본 글은 관련 영상을 시청하거나 플러터를 사용하면서 유용했던 사항들을 기록한 글입니다
개발할때마다 맨날 까먹어서 적어놓는 글계속 추가중입니다.
⚠️ : 내용이 너무 기초적일 수 있습니다.
⚠️ : 인덱싱하는 목적이라서 자세한 내용은 없습니다.
⚠️ : 구글에 물어보면 상세한 내용을 찾아볼 수 있습니다.
공통
Flutter 공식 꿀팁 모음을 보고 싶을 때
Flutter CookBook을 보면 무궁무진한 꿀팁들을 볼 수 있습니다. 이 글보다 훨씬 유익합니다.

기본 기능
텍스트를 다채롭게 만들고 싶을 때
한 Text 내에 다른 스타일을 주고 싶을 때 RichText 위젯을 사용하면 편리합니다.

RichText(
text: TextSpan(
text: 'Hello ',
style: DefaultTextStyle.of(context).style,
children: const <TextSpan>[
TextSpan(text: 'bold', style: TextStyle(fontWeight: FontWeight.bold)),
TextSpan(text: ' world!'),
],
),
)위젯 크기를 유동적으로 바꾸고 싶을 때
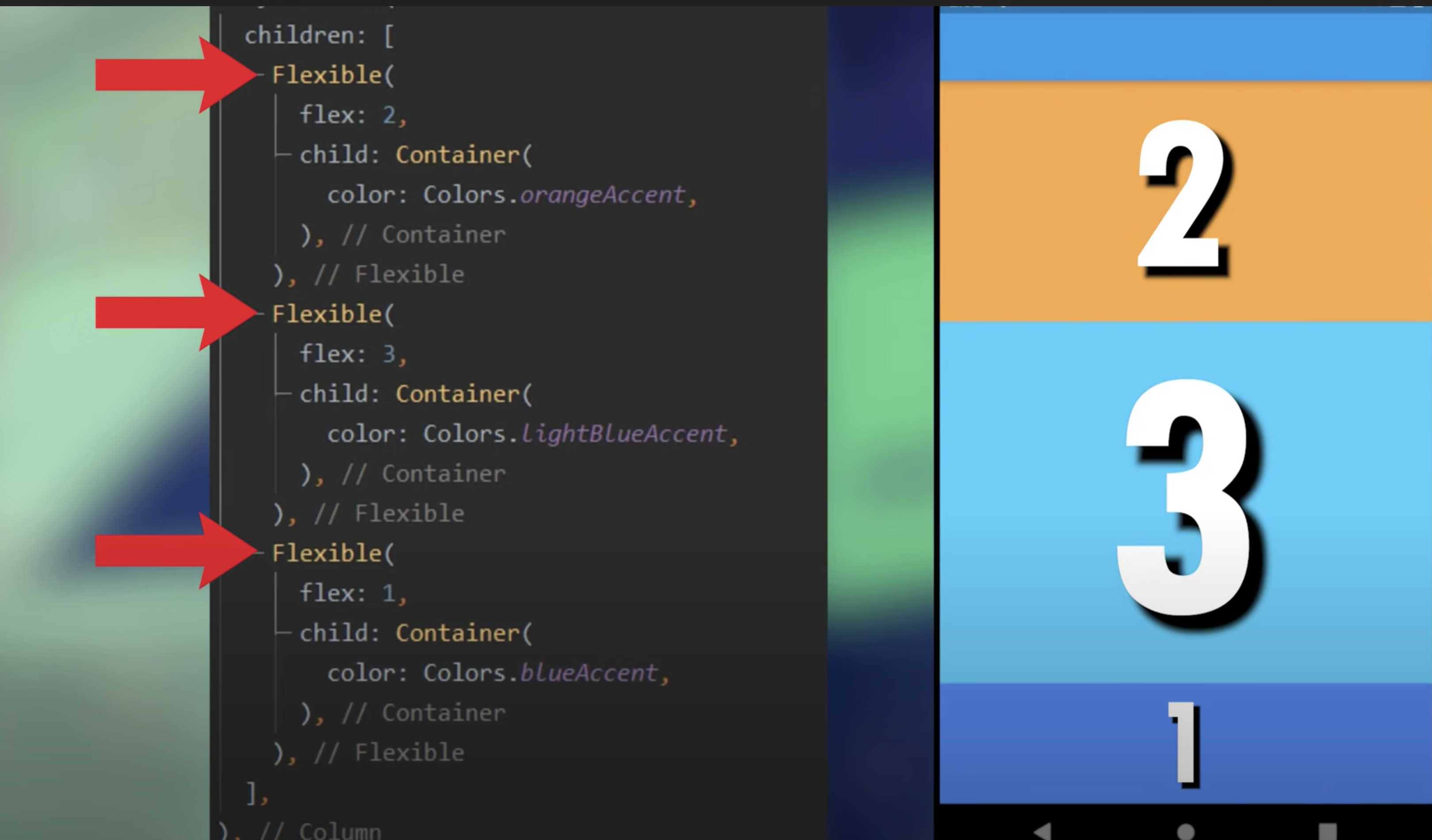
각 위젯이 잔여공간에 따라 유동적으로 크기가 결정되게 하려면 Flexible 위젯을 사용하면 편리합니다. flex 인자를 설정해 같은 Flexible 간의 비율을 조절할 수 있습니다.
남은 공간에 최대로 확장되기를 원하는 경우 Flexible의 fit 인자를 FlexFit.tight로 설정하거나 Expanded를 사용하면 됩니다.

이미지를 원형으로 만들고 싶을 때
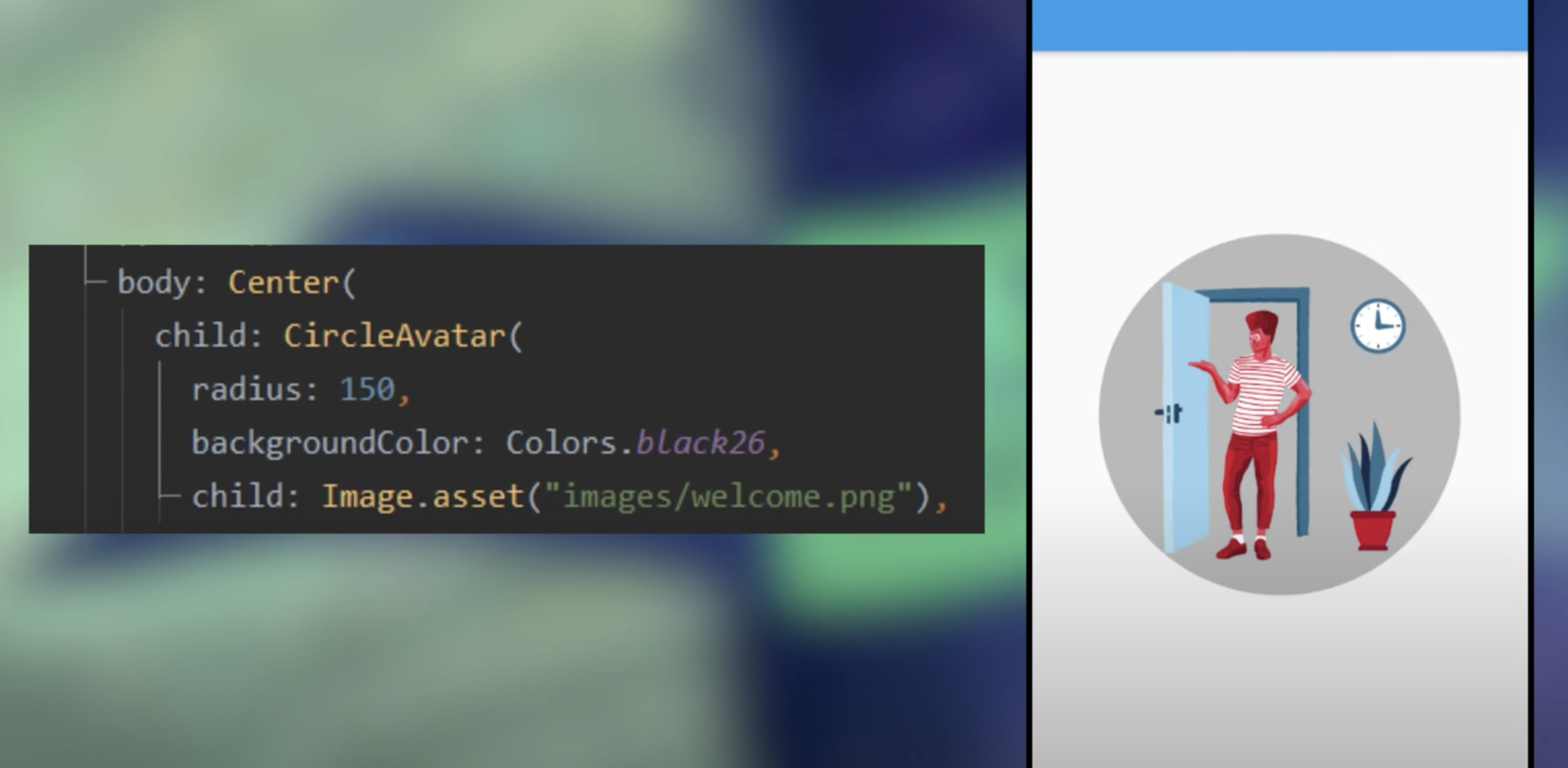
이미지를 원형으로 설정하고 싶은 경우 CircleAvatar 위젯을 사용하면 편리합니다. radius인자를 사용해 크기를 조절하거나 background 인자를 설정해 배경 색을 지정할 수 있습니다.

