내일배움캠프 시작

2023년 10월 4일 내일배움캠프 React 트랙 3기가 시작 됐다.
시작과 동시에 미니프로젝트를 진행하였다. 물론 우리는 사전캠프때부터 팀을 꾸려 그 전부터 시작했다..
휴일이 많이 껴있었지만 약 2주간의 기간을 거쳐 첫 번째 프로젝트를 끝냈다.
100% 만족은 못해도 짧은 시간 동안 많은 것을 얻을 수 있는 프로젝트 였다!
팀 소개

- 팀: A반 2조
- 팀 이름: 7ㅏ즈아 조 (사전캠프 때는 7조였지만 본캠프 시작 후 2조로 바뀌었다. 근데 이름은 그냥 그대로 사용하기로 했다.)
- 팀원
- 이상현
- 박희원
- 최민권
- 김혜민
Keep Problem Try 회고
KEEP
프로젝트를 진행하고 난 뒤, 우리가 앞으로 계속 가져가야 할 것은?
-
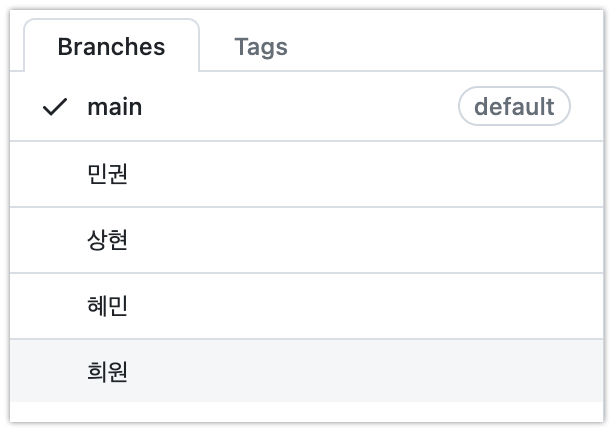
main branch는 항상 오류가 없는 코드로 유지하고, 각자의 branch를 만들어 main branch로 merge하는 방향으로 간다.
- 지금은 기능으로 branch를 나누기엔 부족하여 이름으로 나눴지만, 어쨌든 각자 독립적인 작업환경을 가져가는게 좋을것 같다.

- 지금은 기능으로 branch를 나누기엔 부족하여 이름으로 나눴지만, 어쨌든 각자 독립적인 작업환경을 가져가는게 좋을것 같다.
-
앞으로 계속 slack, notion, github등 협업 도구를 적극적으로 활용하자.
-
모르는 부분이 생기고, 오랫동안 풀리지 않는 다면 혼자 앓지 말고, 팀원들과 공유하여 해결할 수 있도록 하자.
-
피드백을 빠르고 활발하게 하자.
PROBLEM
처음이다 보니 완성 하고, 다른 팀원들의 발표를 보니 우리 프로젝트에도 개선을 필요로 하는 사항이 많이 보였다.
기능
- 상단 공지 부분을 토글을 이용하여 열고 닫으면 좋을 것 같다.
- 모달창을 활용했으면 좋을 것 같다.
- footer에 상단으로 스크롤하는 버튼이 있었으면 좋을 것 같다.
- 댓글 조회시 댓글이 날짜 순으로 정렬되지 않는 현상.
협업
- 코드 작성시 주석을 적절하게 활용하기.
- 본인이 만든 코드 같이 토의하기.
- 테마를 정해서 프로젝트를 진행하기.
- 각자가 작성하는 변수명이나 css class 이름 등이 제각각이라 보기 불편한 점이 있었다.
TRY
기능
- 부트스트랩등을 활용하기.
- 프로필 카드에 동적인 부분 구현하기.
- 댓글 입력시 날짜가 어떤 형식으로 들어가는지 확인하기, 혹은 firebase가 아닌 DB 사용하기.
- 댓글 수정, 삭제 진행해보기
협업
- 변수명 규칙, 클래스 이름, 탭 사이즈 등 코딩 컨벤션 정하기.
- 정기적으로 코드 리뷰 진행하기
마무리
얻은점도 많고, 부족한 점도 많았지만 이번 회고를 기록하며 다음 프로젝트 더 발전한 우리의 모습을 볼 수 있으면 좋겠다!

