데이터의 흐름

포트번호가 같으면 같은 프로그램으로 본다.
CORS

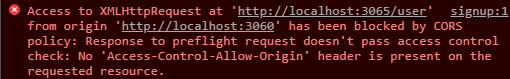
서버와 연동을 해봤다면 한번쯤 보게되는 에러이다.
해석해보면 'Access-Control-Allow-Origin'가 요청헤더에 없다고 한다.

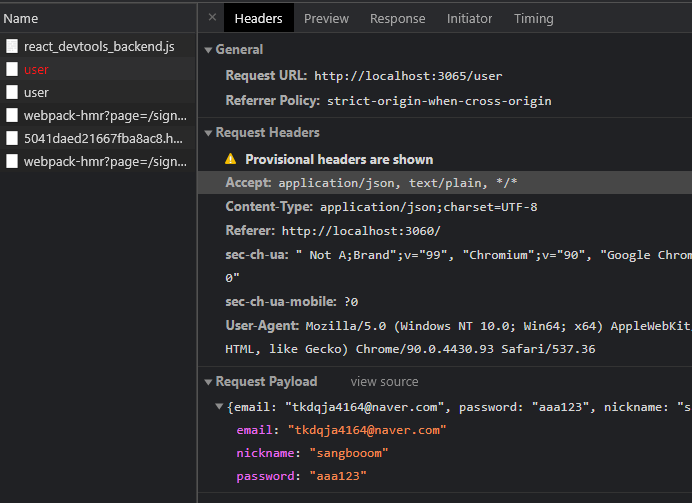
개발자 도구의 네트워크탭에서 확인해보자.
진짜 Request Headers에 'Access-Control-Allow-Origin'가 없다.
그게 뭔데?

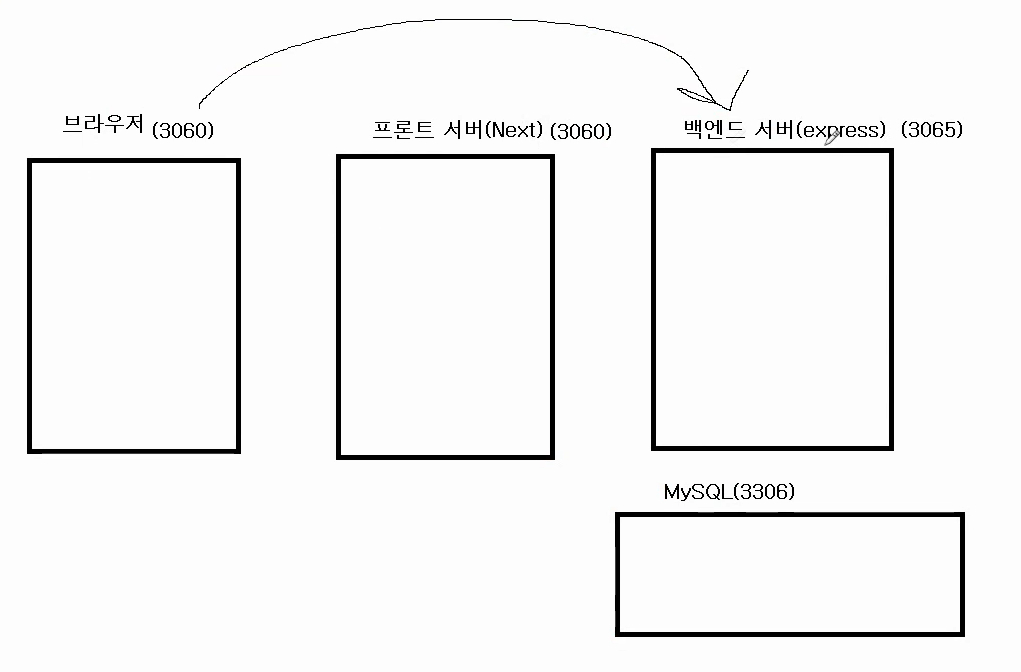
그림으로 보면 브라우저는 포트번호가 3060이고, 백엔드 서버는 포트번호가 3065이다.
다른 도메인으로 요청을 보내면 브라우저가 차단을 해버린다. 이게 CORS이다. 서버가 차단하는게 아니라 브라우저가 차단하는 것이기 때문에 브라우저를 변조시키면 해결 될 것 같다. 근데 그게 될까? 그건 해킹이나 다름없다. 그럼 어떻게 해야할까? 간단하게 생각해보면 3060에서 3065로 보내는 것을 허용시키면 된다.
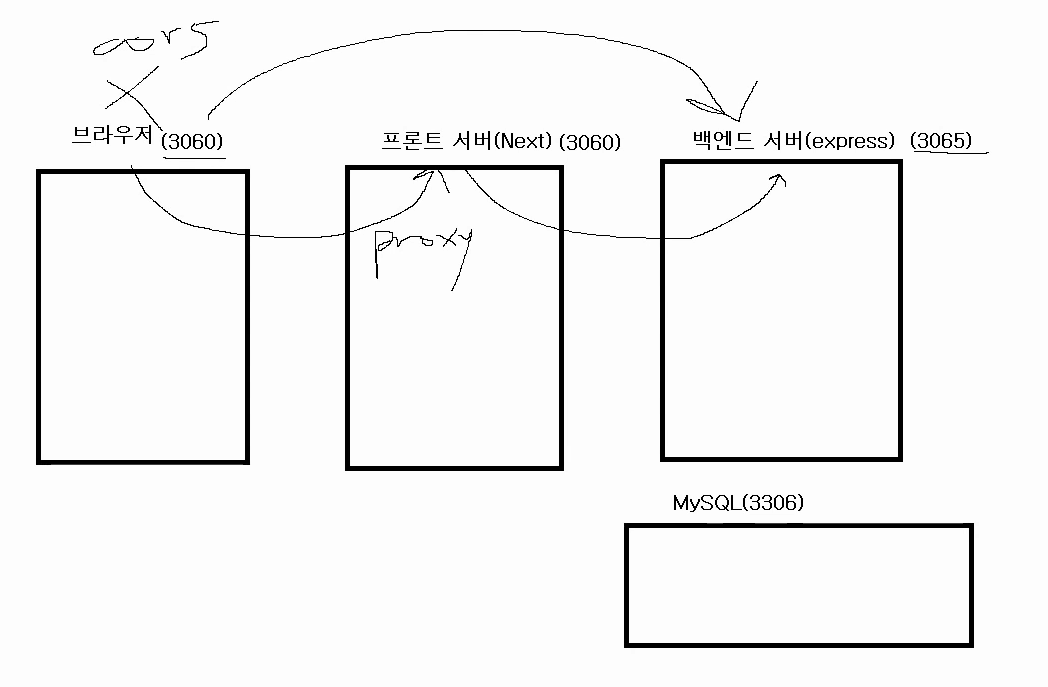
여기서 알아둬야 할 점이 하나 있다. 서버에서 다른 서버로 보낼 때는 CORS에러가 생기지 않는다. (브라우저에서 도메인이 다른 서버에 보낼 때에만 CORS에러가 생긴다.) 이걸 활용해보면, 같은 도메인인 브라우저에서 프론트 서버로 보내고, 프론트 서버에서 백엔드 서버로 요청을 보내고, 응답을 백엔드 서버에서 프론트 서버로 넘겨주고, 다시 프론트 서버에서 브라우저로 넘겨주면 될 것 같다. 이게바로 Proxy 이다.

