내일배움캠프 아웃소싱 프로젝트를 진행하던 중 마무리 단계에서 다른 조가 Youtube API를 사용한 것을 보고 나도 갑자기 사용해보고 싶어져 빠르게 찾아봤다.
키 발급 받기
- https://console.developers.google.com 에 접속한다.
- 프로젝트가 없다면 새 프로젝트를 만든다.
- 라이브러리 메뉴로 이동한다.
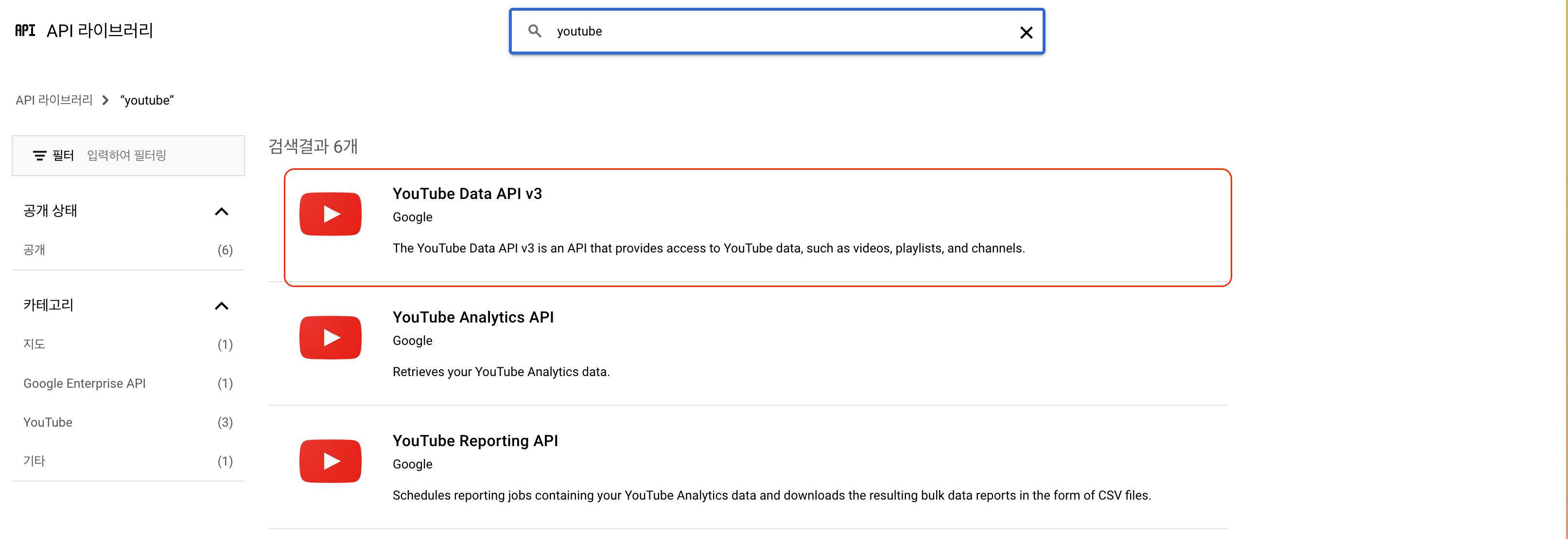
- youtube를 검색한다.
- 검색 목록에서 YouTube Data API v3를 클릭한다.

