이 글은 Flutter로 간단한 앱을 개발/출시하면서 느낀 후기를 개인적인 관점에서 가볍게 담은 글입니다. 기술에 대한 정보 전달보단 흥미 위주로 서술한 만큼 오류가 있을 수 있습니다. 가벼운 마음으로 읽어주세요!🙏
Flutter를 시작하기 까지
나... 개발자 맞아? 🥲
우연히 알게된 Unity 게임 엔진에 푹 빠져, 잘 다니던 대학도 때려치고 무작정 취업해 Unity 외길을 걸은지 어언 4년 차. 비게임 분야에서 Unity로 밥벌어 먹으면서 바쁘게 지내다가 뒤를 돌아 보니, 게임 개발자도 아니면서 Unity 밖에 할줄 모르는 개발자가 되어 있었다.
그러다 보니 어디가서 하는 일을 말할 때 마다 난감한 상황이 벌어지곤 한다.
👤 : 어떤 일 하세요?
나 : 아, 개발 쪽 일 하고 있습니다.
👤 : 우와, 개발자시구나. 어떤 거 만드시는 거예요? 웹사이트?
나 : Unity라고 게임 만드는 엔진이 있는데 그걸로 이것 저것 만들어요...
👤 : 아하~ 게임 개발하시는 구나~
나 : 게임은 아니고 앱에서 필요한 3D 관련 기능 구현하거나....
👤 : 그럼 앱 개발자이신 거예요?
나 : 앱 개발자라고 말하긴 어렵고 그...
👤 : ...
대략 이런 상황이다.
물론 어느 전문 분야나 안 그러겠냐 싶기도 하다만, 음...뭐랄까...

그래서 나도 취미로 뭔가 개발자스러운 걸(?) 해보기로 했다.
그래서 뭘 해볼까 🤔
우선 어떤 기술을 공부해볼지 이것 저것 찾아보기 시작했다.(원래 이때가 제일 재밌다) 일단 대충 생각해보니 다음과 같은 조건이 따라왔다.
- 웹이나 앱 서비스를 직접 만들어볼 수 있을 것
- 일단 빨리 배워서 써볼 수 있을 것
- 크로스 플랫폼으로 개발 할 수 있을 것
- 개발 언어나 환경이 유사하면 좋을 듯 (Unity는 C#)
- 약간 힙한 느낌이었으면 좋겠음(중요)
각 조건에 따라 몇 가지 후보가 생겼다.
Xamarin
일단 Unity를 쓰다보니 C#과 MS식 개발환경에 익숙하기도 하고 C#으로 개발하는 걸 정말 좋아하다 보니, C#으로 개발 가능한 크로스 플랫폼 개발툴로 가장 먼저 Xamarin이 떠올랐다.
하지만 너무 부정적인 얘기가 많고 힙하지 않은 듯 하여 패스.
Blazor
Xamarin 다음으로 찾게 된 건 Blazor였다. 마찬가지로 C#으로 작성 가능한 웹 개발 프레임워크인데, WebAssembly나 서버사이드 랜더링 같은 요즘 뜨고있는 기술들을 써볼 수 있는 것이 좋아보였고, Blazor Hybrid 같은 크로스 플랫폼 지원도 개발중이라고 해서 굉장히 좋아보였다. 그리고 엄청 힙해보였다
실제로 flutter로 결정하기 전까지는 Blazor를 우선 순위에 놓고 공부하고 있었다. 아쉽게 flutter에 밀려나긴 했지만 나중엔 좀더 공부해볼 생각이다.
React & RN
크로스플랫폼 개발 프레임워크라고 하면 역시 대장격은 React이긴 했다. 사용하는 개발자들이나 자료들이 많이 보이기도하고 그만큼 JavaScript 기반 개발 생태계 자체가 점점 사람이 많이 모이고 있는 것 처럼 보였다. 최신 개발 트랜드에 발이라도 걸쳐보려면 결국 이쪽 생태계에 들어가야 하나 싶긴 했다.
다만 Unity와 C#에 익숙한 나에게 React의 개발환경은 상당히 복잡해보였다. 알아야하는 라이브러리도 많아보이고, 그걸 관리하기 위한 스택을 또 알아야하고... 아마 flutter가 없었다면 RN을 썼었겠지만, 우선 이번엔 flutter를 선택하게 되었다.
어쩌다 마주친 Flutter 2.0 🙌
한참 뭘 해볼까 고민하던 차에 개발자 커뮤니티에서 Flutter 2.0 버젼이 나왔다는 소식이 들려왔다.
그동안 Android와 iOS만(?)을 지원하던 Flutter가 이제 Web과 Desktop을 지원한다는 것!

