gzip으로 압축해서 파일용량 줄이기
js,ts,css,html 등 파일의 용량을 줄이기 위해서 gzip으로 압축을 해줘야한다.
gzip으로 우리가 압축을 하고 브라우저가 압축을 해제시킨다.
그리고 파일의 용량이 1mb가 넘으면 렉이 걸리기 시작한다고한다.
커스텀웹팩을 통해서 한다. 이때 compressiong-webpack-plugin 이라는 것을 사용한다.
//next.config.js
const withBundleAnalyzer = require('@next/bundle-analyzer')({
enabled: process.env.ANALYZE === 'true',
})
module.exports = withBundleAnalyzer({
compress: true,
webpack(config, { webpack }) {
const prod = process.env.NODE_ENV === 'production';
const plugins = [...config.plugins];
return {
...config,
mode: prod ? 'production' : 'development',
devtool: prod ? 'hidden-source-map' : 'eval',
plugins,
};
},
});이 커스텀웹팩은 언제 실행이 되느냐? next 빌드할 때, next 명령어를 실행할 때 next.config.js가 한번 쭉 읽힌다.
//package.json
{
...
"scripts": {
"dev": "next -p 3060",
"build": "cross-env ANALYZE=true NODE_ENV=production next build"
},
...
}근데 이 명령어는 윈도우에서 안먹힌다. 그래서 cross-env를 다운로드 받았다.
cross-env를 통해 환경변수를 맥과 동일하게 해준다.
ANALYZE=true 를 해주고 enabled true를 해줬기때문에 사이트 하나가 뜨고 어떻게 빌드되었는지 보여주는 html파일을 두개(서버,클라이언트) 보여준다.
자, 이제 빌드할 준비가 되었으니 빌드 해보자
빌드를 해보자
- 빌드하기 전 백엔드 서버를 켜놓는다.
npm run build로 빌드
개발에 필요한것들은 없애고 실제 개발에 필요한 것들만 남겨놓는 작업을 하는 것이다.
용량도 줄이고 속도는 높이는 것이다.

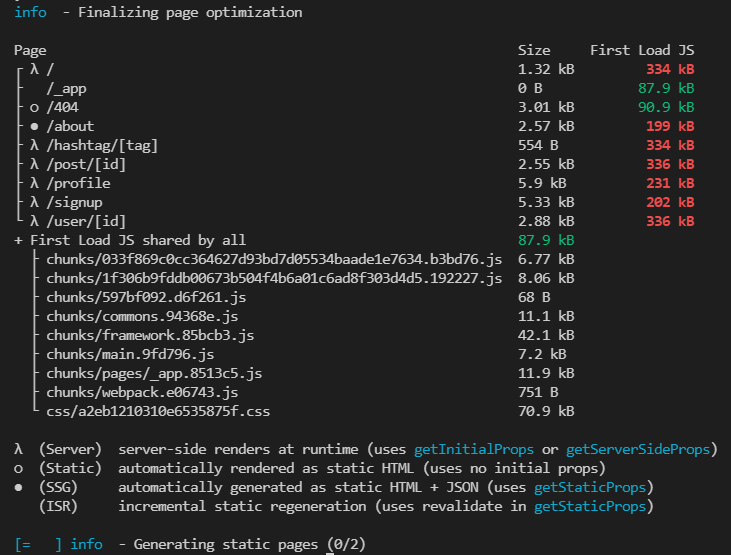
빌드가 성공하면 이런식으로 빌드한 내용들이 나온다. 빨간 글씨로 되어있는것은 용량을 좀 더 줄일 필요가 있다는 말이다. 근데 1mb를 넘지 않으면 렉이 걸리진 않는다고 한다.
최대한 줄이면 좋지만 시간을 쏟으면서 다 줄이는 것에 집착할 필요까진 없을 것 같다.

