⚠️ 아직 정리중인 글입니다!
페이지에서 getServerSideProps라는 함수를 export 하면 next.js에서 getServerSideProps에서 반환한 데이터를 사용하여 각 요청에 대해 페이지를 미리 렌더링한다.
언제 실행되는가?
- gssp가 적용된 페이지 url을 주소창에 입력하여 직접 요청시 gssp가 실행되고 페이지는 반환된 props들과 함께 pre-rendering 된다.
- 페이지 전환(next/router, next/link)을 통해 페이지를 요청하면 next.js는 api 요청을 gssp를 실행하는 서버에 보낸다.
https://nextjs.org/docs/going-to-production#caching
https://velog.io/@chltjdrhd777/Next.js-Data-fetchinggetServerSideProps
cache miss면 origin server에서 가져온다. 그니까 느리다.
https://www.cloudflare.com/ko-kr/learning/cdn/glossary/origin-server/
+ getStaticProps는 어떻게 실행되는가?
- getStaticProps 로 빌드 시간에 페이지가 pre-render 될 때, Next.js는 HTML 파일 뿐만 아니라 JSON 파일을 만들어서 실행중인 getStaticProps에서 반환시킨다. 이 JSON 파일이 클라이언트 사이드 라우팅에서 사용될 수 있다.
getStaticProps로 pre-render된 페이지를 탐색할 때, Next.js는 이 JSON 파일을 패치하여 페이지 컴포넌트에 props로 보낸다.
이는 클라이언트 사이드 트랜지션은 getStaticProps를 부르지 않으며 오직 추출된 JSON만 사용한다는 의미이다.
getStaticProps는 페이지 이동간에 호출되지 않는다. 다만, ISR 일때는 호출한다.
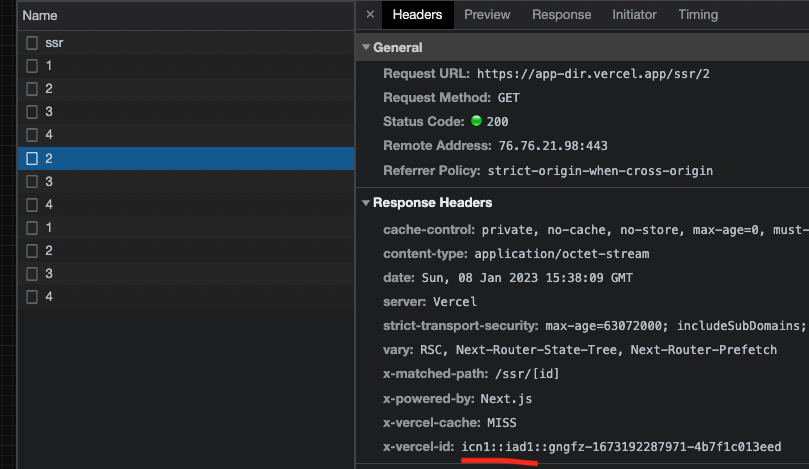
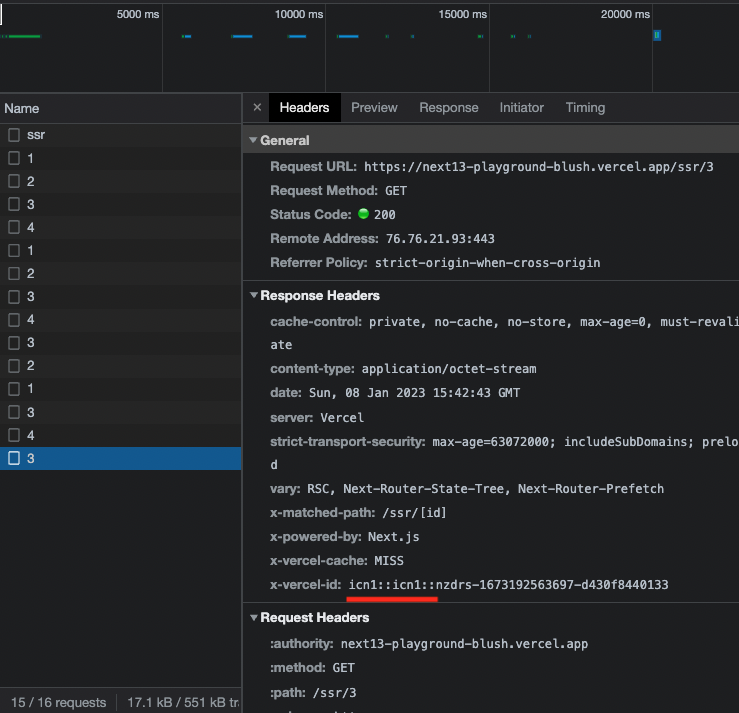
serverless function 지역 (x-vercel-id)
https://vercel.com/docs/concepts/edge-network/headers
https://vercel.com/docs/concepts/functions/serverless-functions/regions
기본적으로 Vercel은 IAD1(워싱턴 D.C) 지역에 배포를 할당하여 서버리스 기능을 미국 동쪽에 위치한 데이터 센터와 지리적으로 가까운 곳에 배치한다.
배포 환경에 여러 영역이 있는 경우 첫 번째 영역이 사용자에게 가장 가깝고 두 번째 영역이 데이터 센터에 배포된다.
지역이 없으면 지역 미스로 간주된다. 이러한 경우 가격 계획에 관계없이 지역을 IAD1로 변경한다.