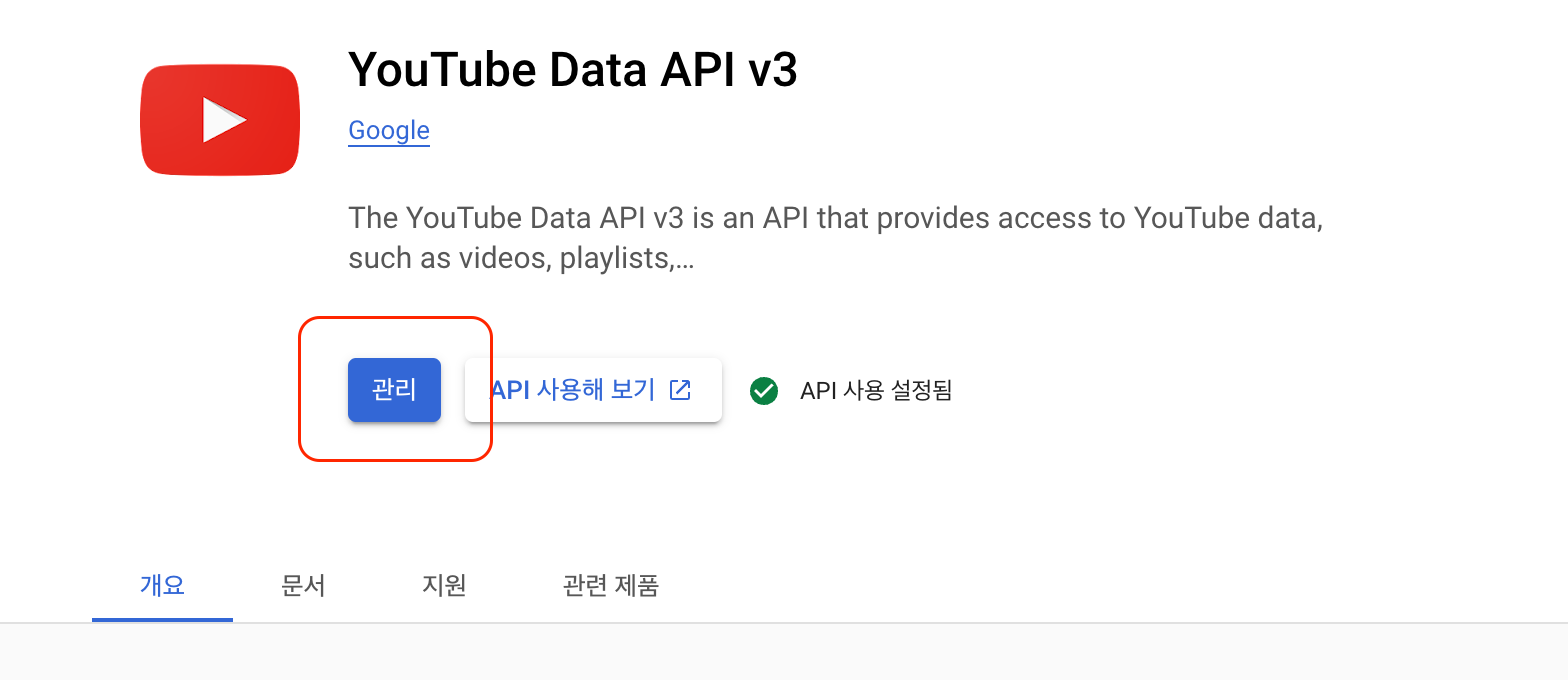
- 사용 신청을 하고 관리 버튼을 눌러 관리 페이지로 이동한다.