앱이나 웹 같은거(?) 만들고 싶은 나한테 아주 좋은 선택지였다.
일단 Flutter에 사용되는 프로그래밍 언어인 Dart가 아주 마음에 들었는데, 내가 익숙한 C#과 언어적 특성이나 문법이 거의 비슷하면서도, 훨씬 현대적이고 강력한 기능들이 많았다. 확실이 최신 언어라는 느낌이 많이 들었는데, 때문에 Flutter에서 Dart를 사용하는 경험은 익숙함과 신선함을 동시에 주는 경험이었고, 상당히 쾌적한 느낌이었다.
네이티브 UI를 사용하는 대신 자체적인 랜더링을 통해 플랫폼 간에 동일한 UI를 구현할 수 있는 점 또한 Unity와 유사한 방식이라 더 친근하게 다가왔다. 무엇보다 힙해보여서 맘에 들었다. 결정 땅땅 🤝
Flutter 공부하기
온라인 강좌 듣기 🖥
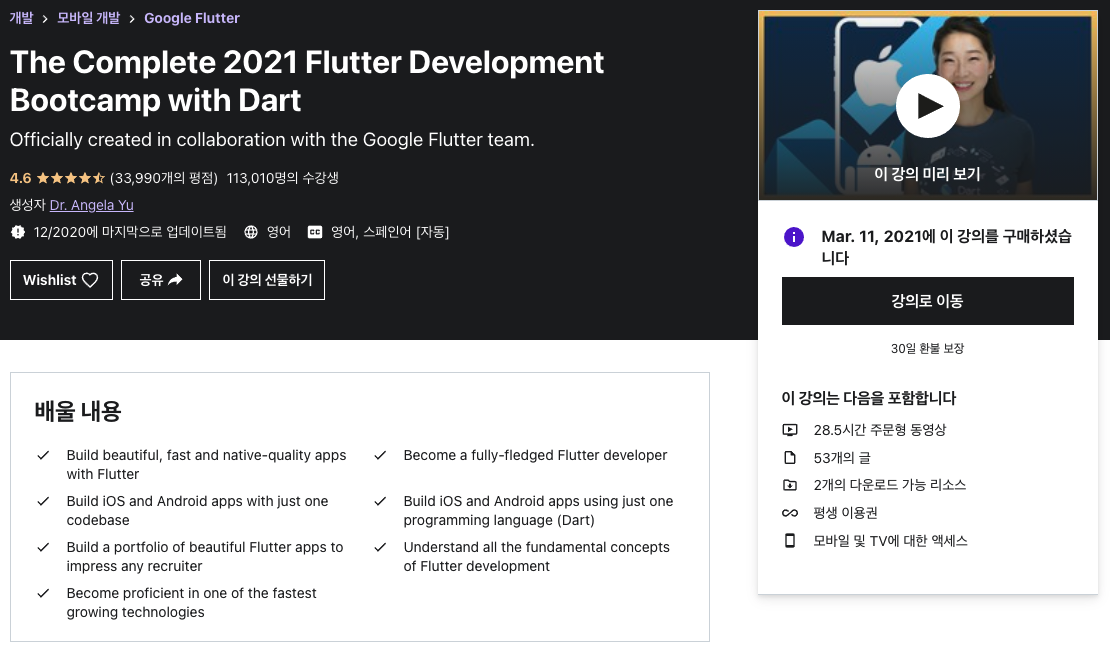
처음은 Udemy에서 The Complete 2021 Flutter Development Bootcamp with Dart 라는 온라인 강좌를 듣는 것으로 시작했다. 원래 나는 보통 문서를 보고 무작정 만들면서 익혀나가는 편이라서 그동안 개발 관련 유료 강좌를 들어본 적이 없었는데, Google의 Flutter팀과 공식적으로 협업해서 만든 강좌라는 점이 신뢰가 갔고, 삽질하는 시간을 최대한 줄이고 싶어 처음으로 유료 강좌를 수강해보았다.

정가는 109,000원이지만 15,000원에 사실상 상시 할인가로 들을 수 있었다.
결론적으로 말하자면 굉장히 만족스러운 강좌였다. 순차적으로 Flutter의 전범위를 학습할 수 있도록 굉장히 정교하게 짜여진 커리큘럼이라는 것을 느낄 수 있었고, 무엇보다 공식 팀에서 제작한 만큼 표준이라고 부를 수 있을 법한 개발 스타일을 익혀볼 수 있는 점이 안정적으로 다가왔다. 또한 각 파트에 필요한 Dart 관련 내용도 강의에 포함되어 있어서 별도로 언어공부를 하지 않아도 괜찮은 점이 만족스러웠다. 시각 자료가 상당히 훌륭한 점도 좋았다. 안젤라님의 찰진 영국발음도 최고의 매력 포인트
강의는 29시간 정도로 표기되어있지만, 각 세션 마다 직접 진행해야하는 과제들이 많이 있어 체감 상으론 4~50시간 정도는 걸리지 않았나 싶다. 퇴근하고 조금씩 느긋하게 듣다보니 완강까지 2달 정도가 걸렸다.

