객체 누적 구하기
const arr = [
{ apple : 20 },
{ apple : 50 },
{ banana : 25 },
{ apple : 30 },
{ banana : 50 },
{ melon : 20 },
{ melon : 50 },
];
// reduce를 통해 나올 기댓값
[
{ apple : 100 },
{ banana : 75 },
{ melon : 70 },
];
해결:
const result = arr.reduce((acc, cur) => {
const [[k, v]] = Object.entries(cur);
acc[k] = (acc[k] ?? 0) + v;
return acc;
}, {});
연습문제1 :
프로그래머스 : https://programmers.co.kr/learn/courses/30/lessons/42579
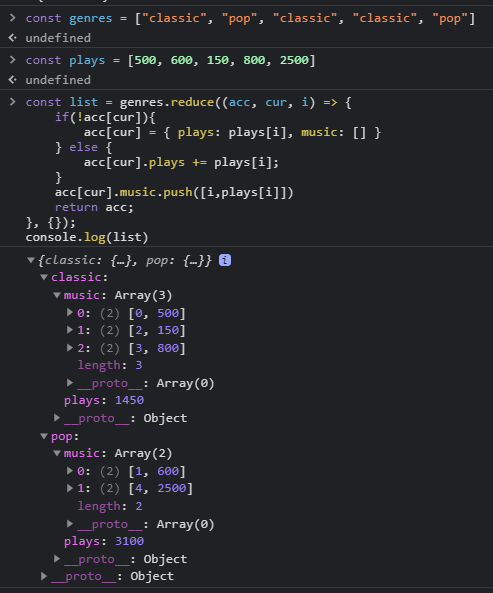
내 풀이
function solution(genres, plays) {
const answer = [];
const list = genres.reduce((acc, cur, i) => {
if(!acc[cur]){
acc[cur] = { plays: plays[i], music: []}
} else {
acc[cur].plays += plays[i];
}
acc[cur].music.push([i,plays[i]])
return acc;
}, {});
console.log(list)
return answer;
}
연습문제2 :
프로그래머스 : https://programmers.co.kr/learn/courses/30/lessons/42578
내 풀이
function solution(clothes) {
const closet = clothes.reduce((a, c) => { // (누적값, 현재값)
a[c[1]] = a[c[1]] ? a[c[1]] + 1 : 1;
return a;
}, {});
console.log(closet)
const item = Object.values(closet);
console.log(item)
if (item.length === 1) {
return item[0];
}
let result = 1;
item.forEach((c) => result *= (c + 1));
return result - 1;
}