1. 개요
React를 빠르게 배울 때 값을 변경할 때 useState를 사용해야 한다, 불변성을 유지해야 한다, immer를 사용해야 한다, spread 연산자를 사용해야 한다, 공식처럼 생각하고 있었는데 javascript의 메모리 구조에 대해 알아보면서 react의 리렌더링이 일어나는 과정이나 불변성의 진짜 의미는 무엇일지 찾아보다가 괜찮은 블로그를 발견해 요점만 정리해보려고 합니다.
2. javascript 메모리 구조

자바스크립트 엔진은 call stack과 heap memory 2가지 메모리 공간을 가지고 있습니다.
콜스택: 실행 중인 함수를 추적해 계산을 수행하고 지역변수를 저장하는 공간입니다. 이곳에 원시 타입들이 저장됩니다.
힙 메모리: 참조 타입들이 할당되는 곳입니다. 메모리 누수를 방지하기 위해 js 엔진의 메모리 관리자가 항상 관리하는 공간입니다.
-
원시 타입 : Boolean, String, Number, null, undefined, Symbol
-
참조 타입 : Object, Array
이 2가지의 타입을 꼭 구별해야 합니다! 왜냐면 이 타입별로 데이터 저장방식과 할당 방식이 달라지기 때문입니다.
3. 원시타입과 참조 타입의 데이터 저장방식과 재할당 비교
3-1. 원시타입과 참조 타입의 데이터 저장방식

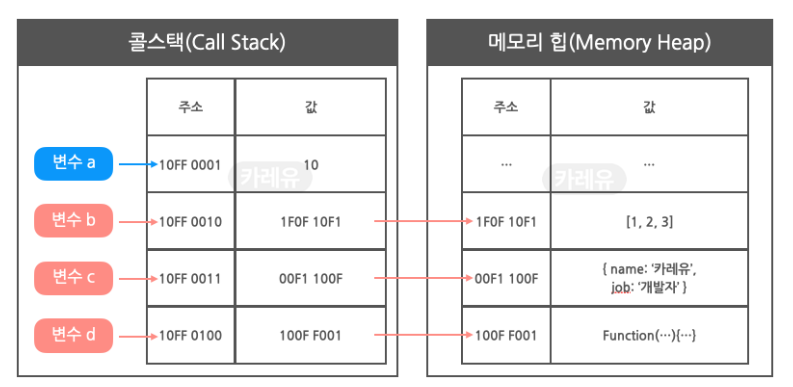
원시타입: 변수 a에 값 10을 저장을 했을 경우 콜 스택의 변수값에 10이 그대로 저장됩니다.
참조타입: 변수 b,c,d에 array, object를 저장할 경우 실제 값은 메모리 힙에 저장되고, 메모리의 힙의 주소가 콜 스택의 값에 저장이 됩니다.
3-2. 변수 할당과 재할당
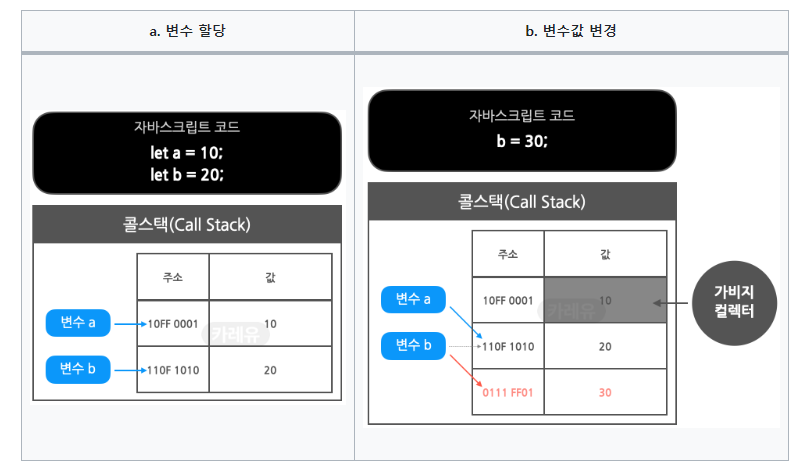
원시 타입의 특징

원시타입의 변수는 변수값을 변경하라는 명령을 받을 경우, 기존 콜스택의 값을 변경하지 않고 새로운 주소를 추가해 값을 저장하고 변수 b가 바라보게 합니다. 이것을 저희가 궁금해 하던 불변성이라고 합니다.(메모리 영역의 값은 변경되지 않는다!)
- 여기서 더이상 참조되지 않는 데이터는 가비지 컬렉터에 의해 적절한 시점에서 메모리가 해제됩니다.
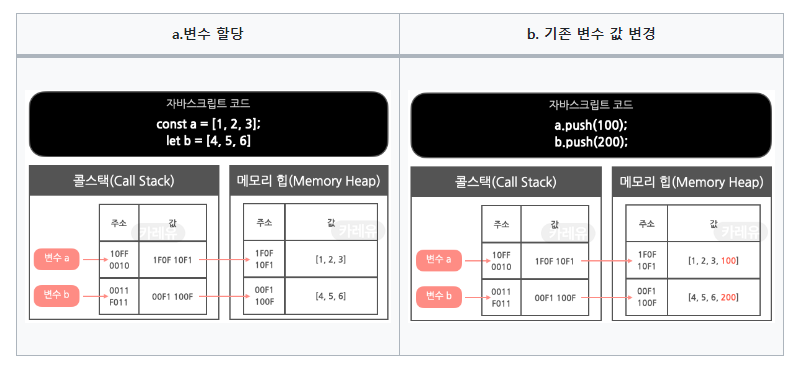
참조 타입의 특징

a.에서 변수값을 할당하고, b.에서 push를 통해 값을 추가하게 되면 어떻게 될까요?
원시타입처럼 불변성이 지켜질까요?
실제로는 변수 a,b가 바라보고 있는 콜스택의 값이 변경되지 않고, 메모리 힙에 있는 데이터가 변경이 되어 불변성이 유지가 되지 않습니다!
4. 리액트에서 불변성을 지켜야 하는 이유
불변성을 지킨다의 의미는 메모리 영역에서 값을 변경할 수 없게 한다, 라는 의미입니다.
왜냐하면, 리액트의 state 변화 감지 기준은 콜 스택의 주소값이기 때문입니다.
리액트는 콜 스택의 주소값만을 비교해 상태 변화를 감지하는데, 이를 얕은 비교라고 합니다. 이것이 리액트의 state를 빠르게 감지할 수 있는 장점이자 불변성을 유지해야 하는 이유입니다.
-> 원시타입의 경우 3-2처럼 값을 재할당할 경우 새로운 메모리가 할당되어 콜 스택의 주소 값이 감지가 됩니다.
-> 하지만 참조타입의 경우 참조타입의 값만 변경하면 실제로 콜스택의 주소값은 변경이 없어 state 감지가 되지 않아 리렌더링이 되지가 않습니다. 그래서 저희가 spread 연산자를 쓰고, immer 라이브러리를 사용해 새로운 배열과 오브젝트를 만들어 반환하는 이유가 그것입니다.