완강하니 수료증도 받을 수 있었다. 오예🕺
다만 단점도 있었는데, 일단 Flutter 2 이전에 제작된 강좌다보니 Web 등의 다른 플랫폼에 대한 내용이 없었고, 기능들이 일부 Deprecated 되어있거나 Dart 버젼 차이로 인해 현재와 대응되지 않는 부분들이 있었다.
2점대 버전 이전과의 가장 큰 차이는 Dart에 Null safty가 추가된 점인데, 이로 인해 문법적인 차이가 발생해서 영상을 보고 따라해도 에러가 나는 경우가 종종 있었다.
방법은 1.x대 플러터를 사용해서 강의를 수강하고 추후에 업데이트된 내용을 익히거나, 2점대 버젼을 사용하되 그때 그때 문제가 있는 부분을 찾아서 해결하는 건데, 나는 후자의 방식으로 진행했고 오히려 2점대의 개선 사항을 알 수 있어서 좋았다. 특히 이후 개발할 때 2.0 이전 라이브러리를 사용하거나 자료를 볼 일이 많았는데, 이런 상황에서 발생하는 문제들을 먼저 경험해 볼 수 있어서 이후에 편했다.
Dart의 Null safty 관련 내용은 공식 문서에 잘 설명되어있으니 강의를 듣다가 문제가 생기면 해당 문서를 찾아보는 걸 권한다.
스피드 코딩 따라하기 🤼
강의를 다 듣고 나서 바로 개발에 들어갈 수 있을 정도의 연습은 됐지만, 조금 느긋하게 듣다보니 까먹은 내용들도 많을 것 같았고, 기능별로 학습한 것을 갈무리할만한 연습이 필요할 것 같았다.
그래서 자료를 찾아보다가 The Flutter Way 라는 Flutter 스피드 코딩 채널을 발견했는데, 결과물의 퀄리티도 높고 상당히 실무적인 개발 자료가 많아, 이 채널 영상 중 몇 개를 따라서 연습을 진행했다.

따라서 작업하다보니 까먹어 가던 내용들도 정리가 많이 됐고, 앞선 Udemy 강좌가 기능 측면에서의 접근에 가까웠다면, 이 영상을 통해서 실제 UI 디자인을 구성하는 방법을 좀더 익혀볼 수 있었다.
채널 내에 영상들이 굉장히 다양하고 따라해볼 수 있는 자료들이 많은데, 만약 시간이 다소 부족하고 개발에 대한 사전 지식이 있는 편이라면 이 영상들을 따라해보는 것 만으로도 충분히 Flutter를 사용해 볼 수 있을 것 같았다. 추천👍
번외 : 공식 유튜브 영상보기 📺
Google Flutter 팀은 공식 영상을 정말 잘 만들어서 올리는 편이라고 생각하는데, 그 중에서 Flutter Widget of the Week 은 내가 제일 좋아하는 영상 시리즈다. 매주 Flutter 위젯을 애니메이션과 함께 소개하는 1분 내외의 영상이 올라오는데, 위젯을 잘 모르겠을 때 살펴보기도 용이하고 심심할 때 하나씩 보면 이런 것도 있구나 하면서 시간이 술술 잘간다. 보다 보면 인트로가 중독된다 번역이 잘되어있는 점도 좋은 점 중 하나.
앱 개발하기
뭐 부터 만들어 볼까 🤔
두 달에 걸쳐 강의를 다 듣고나서야 비로소 앱을 개발에 들어갈 수 있었다. 미리 생각해둔 그럴듯한 아이디어들이 있었지만, 경험 상 처음부터 너무 힘을 들이면 금방 질려버리기 때문에, 첫 앱은 일단 적은 공수로 빠르게 개발할 수 있는 것을 우선순위로 삼았고 그러다보니 빠르게 만들어 볼 수 있는 앱 위주로 아이디어가 떠올랐다.
- 메모장 앱
- 투두리스트 앱
- 계산기 앱
- 일정관리 앱 등등...
이것저것 생각은 나지만 마땅히 정하지 못하던 차에, 평소 즐겨보던 웹툰에서 우연히 재밌는 걸 발견했다.