// routes/user.js - 라우터 페이지
router.post("/user", async (req, res) => {
try {
...
res.setHeader('Access-Control-Allow-Origin', '*'); //모든 서버를 허용하겠다.
// res.setHeader('Access-Control-Allow-Origin', 'http://localhost:3060');
//3060에서 온 요청을 허용하겠다. 브라우저에서 차단하고 허용은 서버에서 한다. 헷갈리지말기
res.status(201).send("ok");
} catch (error) {
console.log(error);
next(error);
}
});이렇게도 하지만 보통 미들웨어로 처리를 많이하기도한다.
// app.js - 최상단
const cors = require("cors");
...
app.use(cors({
origin: 'https://nodebird.com',
credentials: false, // default
}));CORS는 보안정책이다.
브라우저는 사용자들이 사용하는 것이기 때문에 해커들도 있을 수 있다. 그 해커들이 브라우저에서 백엔드 서버로 바로 요청보내면 위험할 수 있다. 그래서 브라우저에서 차단을 미리 해주는 것이고, 보낼 수 있도록 허용하게 된다면 보안상 위험이있다.
그래서 origin: 'https://nodebird.com'를 통해 이 사이트에서 온 요청만 허용받겠다라는 설정을 해놓는게 좋다. 주의할 점은 개발 할 때는 localhost에서 요청을 보내기 때문에 처음에는 모두허용('*') 으로 하다가 최종 배포할 때 바꾸는 것이 좋다.
dotenv를 통해 개인정보 안전하게 하기
npm i dotenv 로 설치를 한다.
.env파일을 만들고 그안에 상수로 안전하게 놓을 값을 쓴다.
COOKIE_SECRET=nodebirdsecret
DB_PASSWORD=aaa1231.json파일
{
"development": {
"username": "root",
"password": "비밀번호",
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": "비밀번호",
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": "비밀번호",
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
}
}우선 json 확장자를 js로 바꿔준다.
그리고 민감한 정보를 .env파일에서 가져온다.
const dotenv = require('dotenv');
dotenv.config();
module.exports = {
"development": {
"username": "root",
"password": process.env.DB_PASSWORD,
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": process.env.DB_PASSWORD,
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": process.env.DB_PASSWORD,
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
}
}