자식 위젯이 넘칠 때

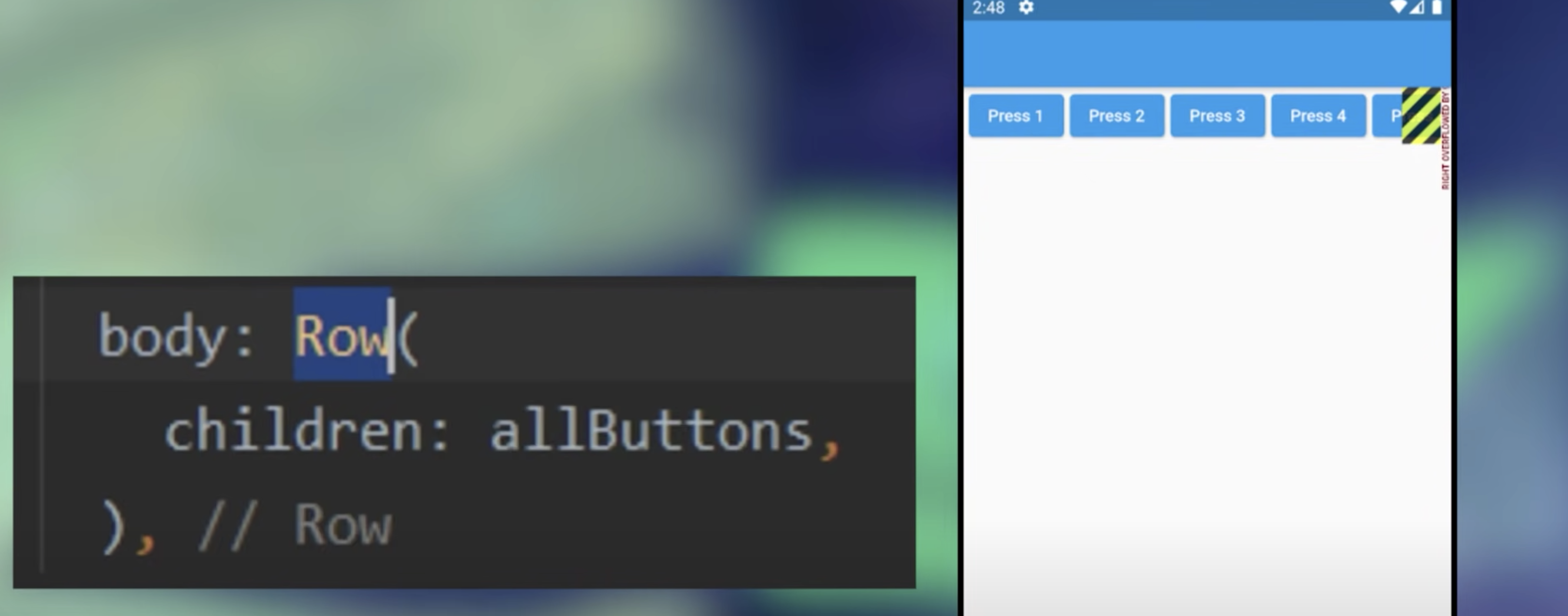
Row Column을 사용할 때 위 이미지 처럼 자식 객체가 넘칠 수 있는데

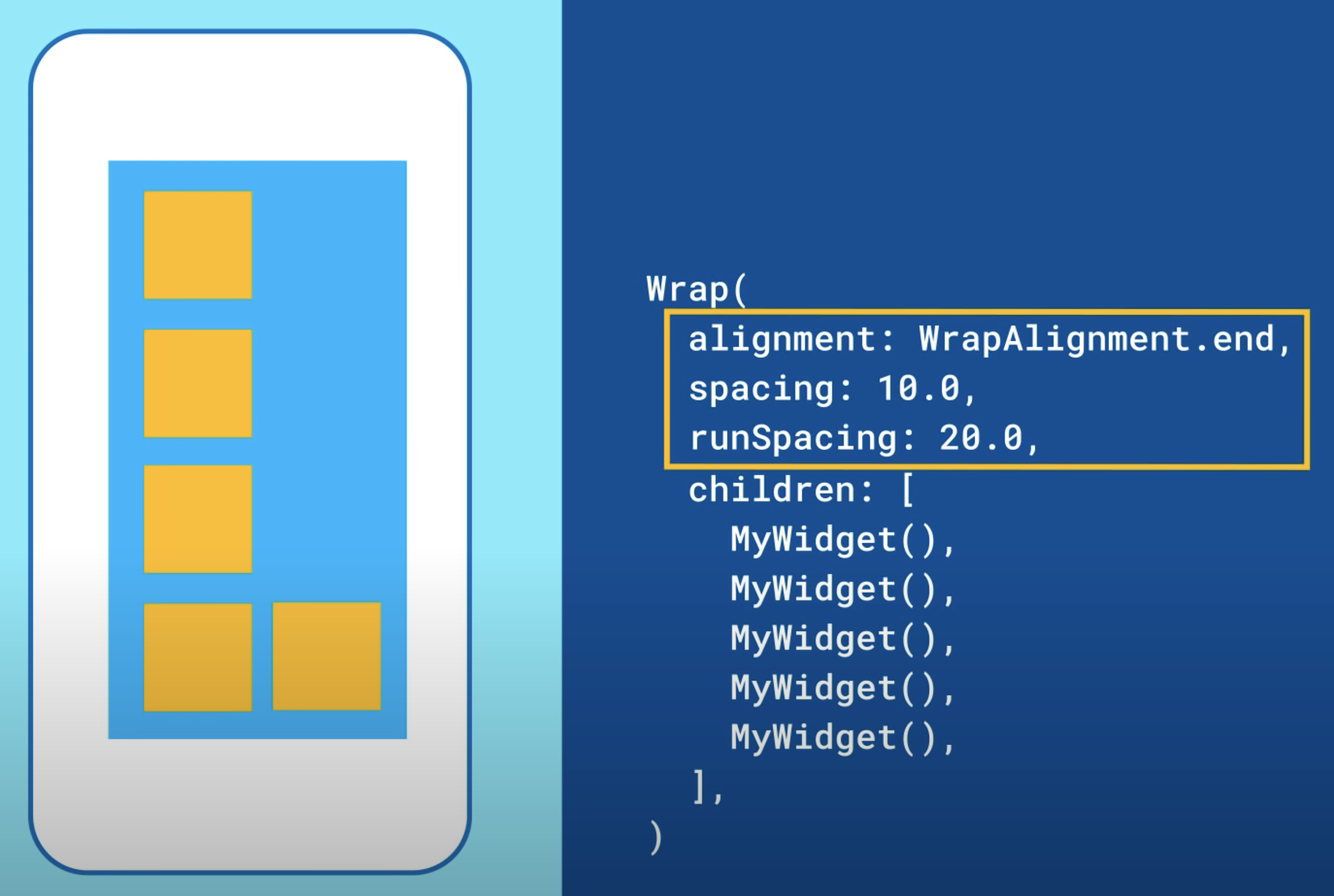
Wrap를 사용하면 이를 막을 수 있습니다.
자식 위젯이 부모에 꽉 차게 하고 싶을 때
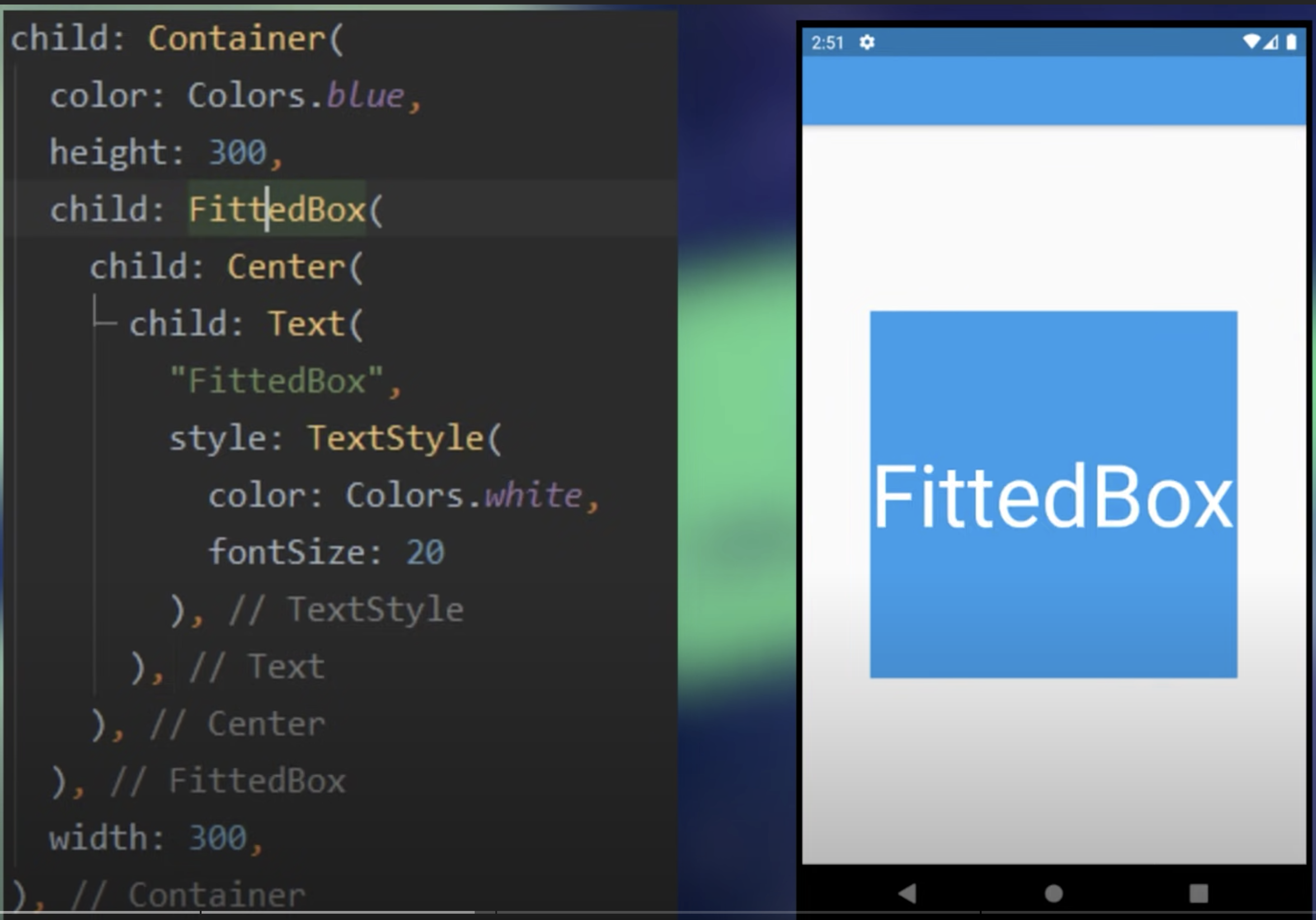
자식 객체가 부모 객체의 사이즈에 꽉 차기를 원하면 FittedBox위젯으로 감싸면 편리합니다.

