주의 : 중간중간 정리와 설명이 포함되어있어 가독성이 좋지 않습니다.
yarn berry
yarn berry는 yarn v2.x.x, v3.x.x의 프로젝트 명이다.
기존의 yarn classic(v1) 과는 너무 다르게 작동해서 팀에서 완전히 다른 이름을 지정한 것 같다.
yarn classic과의 주요 차이점
yarn berry는 종속성을 설치하고 해결하기 위해 PnP(Plug'n'Play) 라는 기능을 사용했다는 것이다.
yarn berry 적용하기
일단 먼저 npm에서 최신 버전의 yarn을 내려 받자
npm install -g yarn
cd ../프로젝트그 다음에 현재 프로젝트에 대한 yarn 버전을 올려줘야 한다. berry를 쓰고싶다면 버전을 berry로 설정해줘야 된다.
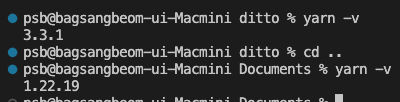
yarn set version berry이후에 yarn -v 로 버전을 확인해보면 3.x.x로 변경됐을 것이다.
버전이 변경되면서 .yarnrc.yml 파일이 생성된걸 볼 수 있다.
.yarnrc.yml에서는 nodeLinker를node_modules가 아닌pnp로 변경할 수 있고 yarnPath, cacheFoler 등을 설정 할 수 있다.
PnP 켜기
nodeLinker를 pnp로 설정하여 설치모드를 변경해주자.
yarn install로 의존성을 설치하면 .yarn 파일이 생성 된다.
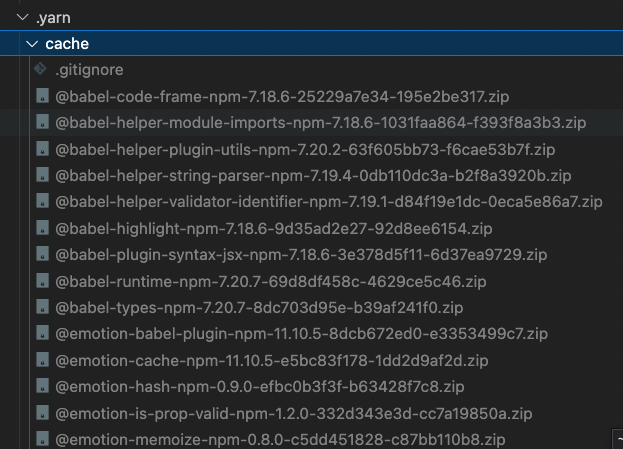
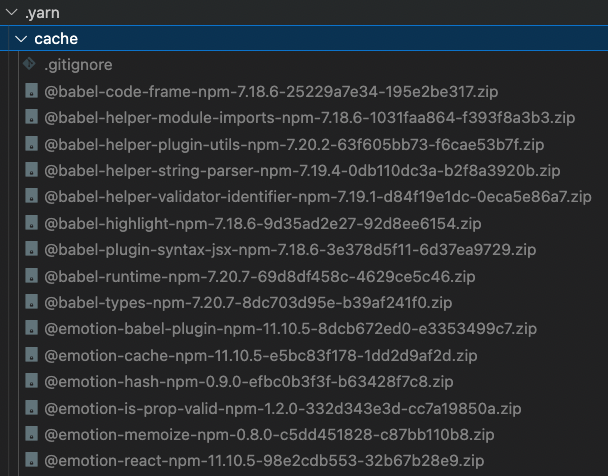
.yarn에서 우선 cache 폴더에는.pnp.cjs파일에 의존성을 찾을 수 있는 정보가 기록된다.

일반적으로 Node.js 앱을 실행할 때에는 package.json의 scripts 에 실행 스크립트를 등록하여 사용하게 되는데, 이때 Yarn v1에서 사용하던 것처럼 Yarn으로 스크립트를 실행하기만 하면 자동으로 PnP로 의존성을 불러온다.
yarn devPlug'n'Play
yarn v1에선 package.json 파일 기반으로 의존성 트리를 생성하고, 디스크에 node_modules 디렉토리 구조를 만든다.
이 node_modules 파일 시스템을 이용한 의존성은 다른 팀원들과 협업한다면 관리하기 쉽지않고 깨지기가 쉽다.
Plug’n’Play 전략은 패키지 매니저들이 node_modules를 만들필요 없이 보다 근본적으로 안전하게 의존성을 관리하자는 방향에서 나온 것이다.
도입 효과는?
의존성을 검색할때 더이상 node_modules 폴더를 순회 할 필요가 없다.
.pnp.cjs 파일이 제공하는 자료구조를 이용하여 바로 의존성의 위치를 찾기 때문이다.
그리고 github action 같은 CI/CD 구축환경에서 1분 이상 걸리던 의존성 설치 작업 시간을 크게 절약할 수 있다.