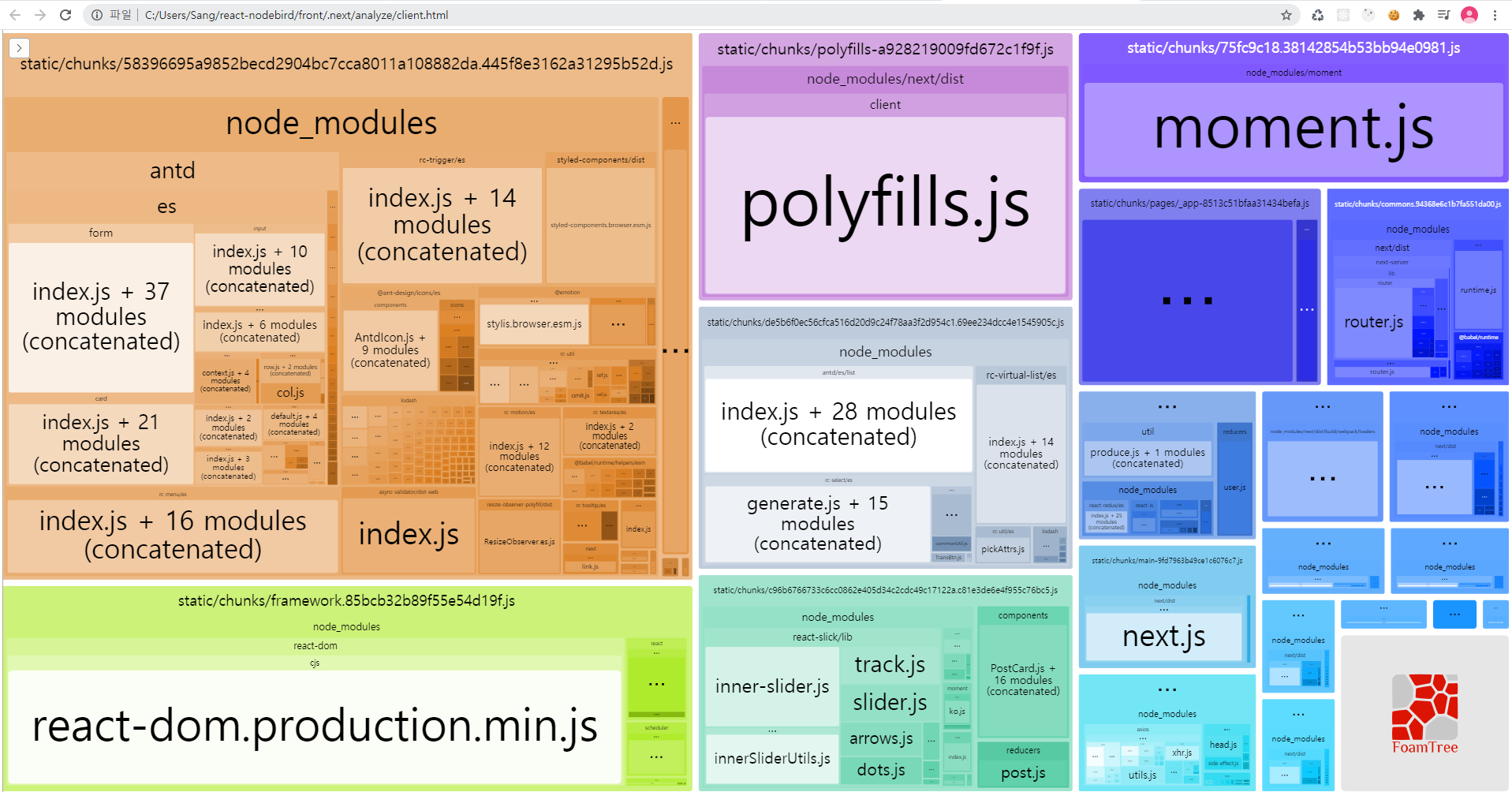
이 사이트에서 필요없는 파일들이 존재해서 사이트의 성능을 저하시키는지 고민해보고 제거하면 된다. 무조건 큰 부분을 차지한다고 없애는 것도 아니다.
현재 웹사이트에 필요없는 파일들을 줄이거나 없애는 과정을 트리 쉐이킹 이라고 한다.
복숭아색 블록을 보면 moment 라이브러리안에 locale 안에 ru.js hi.js 등등 엄청 많은 파일들이 보인다. 두글자로 유추해볼 수 있는데 언어확장팩이 분명하다. 현재 웹페이지에서는 언어 확장팩이 필요없고 많은 공간을 차지하기 때문에 제거해야한다.
여담으로 ru.js (러시아어)가 제일 용량이 큰 이유는 같은 단어라도 러시아 말이 제일 길어서 용량이 그만큼 크다고 한다 ㅋㅋ;
해결
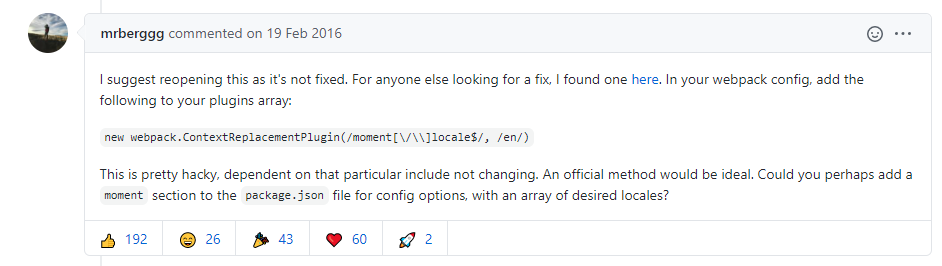
구글에 How to moment locale tree shaking 이라고 검색했다.
들어가보는 1순위는 해당 라이브러리의 issue에서 똑같은 문제를 궁금해하는 질문을 들어가 본다.
그 중에 따봉을 제일 많이 받은 것을 선택해서 적용해본다.