위젯을 껐다 켰다 하고 싶을 때
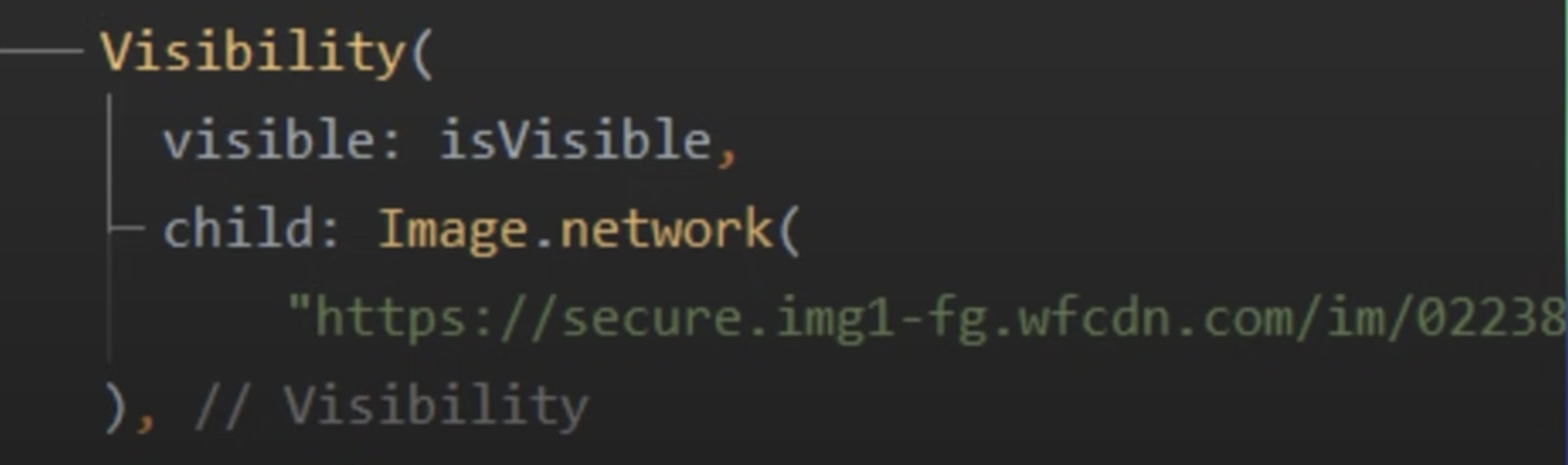
객체의 활성/비활성 여부를 제어하고 싶으면 Visibility 위젯으로 감싸면 편리합니다.

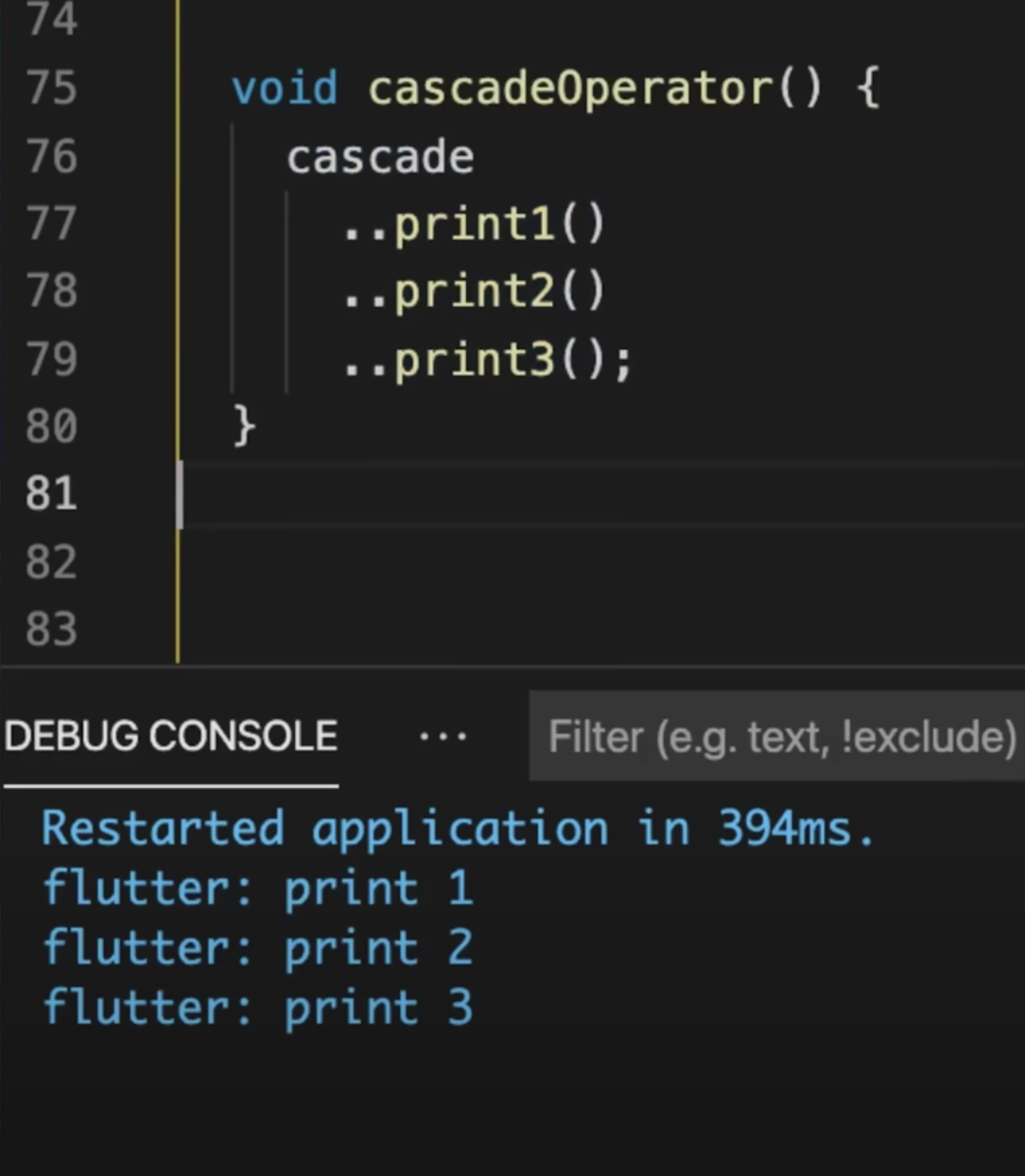
한 객체에 여러 함수를 호출하고 싶을 때
..(cascade) 연산자를 사용하면 객체를 적지 않아도 여러 필드나 함수를 호출할 수 있습니다. 중간 과정에서 반환되는 값은 무시됩니다.

