주의할 것
node는 서버가 아니고 자바스크립트 런타임이다. 노드에서 제공하는 http 모듈이 서버다.
프로젝트의 최상단으로 들어가 이번에는 back폴더를 만든다.

왜 front와 back 폴더를 나누지?
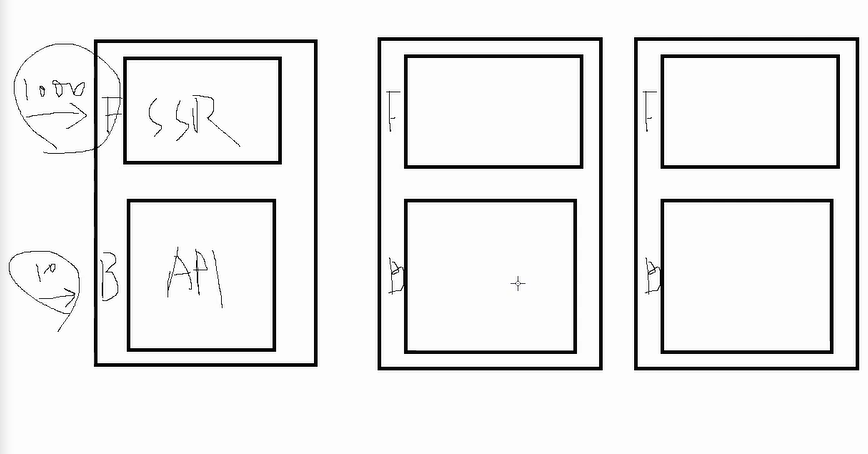
나중에 프로젝트의 규모가 커지면 서버 확장을 해야한다. 그때 프론트와 서버를 합쳐서 확장하는 상황에서 프론트는 1초에 1000개의 요청이 발생하고 백(api)는 요청이 1초에 10개가 발생한다고 가정해보자. 그러면 이 컴퓨터가 메모리나 cpu가 부족해서 터지게 될 것이고, 얼른 서버 확장을 해야된다.

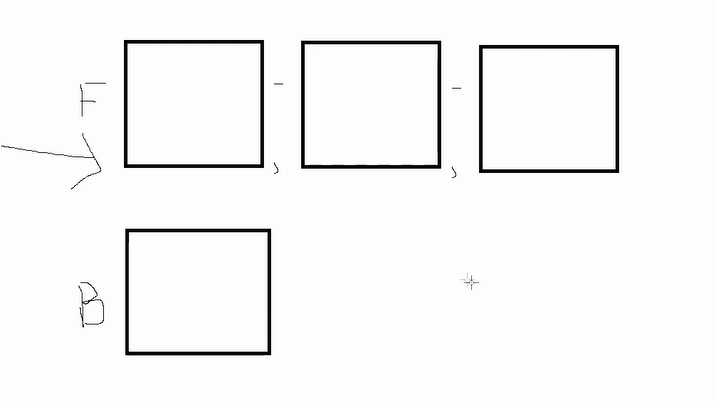
우리는 기능별로 서버를 나눠야 할 필요가 있다. 그래야 한 기능에 대한 요청이 많이 일어나면 그 기능의 서버만 여러대로 확장하면 되기 때문이다. 한 컴퓨터에 모든 기능을 넣어두면 그 서버를 스케일링하면 모든 기능이 복사되고 이는 모든 비용낭비가 될 것이다.

이렇게 프론트 서버만 늘리면 된다.
백엔드 서버(nodejs)
주 역할 : 프론트엔드에서 데이터 요청했을 때 데이터베이스에서 데이터 꺼내서 제공해주면 됨
다양하게 요청하기 때문에 서버도 라우트 잘해주고 하면 됨.
const http = require("http");
const server = http.createServer((req, res) => {
console.log(req.url, req.method);
if (req.method === "GET") {
if (req.url === "/api/posts") {
}
} else if (req.method === "POST") {
if (req.url === "/api/post") {
}
} else if (req.method === "DELETE") {
if (req.url === "/api/post") {
}
}
res.end("hello node");
});
server.listen(3065, () => {
console.log("서버 실행중");
});
});react는 내부적으로 웹팩이 있어서 import, export default 써도 바꿔줘서 상관없는데
node는 웹팩을 안써서 require, module,exports 서야됨.
기존 nodejs에서 라우팅을 하기 위해선 이렇게 해야 될 것이다.
express
기존 node의 http보다 코드를 더 깔끔하고 구조적으로 짤 수 있도록 도와준다.
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("/");
});
app.get("/post", (req, res) => {
res.json([
{ id: 1, content: "박상범" },
{ id: 2, content: "아이유" },
{ id: 3, content: "박한빈" },
]);
});
app.post("/post", (req, res) => {
res.json([
{ id: 1, content: "박상범" },
{ id: 2, content: "아이유" },
{ id: 3, content: "박한빈" },
]);
});
app.delete("/post", (req, res) => {
res.json({ id: 1 });
});
app.listen("3065", () => {
console.log("서버 실행 중");
});훨씬 가독성이 좋게 변했다!
get -> 가져오다
post -> 생성하다
put -> 전체 수정
delete -> 제거
patch -> 부분 수정
options -> 찔러보기 //요청보내면 받아줄건지?
head -> 헤더만 가져오기 (헤더/바디)위의 방식 get, post, put, delete을 다 지키면서 하는 방식을 REST API 방식이라고 함
그대로 지키긴 거의 불가능하긴함.
로그인 페이지를 가져온다. => app.post('/login')
게시글 가져오면서 조회수 1 올린다?? => app.post('/post')
이렇게 설정하기 나름임. 팀끼리 합의를 보고 지키면 됨. 애매하면 post 쓰는게 나음.
라우터 분리
prefix 별로 분리를 잘 해주면 된다. use 메서드를 통해서 접두어 별로 분리 시켜 준다.
// app.js
const express = require("express");
const postRouter = require("./routes/post");
const app = express();
app.get("/", (req, res) => {
res.send("/");
});
app.use("/api", postRouter); // 분리
app.listen("3065", () => {
console.log("서버 실행 중");
});// routes/post.js
const express = require("express");
const router = express.Router();
router.get("/post", (req, res) => { // /api/post
res.json([
{ id: 1, content: "박상범" },
{ id: 2, content: "아이유" },
{ id: 3, content: "박한빈" },
]);
});
router.post("/post", (req, res) => {
res.json([
{ id: 1, content: "박상범" },
{ id: 2, content: "아이유" },
{ id: 3, content: "박한빈" },
]);
});
router.delete("/post", (req, res) => {
res.json({ id: 1 });
});
router.get("/asd", (req, res) => { // /api/asd
res.json([
{ id: 1, content: "sss" },
{ id: 2, content: "zzz" },
]);
});
module.exports = router;끝.
데이터 베이스 설치
npm i sequelize sequelize-cli mysql2
sequelize : 데이터베이스를 조작하는 언어, javascript로 db를 조작하게 해주는 라이브러리
걍 sql에 자신없으면 시퀄라이저 쓰는것같다.
mysql2: node와 mysql을 연결해주는 드라이버
