AWS를 가지고 배포하자
ec2
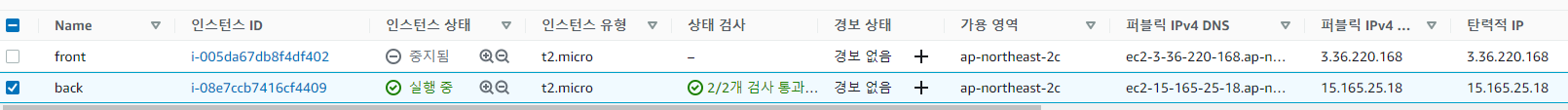
인스턴스에 프론트, 백엔드 서버를 만들어보자
보안그룹은 80과 443을 추가해준다.
여기서 퍼블릭 ip는 계속 바뀌니까 탄력적 ip를 통해서 ip를 고정시켜야 내가 주기적으로 바꿔주지않아도된다.
대신에 ip를 고정하면 돈이 나간다..! 지금은 실습이니까 놔두고 나중에 개인적으로 배포할 때 탄력적 ip로 ip를 고정시켜보자
현재 선택한 우분투 서버는 메모리가 1gb여서 웹을 빌드시킬 때 용량이 크다면 메모리를 늘려야 될 것이다.
프로젝트에 SSH 연결을 통해 프론트를 우분투 서버에서 프로젝트를 클론하고
백엔드는 우분투 서버에서 프로젝트를 깃허브에서 클론해서 받아오고 mysql도 백엔드 서버에 설치를 한다. (원래는 따로 서버를 두는게 좋음)
코딩 -> 깃허브에 git push -> 원격 서버(우분투)에 접속해서 git pull 받고 패키지 받았으면 npm i 하고 npm run build하고 npm run start하고.. 이걸 계속 똑같은 작업을 해야된다.
이 귀찮은 작업들을 대신 해주는 유명한 CI/CD 서비스는 젠킨스, travis ci 가 있다.
그리고 서버 하나 만들때마다 노드 깔아주고 git clone 하고,, 서버에 트래픽이 몰리면 서버를 여러대로 늘리고,,
이 작업들을 대신 해주는게 Docker이다.
서버 한대 띄우고 docker에 명령어를 작성해 놓으면 기존 서버랑 똑같은 서버를 만들어낸다. 수동으로 작업하는 귀찮은 작업들을 대신 해준다.
sudo apt-get update
sudo apt-get install -y build-essential
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash --
sudo apt-get install -y nodejs
node -v
npm -v설치 과정은 생략,
백엔드 서버와 프론트엔드 서버를 정상적으로 돌리면 된다.
근데 쉘을 일일히 켜야하고 터미널을 끄면 같이 서버도 꺼진다. 계속 그래야할까? 방법은 항상 있다.
foreground process: 터미널 끄면 같이 꺼진다. (node app)
background process: 터미널 꺼도 안 꺼진다.
현재 우리 서비스는 foreground process이니까 background process로 변경해주면 된다.
pm2를 설치해준다.
우분트가 80번 포트를 사용하려면 sudo를 계속 붙여서 루트권한으로 명령어를 수행해야된다. 귀찮으니까 sudo su 해서 루트로 넘어가서 하자.
pm2가 좋은점은 npx pm2 monit으로 로그와 서버상태를 볼 수 있고 서버가 꺼진다면 다시 자동으로 켜주는 역할을 한다.
lsof -i tcp:80현재 포트로 실행되고있는건지 보여줌
npx pm2 kill실행되고 있는 백그라운드 죽이기
npx pm2 list현재 실행되고 있는 리스트 보여주기
npx pm2 reload all바뀐 소스코드 반영하고 서버 리로드
프론트 서버에서 npm start에 넣지않았으니까
npx pm2 start npm -- start && npx pm2 monit
그리고 production 모드로 배포를 할때에는 node.js에서는
helmet과hpp는 필수로 다운로드 해줘야한다.