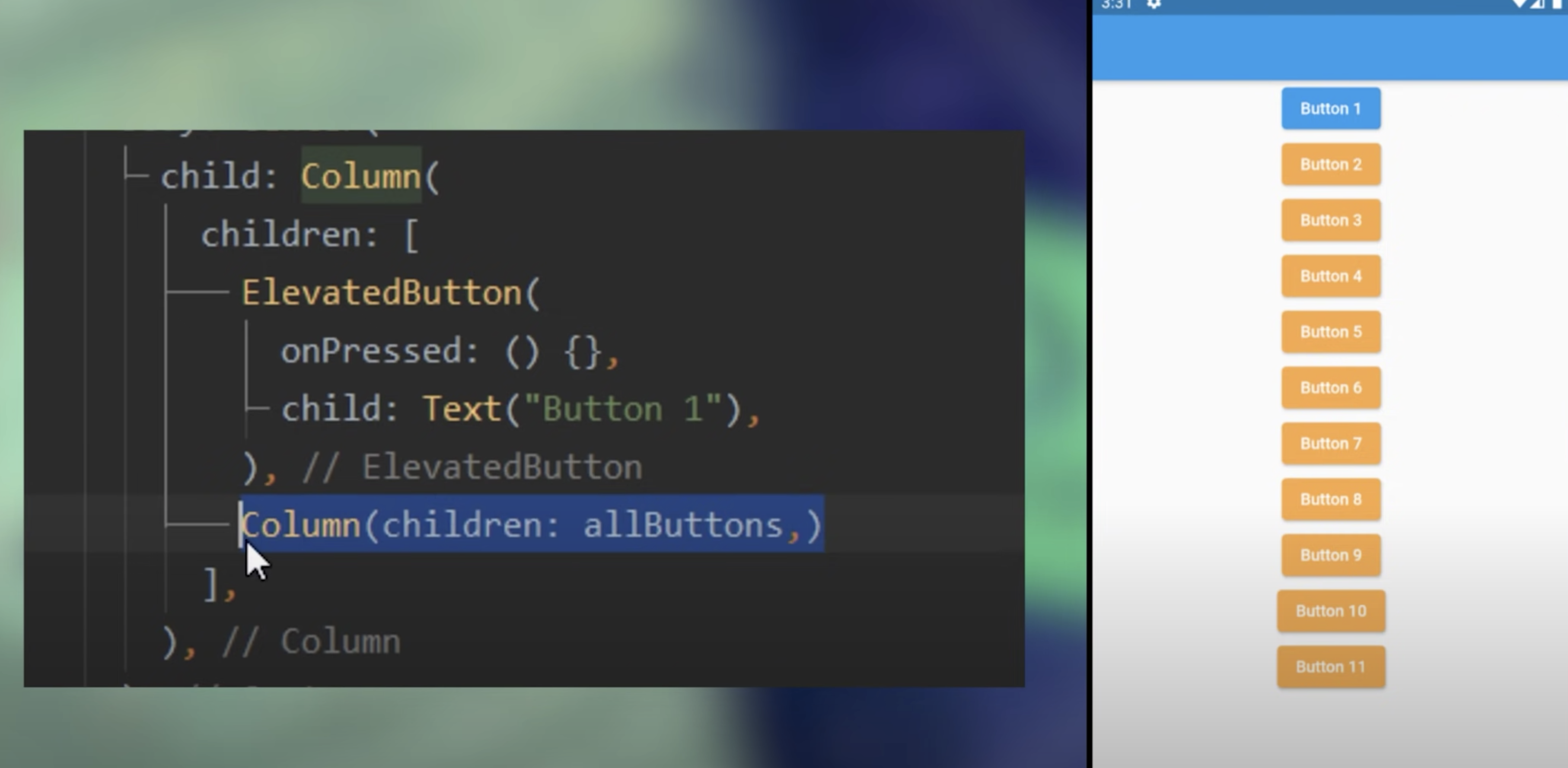
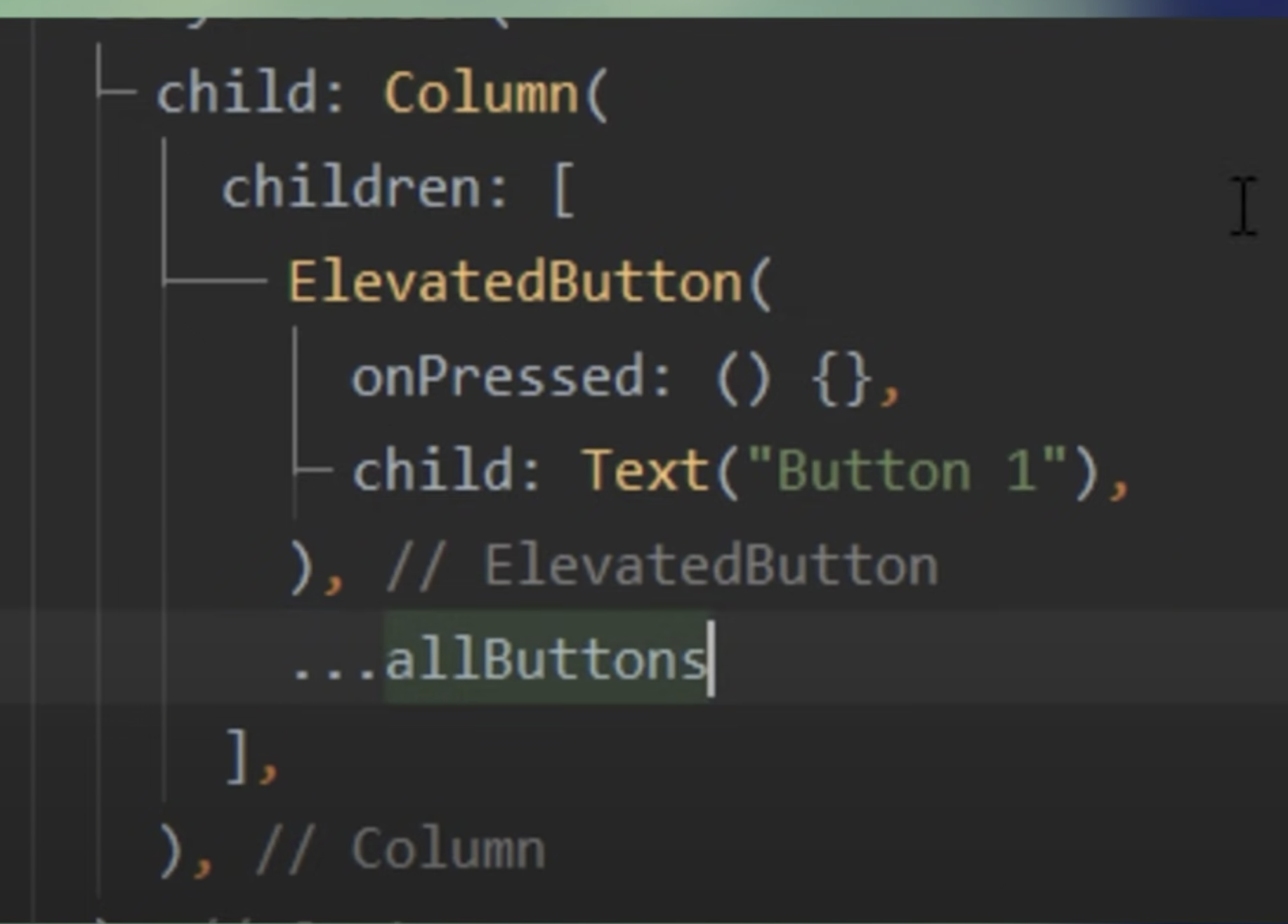
배열 안에 배열을 넣을 때
아래 처럼 Children 배열 안에 다시 배열로 된 위젯들을 넣으려면 다시 Column등을 선언해야하지만

...(spread) 연산자를 사용하면 그냥 넣을 수 있습니다.

