도메인이 다르면 쿠키가 보내지지않는다. 쿠키를 보내지않으면 백엔드에선 누가 요청보냈는지 알 수가 없다.
app.use(
cors({
origin: "*",
credentials: true,
})
);// sagas/post.js
function addCommentAPI(data) {
return axios.post(`/post/${data.postId}/comment`, data, {
withCredentials: true,
});
}
function addPostAPI(data) {
return axios.post("/post", { content: data }, {
withCredentials: true,
});
}
다른 도메인에서 쿠키가 보내지지않는데, 요청할 때 쿠키를 같이 보내도록 허용해주는 속성이다.
// sagas/index.js
axios.defaults.baseURL = 'http://localhost:3065';
axios.defaults.withCredentials = true;공통 설정으로 한번에 해주면 반복되는 코드들을 줄일 수 있다.
그 후에 다시 로그인을 하면

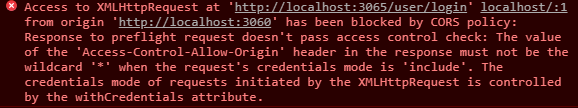
이번에는 다른 오류가 뜬다. 해석해보면 withCredentials: true 을 붙여줬을 땐
origin이 '*'이면 안된다고 한다. 백엔드와 민감한 정보를 주고 받으니까 더 보안이 쌔졌다. 정확한 주소를 적어줘야 한다. 아니면 origin:true 해줘도 된다.