if (process.env.NODE_ENV === "production") {
app.use(morgan("combined")); //에러 로그랑 더 잘보여줌, 접속한 사용자의 ip를 보여주기도함
app.use(hpp()); // 보안에 도움되는 것들
app.use(helmet()); // 보안에 도움되는 것들
} else {
app.use(morgan("dev"));
}도메인 연결하기

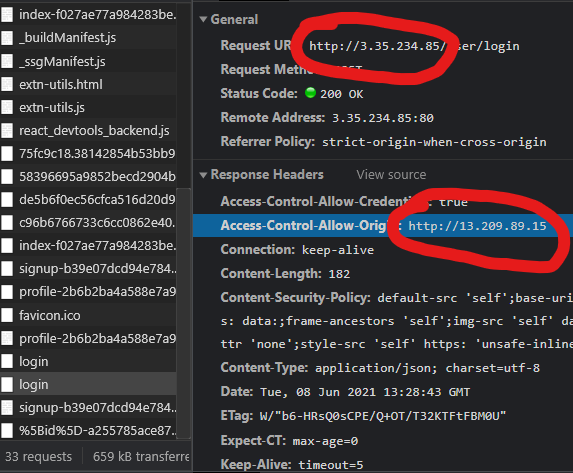
로그인을 하고 새로고침을 하면 풀린다. 이게 무슨일일까?
cors 에러가 난다. 백엔드 서버(요청을 보낸곳)와 프론트 서버(요청을 받는곳)의 주소가 다르고
이러면 쿠키가 공유가 안된다. 그러면 주소를 통일해 주면 된다. 어떻게?
ip는 통일해 줄 방법이 없다. 그러면 도메인이 필요하다.
가비아, 후이즈, 고대디 등 호스팅서비스업체에서 사면된다. 주기적으로 돈을 내고 사야된다.
바뀌는 ip때문에 도메인을 사도 문제가 된다.
그래서 탄력적 IP라는게 있는데 계속 바뀌는 인스턴스 id를 고정시켜주는 용도이다.
탄력적 Ip는 유료인데 무료로 사용하기 위해서는 탄력적 Ip하나당 인스턴스를 연결해줘야 한다.
꼭 주의하자. 나중에 인스턴스만 지우고 탄력적 ip를 지우지 않는다면 돈이 나간다!

도메인을 사지않고 로컬에서만 돌리고 싶을 때
도메인을 사지 않고 로컬에서만 돌리고 싶다. 기존에 있었던 front 인스턴스를 중지하고 하나의 가상컴퓨터에 두 대의 서버를 돌리면 된다.
back 인스턴스에서 front서버 빌드를 하면 현재 메모리가 1gb라서 용량이 초과하여 중간에 빌드가 되지 않는다.
그래서 해결방법으로 기존에 로컬에서 빌드하면 나오는 결과물인 .next폴더를 원격 저장소에 올리고 가상컴퓨터의 front 서버에서 다운 받는 식으로 했다.
그리고 front에서는 npm에 pm2를 넣지않았으니 npx pm2 start npm -- start && npx pm2 monit
back에서는 npm start로 시작을 하고 front 서버는 3060포트, back 서버는 80포트에서 실행을 시키도록 한다.
package.json의 scripts start 부분에 front는 -p 3060을 추가해주면 된다. back은 http의 default 포트가 80번이니까 안해줘도된다.
이렇게 설정하고 aws ec2 보안그룹 인바운드에서 3060번 포트도 허용해야 완성이다.
CORS 에러
// back/app.js
app.use(
cors({
origin: ["http://localhost:3060", "http://15.165.25.18:3060"],
credentials: true,
})
);현재 80번 포트가 백엔드, 3060번이 프론트 서버이다.
프론트 서버에 보낼때 cors 에러가 나는 것을 해결하기 위한거니까 3060포트를 꼭 붙여줘야된다.