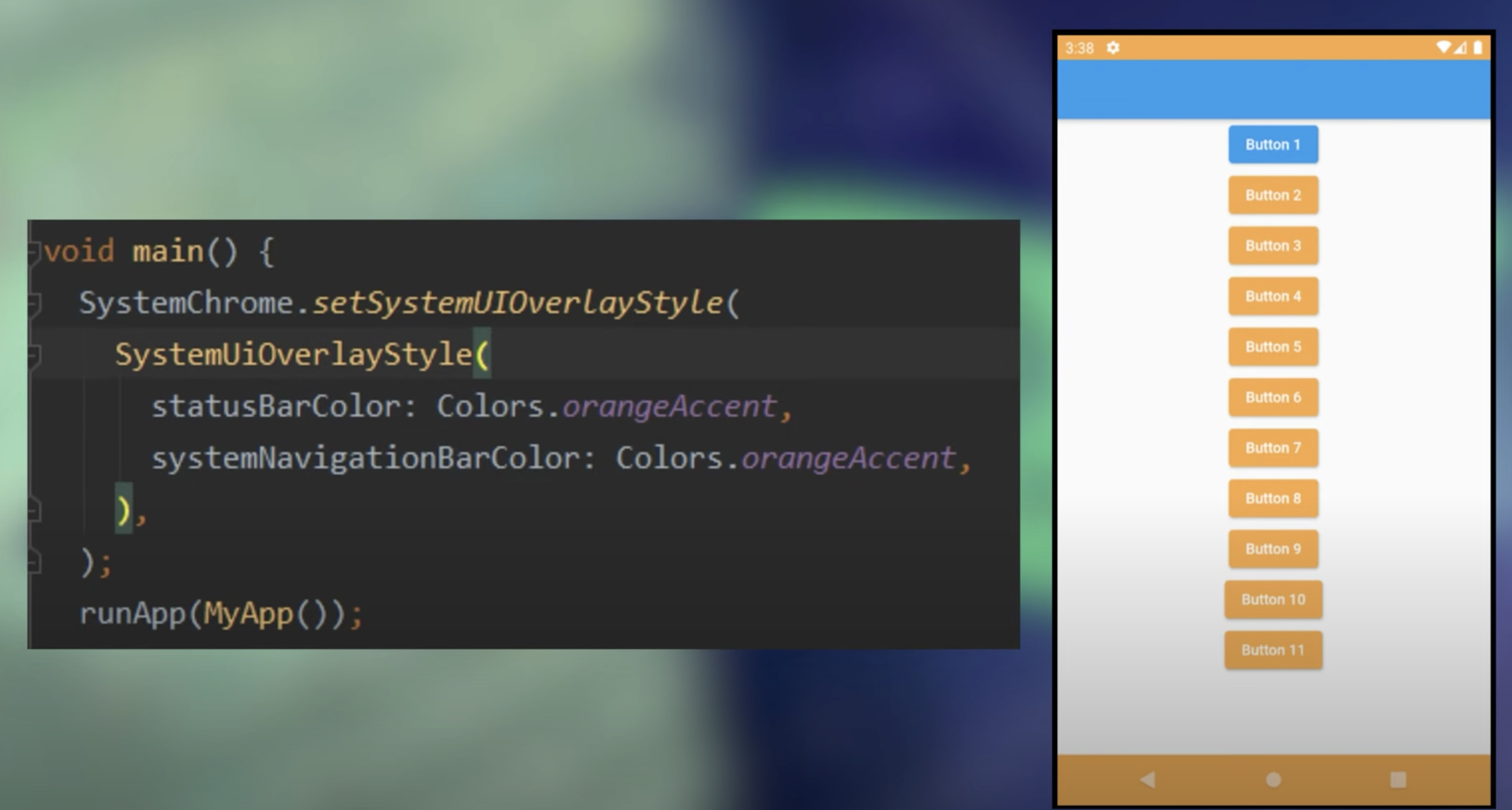
상단 바와 네비게이터 색을 바꾸고 싶을 때(안드로이드)
SystemChrome.setSystemUIOverlayStyle을 사용해 상태바와 하단 시스템 네비게이터의 색상을 변경할 수 있습니다.

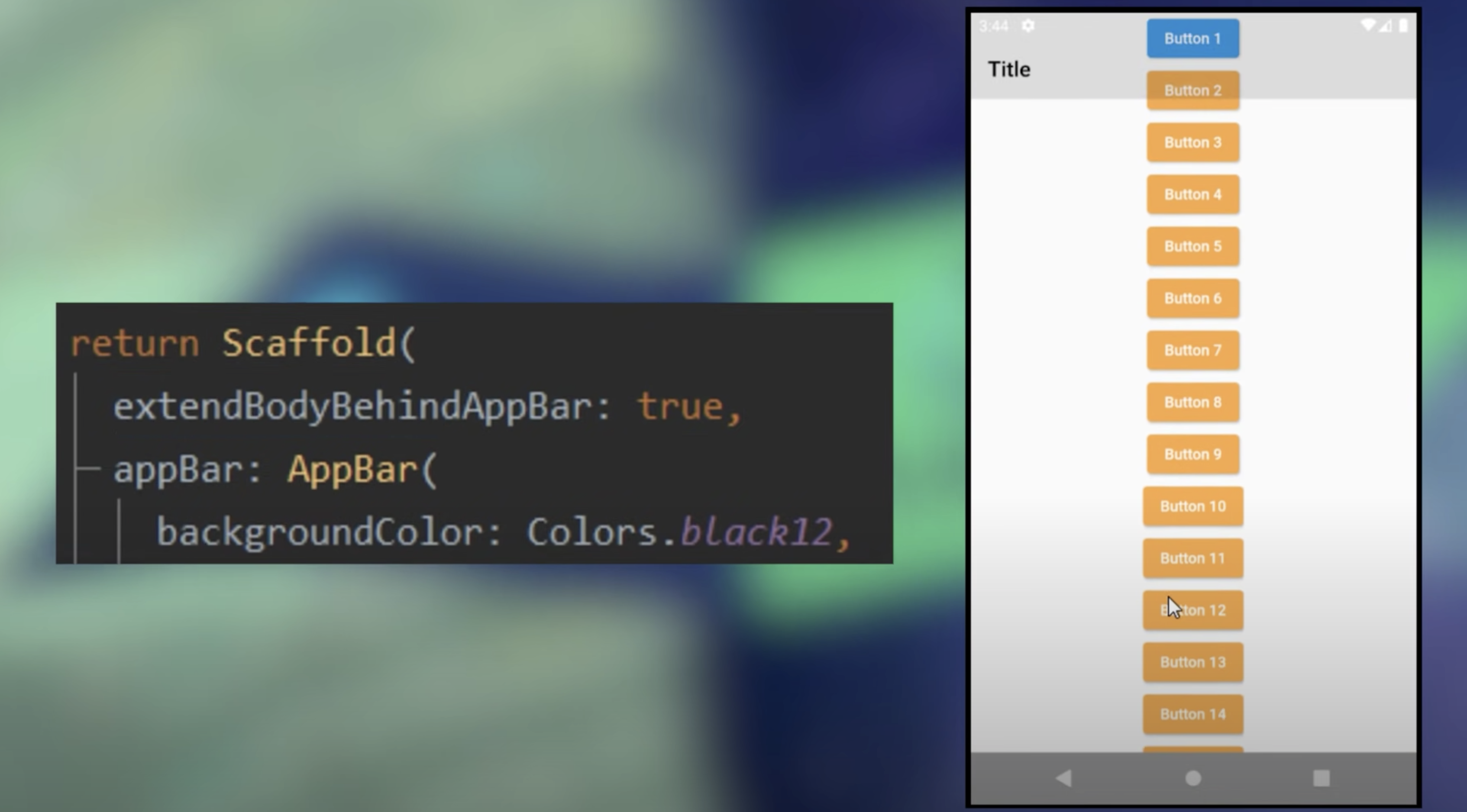
AppBar 뒤로도 위젯이 가게 하고 싶을 때
Scaffold의 extendBodyBehindAppBar 인자를 사용하면 AppBar 뒤로도 Body가 확장되게 할 수 있습니다.

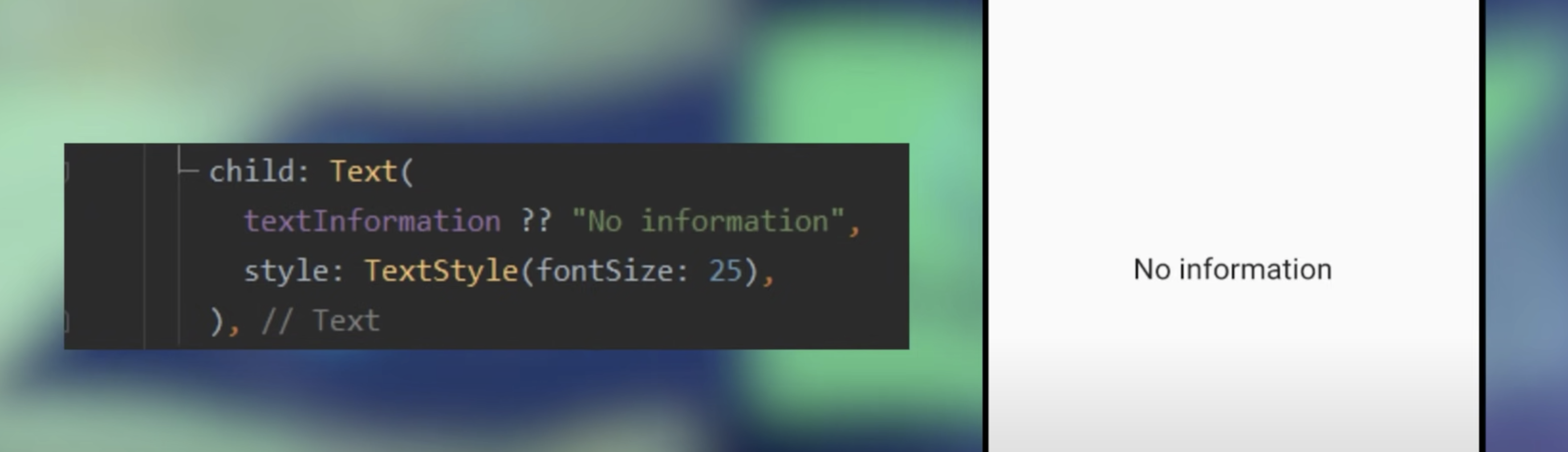
Null이 나오지 않게 하고 싶을 때
?? 연산자를 사용하면 값이 null일 때 뒤쪽 값을 기본으로 내보내줍니다.