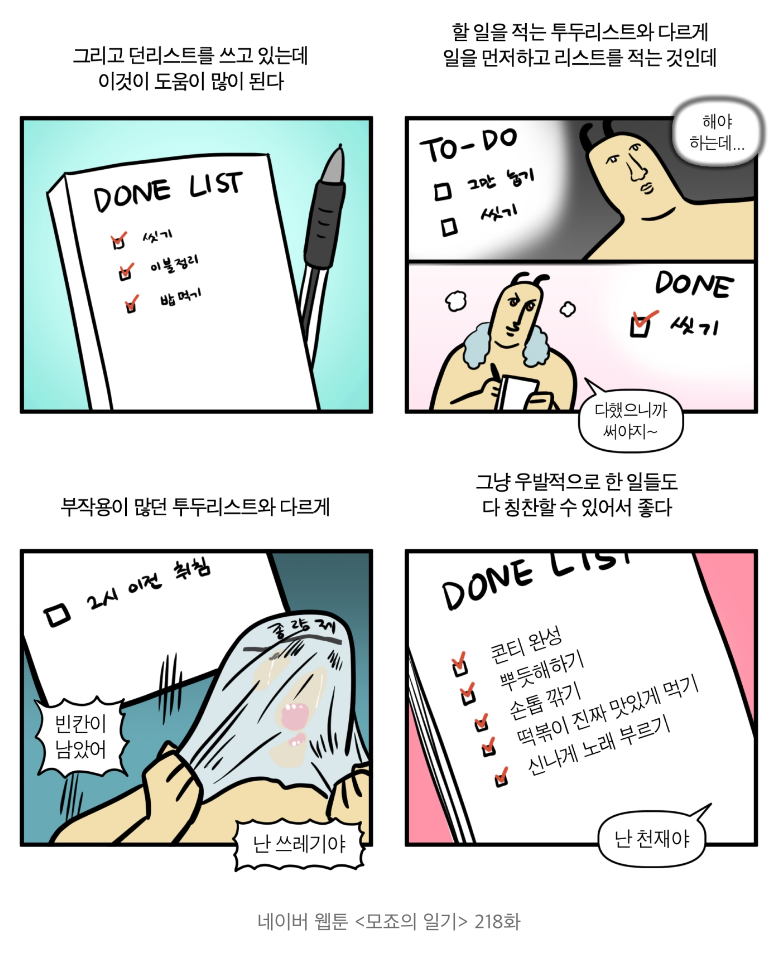
네이버 웹툰 <모죠의 일기> 중 '던리스트(Done List)'라는게 나왔는데, 해야할 일을 적는 투두리스트와 달리 이미 한 일을 적는 방식이었다. 약간 감사 일기랑 비슷하게 성취감을 주는 목적의 기록법이라고 생각되는데, 뻔하지 않으면서도 핵심 기능이 간결해서 빠르게 만들기 좋아보였다.
그렇게 처음으로 개발할 Flutter 앱은 Done List로 결정되었다.
구체적인 구상하기 📑
만들 앱을 결정하고, 본격적으로 앱을 기획했다. 일단 앱의 목적이 '하루 동안 한 일들을 기록하기'로 확실했기 때문에 구현할 내용이 많지는 않았다. 아이디어를 구상할 때 수기로 작성하는 걸 좋아해서 노트에 앱의 기능들을 그려가며 기능을 구체화 했다.

