평소에 스켈레톤 처리를 하려면 antd의 스켈레톤을 가져다가 사용했다.
next에서 스켈레톤은 텍스트에 적합하지만 이미지엔 적합하지않다. 이미지는 여러가지 제약사항이 있기 때문에 스켈레톤처리 후에도 빈 화면이 뜰 수 있다.
빈 화면이 뜨는 동안 블러처리된 이미지가 화면에 보이게 된다면 ux적으로 좀 더 좋다고 생각한다.
만약 정적임포트 상황이라면
<Image
src={Thumbnail}
alt="productImg"
width={176}
height={176}
placeholder="blur" // 추가
/>placeholder='blur' 만 추가해도 자동으로 채워준다.
외부 경로에서 이미지를 받아와야되는 상황(동적임포트)이라면
<Image
src={Thumbnail}
alt="productImg"
width={176}
height={176}
placeholder="blur" // 추가
blurDataURL="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAFklEQVR42mN8//HLfwYiAOOoQvoqBABbWyZJf74GZgAAAABJRU5ErkJggg==" // 추가
/>blurDataUrl에는 data:image/gif;base64, + base64로 인코딩된 이미지 픽셀 이 들어간다. (이미지 픽셀은 10px 이하 권장, 10px보다 큰 이미지를 인코딩하면 콘솔에서 성능저하 warning이 뜬다)