마지막으로 Yarn PnP는 node_modules에서와 같이 의존성을 끌어올리지 않기 때문에 각 패키지들은 자신이 package.json에 기술하는 의존성에만 접근할 수 있다는 것이다.
기존에 환경에 따라 우연히 작동할 수 있었던 코드들이 보다 엄격히 관리되는 것이다.
이로써 예기치 못한 버그를 쉽게 일으키던 유령 의존성 현상을 근본적으로 막을 수 있다.
ZipFS (Zip Filesystem)
yarn PnP 시스템에서는 각 의존성이 Zip 아카이브로 관리된다.

설치한 패키지들이 모두 zip 압축파일로 의존성을 관리하면 다음과 같은 장점이 생긴다.
- 더 이상 node_modules 디렉토리 구조를 생성할 필요가 없기 때문에 설치가 빠르다.
- 각 패키지는 버전마다 고유한 zip 아카이브만 가지기 때문에 중복 설치가 되지않는다.
- 의존성이 zip으로 압축되어있어서 용량이 확 줄어든다.
- 의존성을 구성하는 파일의 수가 많지 않아서 변경 사항을 감지하거나 전체 의존성을 삭제하는 작업이 빠르다.
- 없는 의존성이나 더 이상 필요 없는 의존성을 쉽게 찾을 수 있다.
- Zip 파일의 내용이 변경되었을 때에는 체크섬과 비교하여 쉽게 변경 여부를 감지할 수 있다.
trouble shooting
Yarn Berry는 Yarn Classic 환경 위에서 동작한다.

Yarn Berry 환경에서 우리가 터미널에서 수행한 yarn 커맨드는 사실은 yarn berry가 아니라 무조건 yarn classic인 것이고, Yarn Classic이 yarn Berry 환경인지 파악 후 yarn.3.2.3.cjs 파일을 실행시키는 것이다.
따라서, 어딘가에 yarn Berry 환경을 세팅했다고 해서 기존의 yarn Classic 시스템 자체가 Yarn Berry로 변경되는 것이 아니라, Yarn Classic 위에 Yarn Berry라는 구조가 하나 더 생기면서 동작하는 것이라 할 수 있겠다.
그러나 이러한 동작 방식으로 인해, Yarn Berry에서 다른 패키지들을 동작시킬 때 의도치 않게 Berry를 통해 수행되지 않아 정상적으로 동작하지 않는 이슈가 발생할 수도 있다.
이를 위해서 Yarn에서는 yarn dlx라는 커맨드를 통해 임시 환경 위에서 패키지를 수행할 수 있는 기능을 제공한다
yarn dlx <command>yarn install 시 cannot find module ... 에러
원인은 .yarn/releases 폴더에 yarn-x.x.x.cjs 파일이 없어서다.
.gitignore 파일에 아래와 같이 적용해주자
의존성도 git을 이용하여 버전 관리를 한다면 Zero-Install 장점을 가져갈 수 있다.
.yarn/*
!.yarn/cache // Zero-Install
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions여기서 느낌표(!)로 시작하는 패턴은 이전 패턴에서 무시되는 모든 파일을 부정(재포함)한다.
이 규칙의 예외는 상위 디렉터리가 제외된 경우 파일을 다시 포함시키는 것이다.
vscode에서 tsdk경로가 계속 변경되는 현상
.yarn/sdks 폴더에 관련 파일들이 사라져서다.
이것도 .gitignore 파일에 위와 같이 적용해주면 된다.
추가로 next13을 사용하고있고 app dir로 라우팅을 해주고 있다면 이 현상이 계속될 것이다.
완벽한 해결 방법은 하나다. app dir 대신 pages 로 라우팅 방식을 바꿔줘야한다.
참고 : [Next 13] Enabling app directory breaks VSCode when using Yarn Berry
빌드도 안된다. Next.js 13: Build failure when enabling appDir and using Yarn PnP
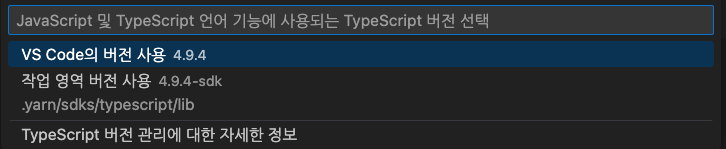
yarn dlx @yarnpkg/sdks vscode를 해주면 .vscode/settins.json 의 typescrupt.tsdk 경로가 .yarn/sdks/typescript/lib 로 변경된다. (vscode가 경로를 알아서 잘 잡아준다)
그리고 vscode 오른쪽 하단에 언어모드 선택에서 typescript 버전 선택을 작업 영역 버전 사용으로 변경해주면 된다.