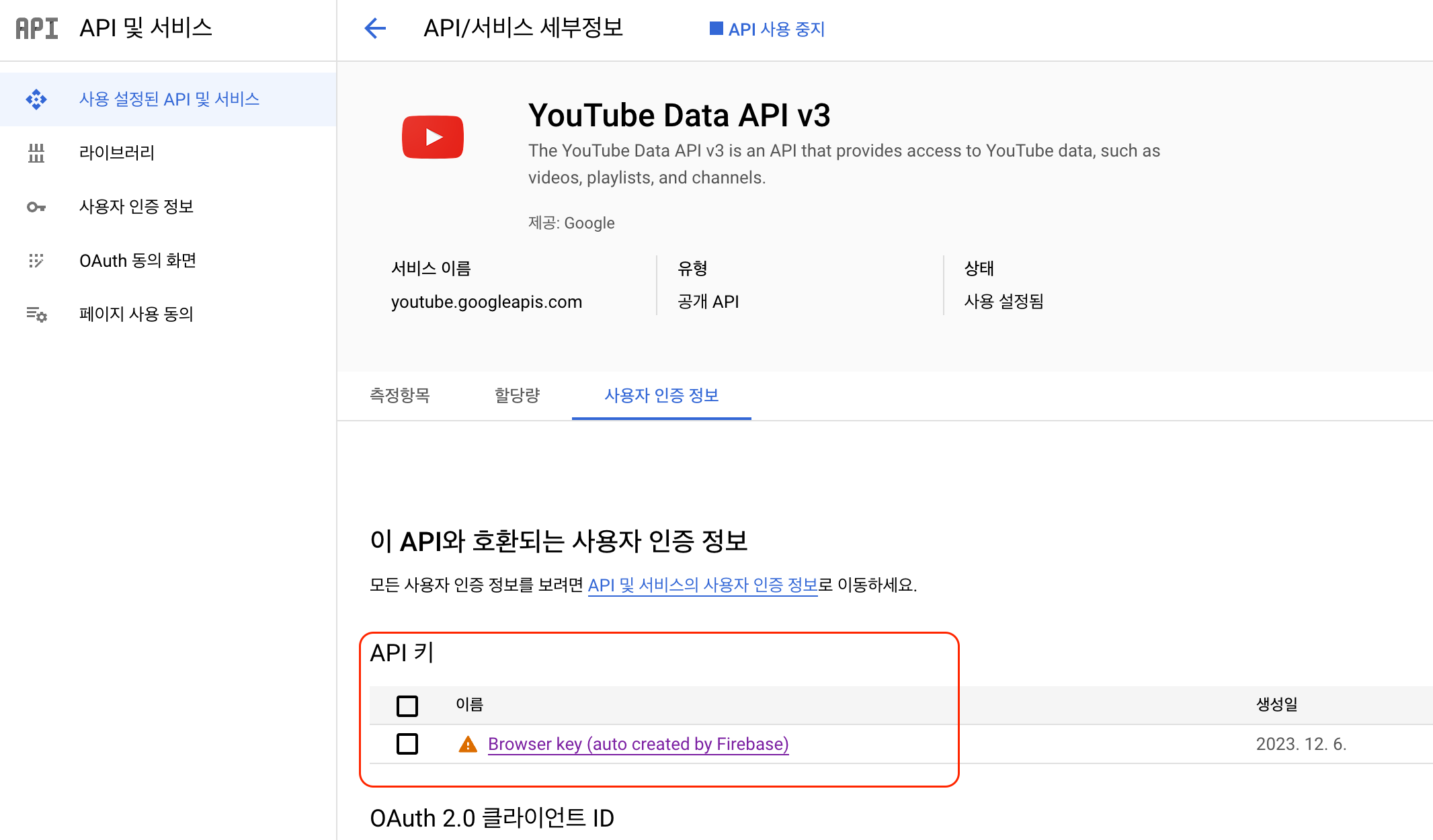
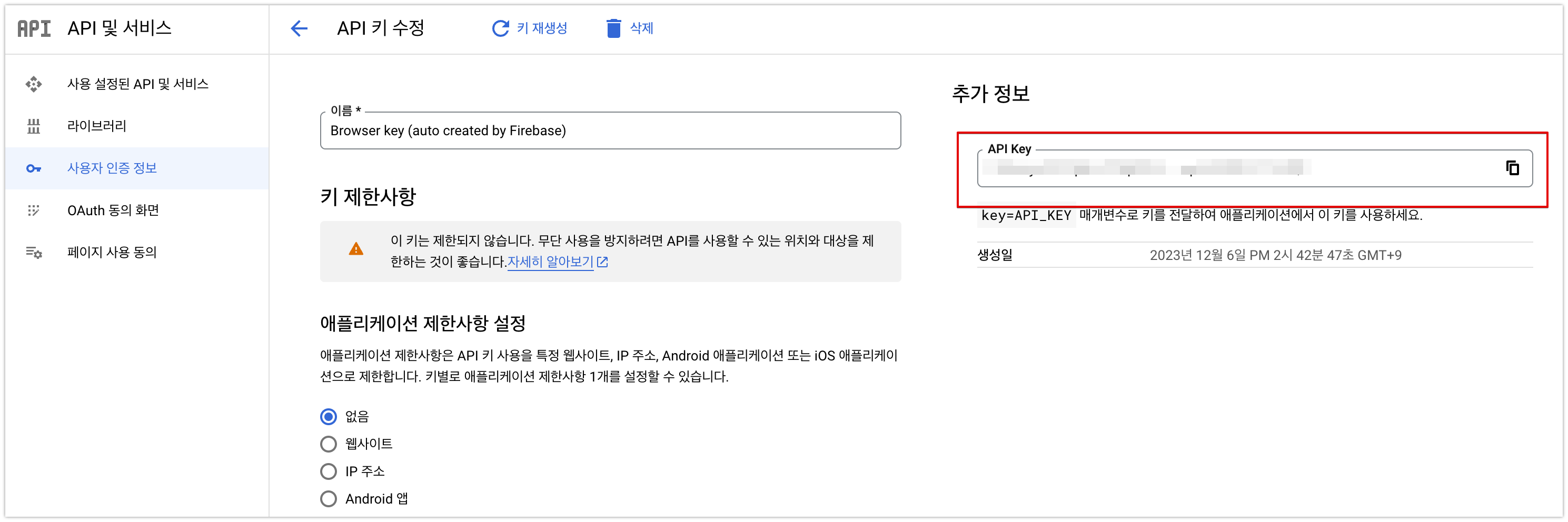
- Browser Key를 누른다.

