
📕Tab bar Controller
탭바는 앱 하단에 위치해서 다른 섹션으로 이동할 수 있도록 도와주는 형태의 메뉴이다.
여러개의 메뉴를 가질 수 있고, 아이콘과 텍스트가 들어갈 수 있다.

탭바는 이미 우리가 사용하고 있는 서비스들에 많이 사용되는 계층 구조이다.

Tabbar Controller는 동시에 여러개의 ViewController를 관리하고, 탭바 Item을 누르면 해당 아래에 묶여있는 ViewController의 Contents View를 보여주는 형식이다.

실제 스토리보드에서는 이처럼 하나의 탭바 컨트롤러에 여러개의 뷰 컨트롤러가 연결되어있는 형태이다.
 실행해보면, 탭바 아이템을 터치할 때 마다 각각의 뷰 컨트롤러의 뷰가 나오게 된다.
실행해보면, 탭바 아이템을 터치할 때 마다 각각의 뷰 컨트롤러의 뷰가 나오게 된다.
📕스토리보드 관리
Tabbbar Controller와 Navigation Controller는 동시에 사용가능하다.
하지만, 한 스토리보드에 많은 scene을 넣게 되면 Xcode 빌드가 느려져 메모리 낭비 현상이 발생하거나, Git Merge시에 스토리보드에서 충돌이 발생할 수도 있다.
이를 해결하기 위해 보통 3가지 방법으로 진행한다.
🎈스토리보드 1개당 View Controller를 1개만 사용해서 파일을 분리한다.
🎈Nibs를 사용한다.
🎈코드를 베이스로 UI를 개발한다.
결국 회사마다 방침이 다르고 사용하는 방식이 달라 결국엔 3가지를 다 할 줄 알아야하지만,
나는 1번 방식(스토리보드, 뷰컨 1대1 관계)을 배웠다.


- 탭바 컨트롤러가 있는 스토리보드에서 탭바 아이템의 개수 만큼 Storyboard Reference를 추가한다.
- Storyboard Reference를 각각의 View Controller와 매칭시켜준다.
- 탭바 컨트롤러를 Storyboard Reference와 연결해준다.
그럼 결국 앞서 한 개의 스토리보드에서 구성을 했을 때와 동일하게 작동한다.
📕Auto Layout

아이폰은 기종마다 스크린의 크기가 다르기 때문에 앱을 개발할 때에도 이에 따라 적절한 레이아웃을 구성해주어야한다.
특히 아이폰 X가 출시되면서 HIG(Human Interface Guidelines)에 주요사항들이 몇 가지 추가되었다.
🎈아이폰 6/7대비 세로 크기가 145pt 증가(812pt/375pt)
🎈화면 배율은 @3x를 사용
🎈사용할 수 없는 영역(상단바, 둥근 화면 모서리)을 피하기 위한 안전영역(Safe Area)추가
🎈큰 네비게이션 타이틀을 사용할 수 있게 됨
🎈홈 화면 진입, 앱 전환 제스처와 충돌하지 않도록 제스처 사용
따라서 iOS개발에서 레이아웃을 구성하기 위해서는,
- Frame 기반으로 레이아웃 잡기 (Frame-based)
- Autoresizing masks
- Autolayout
3가지의 방법이 있는데, View들의 관계를 정의하여 외부와 내부 변경에 동적으로 대응이 가능한 형태인 Autolayout이 가장 안정적이며 많이 사용되는 방식이다.
Autolayout은 frame based layout 방식이 아니라, View 사이의 관계를 정의하는 방식이다.
Autolayout은 해당 제약 조건을 바탕으로 각 뷰의 크기를 결정하게 되는데, 반대로 얘기하면 제약 조건이 충분하지 않으면 뷰의 크기를 결정할 수 없다는 것이다.
또한 뷰간의 관계를 정의하기 때문에, 외부와 내부 변경에 동적으로 대응이 가능한 형태이다.

위 사진에서 보는 것처럼, superview와의 관계를 정하고, 각 뷰들과의 관계를 잡아 크기를 결정하게 된다.

Autolayout은 스토리보드 우측 하단의 Constraint 메뉴를 클릭하여 설정할 수 있다.