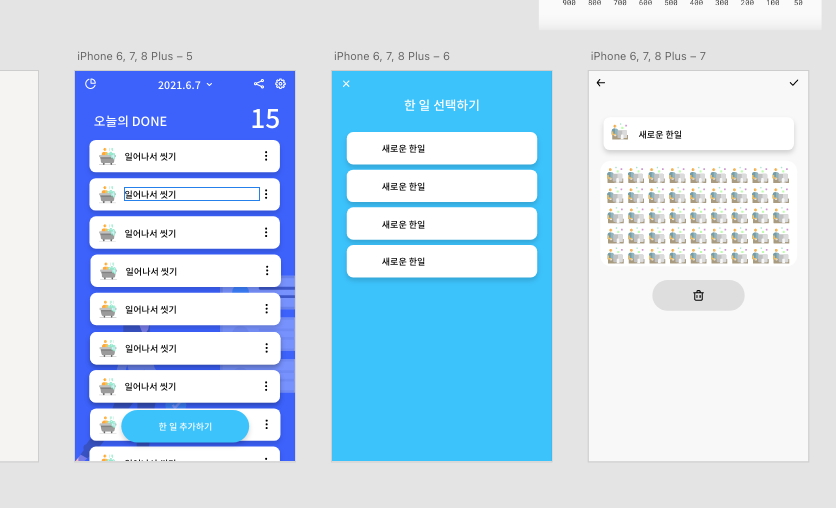
읽을 수 없다면 정상입니다
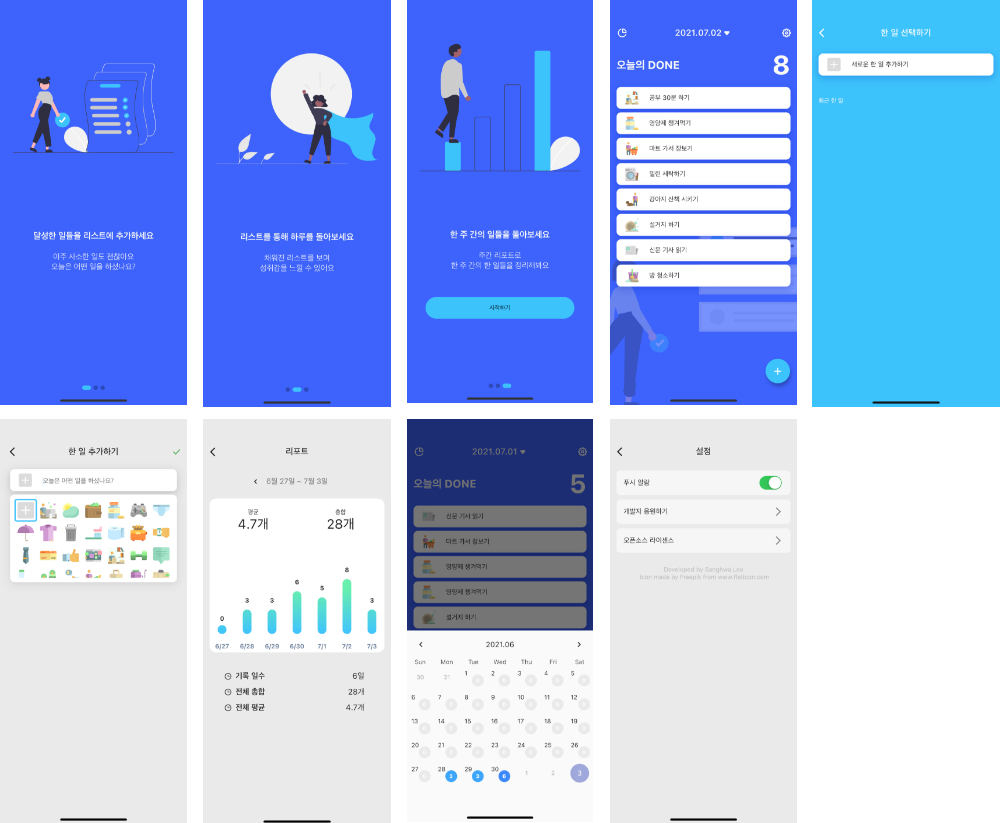
초기에는 사진이나 상세 메모 추가, 공유 기능 등을 추가하려고 했지만, 최대한 간결하게 만들기 위해 생략했고 결과적으로 아래와 같이 앱의 구성을 정리해볼 수 있었다.
- 메인 페이지(한 일 리스트 페이지)
- 최근 한일 리스트 페이지 (유사한 한 일을 빠르게 추가)
- 신규 할일 추가/수정 페이지
- 주간 한 일 통계 페이지
- 설정 페이지
더 구체화할 수 도 있지만, 나머지는 만들면서 가감하기로 생각하고 가볍게만 정리를 하였다.
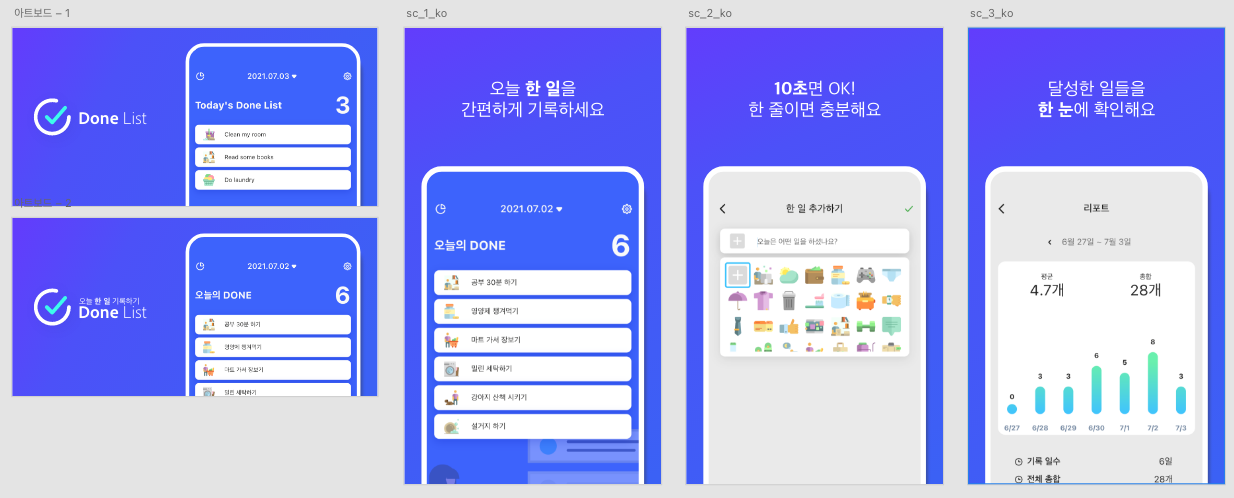
디자인 리소스 정리하기 🎨

디자인은 머릿 속에 있는 셈 치고 대충했다
아이디어를 정리한 후 XD로 간단하게 디자인 샘플을 만들었다. XD는 따로 써본적은 없었는데, 예전에 동료 디자이너가 쓰던 걸 어깨 너머로 봤던 기억이 있어서 사용했다. 간단하게 만져볼 수 있을 것 같기도 하고, 무료로 쓸 수 있기도 해서 써봤는데, 프로토타입 같은 좋은 기능들을 사용하진 않았지만 가벼운 일러스트레이터 같은 느낌으로 쓰기에 무난했다. 다만 무료버젼은 제약이 많아보여서, 다음에는 피그마 같은 걸 써보는게 낫지 않을까 싶었다.

