기초 주차 시작
10월 13일 새로운 팀원들과 함께 자바스크립트 기초 주차를 시작했다.
약 1주일간 자바스크립트 기본 강의 + TMDB API를 활용한 개인 과제를 제작 하고, 남은 1주일 동안 팀원들과 개인 과제 때 만든 결과물을 더 발전시키는 방향으로 제작 하는 팀 과제를 진행하였다.
자바스크립트 기초 강의
제목은 기초 강의 였지만 내용은 기초 그 이상이었다.
메모리단에서 변수가 저장되는 방식부터, 자바스크립트의 작동 방식, 호이스팅, 클로저 등 핵심 개념에 대해 배웠다.
기존에 이미 알고 있던 내용이긴 했지만 강의를 통해 다시 한번 개념을 다질 수 있는 좋은 계기가 되었다.
개인 과제
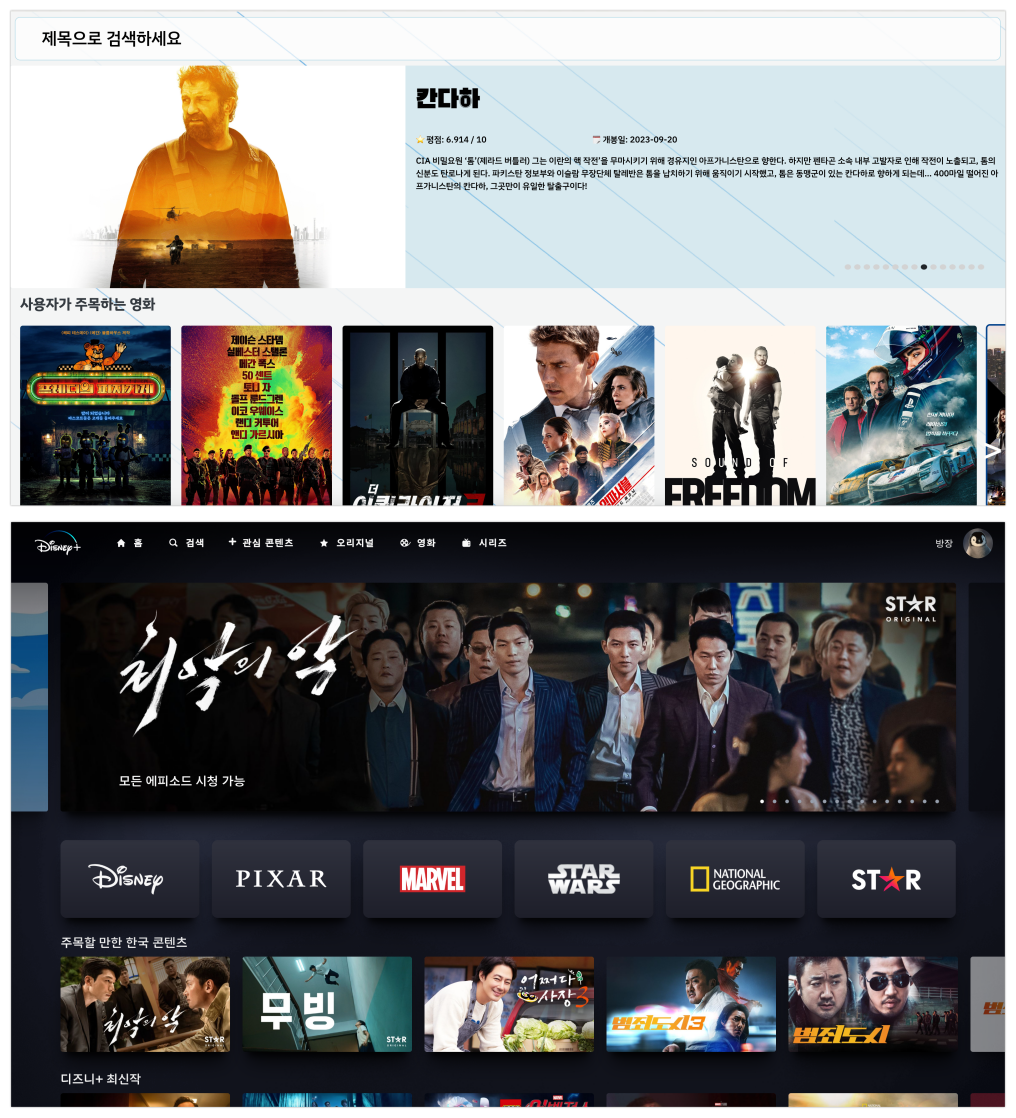
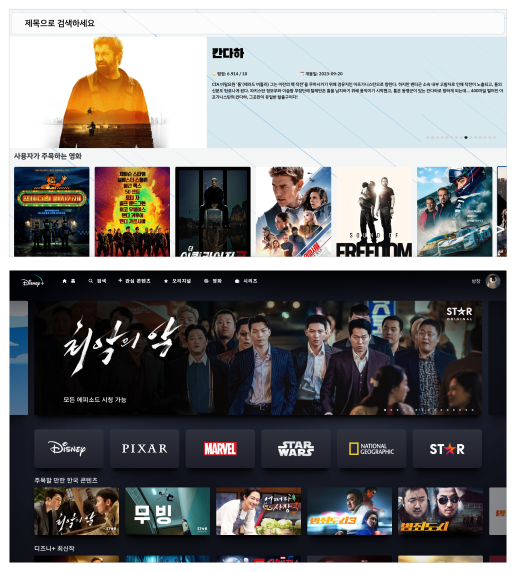
TMDB API를 활용한 영화 소개 페이지를 만드는 것이 첫 번째 개인 과제였다.
