이 글은 SvelteKit을 처음 배워서 서비스를 출시한 개인적인 경험을 담고 있습니다. 기술적 내용에 다소 부족함이 있어도 따뜻하게 봐주세요 ;)
Unity 모바일 개발로 개발일을 시작해서 Flutter 개발자로 일하고있는 지금까지, 저는 항상 모바일 앱 기반으로만 개발을 해왔습니다.
그러다보니 마음 한 켠에 웹 개발에 대한 호기심과 궁금증이 있었습니다만, 뭔가 웹 개발은 앱 개발에 비해서 이것저것 공부해야 할 것이 많아 보이기도 했고, 또 먹고 살기 바빠서(...) 깔짝 깔짝 공부만 해보고 제대로는 손대지 못하고 있었습니다.
그러다가 우연히 Svelte 관련 내용을 접하게 되었는데,
"이 정도면 해볼만 한데?"
라는 느낌이 들어서 마음을 다잡고 처음으로 본격적인 웹 개발에 도전해보게 되었고,
긴 밍기적 거림 끝에 드디어 첫 웹서비스를 출시하게 되었습니다.
왜 Svelte?

개발을 진행하기 전, 그리고 개발을 진행하면서도 어떤 웹 프레임워크를 사용해야할지 고민이 많았습니다. 특히 사실상 업계 표준이 된 React(NextJs)와 Svelte 사이에서 많이 고민을 했고, 실제로 한 번 개발중인 프로젝트를 React로 포팅해보기도 하였었습니다.
Reddit 등을 돌아다니면서 개발자들의 의견을 보니 차이는 있지만 Svelte에 대해서 사용 관점으로는 대략 아래와 같은 내용이 많았습니다.
- 배우고 쉽고 간결하다.
- 상태 관리가 아주 직관적이고 단순하다.
- 바닐라 HTML, CSS 구조와 훨씬 유사하다.
- 바닐라 Javascript와 접착성이 좋다.(React처럼 전용 라이브러리가 없어도 괜찮다.)
대신,
- 커뮤니티가 작아 지원이 부족하고,
- 현업에서 사용하는 곳이 없어 구직이(...) 어렵다
등이 있었습니다.
결과적으로 저는 Svelte를 프로젝트에 사용하게 되었는데,
- 사이드 프로젝트로 진행하는 만큼, 학습보다는 보다 쉬운 구현에 좀더 목적을 두고 싶었고(이제 와서 웹개발자가 될 것도 아니고...)
- 바닐라 웹 개발에 좀더 유사한 방식이 마음에 들었고,
- Flutter 개발을 하다보니 커뮤니티 지원이 부족한건 익숙해서(...)
였습니다.
특히 SvelteKit의 구현 방식은 문서를 잠깐 본 것 만으로도 바로 개발할 수 있을 정도로 직관적이었고, 웹 개발에 필요한 많은 기능을 이미 프레임워크 내에 포함하고 있어서 별도로 라이브러리를 탐색하거나 고르는 수고를 많이 덜 수 있었습니다.
만들 웹서비스는?
얼마전 일본에 사는 친구와 함께 여행을 갔을 때 Walica 라는 일본의 정산 사이트를 소개 받았습니다.

그룹을 만들면 링크가 하나 생기는데, 해당 링크로 멤버들이 들어와 지출항목을 작성하면 최종적으로 누가 얼마를 누구한테 줘야하는지 간편하게 계산해주는 사이트였습니다.
여행 내내 사용해보았는데, 너무 편리하고 유용했습니다만, 일본어로만 되어있고 엔화로만 되어있어서, 한국판을 만들면 좋겠다, 하는 생각에
한국판 Walica를 만들어볼 계획을 세우게 되었습니다.
개발을 합시다
이번 개발을 진행하면서 디자인 부터 프론트, 백엔드 개발 까지 혼자 진행해야 했기 때문에 SvelteKit을 중심으로 최대한 혼자 개발하기 간단하면서 무료로 사용 가능한 것들을 선택해 진행했습니다.
- UI :
shadcn-svelte - 백엔드(DB) :
Firebase Firestore - 호스팅 :
Cloudflare Pages
Shadcn-svelte

shadcn-svelte는 React에서 많이 사용되는 shadcn/ui를 svelte용으로 포팅한 UI 컴포넌트 컬렉션인데, 가장 인지도도 높고 완성도가 높아서 이번 프로젝트에 적용해보았습니다.
shadcn-svelte는 헤드레스 컴포넌트인 Bits UI와 Melt UI를 기반으로 구성되어있고, Tailwind로 작성되어있는데,
전체 라이브러리를 다운로드 받는 것이 아닌, 일종의 컴포넌트 샘플코드를 제공하고, 이를 각각 개발자가 프로젝트에 해당 컴포넌트를 임포트해서 원하는 대로 커스텀 할 수 있도록 구성되있습니다.
(그래서 명칭도 라이브러리가 아닌 컴포넌트 컬렉션입니다)

Tailwind도 이번에 처음 사용해 보았는데(웹개발이 처음이니까 당연하지만..) 아주 간편하게 작성이 가능했고, shadcn-svelte의 제공 코드를 조금씩 수정하는 것으로 원하는 UI 거의 대부분을 구현할 수 있었습니다.