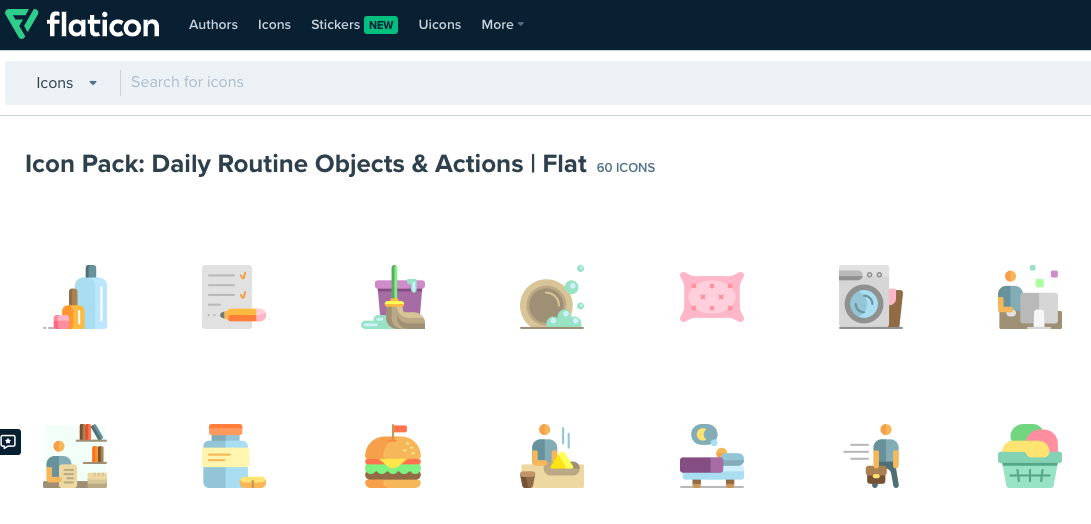
앱 내에 할일을 표시해 줄 아이콘이 필요했는데, 이부분은 무료 라이센스 아이콘을 제공하는 flaticon 에서 Daily Routine 아이콘을 받아서 사용했다. 사용한 아이콘 이외에도 무료로 제공되는 아이콘이 굉장히 많고 스타일 별로 플랫, 라인 스타일을 고를 수 있어 상당히 유용했다. 웹이나 앱에 사용하는 경우 앱 내와 스토어에 아이콘 라이센스 표기가 필요하니 서비스에 사용 시엔 주의.

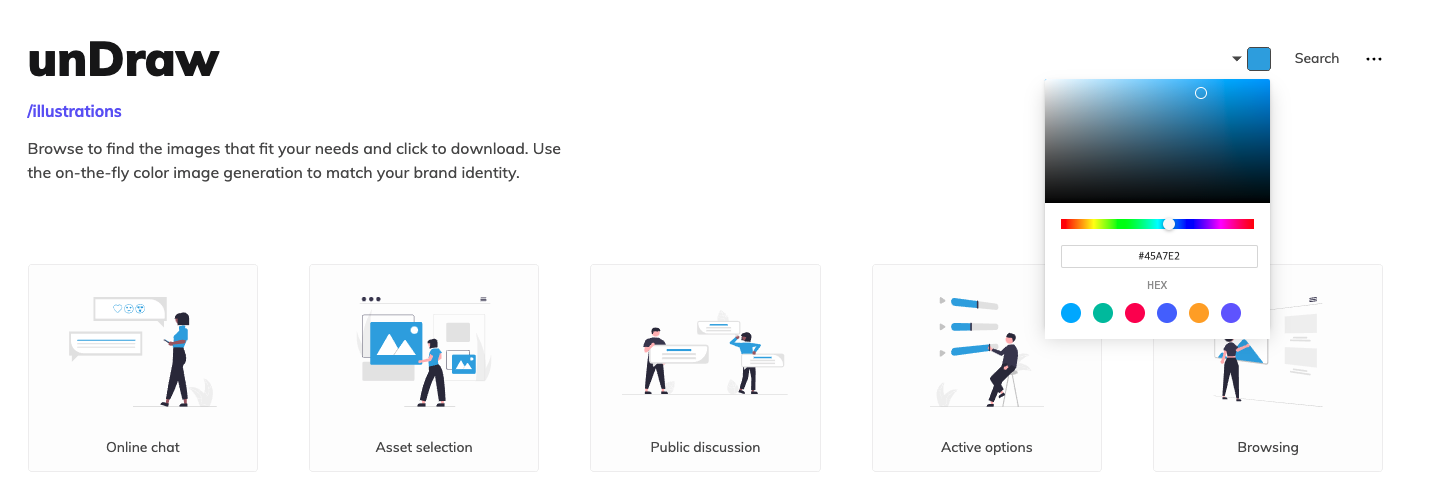
인트로 페이지에서 사용할 이미지는 unDraw 에서 받아서 사용했다. 상황별로 사용할 수 있는 굉장히 다양한 일러스트들이 있는데, 무엇보다 좋은 점은 원하는 색상을 지정해서 내려받을 수 있다는 점이었다. 저작권 표기 없이 사용할 수 있는 점은 덤.
개발하기 🔨
구체화가 어느정도 끝난 후 바로 개발에 들어갔다.
개발은 하루 2~3시간 정도 작업해서 대략 한 달 정도가 걸렸는데, 실 작업은 3주 정도가 걸렸고 일주일 정도는 QA를 하면서 기능을 안정화하거나 리팩토링하는 작업을 진행했다. (그런 것 치고는 출시 후 버그가 계속 나오긴했지만..)