결과

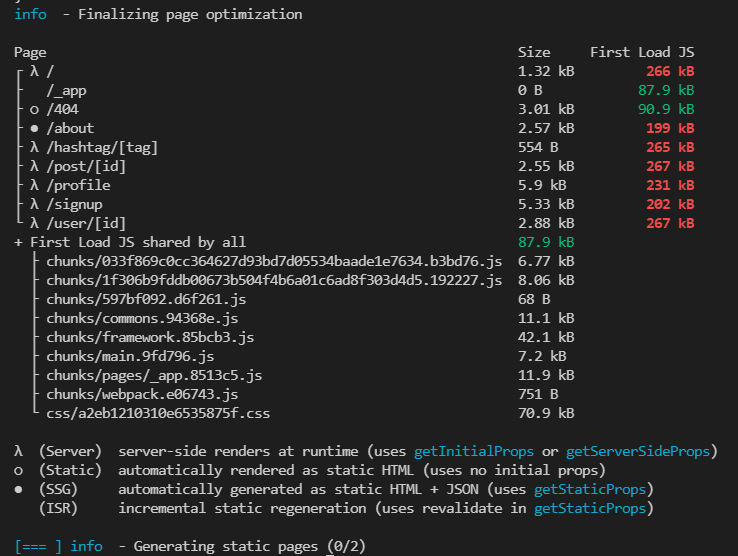
파일 용량이 100kb정도나 줄은게 보인다!

moment locale안의 언어 확장팩이 ko.js 빼고 다 사라진 모습이 보인다.
swr도 서버사이드렌더링이 가능하다
immer는 ie에서 지원을 하지 않는다
망할 ie.. 다행히도 방법이 있다.
기존 produce를 확장하는 방법을 사용하면 된다.
// utill/produce
import { enableES5, produce } from 'immmer';
export default (...args) => {
enableES5();
return produce(...args);
};CSS 서버사이드 렌더링 확인방법
-
postman으로 보내면 기존 html로 보내지는 거에 css가 입혀서 나오는지 확인해보면 된다.
하지만 제대로 확인하는 방법이 아니다. -
크롬 개발자도구를 켜서 settings - preferences 맨 아래에 Debugger의 Disable Javascript를 체크해주면 css가 서버사이드렌더링이 잘 되는지 체크해 볼 수 있다.