다만, Form UI 같은 일부 복합적인 UI에서 bits UI 및 Melt UI의 기본 코드만으로 구현하지 않고 Zod나 Superforms 같은 별도의 라이브러리를 사용하는 것이 강제되는 부분이 있어서, 단일 라이브러리 내에서 모든 걸 해결하고 싶었던 개인적인 입장에서 아쉬운 부분이 있었습니다.
(저는 외부라이브러리를 쓰고 싶지 않아서 그냥 기본 UI 구성만 가지고 직접 작성했습니다.)
또 shadcn/ui를 포팅하고 있으나 svelte의 차이로 인해 다소 구현이 다르거나 100% 동일하게 지원하지 못하는 부분이 있어서 아쉬운 부분도 있었습니다.
그럼에도 불구하고, 커스텀 가능하면서 아름다운 UI를 너무나도 쉽게 구현할 수 있다는 점에서 아주 만족도가 높은 라이브러리였습니다.
아주 개인적인 추가 단점이라면 이 shdcn과 Tailwind를 사용하면서 정말로 CSS를 단 한.줄.도 안써도 개발이 되다보니까 CSS 쓰는 법을 다 까먹어 버렸다는 점(....) Tailwind 만만세.
Firebase Firestore

SvelteKit을 사용하면 백엔드 로직을 같이 풀스택으로 개발할 수 있지만, Firestore 사용하는게 익숙하고, 워낙 단순한 DB만 필요한데다가, 또 무료 티어가 워낙 높다보니, 일부 서버로직이 필요한 부분(captcha 인증 등)만 제외하고는 Firestore만 사용해서 구현했습니다.
워낙 정리된 게 많으므로 자세한 내용은 생략.
Cloudflare Pages

최근에는 웹 호스팅 서비스가 워낙 잘되어있어서, Netlify나 Vercel을 사용해도 무방하겠습니다만, SvelteKit을 사용하신다면 한 번 쯤 Cloudflare Pages를 사용해보시는 걸 추천드리고 싶습니다.
우선은 정말 관대한 무료티어,
- 사이트 무제한(!)
- 무제한 요청, 무제한 대역폭(!)
돈을 낼 일이 있긴 할까? 라는 생각이 들 정도로 아주 넉넉했습니다.
또, SvelteKit이 공식적으로 Pages adaptar 지원하고 있어서, 설정을 거의 만지지 않고도 거의 바로 배포가 가능했습니다.(물론 Netlify와 Vercel로 지원하고 있습니다)
대부분은 요즘 호스팅 서비스는 비슷한 사용성을 가지고 있는 것 같긴 해서 Pages만의 특별한 장점은 아니겠습니다만, 앱개발만 하면서 CI/CD를 구현하기 위해 온갖 똥꼬쇼를 하던 경험에 웹 배포 파이프라인은 정말 감탄만 나오더군요. Git Repo만 넣으면 진짜 버튼 하나로 딸깍...
그렇게 완성!
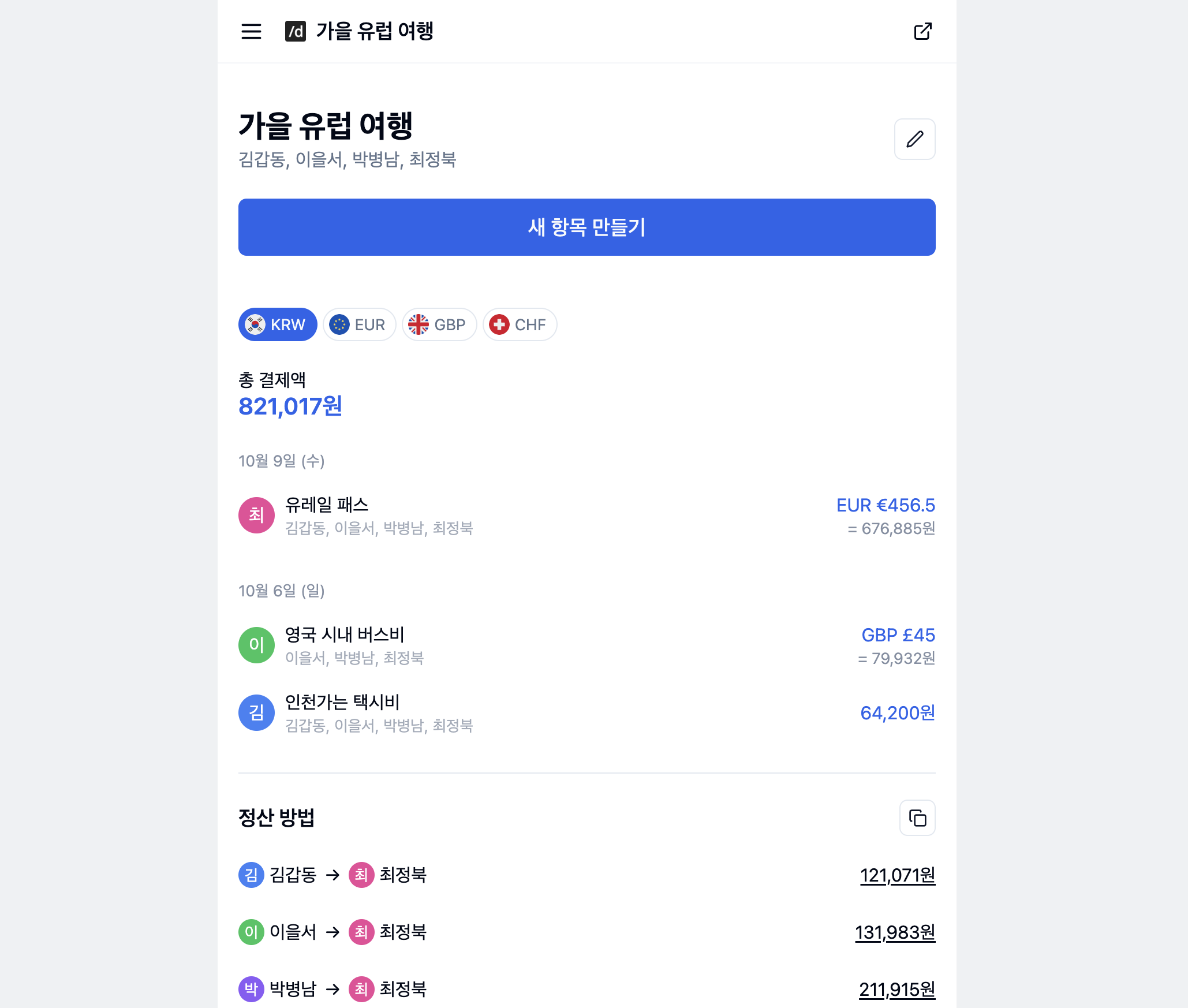
결국 이렇게 만들고 싶었던 더치페이 정산 계산기 더치 링크를 출시 할 수 있게 되었습니다.