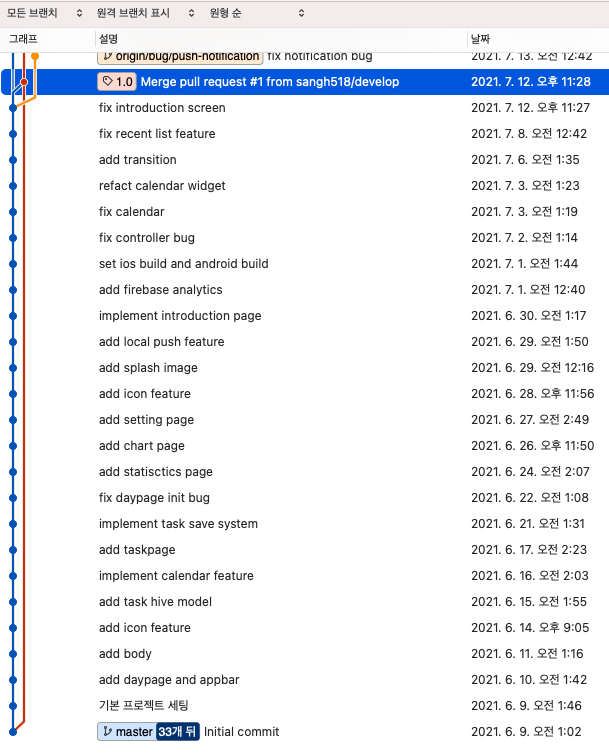
새벽 달을 보며 작성한 커밋들...
좀더 막히는 부분이 많을 줄 알았는데, 가이드가 잘 되어 있어서 그런지 생각보다 순탄하게 개발할 수 있었다.
빠른 개발을 지향하는 만큼, 작은 프로젝트임에도 패키지를 꽤 많이 사용했는데 개 중에 몇 가지는 상당히 유용했고 앞으로 다른 프로젝트에서도 사용할 듯 하여 공유하고자 한다.

Likes 수 1위를 달리는 GetX 는 아마 Flutter를 사용하는 사람들이라면 대부분 알고 있을 유명한 상태 관리 툴이다. 나의 Flutter를 사용하는 경험은 GetX 전후로 완전히 달라졌는데, 강의를 들으면서 다소 복잡하다고 생각했던 부분들을 거의 대부분 GetX로 훨씬 쉽고 간결하게 구현할 수 있었다.
특히 메인 기능인 상태 관리나 라우트 관리 외에, 다국어 세팅, 해상도 지정 등에서도 굉장히 유용하게 사용할 수 있었는데,아마 앞으로도 Flutter를 쓴다면 계속 쓰게되지 않을까 생각된다.

Hive 는 로컬 데이터를 저장할 수 있는 NoSQL 데이터베이스 툴이다. Key-Value 방식으로 저장할 수 있는데 get, put 메소드로 사실상 대부분의 기능을 다 사용할 수 있을 정도로 간단하면서도 성능이 좋아서 쉽게 사용할 수 있었다.
그 외에 유용했던 패키지는
- table_calendar : 캘린더를 쉽게 만들고 커스터마이징할 수 있는 패키지
- fl_chart : 차트 그래프를 쉽게 구현할 수 있게 해주는 패키지
- reorderables : 드래그 드랍으로 순서를 변경하는 기능을 쉽게 구현할 수 있는 패키지
- introduction_screen : 인트로 페이지를 구현해주는 패키지
- flutter_oss_licenses : 오픈소스 라이센스 페이지를 구현해주는 패키지
...등이 있었다. 사용자 층이 꽤 넓어진 만큼 이젠 Flutter에서 활용할 수 있는 유용한 패키지가 상당히 많아졌고 잘 활용한다면 확실히 개발 시간을 단축할 수 있는 것 같다.