나는 디즈니 플러스를 조금 참조해서 만들어 보았다.
API로 영화 데이터를 불러오고, 화면에 보여주는 것 까지는 어렵지 않았다... 그리고 자동으로 카드가 넘어가고, 슬라이드를 구현하는 것도 어렵지 않았다.
근데 단순히 쉬울거라고만 생각했던 두 번째 줄의 카드를 오른쪽으로 넘기는 부분에서 제동이 걸렸다.
카드가 처음일 땐 왼쪽 버튼 (<)이 안보여야 하고, 카드가 끝일 땐 오른쪽 버튼(>)이 안보여야 하는데, 카드의 끝을 감지하는 것이 힘들었다.

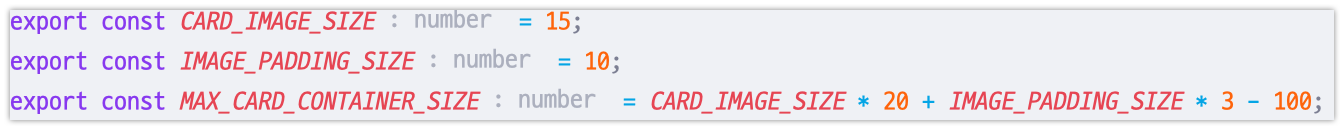
MAX_CARD_CONTAINER_SIZE 라는 카드 컨테이너의 사이즈를 미리 정한 후, 그 사이즈를 넘어서게 되면 끝으로 간주하게 됐는데, 매직넘버를 사용한 것 같아 별로 마음에 들지는 않는 코드다. 다음에는 기능에 대해 좀 더 생각하고, 그 기능에 맞게 설계를 잘해서 짜야겠다고 느꼈다.
과제 제출 후 튜터님이 피드백도 주셨다.
코멘트
- 코드를 잘 분리하셔서 읽기가 아주 편했습니다. 가독성도 아주 높네요.
- html 태그에 style을 바로 주는 것을 인라인 스타일 방식이라고 합니다. 해당 html 코드의 경우 인라인 스타일 방식을 적용하셨네요. 일부는 html에서 style을 적용하고, 일부는 css 파일로 적용한다면 코드의 가독성 및 유지보수 시 헷갈릴 수 있습니다. 혹시 특별한 이유가 없다면 css 코드에 작성하시는 것을 추천드립니다.
마지막 쯤에 귀찮아서 css class를 작성하지 않고 그냥 html에 때려박았는데, 귀찮아도 제대로 관심사를 분리하여 작성하도록 해야겠다. 😅
Keep
- 코드의 기능 분리
- 최대한 순수 함수로 작성
Problem
- 매직 넘버 사용 지양
- HTML, CSS, JS 관점의 분리 (inline style 지양)
Try
- 설계 후 코딩
팀 과제
개인 과제 제출 후 바로 팀 과제가 시작되었다.

(중간에 게더타운에서 ZEP으로 옮겨진...)
팀과제는 팀원 중 한사람의 프로젝트를 골라 그 프로젝트를 주어진 조건들을 추가하여 발전시키는 것이었다.
주어진 조건들에 따라 다음과 같이 크게 기능을 나누고 각자 맡아서 진행했다.