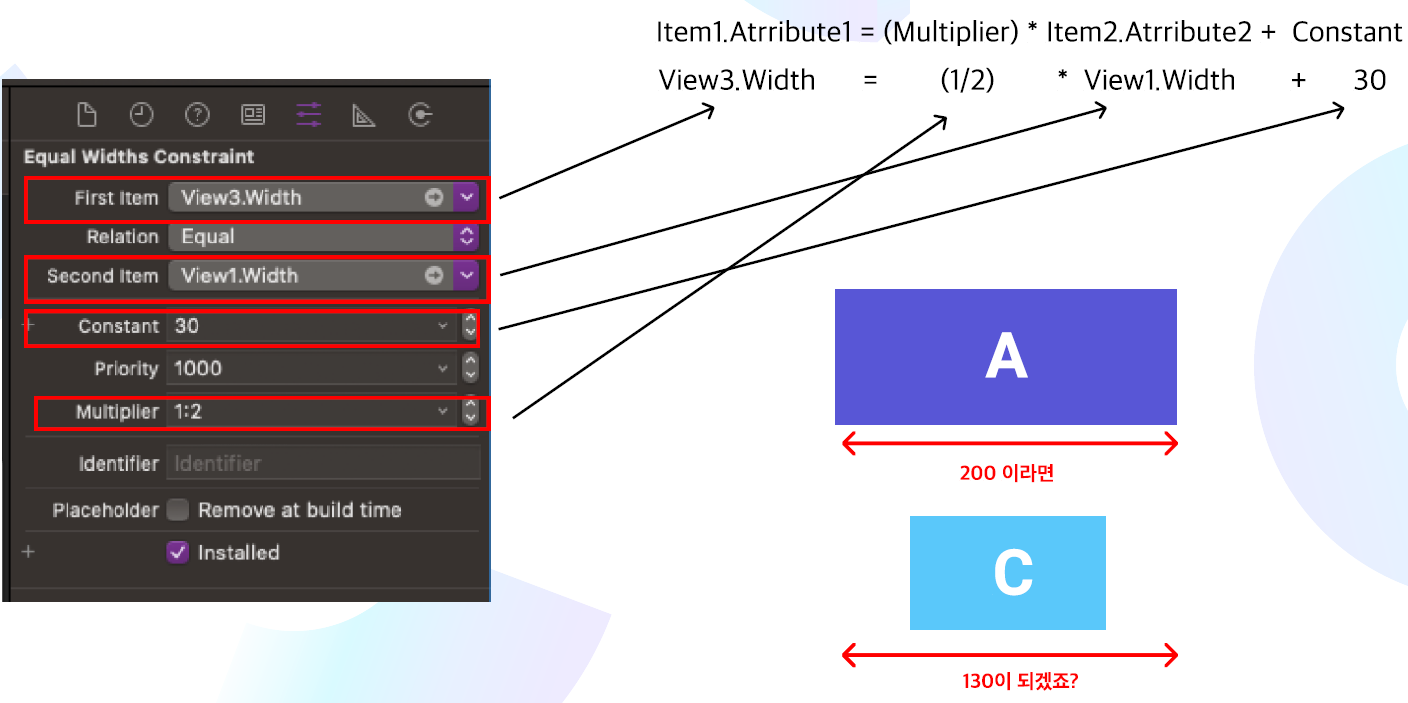
뷰들간의 관계를 정하는 과정을 자세히 보면, 크기를 결정할 때는 비율과 상수를 입력할 수 있다.
따라서 위의 사진처럼 크기를 결정하는 공식을 확인해볼 수 있다.
📕Stack View
Stack View란, View 요소들을 일정한 간격으로 가로 또는 세로로 배치하기 위해 사용하는 형태이다.
Stack View를 사용하지 않더라도 일일이 다 배치에 제약을 준다면 레이아웃을 설계하는데는 아무 문제가 없다.
하지만, 스택뷰를 활용한다면 동시에 여러 요소들의 간격 등을 관리하기 용이하다.

예를 들어 빨, 주, 노의 색을 가진 View들을 세로로 일정한 길이로 배치하고자 할 때,
View 각각의 길이에 제약을 주어 레이아웃을 조절할 수 있지만

View들을 모두 Stack View에 넣어 Fill Equally를 설정해준다면 자동으로 조절이 된다.

Fill Equally 이외에도, 여러 요소들을 쉽고 깔끔하게 정리하기 위해 사용하기 용이한 기능이 있다.
📕Scroll View

Scroll View란, 스크롤 기능을 통해 상하좌우로 움직이며 추가 컨텐츠를 보여주는 뷰이다.

View Controller의 속성중 Simulated Size를 Freeform으로 바꾸게 되면, 스토리보드에서 View Controller의 길이를 자유롭게 조절할 수 있다.

또한 ScrollView를 View 전체에 덮기 위해서는 UIScrollView의 속성 중 Content Layout Guieds 사항을 버튼해제 해야하고,
Content View 내부에 다른 요소가 레이아웃을 잡는 것에 따라 유동적으로 Content View의 height를 조절하기 위해(스크롤이 가능해지게 하기 위해) ScrollView 내부 View의 Priority를 낮춰야한다.
📕Zeplin
제플린은 디자이너와 개발자의 협업을 위한 대표적인 디자인 협업 도구 중 하나이다.
디자이너가 제작한 뷰를 실제 개발 가능한 형태로 개발자가 확인 하도록 도와주는 것이다.

위 사진처럼, 디자이너가 제작한 뷰에서 각 객체의 크기와 객체간의 거리 등을 확인할 수 있으며, 실제로 개발 작업을 하며 디자이너의 요구사항을 확인하기에 좋은 협업 도구이다.