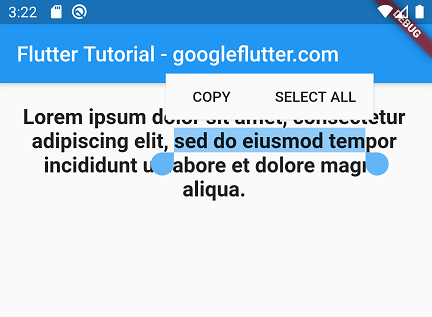
드래그할 수 있는 텍스트를 만들고 싶을 때

드래그 할 수 있는 텍스트를 만들고 싶을 땐 Text 위젯을 SelectableText로 바꾸면 됩니다.
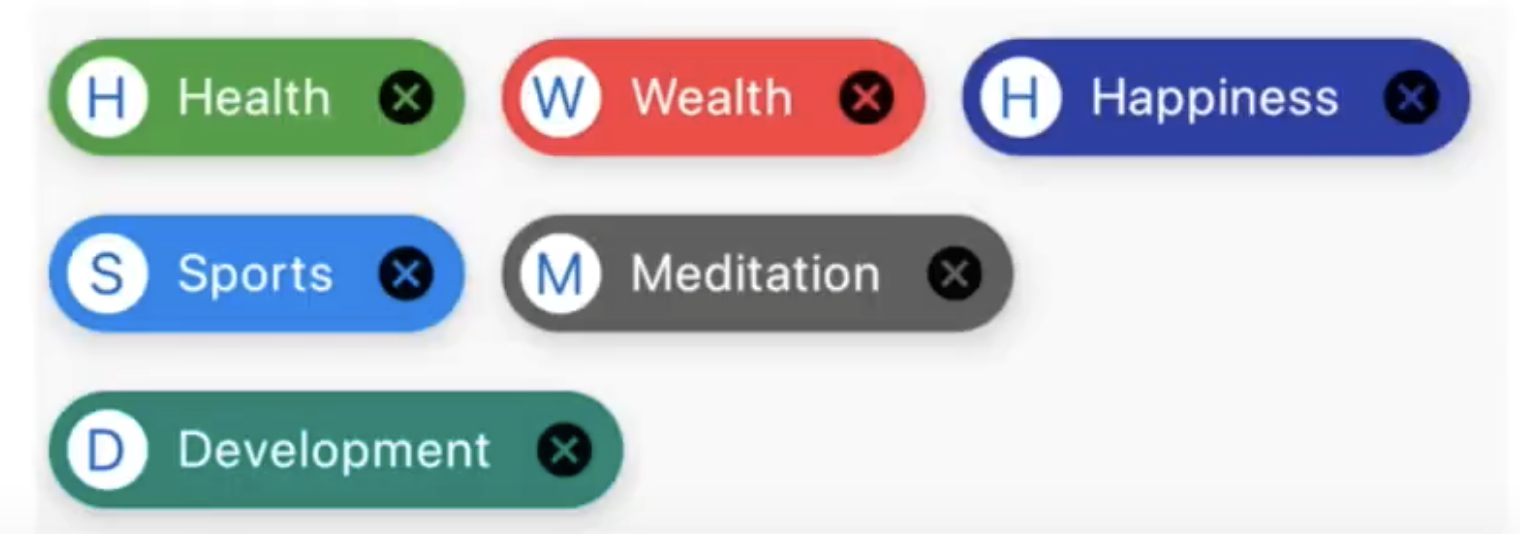
태그나 선택목록 UI를 만들고 싶을 때
Chip위젯을 사용하면 흔히 보는 태그나 선택목록 UI를 쉽게 만들 수 있습니다.


다양한 종류의 Chip 위젯이 있습니다.
Chip: 기본ChoiceChip: 하나를 선택할 수 있는 칩FilterChip: 여러개를 선택할 수 있는 칩ActionChip: 버튼 형식의 칩InputChip: 보다 복합적인 칩
임시로 위젯 공간을 남겨두고 싶을 때
나중에 위젯이 들어갈 공간을 임시로 남겨두고 싶을 때 Placeholder위젯을 사용하면 편리합니다.

단순히 딜레이만 주고 싶을 때
비동기 처리에서 단순히 딜레이만 주고 싶을 때 Future.delayed를 사용하면 됩니다.

위젯에 3D효과를 주고 싶을 때
Transform위젯을 사용하면 3차원으로 위젯을 회전시킬 수 있습니다.

Flex공간에서 간격을 주고 싶을 때
SizedBox대신 Spacer 위젯을 사용하면 flex단위로 간격을 줄 수 있습니다.

투명도를 주고 싶을 때
Opacity 위젯으로 감싸면 투명도를 지정할 수 있습니다.

밑으로 당겨서 새로고침 하고 싶을 때
RefreshIndicator를 사용하면 당겨서 새로고침하는 기능을 쉽게 추가할 수 있습니다.

여러 위젯을 스위칭 하려면
IndexedStack위젯을 사용하면 쉽게 위젯을 스위칭할 수 있습니다.

색상 효과를 주고 싶을 때
ColorFilterd 위젯을 사용하면 쉽게 효과를 줄 수 있습니다.

표를 만들고 싶을 때
DataTable 위젯을 사용하면 편리합니다.

로딩바를 만들고 싶을 때
LinearProgressIndicator를 사용하면 기본 머테리얼 로딩바를 만들 수 있습니다.

특수문자 무시하고 String을 사용하고 싶을 때
string 앞에 r을 붙이면 raw text로 인식됩니다.

체크박스가 있는 리스트를 만들고 싶을 때
CheckboxListTile를 사용하면 쉽게 만들 수 있습니다.

토글이 있는 리스트를 만들고 싶을 때
SwitchListTile를 사용하면 쉽게 만들 수 있습니다.

접었다 펼 수 있는 리스트를 만들고 싶을 때
ExpansionPanelList를 사용하면 쉽게 만들 수 있습니다.

자식 위젯의 크기를 상대적으로 지정하고 싶을때
FractionallySizedBox를 사용하면 부모 위젯의 상대적인 크기로 위젯 크기를 지정할 수 있습니다.

사이드바를 만들고 싶을 때
Scaffold의 Drawer를 지정해주면 됩니다.

위젯을 회전시키고 싶을 때
RotatedBox를 사용하면 됩니다.

자식 위젯을 부모 보다 크게 만들고 싶을 때
OverflowBox를 사용하면 됩니다.

격자를 만들고 싶을 때
GridPaper 위젯을 사용하면 됩니다.

유용한 패키지 및 확장프로그램
물결치는 듯한 하단 네비게이션
아래 처럼 물결치는 듯한 네비게이션을 만들려면 curved_navigation_bar 패키지를 사용하면 멋집니다.