- 상세 페이지
- 리뷰 기능 추가
- 정렬 기능 추가
- 페이징 추가
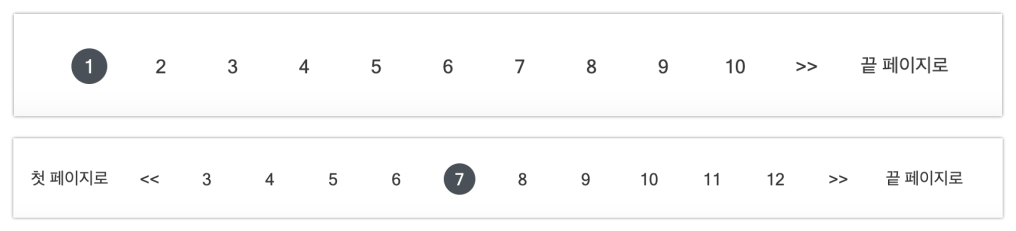
그 중 나는 페이징을 담당했다. 5 페이지 이상이 되면 현재 페이지의 번호를 계속 중간에 위치할 수 있게 만들었고, 첫 페이지 버튼과 끝 페이지 버튼도 추가했다.
5 페이지 이상이 되면 현재 페이지의 번호를 계속 중간에 위치할 수 있게 만들었고, 첫 페이지 버튼과 끝 페이지 버튼도 추가했다.
만들고 난 뒤 상세 페이지에서 뒤로가기 버튼을 눌렀을 때 이전 페이지가 유지되지 않는 현상이 있었다. 이는 localStorage와 URL QueryString을 이용하여 해결했다.
이번 과제는 지금까지 중 git을 가장 많이 이용해 볼 수 있었던 과제였다. pull, commit, merge, checkout branch... 등의 과정을 계속 반복하여 git에 좀 더 익숙해지고, 에러 핸들링도 더 잘할 수 있게 된 것 같다.
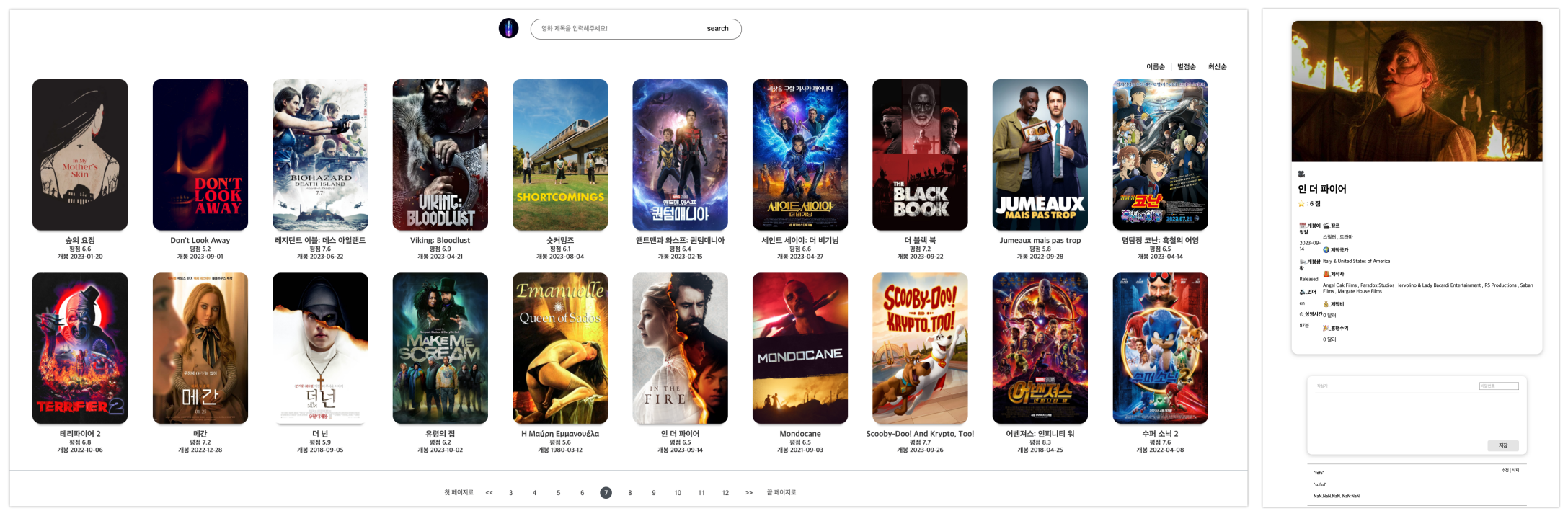
완성된 화면

Keep
- 기능별로 branch를 생성하여 작성
- 중간 중간 계속해서 기능 단위로 merge해서 충돌 최소화
Problem
- CSS, JS 코딩 컨벤션 통일
Try
- JS는 카멜 케이스로, CSS는 스네이크 케이스로 작성
마무리
내일배움캠프 두 번째 팀과도 잘 해낸 것 같다. 이제 내일 부터 주특기 주차(리액트)에 들어가는데 계속해서 이렇게 잘 해냈으면 좋겠다~



🌟🌟🌟🌟🌟🌟🌟🌟🌟🌟