개발한 주요 기능은 다음과 같습니다.
- 링크 기반으로 그룹 생성 및 공유
- 주요 국가 환율을 기반으로 다양한 통화를 동시에 정산 가능하도록 구현
- 간편하게 최종 정산 방법을 계산해서 공유
(디스콰이어트 링크도 슬쩍...)
앱개발 배경을 가진 상태로 Svelte/SvelteKit 웹개발을 해본 감상은 아래와 같습니다.
- 개발이 정말...쉽다. 처음 Flutter 접했을 때 보다도 훨씬 충격적이다. (물론 단순한 웹서비스 레벨에서)
- html과 Tailwind 코드만 짜는데 뭔가 사이트가 완성되어가는 기분 (퍼블리셔가 된 듯한...)
- 개발 과정이 굉장히 쾌적하다. 막히는 부분이 거의 없다.
- 외부 라이브러리를 거의 사용하지 않아도 Svelte 내부 기능으로 구현에 문제가 없음(라이브러리 고르느라 커뮤니티 뒤지지 않아도 됨)
- 사용하더라도 바닐라 JS 라이브러리를 그냥 바로 사용할 수 있다(Svelte용 라이브러리 불필요, 애초에 잘없음)
- CI/CD가 이렇게 편안한 거였구나. (앱 심사 안받아도 바로 수정이 된다고?)
다만 어려웠던 부분도 있었습니다.
- 자료가 확실히 적다. 공식문서에 최대한 의존하게 된다.(문서는 정말 잘되어있음)
- ChatGPT와 Copilot이 자꾸 예전 버젼의 SvelteKit 코드를 추천해준다(...) 최신 버젼 업데이트가 안되어있는 듯
- JSX 처럼 함수로 컴포넌트를 만들 수 없다보니, 중복되는 코드를 줄이기 위해 컴포넌트를 만들 때 마다 각각 .svelte 파일로 분리해야하는데 이게 아주 아주 귀찮을 때가 많다. 다만 그만큼 이해하기 좋은 코드가 되는 건 있는 것 같다.
- 모바일과 라우팅 로직이 너무 달라서 헷갈린다.
- 반응형으로 만들려면 모바일 보다 훨씬 많이 고민이 필요한 것 같다.
헤메는 부분도 물론 있었습니다만, 생각했던 것 보다도 개발 경험이 너무 좋았고, 항상 흥미만 있었던 웹 개발을 경험해볼 수 있는 좋은 기회였습니다.
Svelte....너무 좋아...
2개의 댓글
스벨트글에 항상 나타나는 스벨트 전도사입니다~
스벨트 좋지요 ㅎㅎ 스벨트로 웹앱 만들때 페이지 이동 애니메이션으로 이런게 있어서 추천드립니다
쓰고이: https://ssgoi.dev



빠르게 웹으로 배포하신 게 대단하네요! 서비스도 깔끔하고 실제 공유해서 사용해봐도 되겠어요 ㅎㅎ 좋은 인사이트 감사합니다!