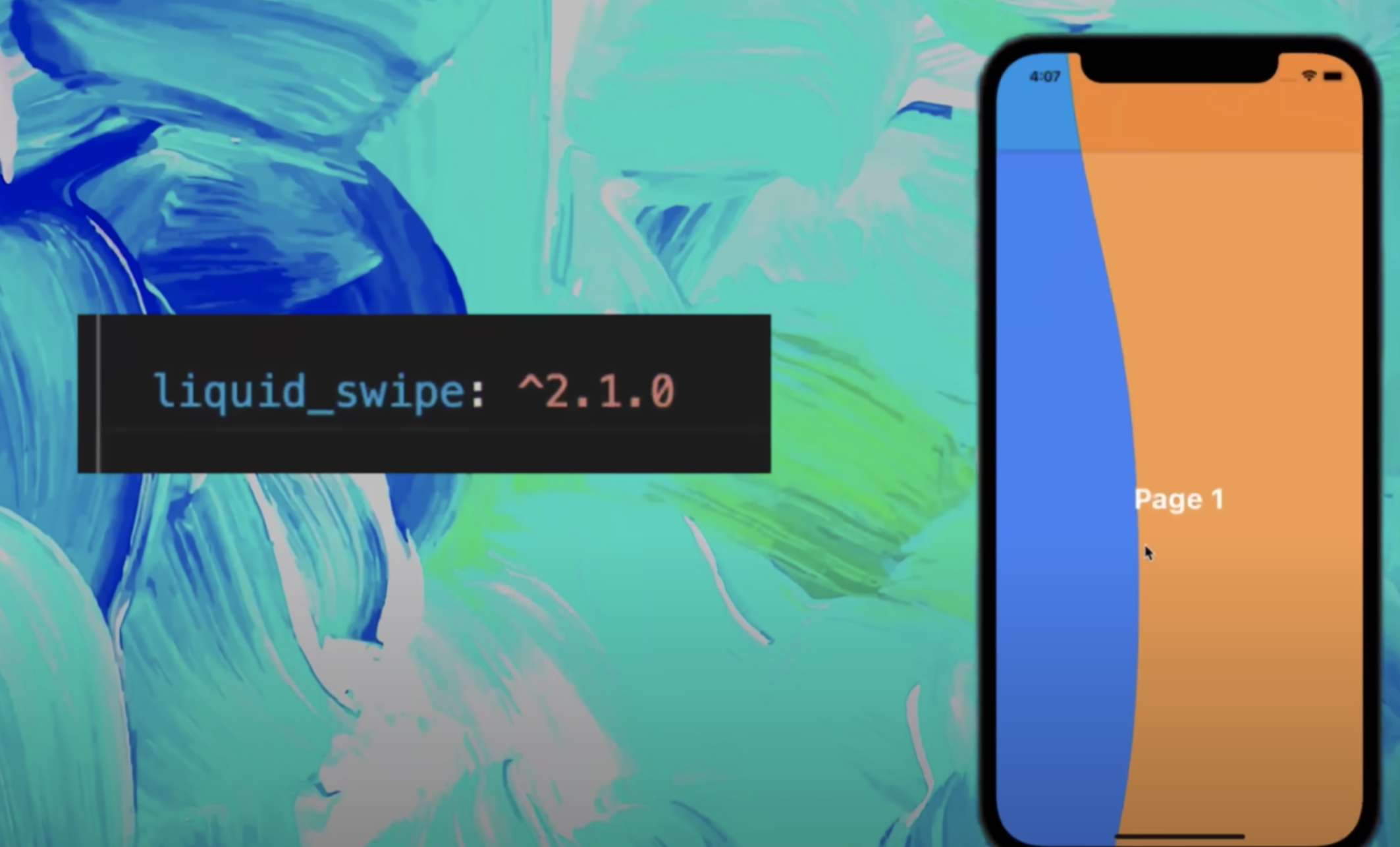
물결치는 듯한 페이지 스와이프
출렁이는 페이지 전환을 만들려면 liquid_swipe패키지를 사용해볼 수 있습니다.

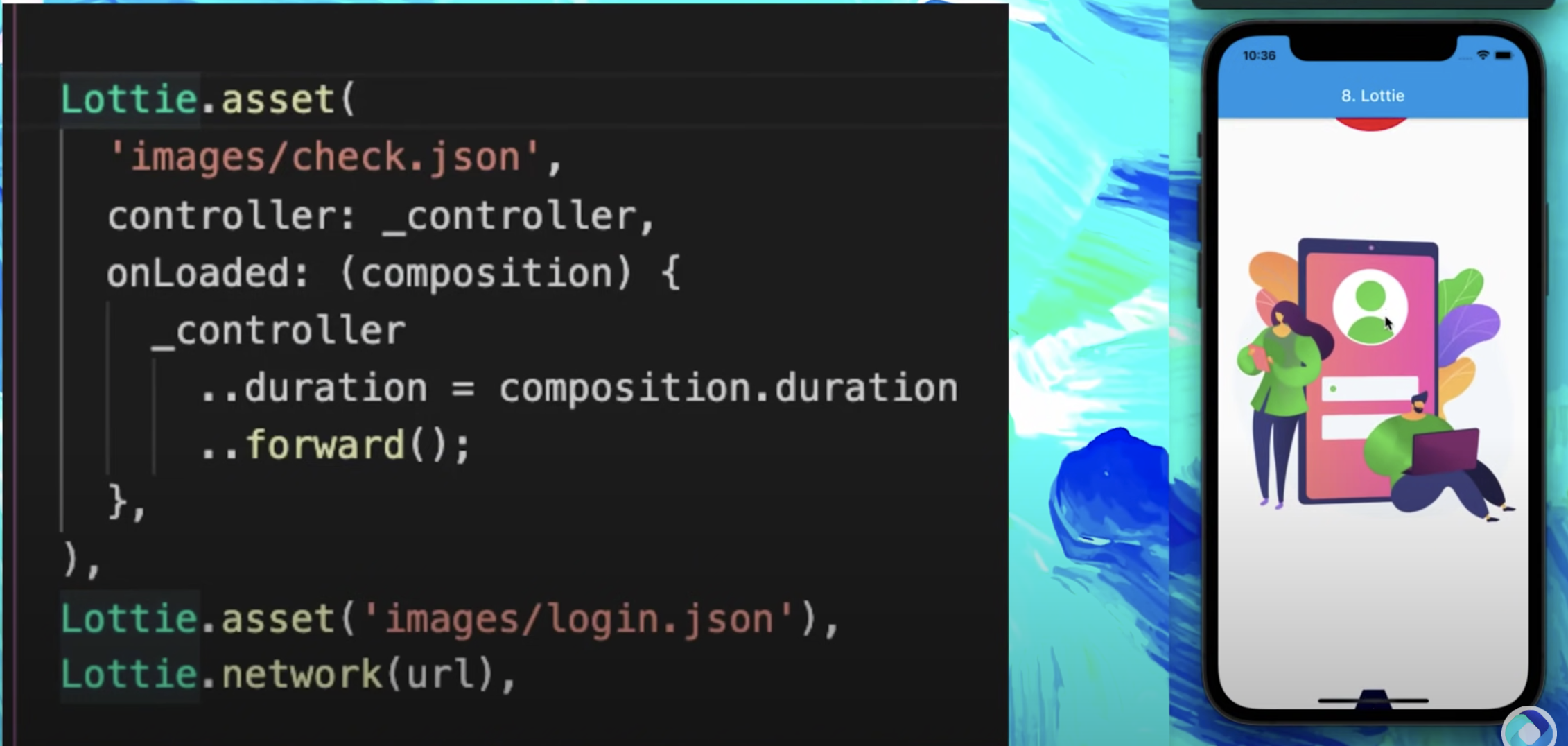
애니메이션 이미지를 넣고 싶을 때
lottie 패키지를 사용하면 AfterEffect 등에서 만든 모션 그래픽을 json으로 추출하여 사용할 수 있습니다.
참고 : Lottie Animation 만들기(1)

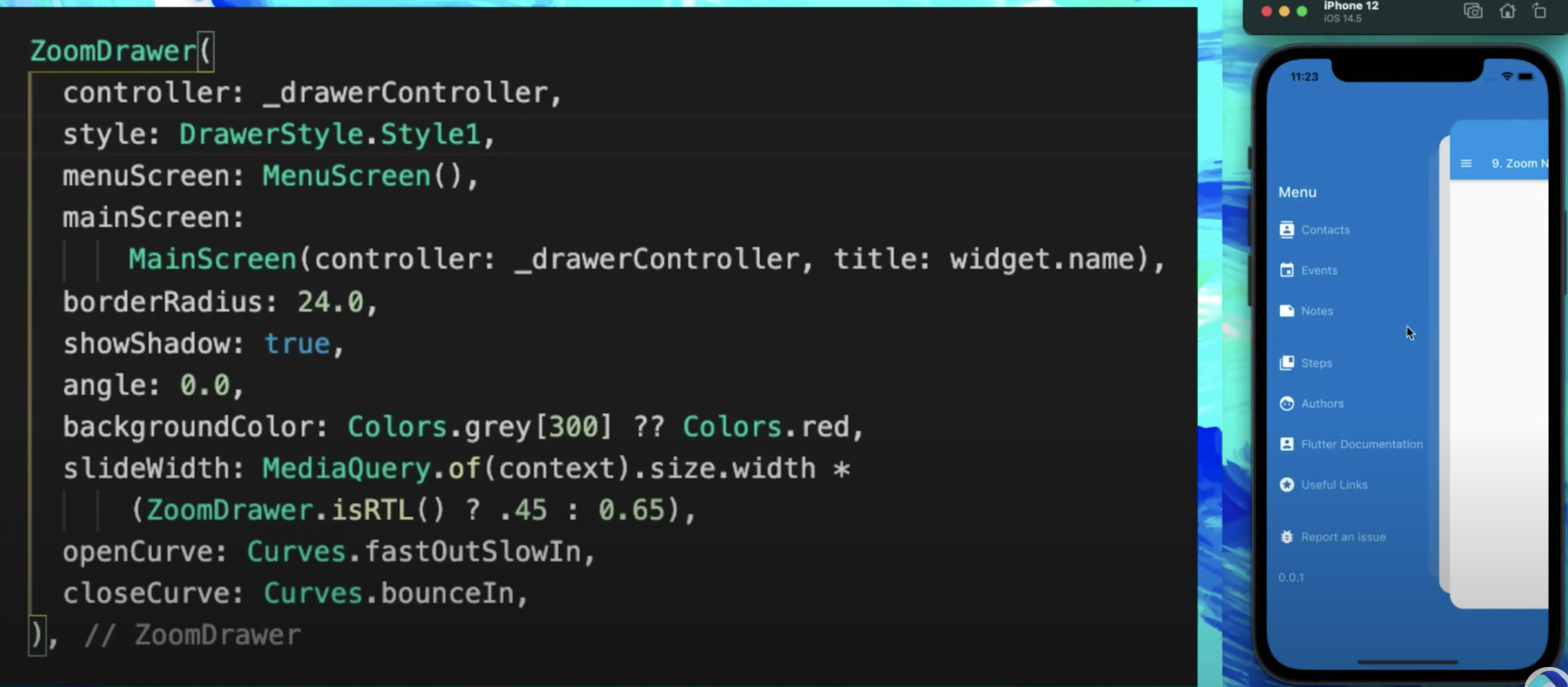
이쁜 사이드 메뉴를 만들고 싶을 때
flutter_zoom_drawer를 쓰면 줌아웃되는 이쁜 사이드바를 만들어볼 수 있습니다.