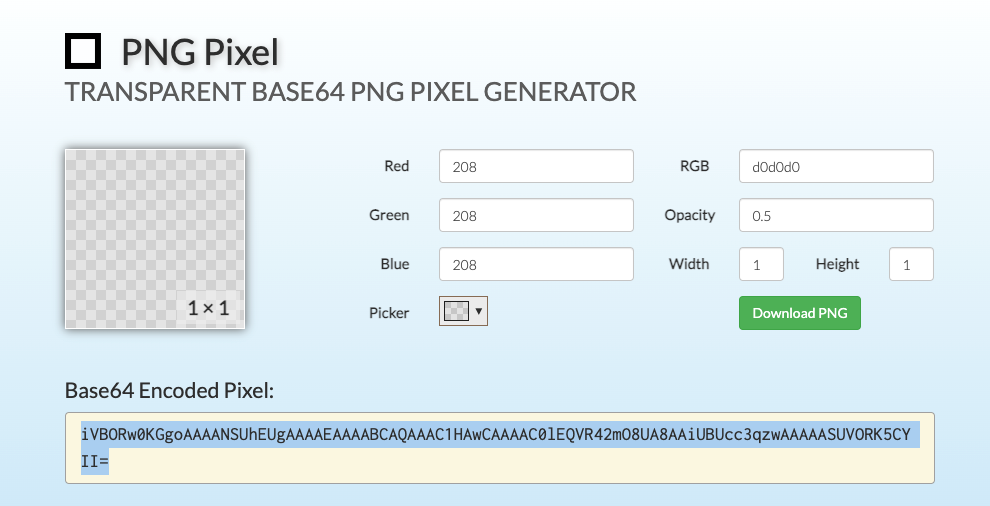
png-pixel 이라는 사이트에서 base64로 인코딩된 이미지 픽셀을 만들어준다.

필자는 1x1 크기의 회색 이미지를 인코딩 했다. 나온 결과를 next/Image의 blurDataURL에 넣었다.
만약, 일일히 blurDataURL을 만들어줘야 되는 번거로움이 싫고 컬러를 직접 입력하여 이미지 픽셀을 뽑아내고 싶으면 Image Component With Color Data URL Example 이 방법을 사용하면 된다.
next/Image 공홈에서는 plaiceholder를 사용해보는 것을 추천해준다.
plaiceholder는 사용법을 보면 getStaticProps를 통해 이미지를 빌드타임에 먼저 받아놓은 후 image의 메타데이터를 넘기는 방식인 것 같다. (아니라면 댓글 부탁드립니다)
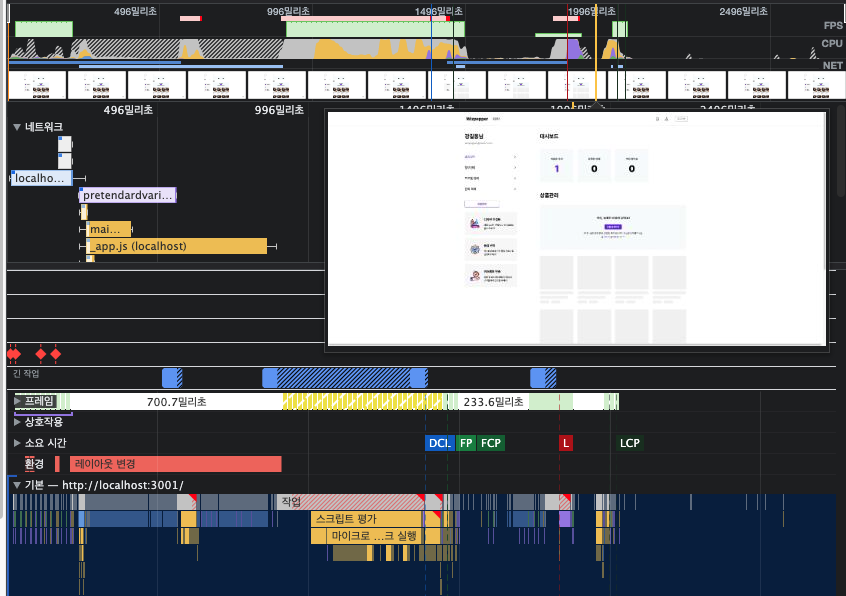
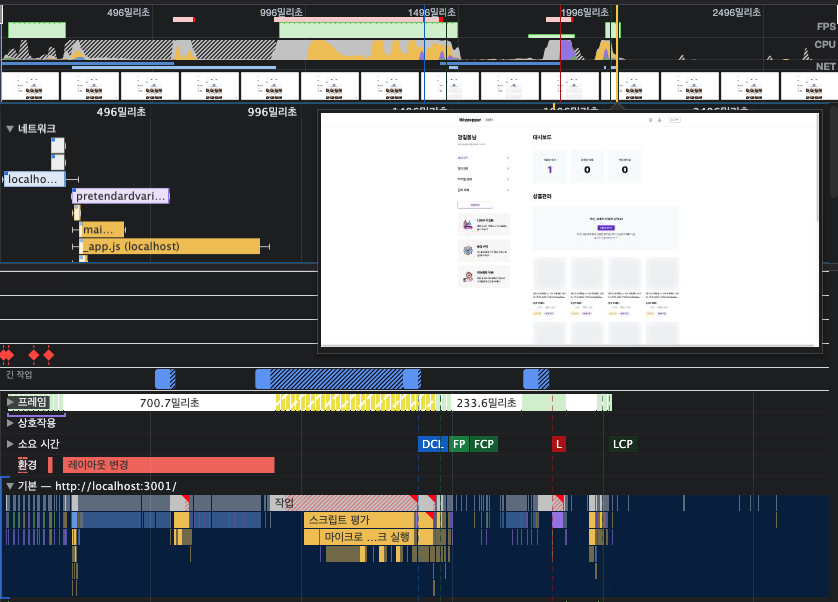
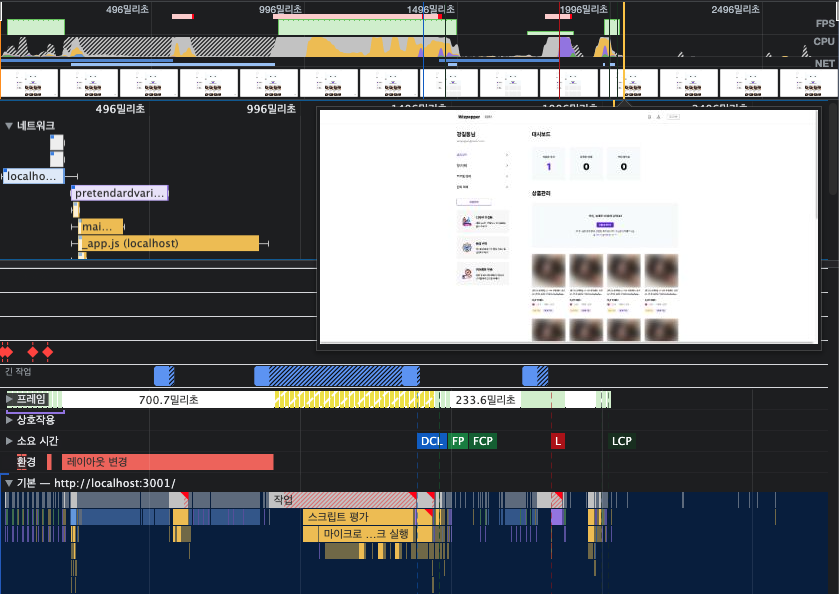
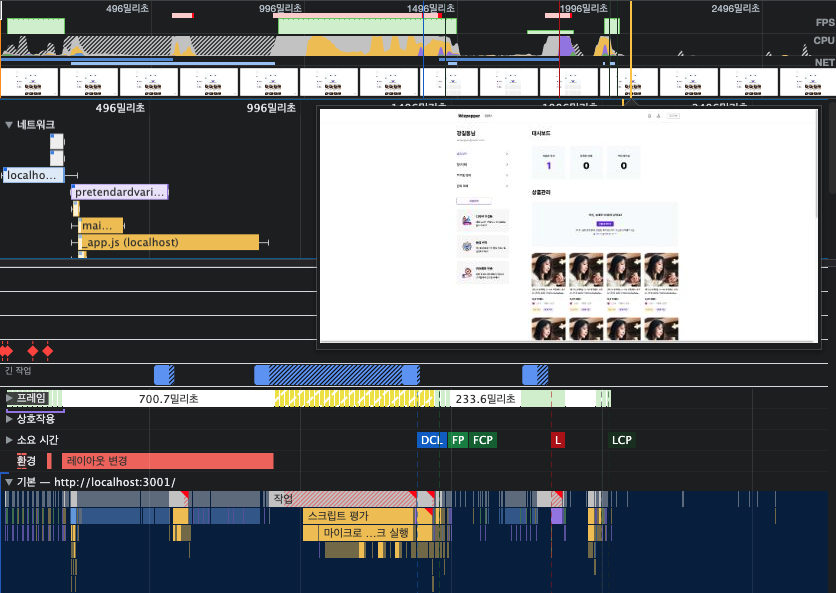
적용 결과