Link: https://caunotify.me
CAUnotify.me 는 내가 처음으로 개발해본 웹 프로젝트이다.
중앙대학교 서울캠퍼스 교내 48개의 게시판을 주기적으로(30분에 한번) 크롤링하여 과거 데이터와 대조해 변화가 있는지 알아내고, 변화가 있었다면 해당 게시판을 구독한 유저들만을 골라내어 이메일을 전송하는 서비스이다.
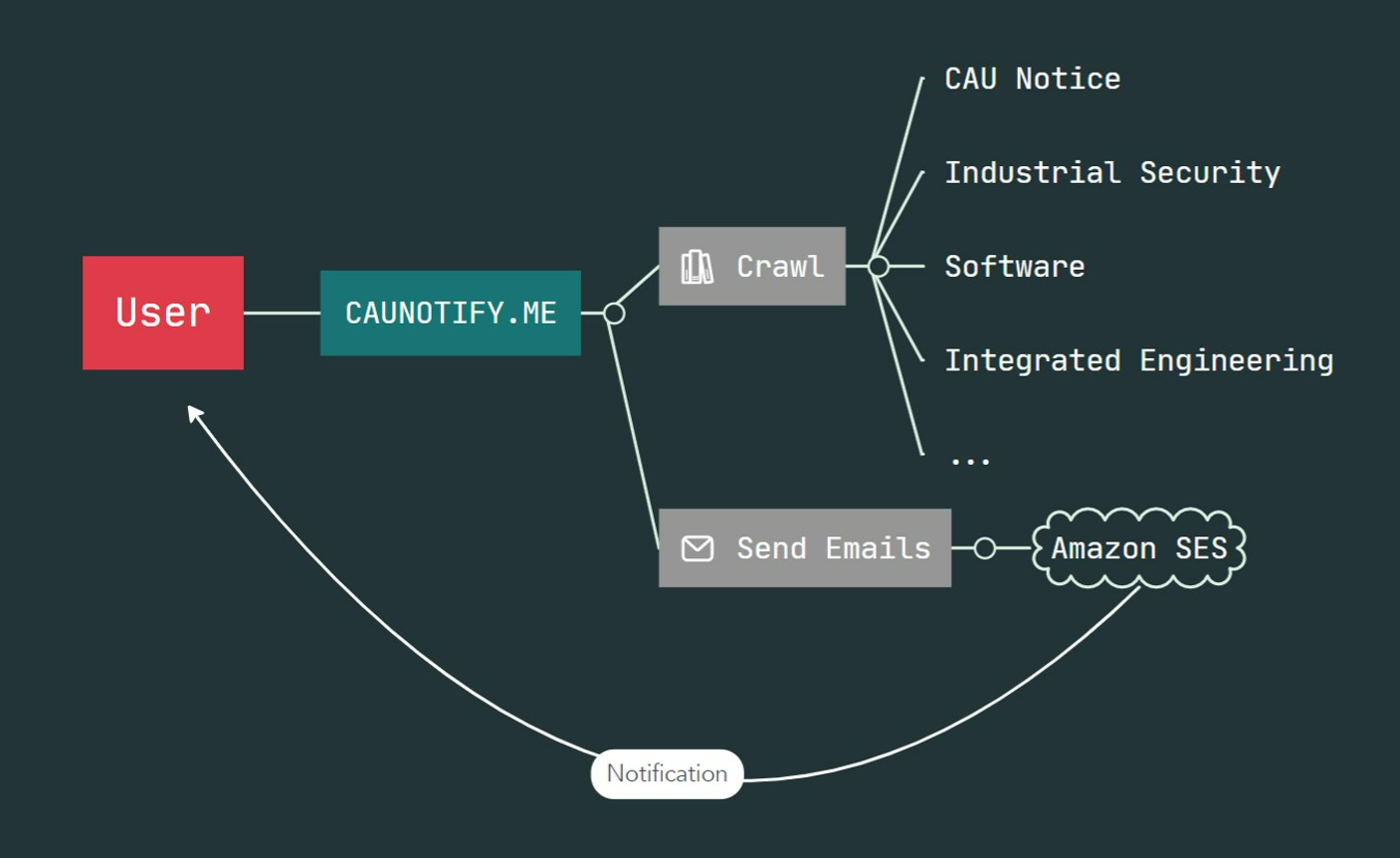
대략적인 구조는 다음과 같다.

- 유저가 CAUnotify.me 웹사이트를 통해 자신의 이름, 이메일 그리고 구독할 게시판을 html form에 입력하여 submit한다(HTTP POST).
- 해당 정보를 받은 서버는 여기에 key value로 사용할 id 라는 값을 부여한 후 DB에 저장한다.
- 서버는 주기적으로 교내 공지 게시판을 크롤링하여 기존 목록과 대조한다.
- 기존 목록 이후의 변경 내용이 없으면 아무런 행동도 하지 않는다.
- 기존 내용과의 차이가 있는 경우(존재했다가 사라진 공지는 무시, 없었다가 생긴 공지는 고려) 해당 공지 게시판을 구독하는 유저를 찾는다.
- id는 int 값을 가지므로 루프를 통해 모든 유저를 전수조사한다(단, subStatus = false 인 경우 제외)
- 각 게시판의 변경된 내용을 취합한 후 html 형태로 보기 좋게 수정하여 mailTemplate에 주입한다.
- Amazon SES를 통해 정해진 유저에게 구독한 게시판의 정보만을 전송한다.
실력 있는 개발자라면 하루아침에라도 금방 개발할 정도로 간단한 서비스였으나, 처음 웹 프로젝트를 진행하는 입장에서 분명 쉽지 않은 과정이였다.
이 프로젝트를 진행하면서 겪은 시행착오와 새로 배운 이론이 상당히 많은데, 벨로그를 시작하기 전에 완성된 프로젝트라서 문서화할 기회가 없었다.
아직 새로운 프로젝트를 진행하고 있지 않은 김에, 그리고 아직 조금이나마 기억이 날 때, 그동안 겪었던 시행착오들을 정리하고 문서화하고자 한다.