그렇게 최종적으로 개발이 마무리 되었다!
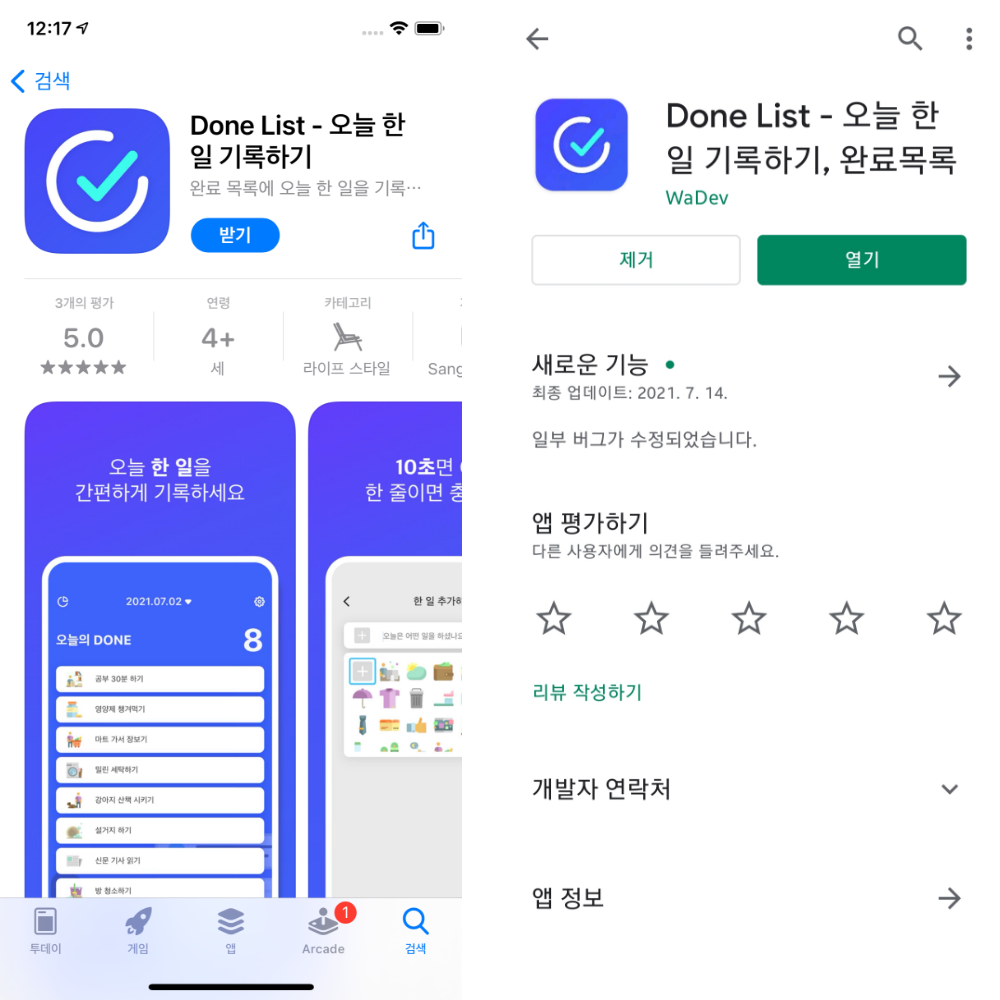
출시!
개발이 마무리되고 나서는 출시에 필요한 자료들을 준비해야 했다. 이 과정이 제일 귀찮았다.


앱 아이콘과 프로모션 이미지, 스토어 이미지를 해상도 별로 준비.
필요한 정보들을 채워넣고 심사를 기다리니..

출시 완료!!🎉🎉
개발을 마무리하며
이렇게 첫 Flutter 앱 개발이 무사히 마무리되었다. 처음 시작할 땐 막히는 부분이 많을까 걱정도 많이 되었지만, 막상 개발을 진행해보니 Flutter를 사용한 개발 경험은 생각보다 부드럽고 쾌적했다. 물론 작은 사이즈의 앱이라 문제 생길 소지가 적었던 것도 있었겠지만... 물론 아직 공부가 부족한 부분들도 많아서 이번에 어려웠던 부분들을 보완하면서 올해 안에 두어 개 정도는 앱을 더 출시해볼 생각이다.
아무튼 결론은... 이제 나도 앱 만들 수 있다!😎

-끝-
Done List 앱 다운로드 받아보기
iOS : https://apple.co/3wGPb9h
Android : https://bit.ly/2VEudLu
22개의 댓글
저도 유니티 개발자로서 플러터에 관심을 갖고 있었어요. 근데 한가지 궁금한 점이 사실 유니티로도 똑같이 만들수 있는데, 결과물이 같다고 했을때 유니티로 만드는 것과 플러터로 만드는 것과 체감상 어떤 차이점이 있을지.... 그 점이 궁금하네요. 물론 유니티로 만들었을때 뭔가 많이 무거울것 같다는 막연한 생각은 가지고 있습니다만 ㅎㅎ














새벽 커밋들...😂
얼마나 노력하시고 고생하셨을지 그려집니다.
그래도 그 과정에서 재미도 있으셨겠죠? ㅎㅎ
그리고 기획력과 추진력이 대단하시네요!
오랜만에 큰 자극 받았습니다.
훌륭한 글 정말 잘 읽었습니다.
감사합니다 ^ ^