- 해당 API KEY를 .env 파일에 넣는다.


패키지 설치
axios와 tanstack-quey, react-youtube를 설치한다. 물론 이 패키지들이 필수는 아니다. javascript 내장 함수만으로 충분히 구현할 수 있지만, 나는 편의를 위해 해당 패키지들을 사용했다.
참고로 react-youtube는 구글에서 만든 공식 패키지이다.
yarn add axios
yarn add react-youtube
yarn add @tanstack/react-query사용법
react-youtube
react-youtube 패키지는 유튜브 영상을 보여줄 수 있는 컴포넌트가 담겨 있는 패키지이다.
<Youtube options.../>사용법은 문서가 더 자세하니 링크만 건다.
https://www.npmjs.com/package/react-youtube
youtube API
youtube API 사용법 또한 공식 문서가 훨~~~씬 잘되어있으니 링크만 건다.
https://developers.google.com/youtube/v3/getting-started?hl=ko
내가 적용한 방법
youtube.js 작성
import axios from 'axios';
export const getRandomPlayListItem = async () => {
const {data} = await axios.get(
`https://www.googleapis.com/youtube/v3/playlistItems?part=snippet&playlistId=재생목록ID&maxResults=50&key=${process.env.REACT_APP_YOUTUBE_API_KEY}`,
);
return data.items[new Date().getSeconds() % data.items.length].snippet.resourceId.videoId;
};먼저 나는 내 유튜브 계정에 재생목록을 먼저 만들어 놓고 그 재생목록 중 랜덤한 영상을 가져오고자 했다. 위의 링크에서 재생목록 ID만 바꿔 적어주면 된다.
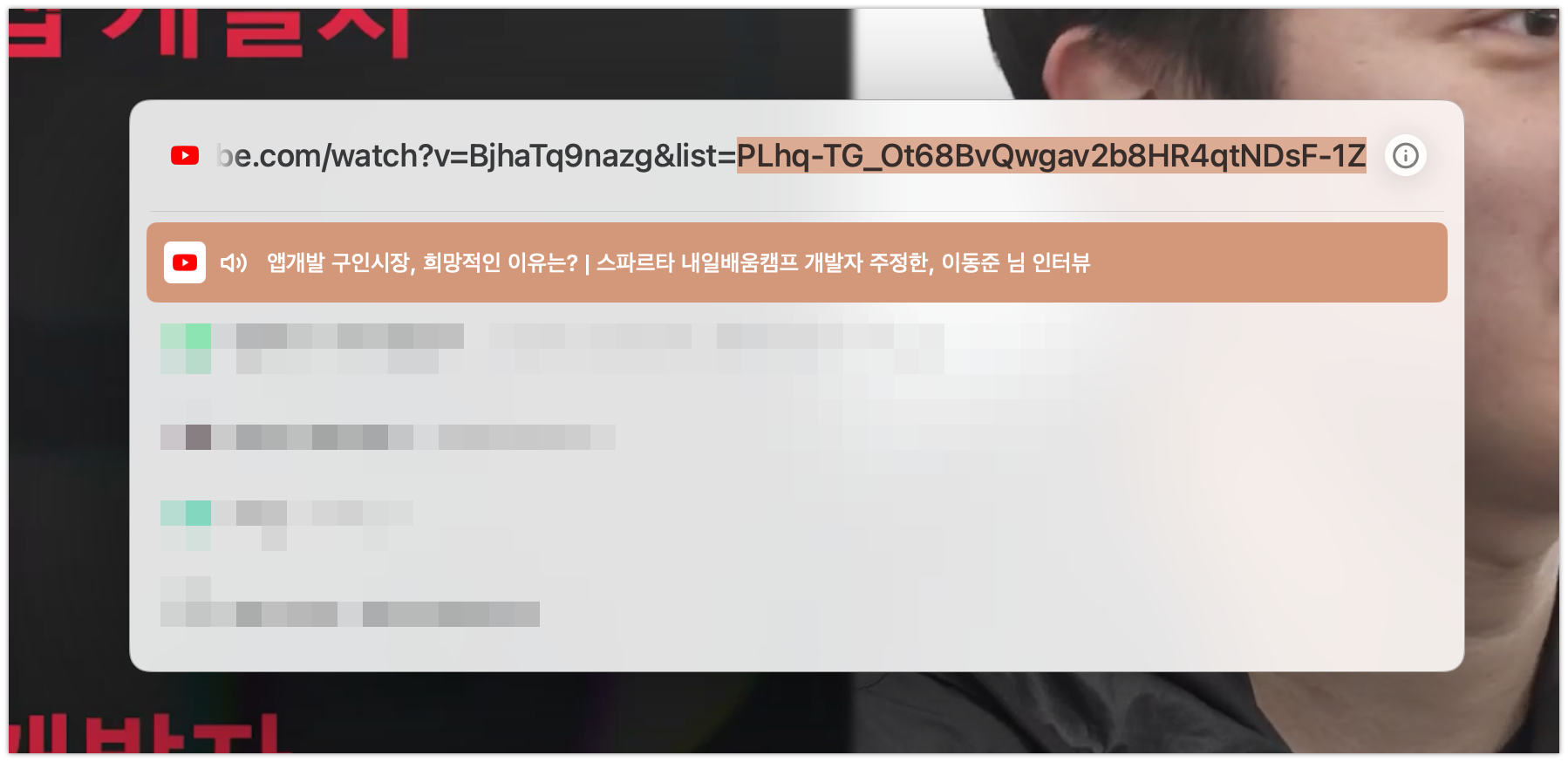
재생목록 ID 보는법
-
재생목록 생성

-
링크 확인
해당 재생목록에 들어가 주소를 확인하면list뒤에 붙어 있는 것이playlistId다

컴포넌트 작성