리스트를 좌우로 스와이프 하고 싶을 때
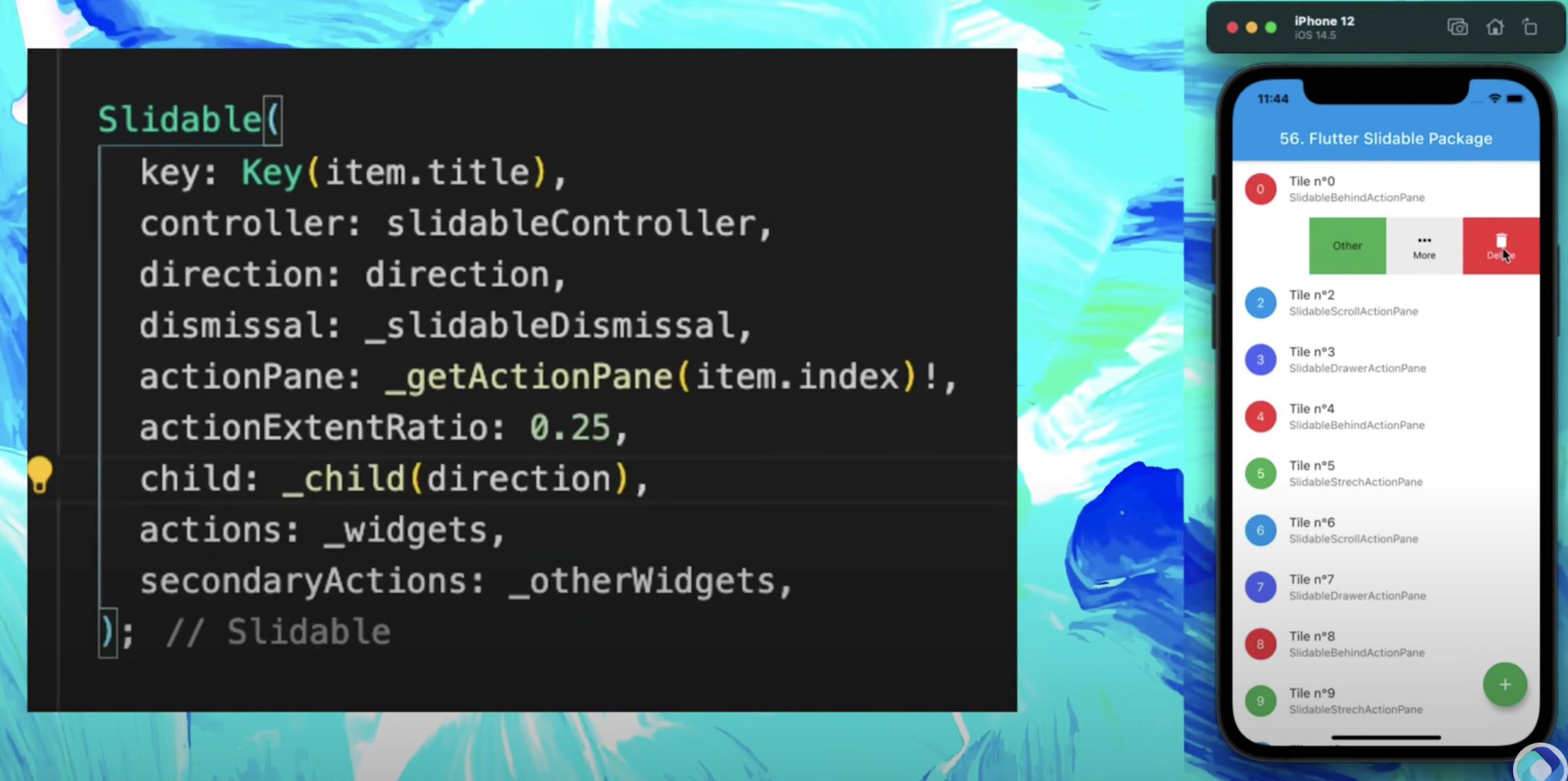
flutter_slidable를 사용하면 쉽게 구현할 수 있습니다.

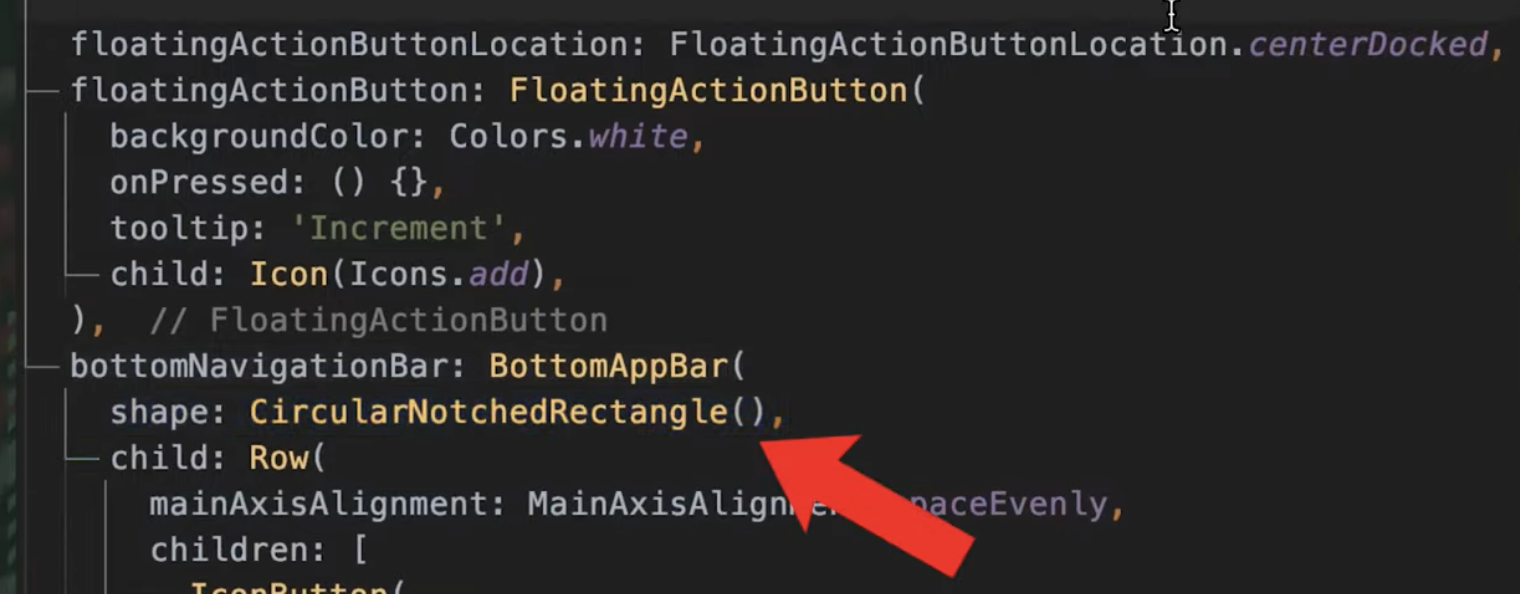
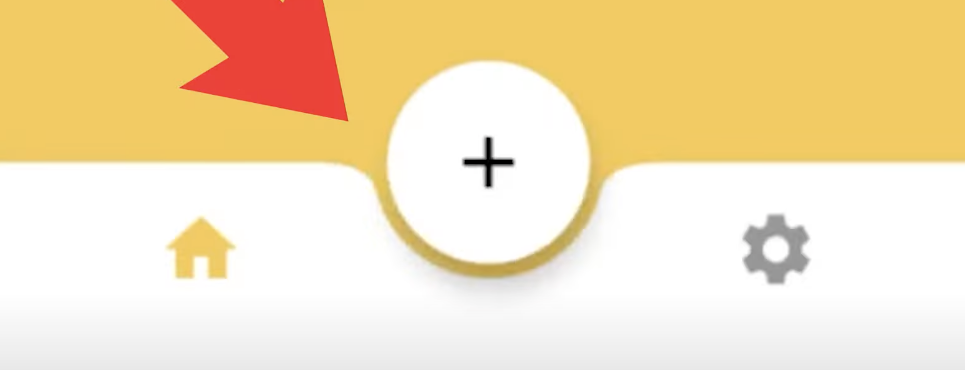
플로팅 액션 버튼 위치 바꾸고 싶을 때
floatingActionButtonLocation 인자를 수정하고 CircularNotchedRectangle을 설정합니다.















플러터 개발 중인데 깨알같은 위젯이 많이 만들어져있네요. 잘 보고 갑니다!