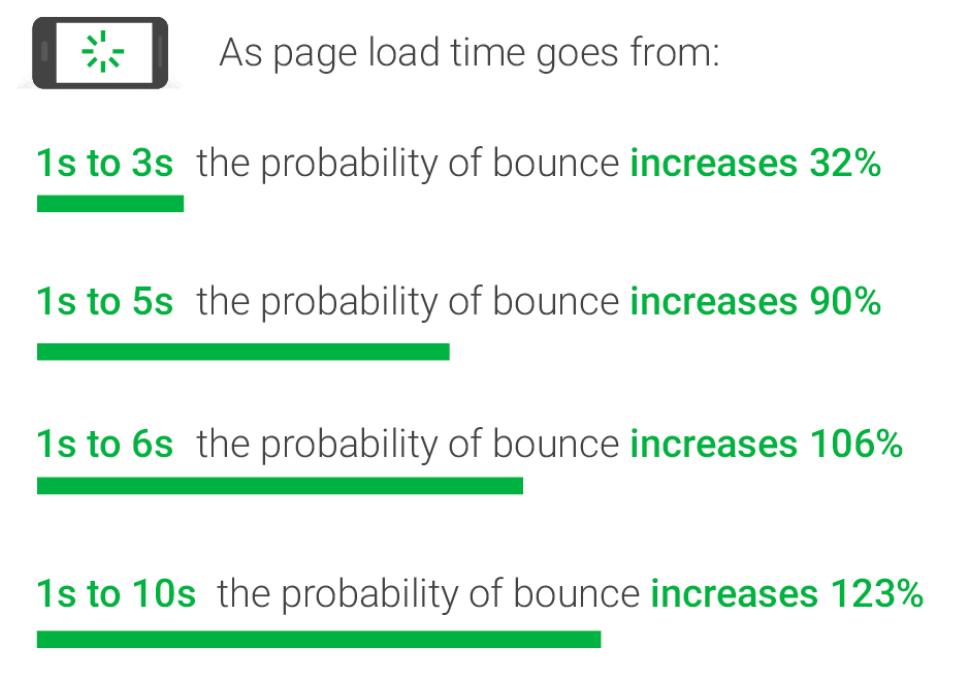
웹페이지를 구성하는 코드의 양이 많은 것을 "무겁다" 라고 표현하는데, 이것이 무거우면 무거울수록 웹 페이지의 로딩 속도와 성능은 저하된다. 일반적으로 유저는 하나의 웹사이트에 접근하는 순간부터 3초 이내에 웹페이지가 뜨지 않으면 굉장히 많은 수가 더는 기다리지 않고 이탈을 선택한다.

위의 이미지는 로딩 시간에 따른 유저 이탈률에 관련한 그림이다.
완전한 로딩에 최대 3초가 걸리는 페이지는 32%의 이탈율을, 5초는 90%의 이탈률로 페이지의 로딩 속도가 느리면 느릴수록 사용자는 폭발적으로 이탈한다. 그렇기 때문에 로딩 속도를 개선하기 위한 많은 노력이 필요했고, 대표적인 방법으로 브라우저에서 서버로 요청하는 파일의 숫자를 줄이는 것이다.
Webpack이 없다면 각 자원들을 일일히 서버에 요청해 얻어와야 하지만, Webpack이 있다면 같은 타입의 파일들은 묶어서 요청 및 응답을 받을 수 있기 때문에 네트워크 코스트가 획기적으로 줄어든다.
또한 Webpack loader를 사용하면 일부 브라우저에서 지원하지 않는 JavaScript ES6의 문법들을 ES5로 변환해주는 babel-loader를 사용할 수 있게 된다.
그리고 Webpack4 버전 이상부터는 Development, Production 두 가지의 모드를 지원한다.
Production 모드로 번들링을 진행할 경우, 코드 난독화, 압축, 최적화 작업을 지원하기도 한다.
따라서 상용화 된 프로그램을 사용자가 느끼기에 더욱 쾌적한 환경 및 보안까지 신경쓰면서 노출시킬 수 있다는 점에서 Webpack의 필요성은 굉장히 높은 편이라고 할 수 있다.
Webpack 설정
module.exports = {
target: ["web", "es5"],
entry: "./src/script.js",
output: {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean: true
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};Target
Webpack 은 다양한 환경과 target을 컴파일한다. target의 기본값은 web이다. 적용하지 않으면 기본값으로 적용된다. 이 부분에는 web 외에도 다양한 환경을 컴파일 할 수 있는데, exX를 넣으면 지정된 ECMAScript 버전으로 컴파일 할 수 있다.
module.exports = {
target: ["web", "es5"],
};Entry
Webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 "시작점" 이다. Webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다. 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
//기본 값
module.exports = {
...
entry: "./src/index.js",
};
//지정 값
module.exports = {
...
entry: "./src/script.js",
};Output
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 Webpack에 알려준다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 합니다.
filename: "app.bundle.js",
clean: true
},
};기본 출력 파일의 경우에는 ./dist/main.js 로, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정된다.
path 속성을 사용할 때는 path 모듈을 사용해야만 한다.
Loader
Webpack은 기본적으로 JavaScript와 JSON 파일만 이해한다. 그러나 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다.
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};상위 수준에서 loader는 webpack 설정에 몇 가지 속성을 가진다.
test : 변환이 필요한 파일들을 식별하기 위한 속성
use : 변환을 수행하는데 사용되는 로더를 가리키는 속성
exclude : 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일 해야 할 파일이나 폴더 지정 가능)
여기서 test와 use속성은 필수 속성이다. 이런 속성을 넣어 규칙을 정하기 위해서는 module.rules 아래에 정의해야 한다.
Plugins
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 화경변수 주입 등의 광범위한 작업을 수행할 수 있게 된다.
const webpack = require('webpack');
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};플러그인을 사용하기 위해서는 require()를 통해 플러그인을 먼저 요청해야 한다.
그리고 plugins 배열에 사용하고자 하는 플러그인을 추가해야 한다. 대부분의 플러그인은 사용자가 옵션을 통해 지정할 수 있다. 다른 목적으로 플러그인을 여러 번 사용하도록 설정할 수 있기 때문에 new 연산자를 사용해 호출하여 플러그인의 인스턴스를 만들어줘야 한다.
위의 예제에서 html-webpack-plugin 은 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성해준다. mini-css-extract-plugin 은 CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원한다.
Optimization (최적화)
Webpack은 버전 4부터는 선택한 항목에 따라 최적화를 실행한다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};최적화하기 위해 다양한 옵션이 지원이 되는데, 대표적으로 minimize와minimizer 등을 사용한다.
- minimize:
TerserPlugin또는optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(압축) 시키는 작업 여부를 결정 - minimizer:
default mimizer을 커스텀된TerserPlugin인스턴스를 재공해서 재정의 할 수 있음