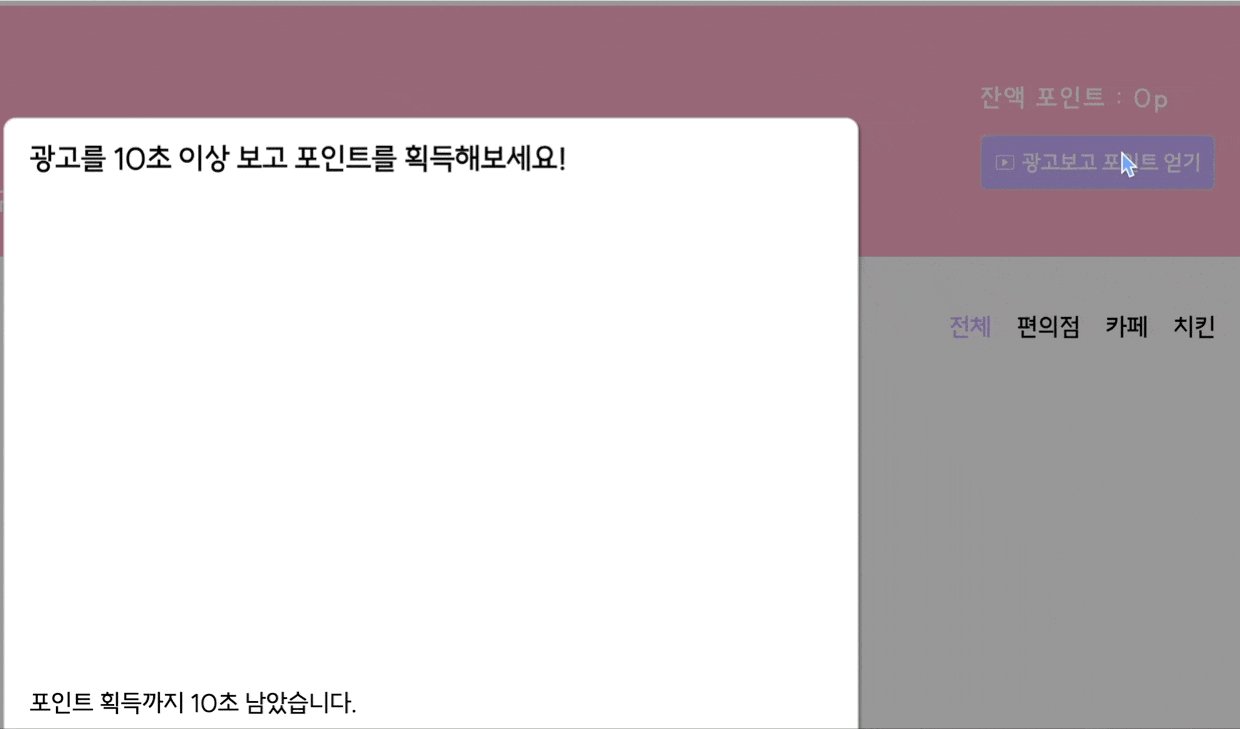
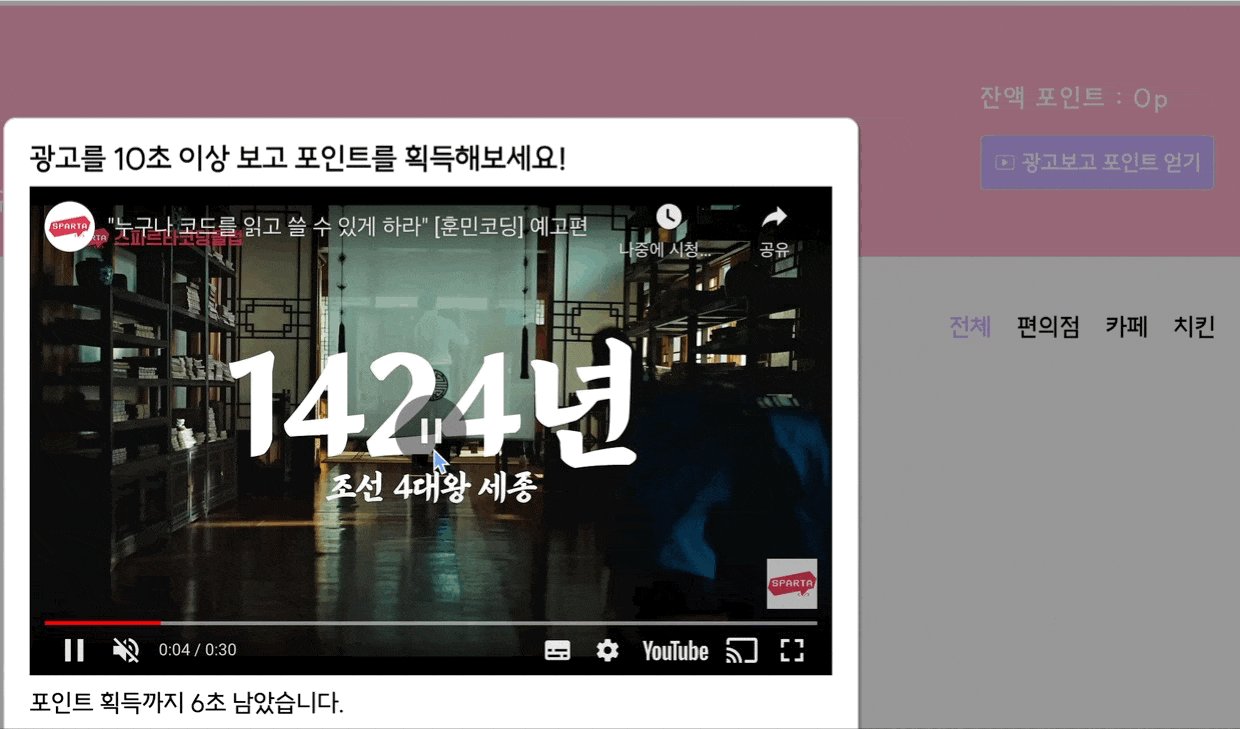
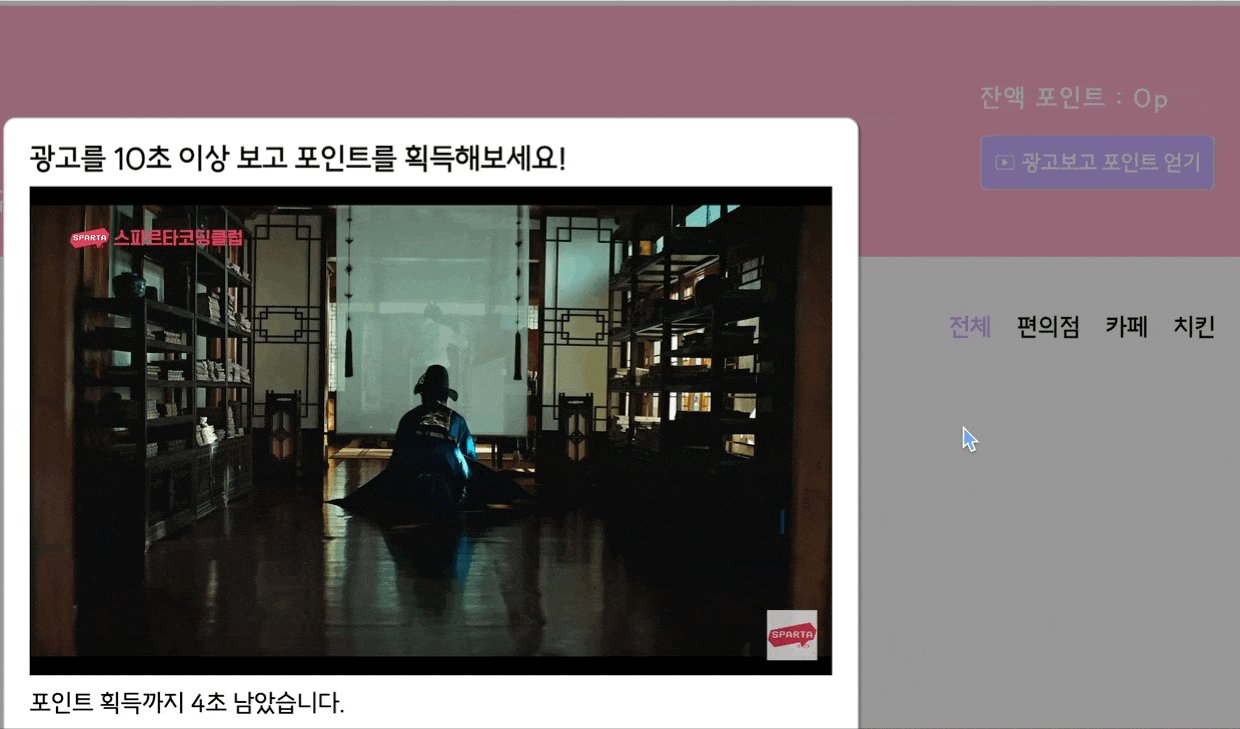
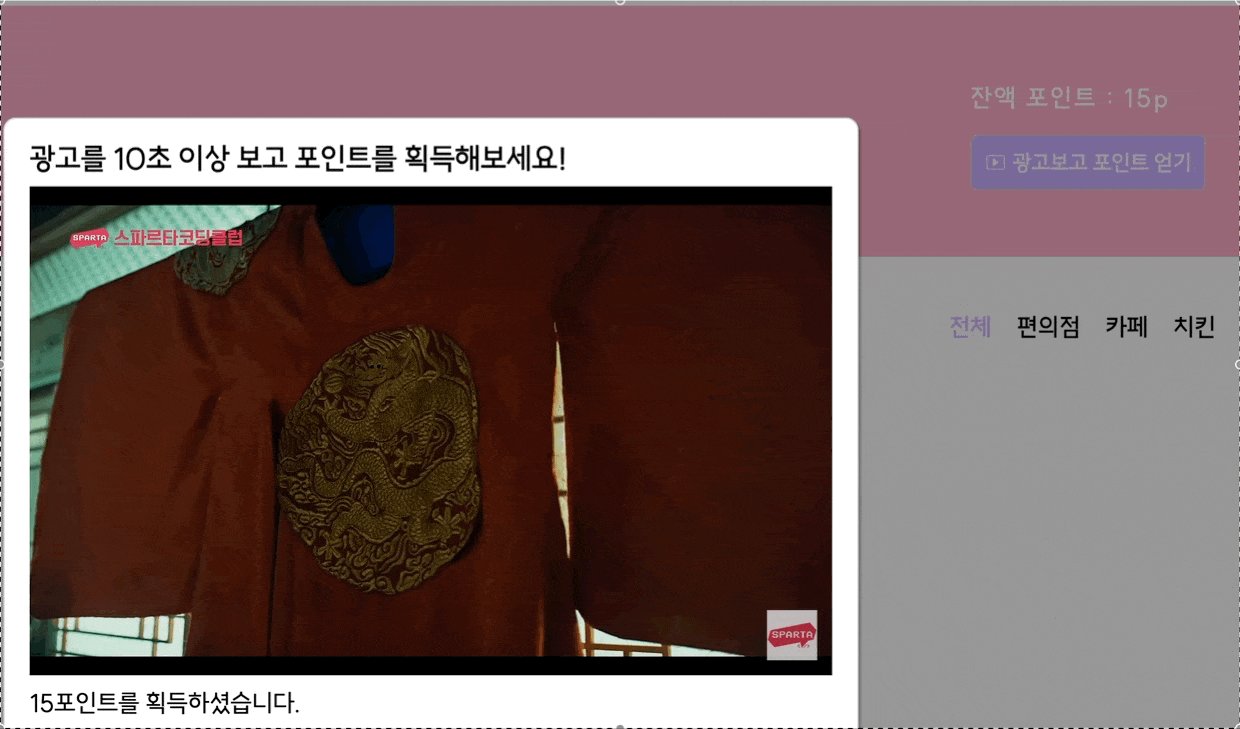
10초 이상 영상을 시청하면 포인트를 획득할 수 있는 컴포넌트를 만들었다.
const AdModal = ({user}) => {
const [remainTimes, setRemainTimes] = useState(10);
const intervalRef = useRef(null);
const {isPending, data: videoId} = useQuery({
queryKey: ['randomPlayListItem'],
queryFn: getRandomPlayListItem,
});
const {updatePoint} = useUpdatePoint(
user.id,
REWARD_POINT,
queryClient.invalidateQueries({
queryKey: ['user'],
}),
);
// 재생시 동작하는 함수
const onPlay = () => {