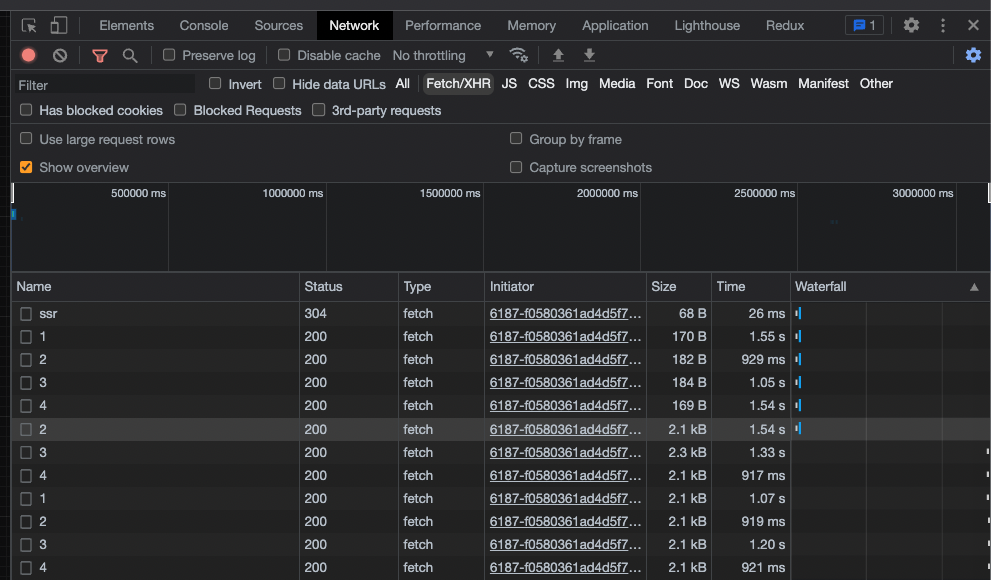
아래는 next13 playground로 속도 차이를 비교해보았다.
serverless function regions: iad1(워싱턴 D.C, default config)


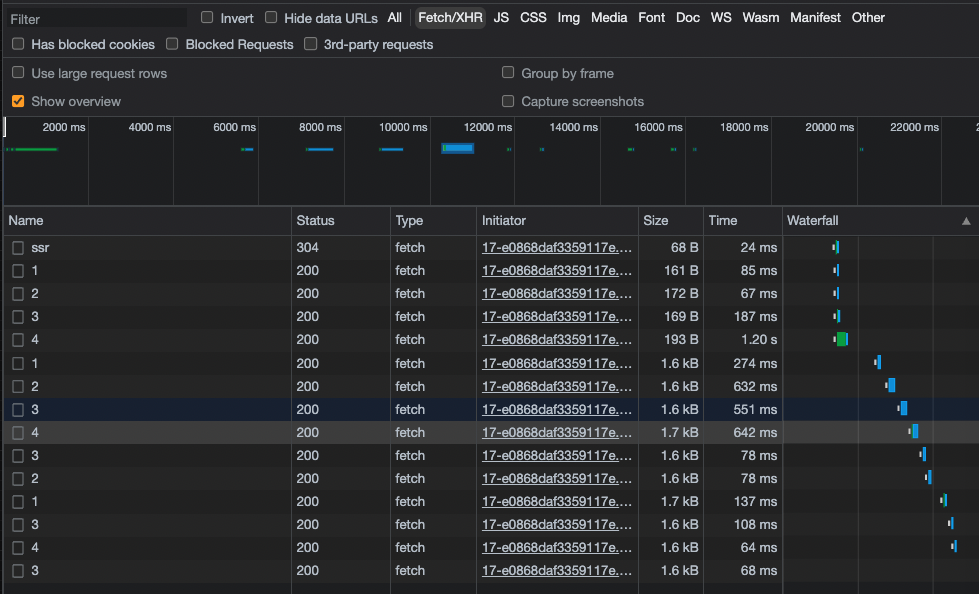
serverless function regions: icn1(인천)


확연하게 속도 차이가 난다.
속도
serverless function의 실행 속도 높히는 방법
pro pricing을 사용하면서 40달러씩 내면된다
https://vercel.com/docs/concepts/limits/overview#additional-resources
Serverless Function의 GB-Hrs가 뭐지?
https://github.com/vercel/vercel/discussions/5384
🔥🔥 뤼튼 대화한 내용이랑 깃헙 gssp test pr 이랑 내용 취합해서 정리하기 🔥🔥
gsp revalidate 타이밍 및 동작에 대하여 설명
next.js serverless function 사용 참고 레퍼런스 목록 정리
카카오 페이지, 카카오 스테이지, 카카오 웹툰(gip)
- 원티드
인프런 랠릿(채용 페이지)
마켓컬리(gssp)
크몽(ssp)
콴다과외(gssp)
커리어리 피드(gssp)
내용 및 생각 정리
vercel에서 lambda 함수를 호출(getServersideProps 호출)했을 때 cold start가 발생하면 TTFB가 약 1~3초 정도 걸린다.
첫 호출 이후 일정 시간동안 warm state 상태가 되어 로딩 지연이 전보다 훨씬 적어지고 굉장히 빠르다. 이후 일정 시간이 지나면 cold state로 변하게 되고 lambda 함수를 호출(getServersideProps 호출)을 하게 되면 또 1~3초 정도의 로딩 지연이 발생하게 된다.
이를 해결하기 위해선 getServersideProps를 호출하는 aws lambda를 조작할 수 있어야 될 것 같다.
lambda 함수가 warm state를 유지할 수 있도록 계속해서 핑을 보내거나
vercel이 아닌 aws로 클라우드 서비스를 이관하여 같은 VPC 내에서 물리적, 논리적 거리를 최대한 가까이 두고 동작할 수 있도록 설정하면 훨씬 빠르게 사용할 수 있을 것 같다.