if (!intervalRef.current) {
intervalRef.current = setInterval(() => {
setRemainTimes(prev => {
if (prev === 0) {
toast.success(`${REWARD_POINT} 포인트를 획득하셨습니다!`, TOAST_OPTION.topCenter);
clearInterval(intervalRef.current);
updatePoint();
return 0;
}
return --prev;
});
}, 1000);
}
};
// 일시정지시 동작하는 함수
const onPause = () => {
clearInterval(intervalRef.current);
intervalRef.current = null;
};
const opts = {
height: '390',
width: '640',
playerVars: {
rel: 0, // 연관 영상 표시 X
autoplay: 1, // 자동 재생
mute: 1, // 자동 재생하려면 음소거가 필요함
modestbranding: 1, // youtube로고 제거
},
};
useEffect(() => {
return () => {
if (intervalRef.current) {
clearInterval(intervalRef.current);
}
};
}, []);
return (
<StAdModalContainer>
{isPending ? (
<BarLoader color={theme.COLOR.pink} height={10} width={300} />
) : (
<>
<h1>광고를 {SECONDS_FOR_POINT}초 이상 보고 포인트를 획득해보세요!</h1>
{videoId && <YouTube videoId={videoId} opts={opts} onPlay={onPlay} onPause={onPause}></YouTube>}
{remainTimes > 0 ? (
<p>포인트 획득까지 {remainTimes}초 남았습니다.</p>
) : (
<p>{REWARD_POINT}포인트를 획득하셨습니다.</p>
)}
</>
)}
</StAdModalContainer>
);
};
export default AdModal;동작

생각보다 간단했고, 한 번 해봤으니 다음에는 더 잘 활용해봐야겠다.


좀....잘하셨네여🤨